Footer Template
The email template footer contains the closing and signature line of the email message. You can change the closing to fit your style, and add additional information, such as the company name and address below your name.
 Email Templates
Email Templates
Step 1. Load the Default Template
-
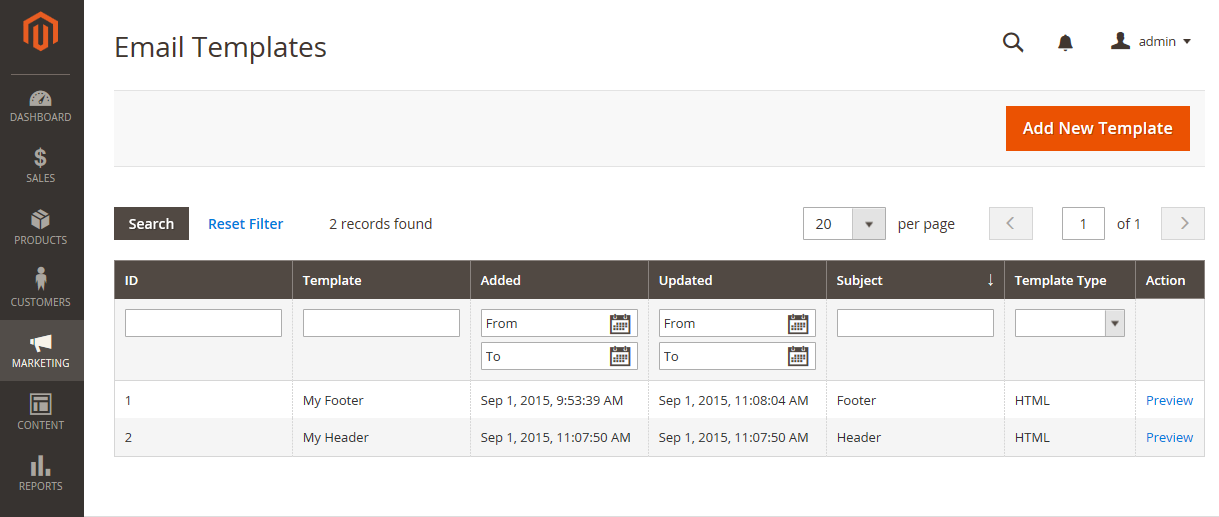
On the Admin sidebar, go to Marketing > Communications > Email Templates.
-
Click Add New Template.
-
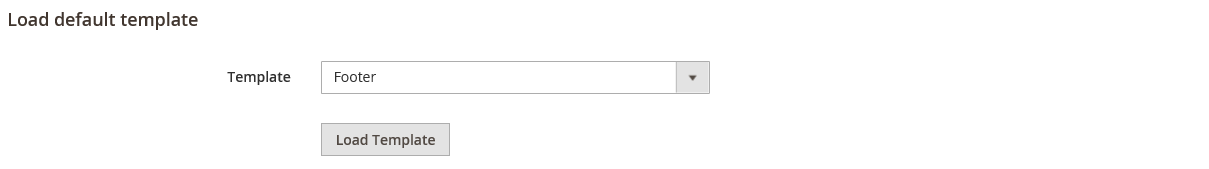
In the Load default template section, click the Template selector and choose
Magento_Email>Footer. Default Footer Template
Default Footer Template -
Click Load Template.
The HTML code and variables from the template appear in the form.
Step 2. Customize and Preview the Template
-
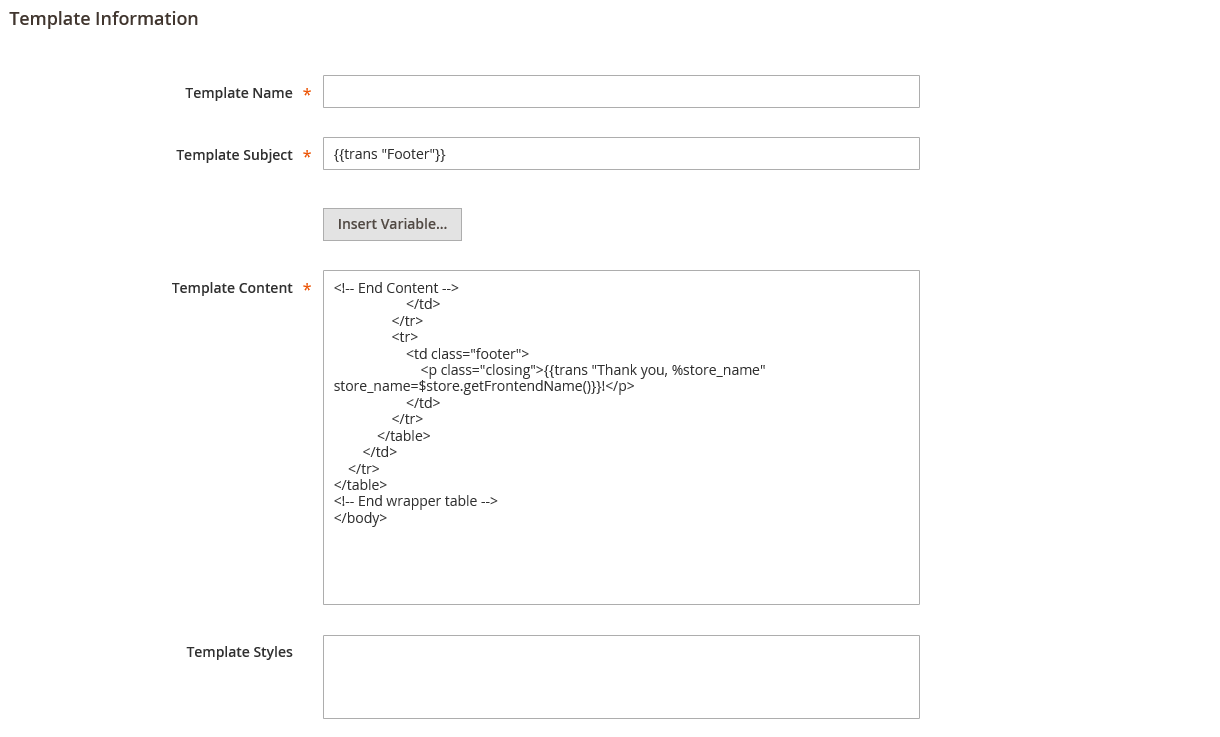
Enter the Template Name for your custom footer.
-
Enter a Template Subject to help organize the templates.
In the grid, the templates can be sorted and filtered by the Subject column.
 Footer Template Information
Footer Template Information -
In the Template Content box, modify the HTML as needed.
When working in the template code, be careful not to overwrite anything that is enclosed in double braces.
-
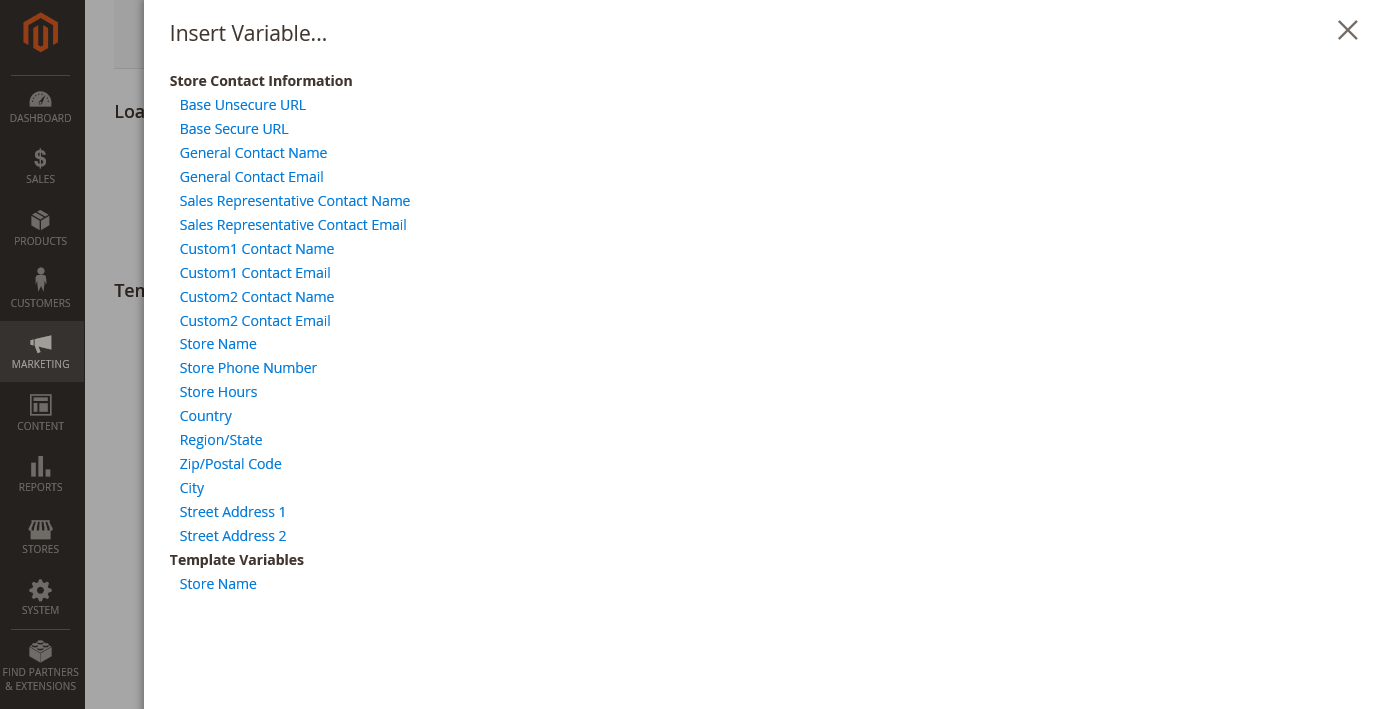
To insert a variable, position the cursor in the code where you want to place the variable and click Insert Variable.
-
Choose the variable that you want to insert.
When a variable is selected, a markup tag for the variable is inserted in the code.
 Insert Variable
Insert VariableAlthough the Store Contact variables are the ones most often included in the footer, you can enter the code for any system or custom variable directly into the template.
-
If you need to make any CSS declarations, enter the styles in the Template Styles box.
Step 3. Update the Configuration
-
On the Admin sidebar, go to Content > Design > Configuration.
-
In the grid, find the store view that you want to configure and click Edit in the Action column.
-
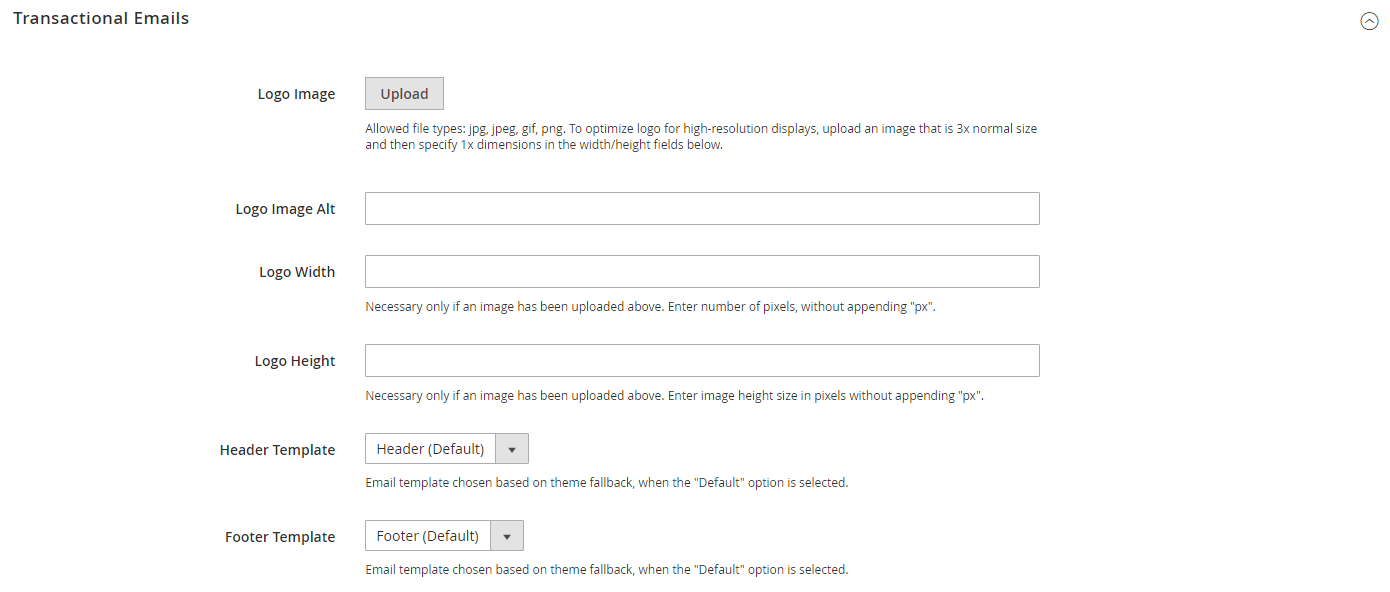
Scroll down and expand
 the Transactional Emails section.
the Transactional Emails section. -
Choose the Footer Template that is used as the default for email notifications.
-
When complete, click Save Config.
Field Descriptions
Load default template
| Template | Lists the selection of available templates and identifies the template to be customized. |
Template Information
| Template Name | The name of your custom template. |
| Insert Variable | Inserts a Store Contact Information variable into the template at the cursor location. |
| Template Subject | The Template Subject appears in the Subject column and can be used to sort and filter the templates in the list. |
| Template Content | The content of the template in HTML. |
| Template Styles | Any CSS style declarations that are needed to format the template footer can be entered in the Template Styles box. |