Dynamic Media URLs
A dynamic media URL is a relative reference to an image or other media asset. When enabled, dynamic media URLs can be used to link directly to assets on your server, or to files stored on a content delivery network. The use of dynamic media URLs can impact catalog performance, and the editor can be configured to use either static or dynamic media URLs.
As with all markup tags, the directive is enclosed in double curly braces. The format of a dynamic media URL looks like this:
{{media url="path/to/image.jpg"}}
Dynamic URL directives are processed from saved HTML content when the page is rendered on the storefront. Each time the page is rendered, the content is scanned for {{media url="..."}} and each directive is replaced with the corresponding media URL.
Inserting many directives, especially widgets like the Recently Viewed / Compared Products type, can produce a negative effect on the first page load when the page is not cached. For this reason, we advise that you use them with caution. In most cases, it should not create an issue. But this is something that you should discuss with your development team.
Configure static media URLs
By default, images inserted into the catalog from the WYSIWYG editor have relative, dynamic URLs. If you prefer to use a static URL, you can change the configuration setting.
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Content Management.
-
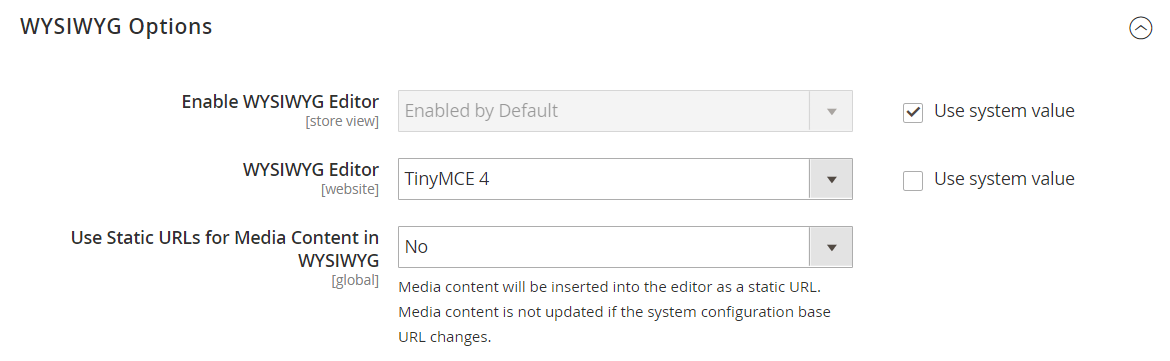
Expand
 the WYSIWYG Options section.
the WYSIWYG Options section. -
Set Use Static URLs for Media Content in WYSIWYG to one of the following:
Yes Uses static URLs for media content that is inserted with the WYSIWYG editor. Static URLs are absolute and break if the base URL of the store changes. No (Default) Uses dynamic URLs for media content that is inserted with the WYSIWYG editor, based on the {{media url="..."}}directive. Dynamic URLs are relative and do not break if the base URL of the store changes. -
When complete, click Save Config.