Creating Events
Each event is associated with a category from your catalog, and only one event can be associated with any given category at a time. To display a list of upcoming events in your store, you must also set up a Catalog Events Carousel widget.
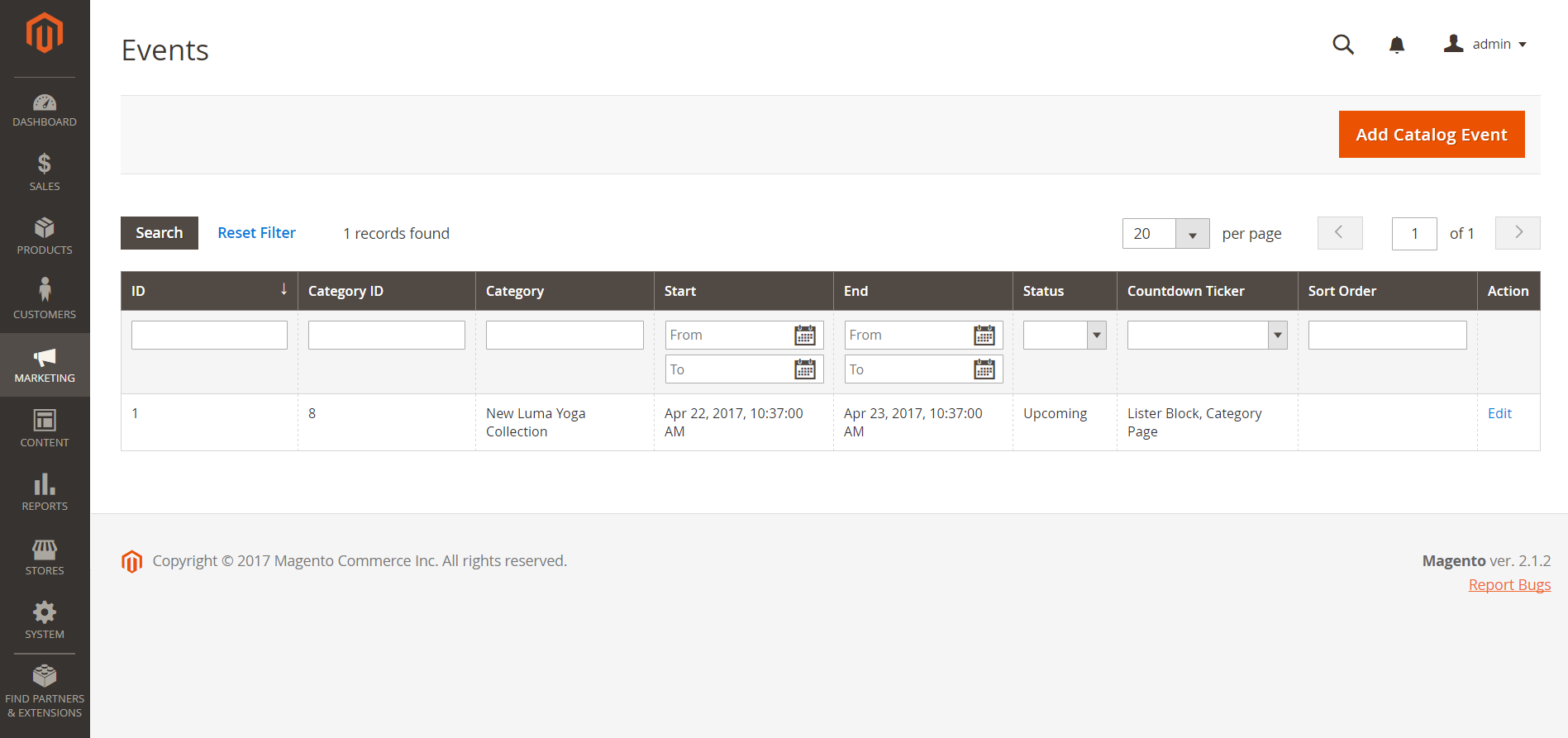
 Manage Catalog Events
Manage Catalog Events
Create an Event
-
On the Admin sidebar, go to Marketing > Private Sales > Events.
-
In the upper-right corner, click Add Catalog Event.
-
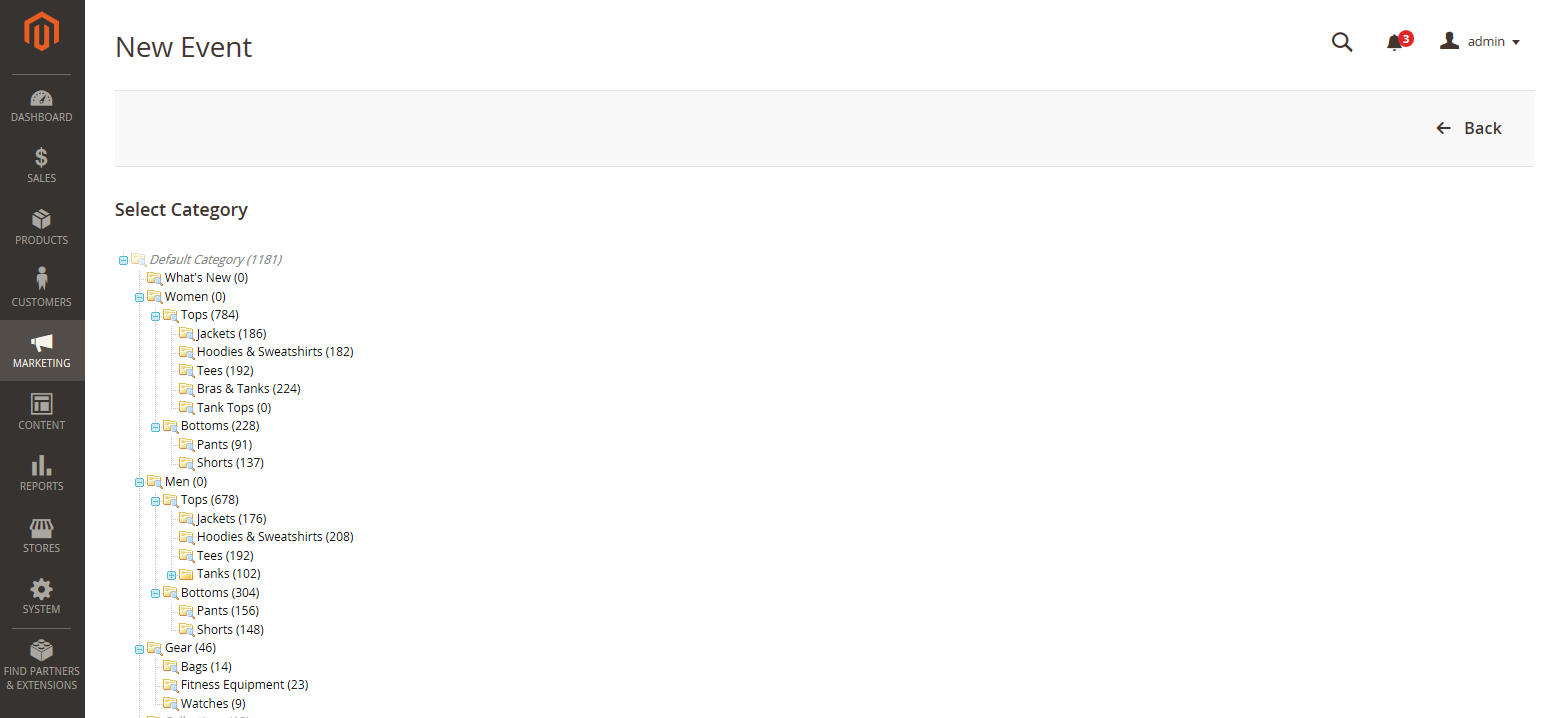
In the category tree, choose the category that you want to associate with the event.
Because each category can have only one event at a time, any categories that already have an event are disabled .
 Select Category
Select Category -
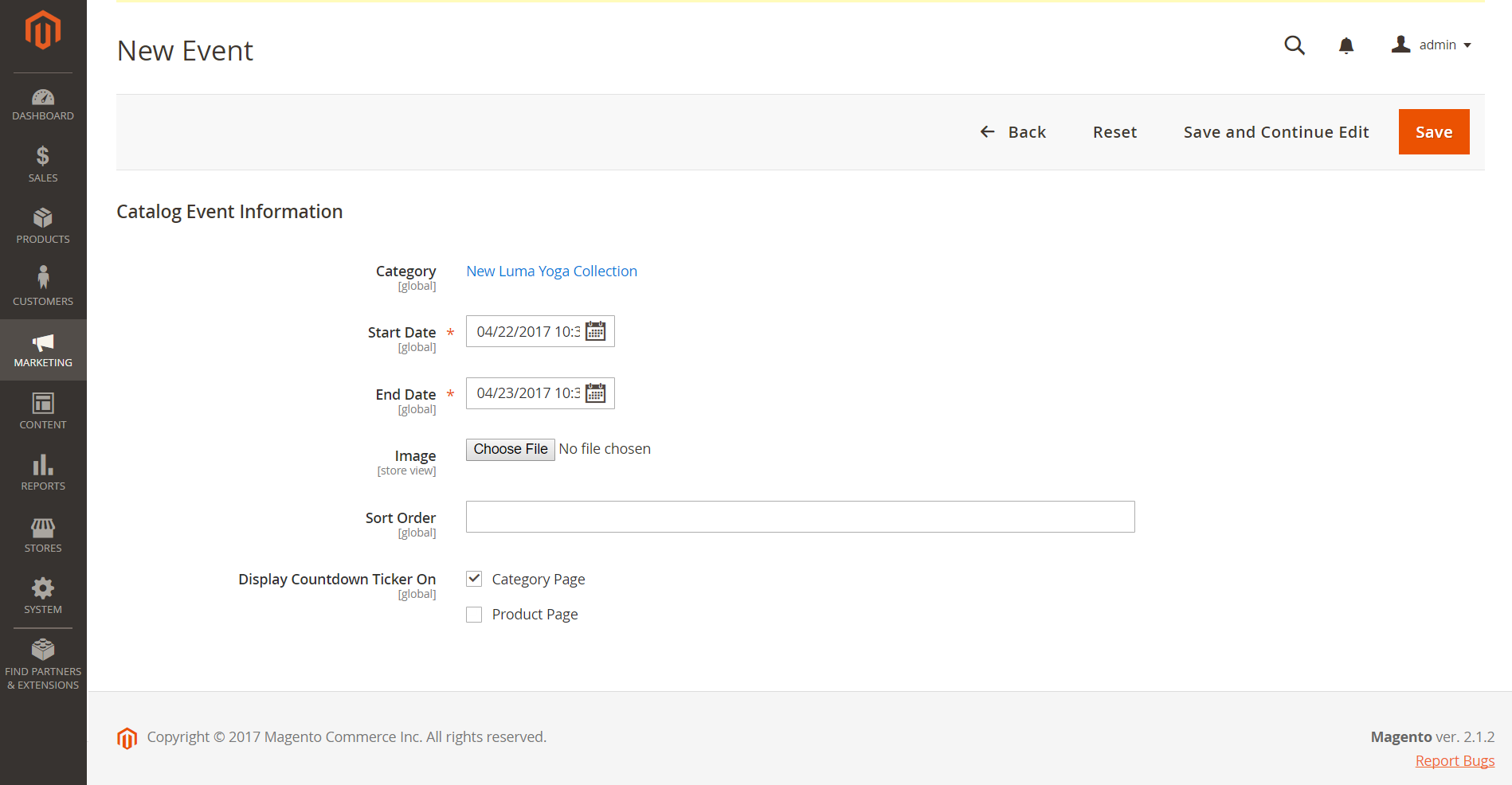
In the Catalog Event Information section, do the following:
 Catalog Event Information
Catalog Event Information-
For the Start Date of the event, use the calendar (
 ) to choose the date. Then, use the Hour and Minute sliders to set the time the event begins.
) to choose the date. Then, use the Hour and Minute sliders to set the time the event begins. -
For the End Date of the event, use the calendar (
 ) to choose the date. Then, use the Hour and Minute sliders to set the time the event ends.
) to choose the date. Then, use the Hour and Minute sliders to set the time the event ends. -
To upload an Image for the event widget, click Choose File. Then, select the image file from your directory.
-
In the Sort Order field, enter a number to indicate the sequence in which this event appears when listed with other events.
-
Select the checkbox of each page where you want to display the countdown ticker:
- Category Page
- Product Page
-
-
When complete, click Save.
Field Descriptions
| Field | Scope | Description |
|---|---|---|
| Category | Global | When creating a new event, this field links back to the category tree. When editing an event, it links to the category page related to the event. |
| Start Date | Global | The starting date and time of the event in MMDDYYYY HH;MM format. Click the calendar icon to select the date. |
| End Date | Global | The ending date and time of the event in MMDDYYYY HH;MM format. Click the calendar icon to select the date. |
| Image | Store View | Uploads an image that appears in the Catalog Events Carousel widget. |
| Sort Order | Global | Determines the sequence in which this event appears when listed with other events. |
| Display Countdown Ticker On | Global | Displays the countdown ticker in the header of each page specified. Options: Category Page / Product Page |
| Status | Global | Indicates the status of the event based on the Start Date and End Date range. Status is a read-only value. Values: Open / Closed / Upcoming |