Using a Content Delivery Network
A Content Delivery Network (CDN) can be used to store media files. Although the version of Magento that is installed on premise does not include an integration with any specific CDN, you can use the CDN of your choice. Magento Commerce (Cloud) is an exception to this, and includes the Fastly CDN. See Fastly in the developer documentation.
After configuring the CDN, you must complete the configuration from the Admin. The changes can be made at either the global or website level. When a CDN is used for media storage, all paths to media on store pages are changed to the CDN paths that are specified in the configuration.
CDN workflow
- Browser requests media - A page from the store opens in the customer’s browser, and the browser requests the media that is specified in the HTML.
- Request sent to CDN; images found and served - The request is sent first to the CDN. If the CDN has the images in storage, it serves the media files to the customer’s browser.
- Media not found, request sent to Magento web server - If the CDN does not have the media files, the request is sent to the Magento web server. If the media files are found in the file system, the web server sends them to the customer’s browser.
Important! For security, when a CDN is used as media storage, JavaScript may not function properly if the CDN is located outside of your subdomain.
Configure a content delivery network
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Web.
-
In the upper-left corner, set Store View as needed.
-
Expand
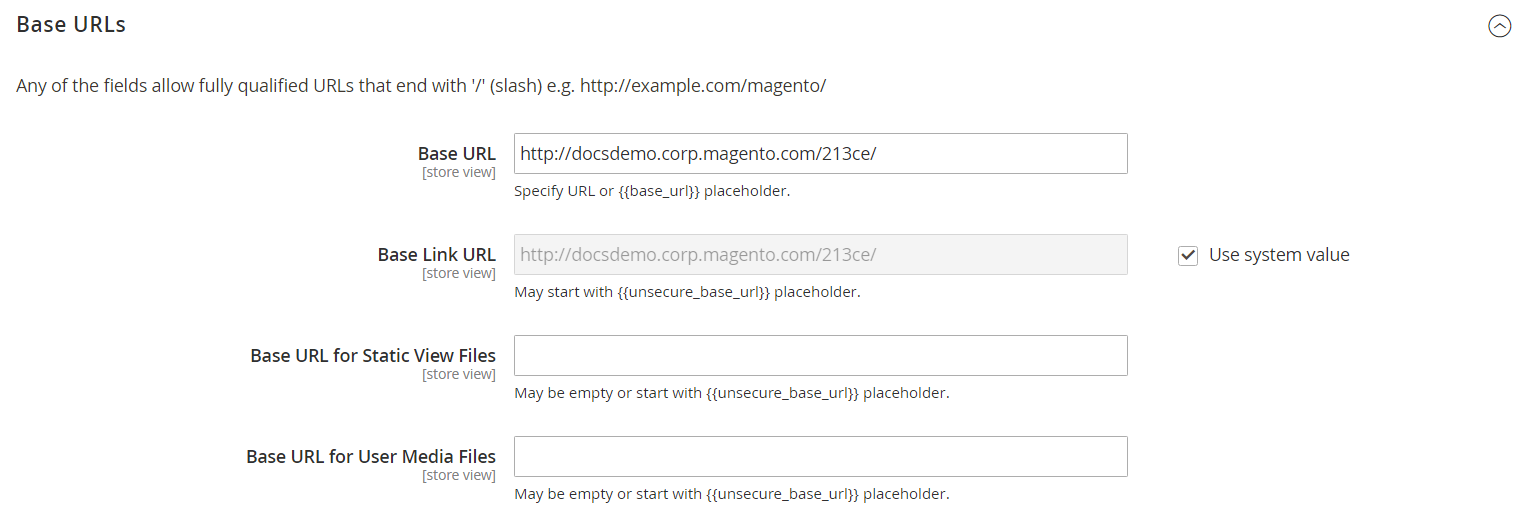
 the Base URLs section and do the following:
the Base URLs section and do the following:-
Update the Base URL for Static View Files with the URL of the location on the CDN where static view files are stored.
-
Update the Base URL for User Media Files with the URL of the JavaScript files on the CDN.
Both these fields can be left blank, or can start with the placeholder:
{{unsecure_base_url}}
-
-
Expand
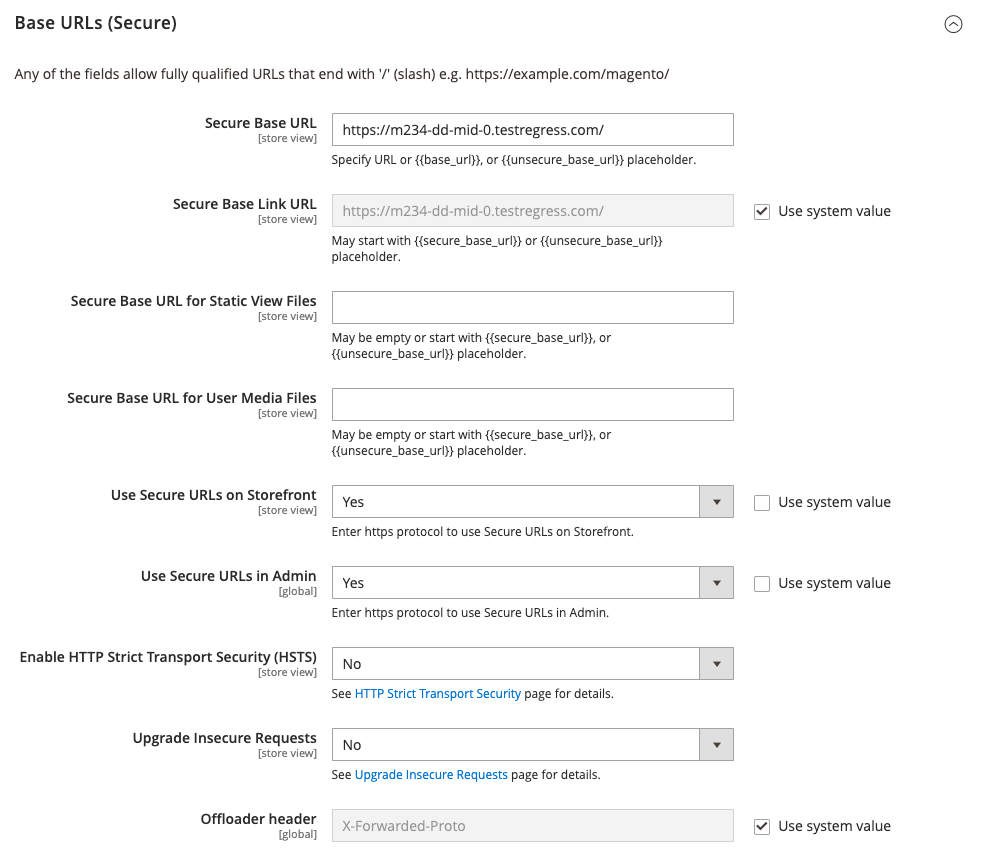
 the Base URLs (Secure) section and do the following:
the Base URLs (Secure) section and do the following:-
Update the Secure Base URL for Static View Files with the URL of the location on the CDN where static view files are stored.
-
Update the Secure Base URL for User Media Files with the URL of the JavaScript files on the CDN.
Both these fields can be left blank, or can start with the placeholder:
{{unsecure_base_url}}
-
-
When complete, click Save Config.