Catalog Events Carousel
The Catalog Events Carousel widget displays a slider of upcoming events with a countdown ticker for each event. You can choose the page(s) and area of the page layout where you want the carousel to appear, and control the width and number of events that appear at one time. The result you get depends on your theme, where it is positioned to appear on the page, and the options that you choose.
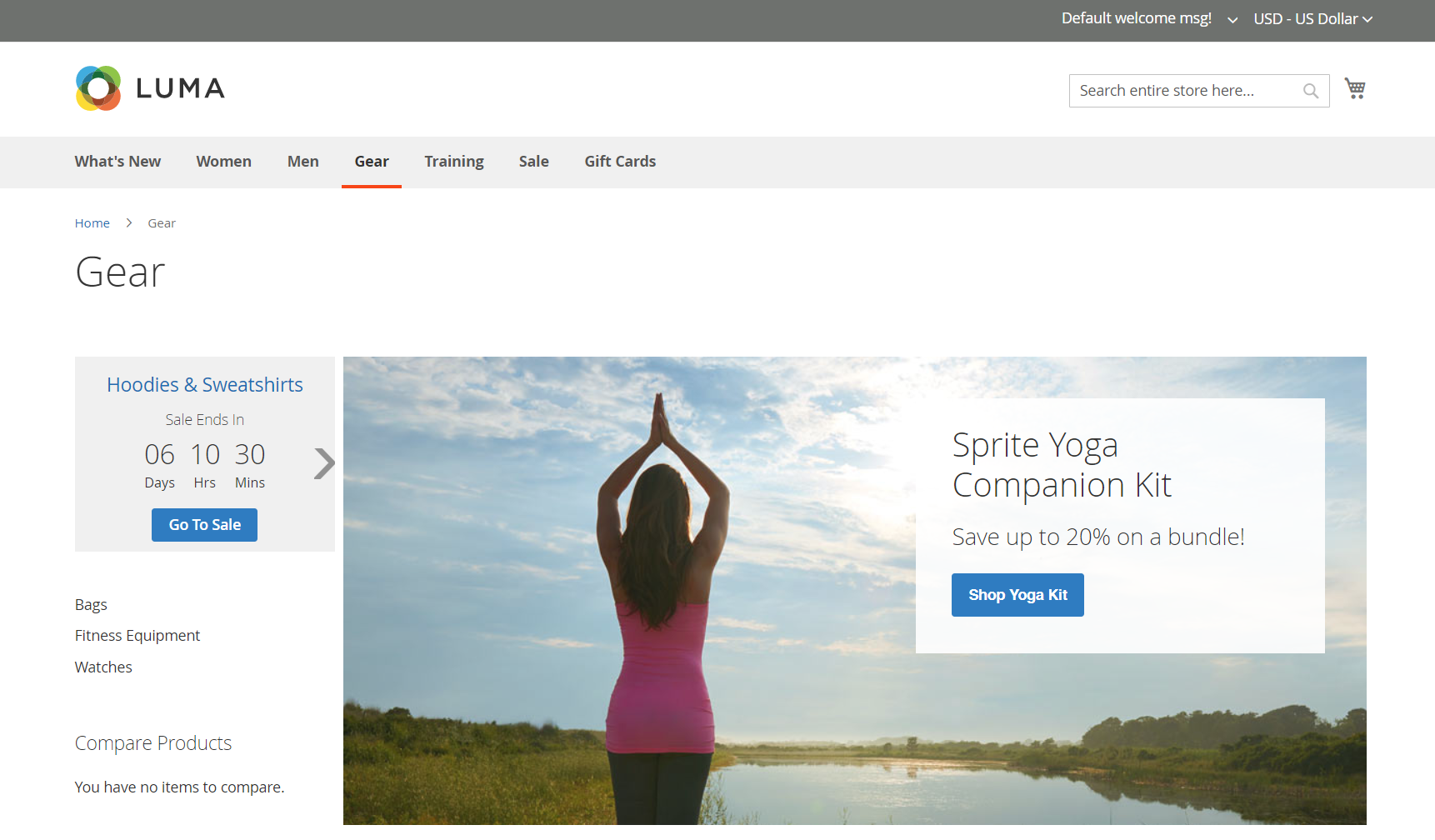
 Event carousel in the left sidebar
Event carousel in the left sidebar
Step 1: Enable the catalog carousel widget
Before you begin, follow the instructions to configure the Catalog Event widget so that it is enabled for the storefront.
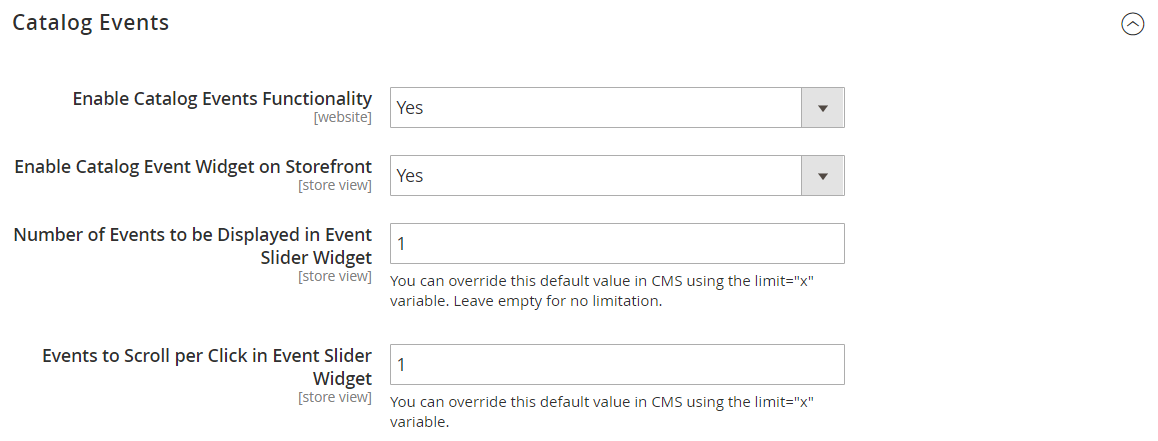
 Catalog event configuration
Catalog event configuration
Step 2: Create the widget
-
On the Admin sidebar, go to Content > Elements > Widgets.
-
In the upper-right corner, click Add Widget.
-
In the Settings section, do the following:
-
Set Type to
Catalog Events Carousel. -
Choose the Design Theme that is used by the store.
-
-
Click Continue.
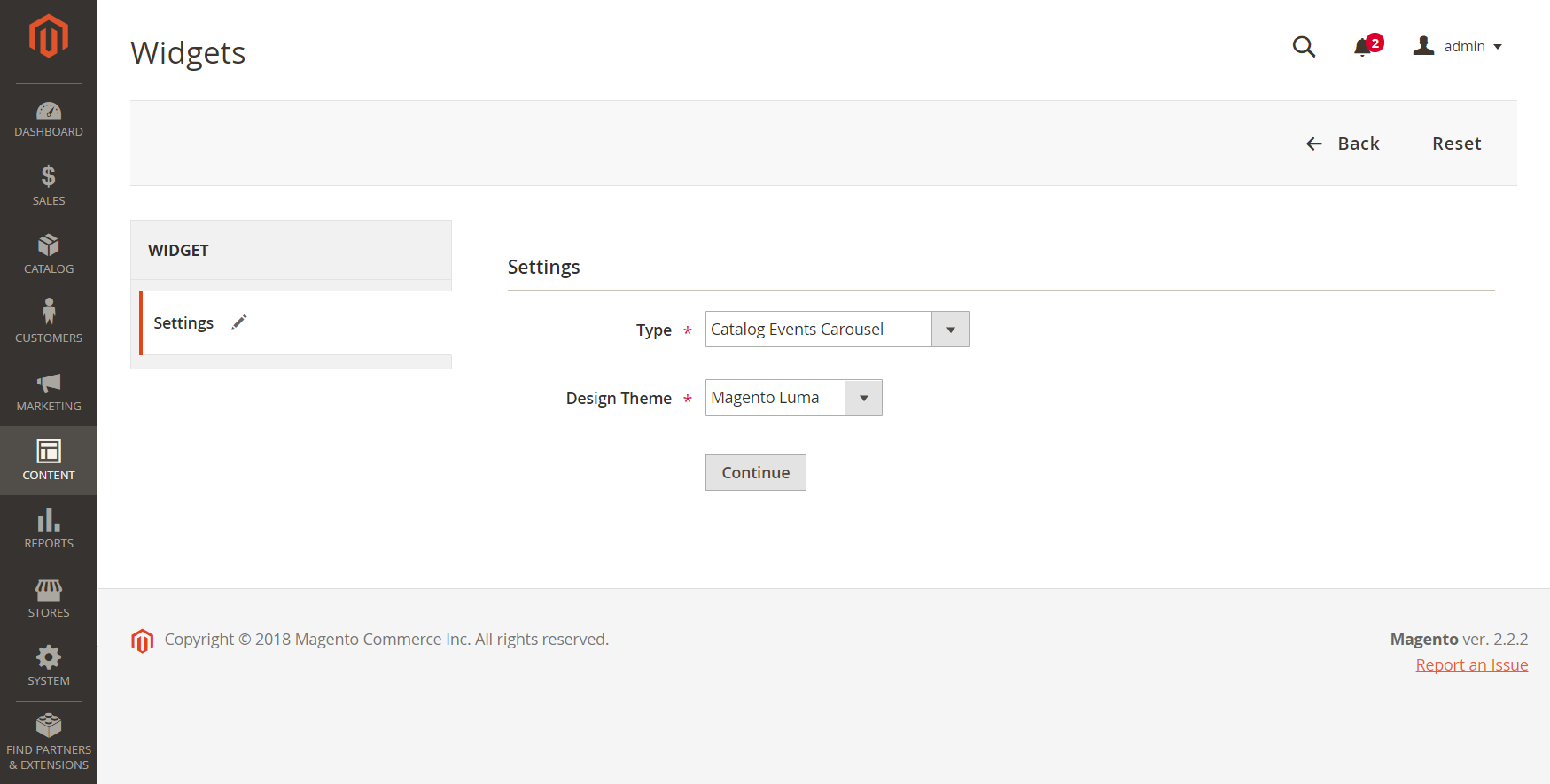
 Widget settings for an event carousel
Widget settings for an event carousel -
In the Storefront Properties section, do the following:
-
For Widget Title, enter a descriptive title for the widget.
This title is visible only from the Admin.
-
For Assign to Store Views, select the store views where the widget will be visible.
You can select a specific store view, or
All Store Views. To select multiple views, hold down the Ctrl key (PC) or the Command key (Mac) and click each option. -
(Optional) For Sort Order, enter a number to determine the order this item appears with others in the same part of the page. (
0= first,1= second,3= third, and so on.)
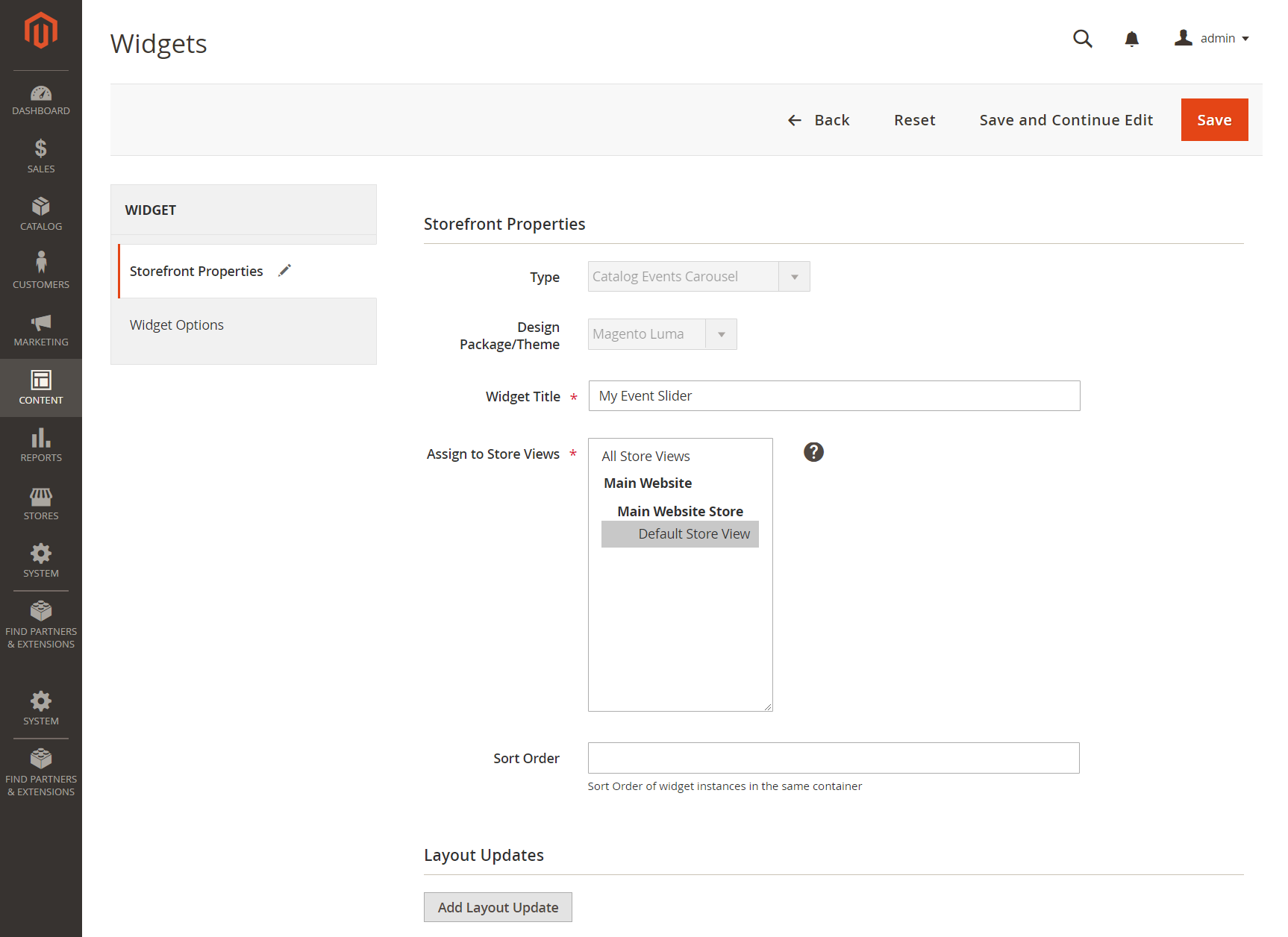
 Widget storefront properties
Widget storefront properties -
Step 3: Choose the location
-
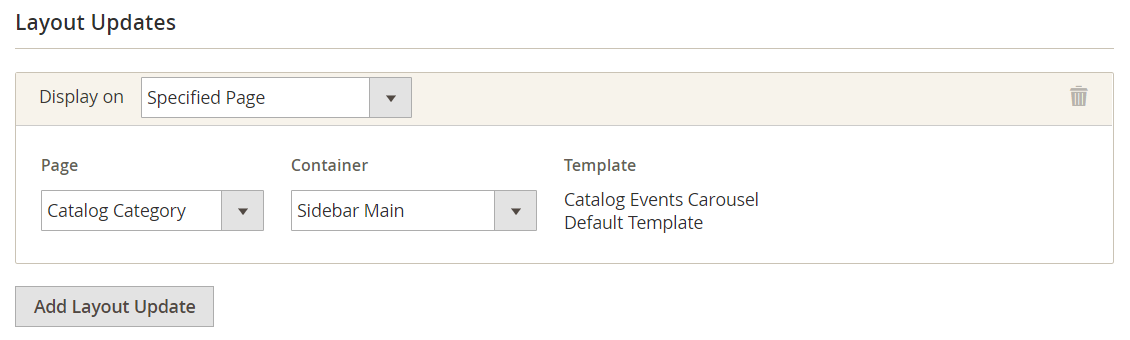
In the Layout Updates section, click Add Layout Update.
-
Set Display On to
Specified Page. -
Set Page to
CMS Home Page. -
Set Container one fo the following:
Main Content AreaSidebar AdditionalSidebar Main
The results vary according to theme and page layout. The Catalog Events Carousel Default Template must also be specified in the category configuration.
-
If you want the events carousel to appear in an additional location in the storefront, click Add Layout Update and repeat the these steps for another location.
 Layout updates
Layout updates -
Click Save and Continue Edit.
For now, you can ignore the message to refresh the cache.
Step 4: Configure the options
-
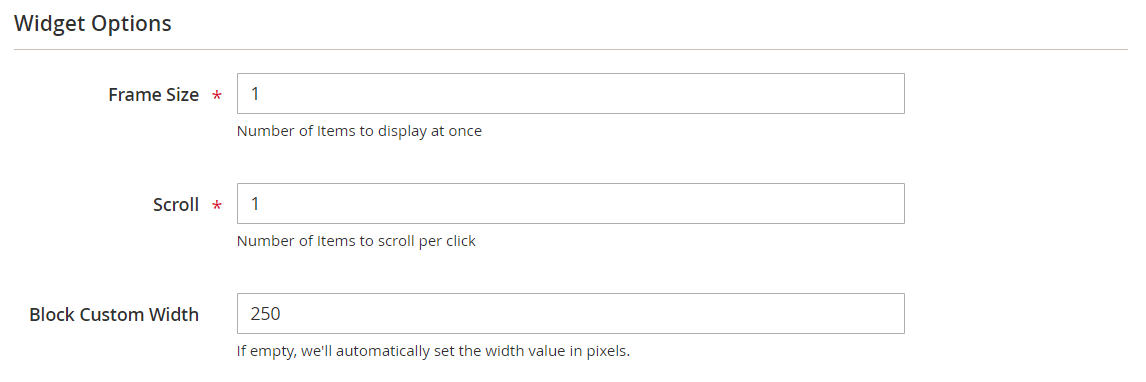
In the left panel, choose Widget Options.
-
For Frame Size, enter the number of events that you want to list in the slider at the same time.
To view only one event at a time, enter
1. -
For Scroll, enter the number of event listings that you want to scroll per click.
To scroll to the next event, enter
1. -
For a custom width, enter the number of pixels for Block Custom Width.
The custom width for the example on this page is set to 250 pixels.
 Custom width widget options
Custom width widget options -
When complete, click Save.
-
When prompted to refresh the cache, click the link in the message at the top of the page and follow the instructions.