Filterable Attributes
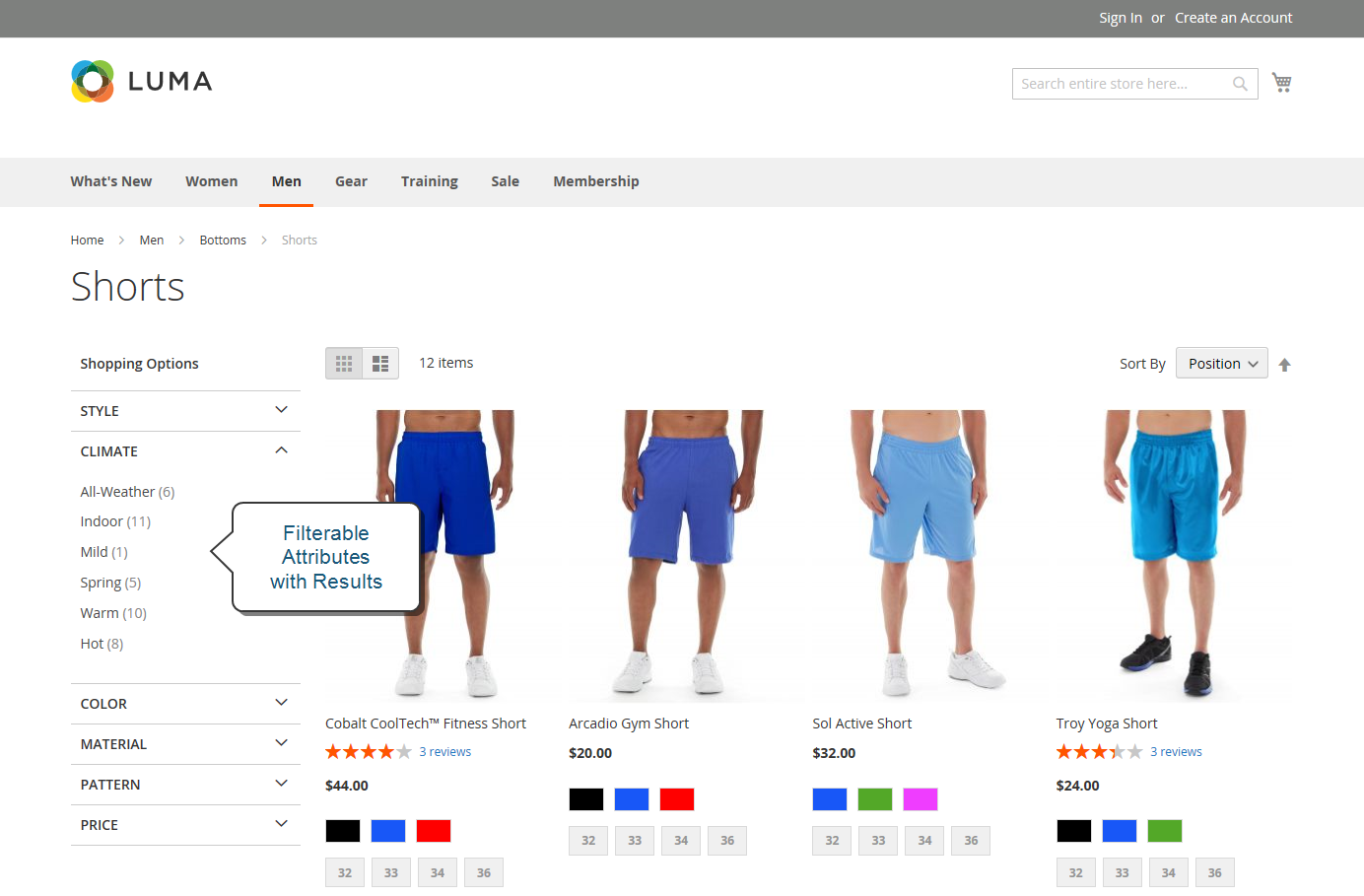
Layered navigation can be used to search for products by category or by attribute. For example, when a shopper chooses the Mens/Shorts category from the top navigation, the initial results include all products in the category. The list can be filtered further by choosing a specific style, climate, color, material, pattern, or price—or a combination of values. Filterable attributes appear in an expanding section that lists each attribute value. As an option, the list of products with matching results can be configured to include products with, or without, a match.
The attribute properties, combined with the product input type, determine which attributes can be used for layered navigation. Layered navigation is available only for anchor categories, but can also be added to search results pages. The Catalog Input Type for Store Owner property of each attribute must be set to Dropdown, Multiple Select, or Price. To make the attributes filterable, the Use in Layered Navigation property of each must be set to either Filterable (with results) or Filterable (no results).
 Filterable Attributes In Layered Navigation
Filterable Attributes In Layered Navigation
 Filterable Swatch Value with No Results
Filterable Swatch Value with No Results
The following instructions show how to set up basic layered navigation with filterable attributes. For advanced layered navigation with price steps, see Price Navigation.
Step 1: Set up the attribute properties
-
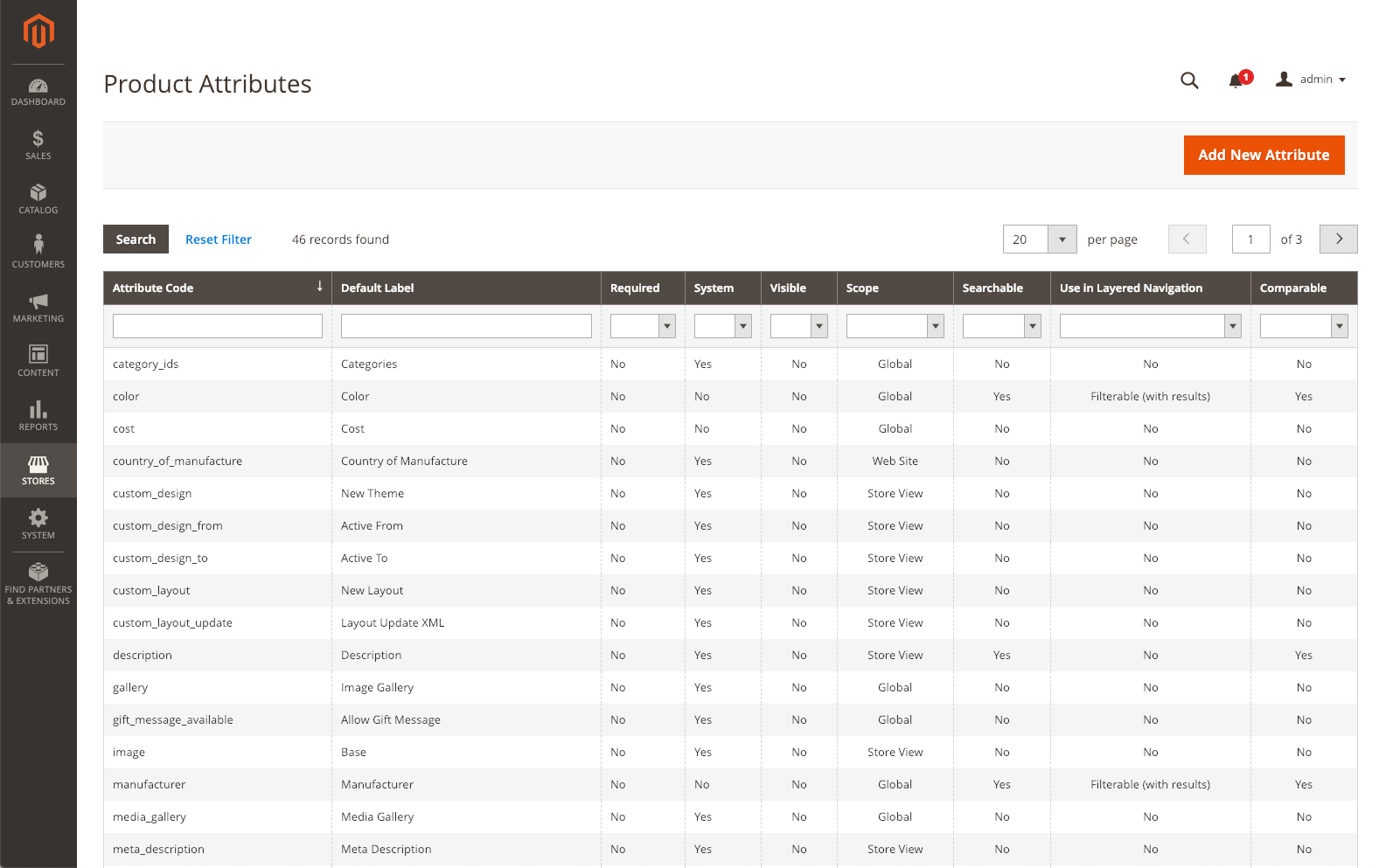
On the Admin sidebar, go to Stores > Attributes > Product.
-
Browse or use filtered search to find an attribute in the list and open it in edit mode.
 Enter search terms per column to use Filtered Search
Enter search terms per column to use Filtered Search -
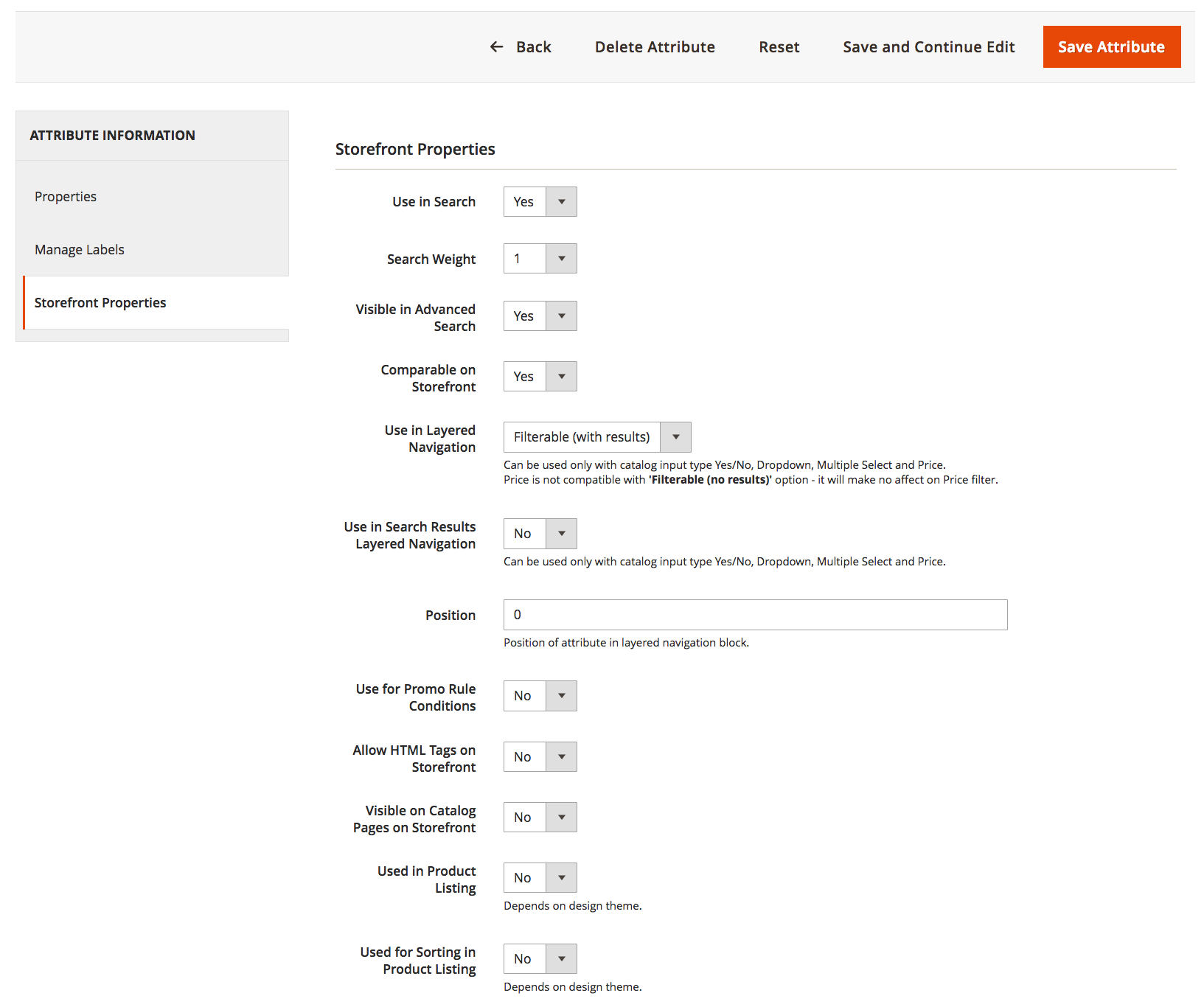
In the left panel, choose Storefront Properties and set Use In Layered Navigation to one of the following:
Filterable (with results)Layered navigation includes only those filters for which matching products can be found. Any attribute value that already applies to all products shown in the list should still appear as an available filter. Attribute values with a count of zero (0) product matches are omitted from the list of available filters. The filtered list of products includes only those that match the filter. The products list is updated only if the selected filter(s) change what is currently shown. Filterable (no results)Layered navigation includes filters for all available attribute values and their product counts, including those with zero (0) product matches. If the attribute value is a swatch, the value appears as a filter, but is crossed out. Price layered filtering is not supported by this option, and does not affect Price filters. -
Set Use In Search Results Layered Navigation to
Yes. Storefront Properties
Storefront Properties -
Repeat these steps for each attribute that you want to include in layered navigation.
The Position field will be grayed out by default. You must save the attribute before you can modify this setting.
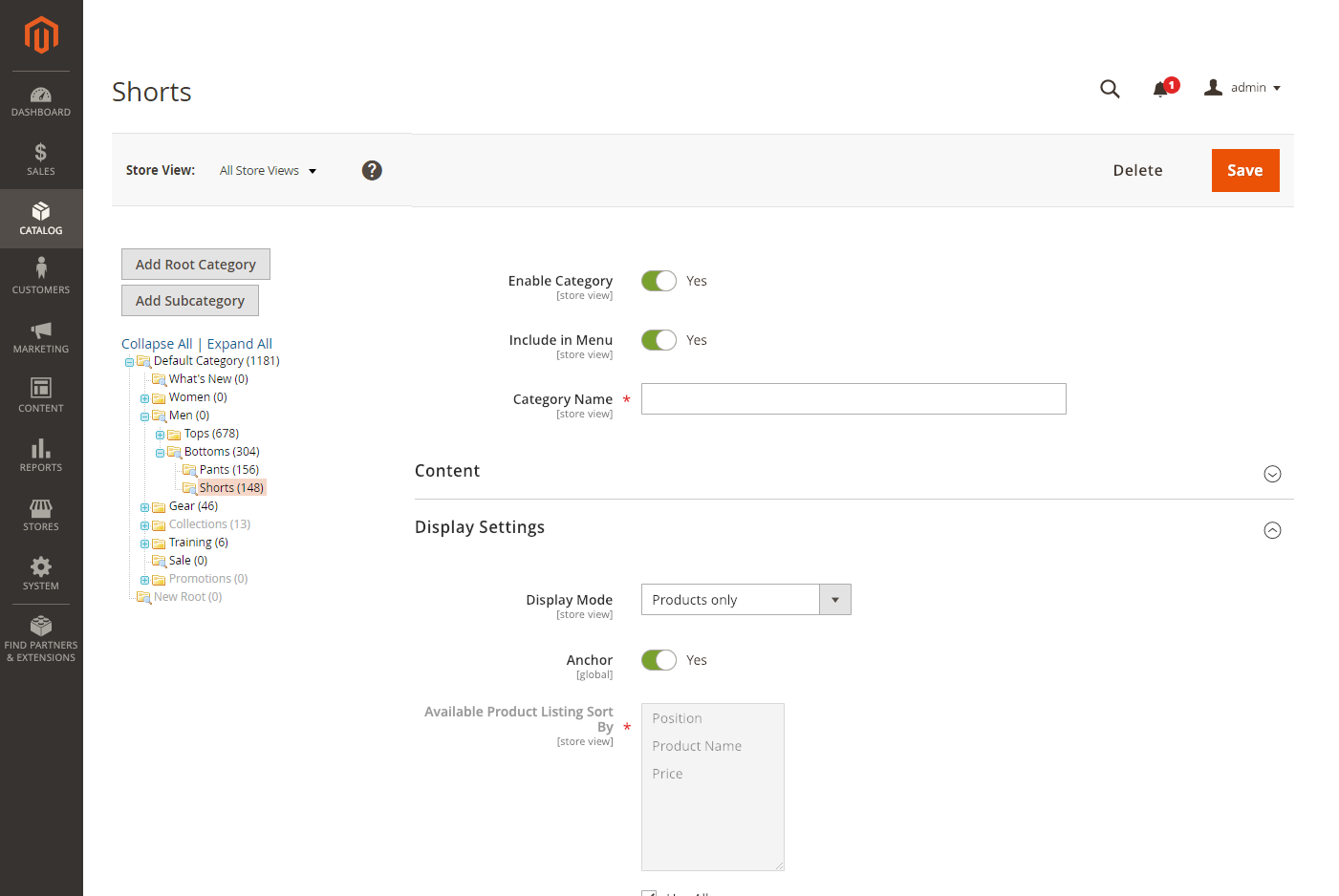
Step 2: Make the category an anchor
-
On the Admin sidebar, go to Catalog > Categories.
-
In the categories tree, select the category where you want to use layered navigation.
-
Expand
 the Display Settings section and set Anchor to
the Display Settings section and set Anchor to Yes. -
Click Save.
 Category Display Settings
Category Display Settings
Step 3: Test the results
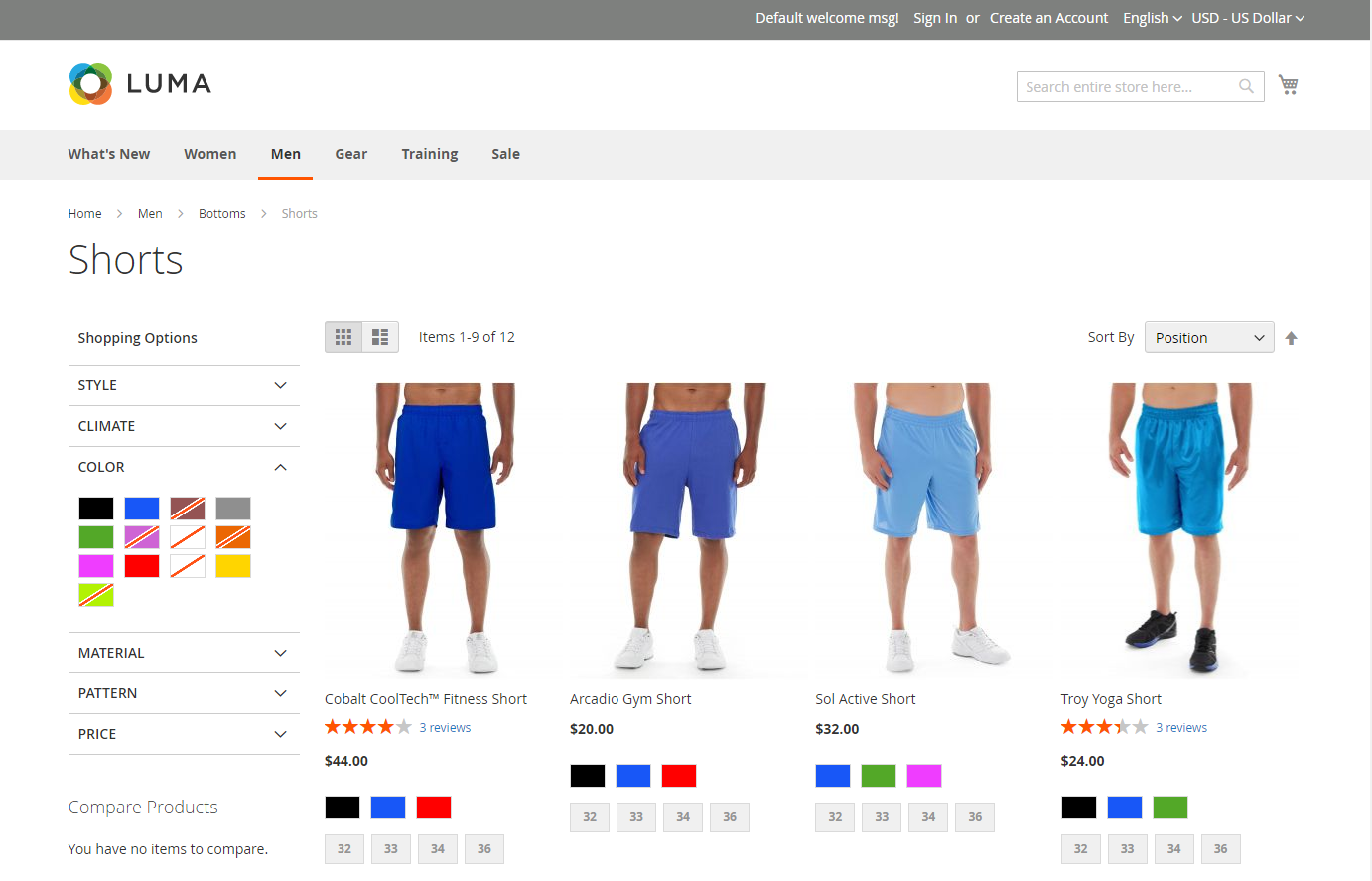
To test the setting, visit your store and navigate to the category from the main menu. The selection of filterable attributes appears in the layered navigation of the category page.
Search, filter, and review the displayed products.