Catalog Images and Video
Using high-quality images of consistent proportion gives your catalog a professional look with commercial appeal. If you have a large catalog with several images per product, you can easily have hundreds, if not thousands of product images to manage. Before you get started, establish a naming convention for your image files, and organize them so you can find the originals if you ever need them.
 Product Images
Product Images
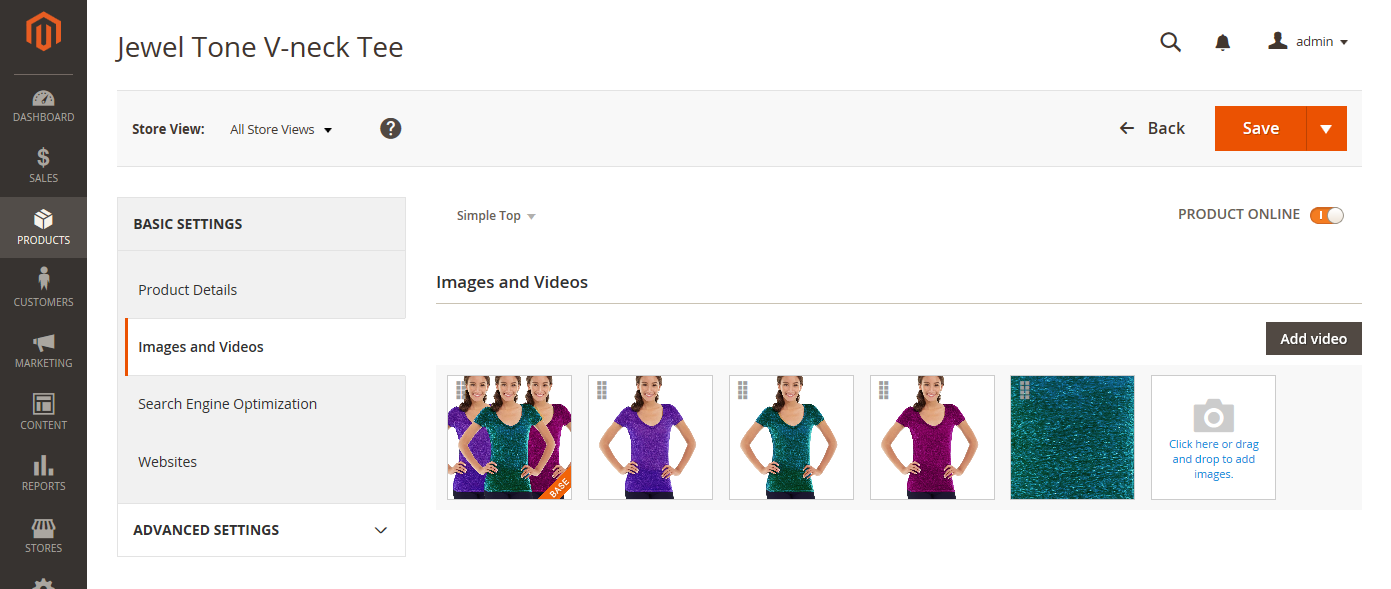
A single product image is rendered in different sizes throughout the catalog. The display size of the image container on the page is defined in the style sheet of your theme. However, where the image appears in your store is determined by the role that is assigned to the image. The main product image, or “base” image, must be large enough to produce the magnification that is needed for zoom. In addition to the main image, a smaller version of the same image might appear in product listings, or as a thumbnail in the shopping cart. You can upload an image in the largest size that is needed or use an Adobe Stock image, and let Magento render the sizes needed for each use. The same image can be used for all roles, or a different image can be assigned to each role. By default, the first image that is uploaded is assigned to all three roles.