Terms and Conditions
When Terms and Conditions is enabled, customers are required to agree to the terms and conditions of the sale before the purchase is finalized. The Terms and Conditions of the sale typically includes disclosure information that might be required by law for B2C or B2B sites, and outlines the rights of the buyer and seller. The Terms and Conditions message appears after the payment information, just before the Place Order button.
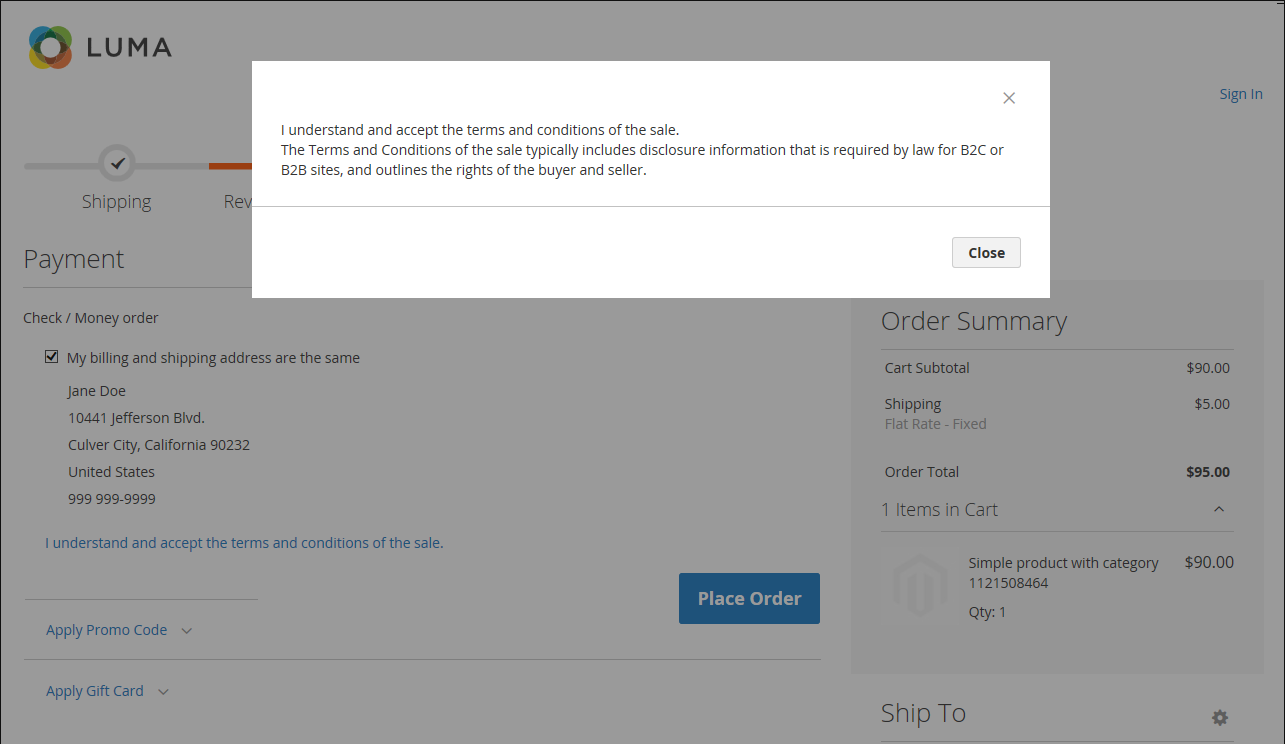
 Terms and Conditions at checkout
Terms and Conditions at checkout
Step 1: Enable terms and conditions for checkout
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel, expand Sales and choose Checkout.
-
Expand
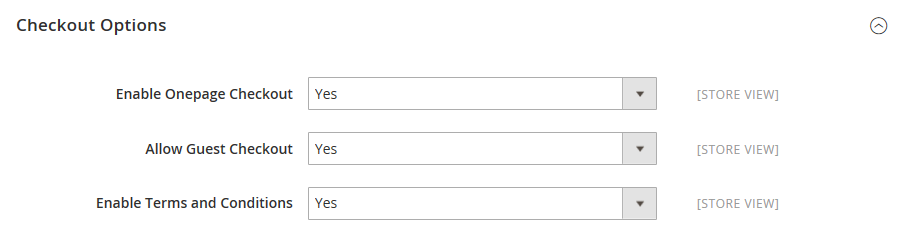
 the Checkout Options section.
the Checkout Options section. -
Verify that Enable Onepage Checkout is set to
Yes. -
Set Enable Terms and Conditions to
Yes. -
Click Save Config.
Step 2: Add your own terms and conditions information
-
On the Admin sidebar, go to Stores > Settings > Terms and Conditions.
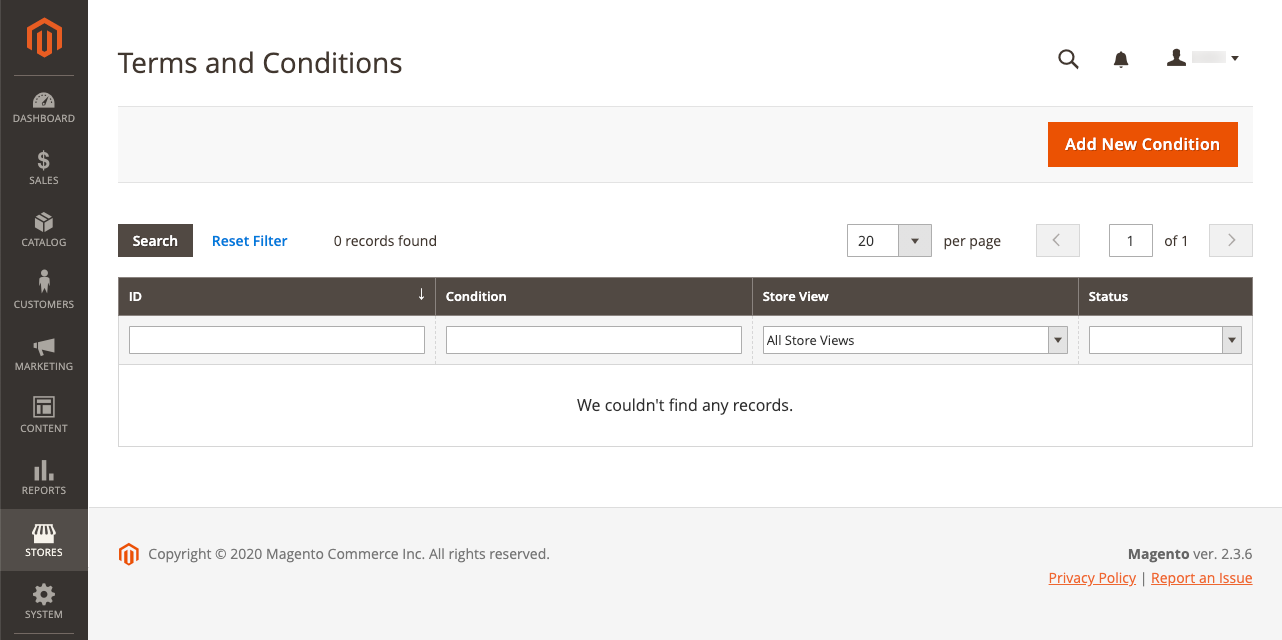
 Terms and Conditions grid
Terms and Conditions grid -
In the upper-right corner, click Add New Condition.
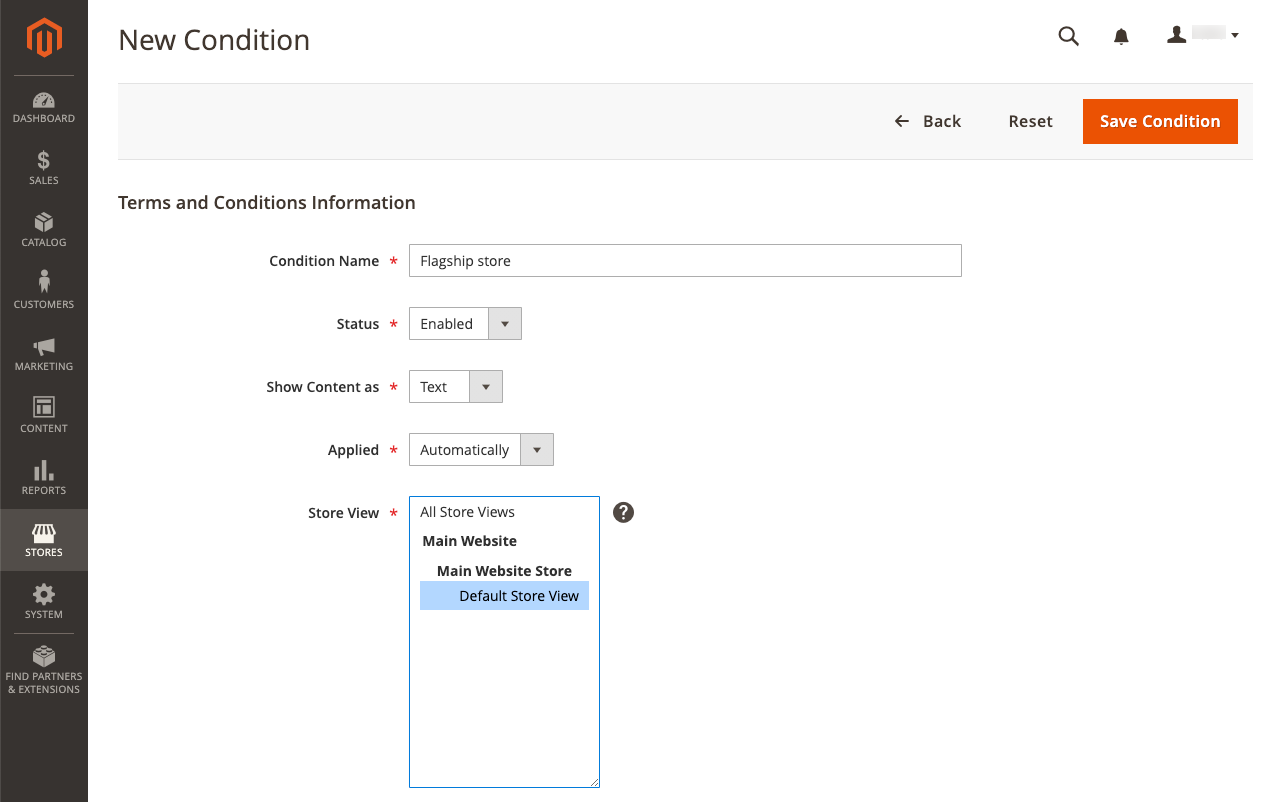
 New Condition
New Condition -
Enter the Condition Name for internal reference.
-
Set Status to
Enabled. -
Set Show Content as to one of the following:
TextDisplays the terms and conditions content as unformatted text. HTMLDisplays the content as HTML which can be formatted. -
Select each Store View where you want these Terms and Conditions to be used.
-
Scroll down and complete the information to be displayed:
-
Enter the Checkbox Text to be used as the text for the Terms and Conditions link. For example,
I understand and accept the terms and conditions of the sale. -
In the Content box, enter the full text of the terms and conditions of the sale.
-
-
(Optional) Enter the Content Height (css) in pixels to determine the height of the text box where the terms and conditions statement appears during checkout.
For example, to make the text box one inch high on a 96 dpi display, enter
96. A scroll bar appears if the content extends beyond the height of the box. -
Click Save Condition.