Design Configuration
The Design Configuration makes it easy to edit design-related rules and configuration settings by displaying the settings on a single page.
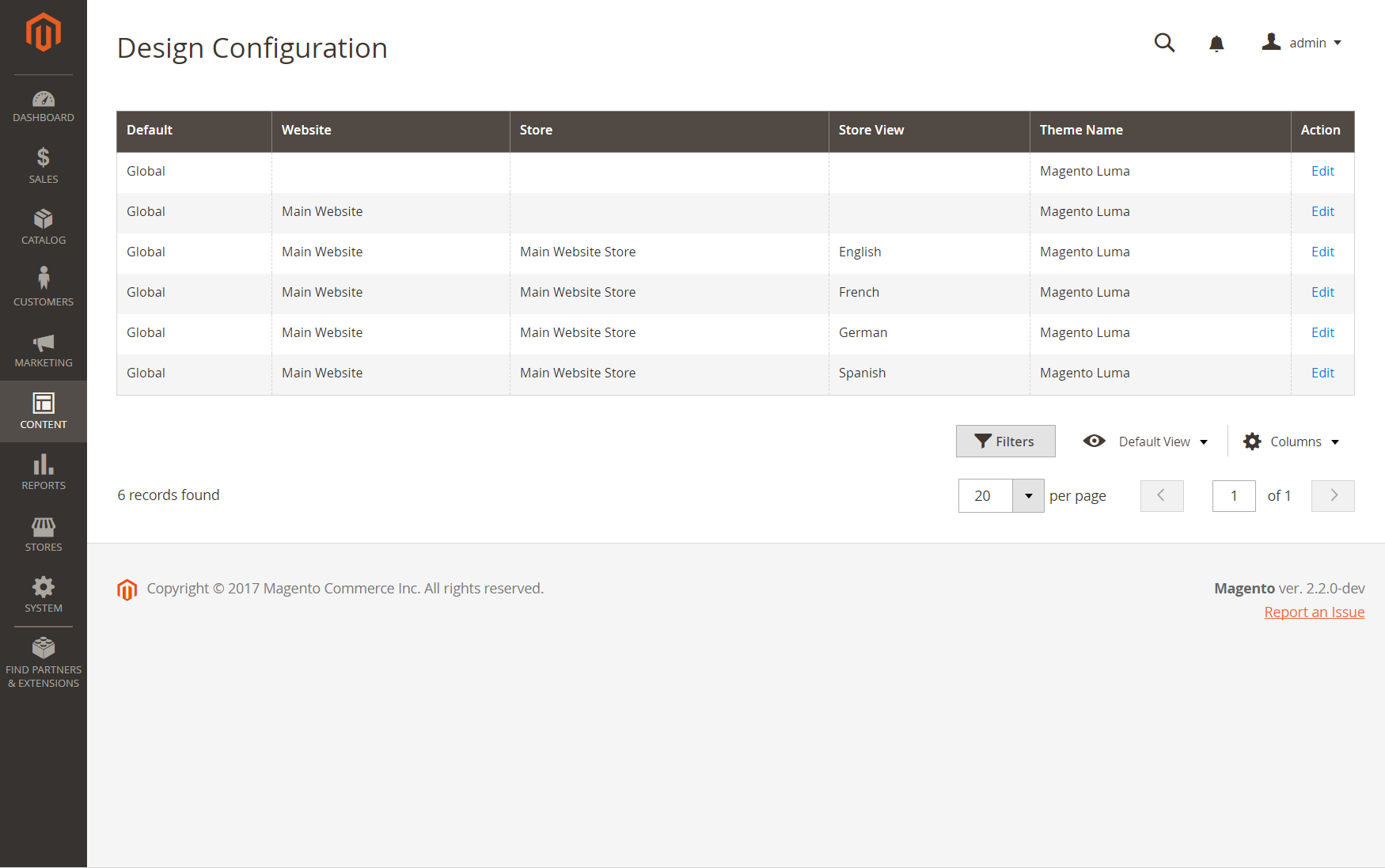
 Design Configuration page
Design Configuration page
Change the design configuration
-
On the Admin sidebar, go to Content > Design > Configuration.
-
Find the store view that you want to configure and click Edit in the Action column.
The page displays the current design settings for the store view.
-
To change the default theme, set Applied Theme to the theme that you want to apply to the view.
If no theme is specified, the system default theme is used. Some third-party extensions modify the system default theme.
-
If the theme is to be used for only a specific device, set the User Agent Rules.
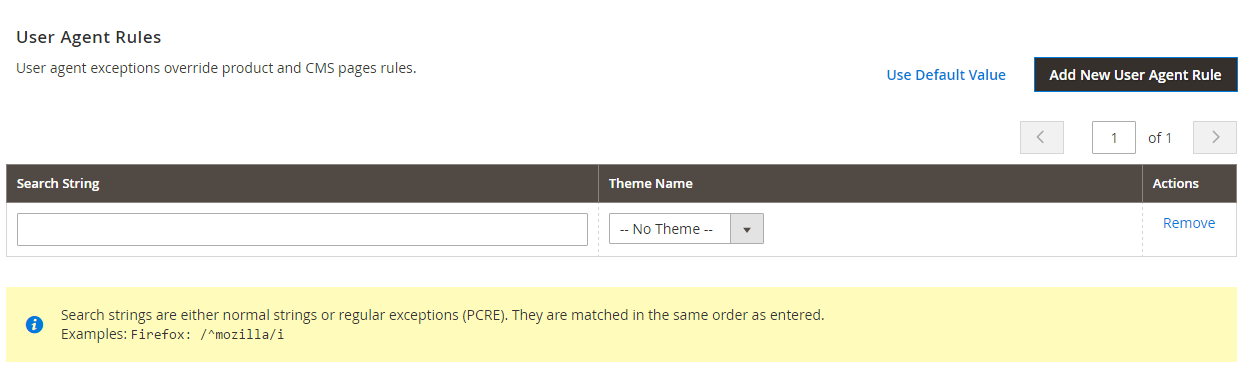
 User-Agent Rules
User-Agent RulesFor each device type where you want to specify a theme:
-
Click Add New User Agent Rule.
-
For Search String, enter the browser ID for the specific device.
A search string can be either a normal expression or Perl Compatible Regular Expression (PCRE). To learn more, see User Agent. The following search string identifies Firefox:
/^mozilla/i -
For Theme Name, choose the theme to be used for the specified device.
You can add as many rules for the devices you want to designate. The search strings are matched in the order they are entered.
-
-
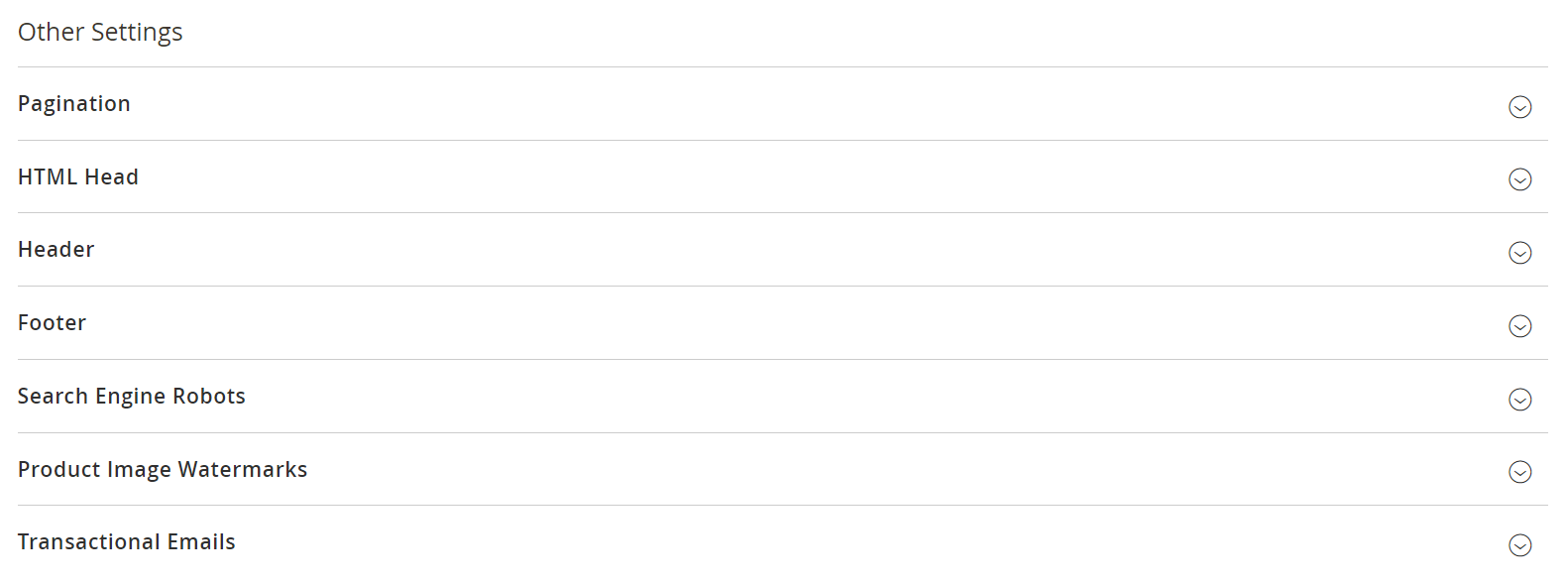
Under Other Settings, expand each section and follow the instructions in the linked topics to edit the settings as needed.
- Pagination
- HTML Head
- Header
- Footer
- Search Engine Robots
- Product Image Watermarks
- Transactional Emails
 Other settings to affect design
Other settings to affect design -
When complete, click Save Configuration.