Rotating Dynamic Blocks
Multiple dynamic blocks can be added to a rotator to present a slide show of interactive content. The Widget tool is used to place the rotator at a specific place on a either a single page, or on multiple pages throughout your store.
 Dynamic block rotator
Dynamic block rotator
Step 1: Create individual dynamic blocks
Follow the instructions to create the dynamic blocks that you want to place in the rotator.
Step 2: Add a dynamic block rotator widget
-
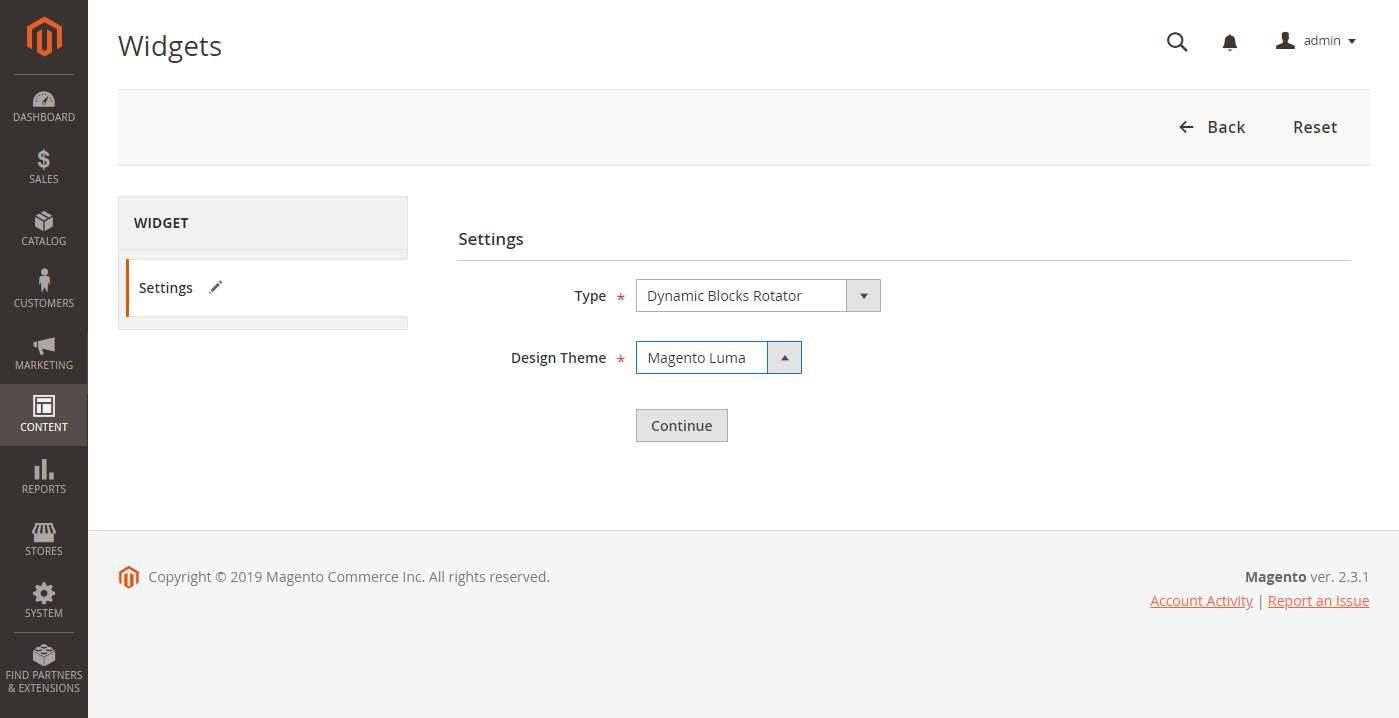
On the Admin sidebar, go to Content > Elements > Widgets.
-
In the upper-right corner, click Add Widget.
-
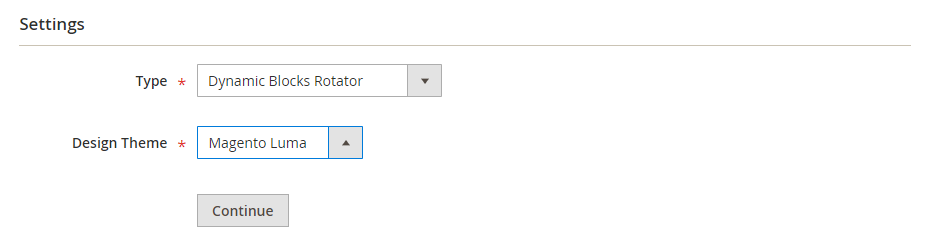
Under Settings, set Type to
Dynamic Blocks Rotator. -
Choose the current Design Theme of the store.
This identifies the current package or theme that determines the page layout of the store.
-
Click Continue.
 Dynamic block rotator settings
Dynamic block rotator settings
Step 3: Complete the options
-
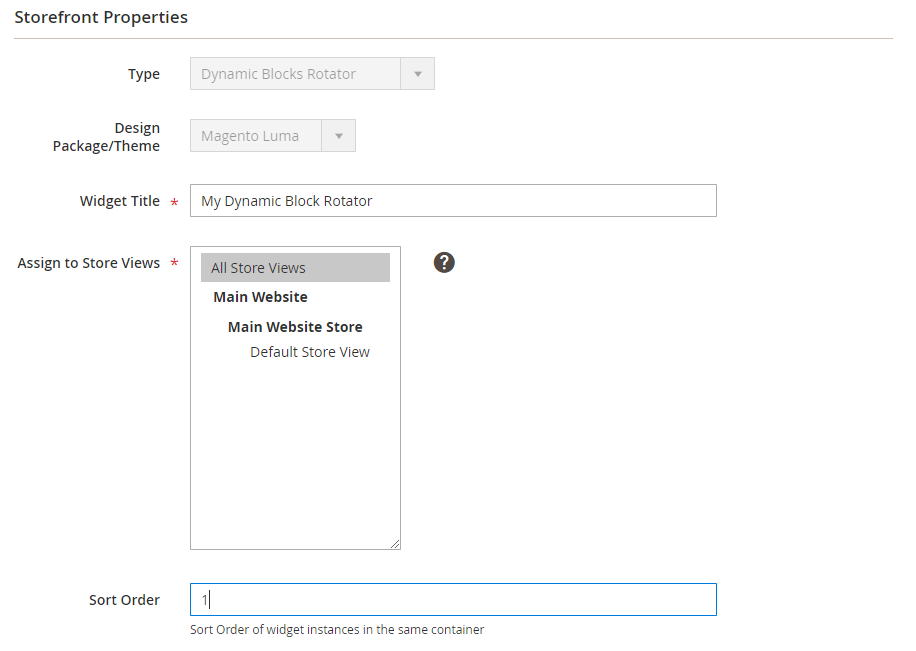
Under Storefront Properties, set the options:
-
Enter a Title for the rotator.
-
In the Assign to Store Views list, select the store view(s) where the rotator is available.
-
(Optional) Enter a Sort Order number to determine the position of the rotator in the target container. This is relative to other widgets that might be assigned to the same container.
 Rotator storefront properties
Rotator storefront properties -
-
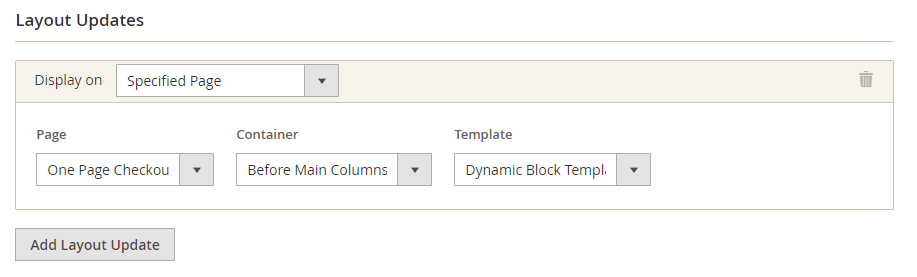
Under Layout Options, click Add Layout Update and do the following:
-
Set Display on to the page, or type of page, where the rotator is to appear.
Categories Displays the rotator on either anchor or non-anchor category pages. Options: Anchor Categories / Non-Anchor Categories Products Displays the rotator on either a specific type of product page, or on all product pages. Options: All Product Types / Simple Product / Virtual Product / Bundle Product / Downloadable Product / Gift Card / Configurable Product / Grouped Product Generic Pages Displays the rotator on all pages, a specific page, or only on pages with a certain layout. Options: All Pages / Specified Page / Page Layouts In this example, the rotator is to be placed on a
Specified Page. -
Select the specific Page where the rotator is to appear.
-
Set Container to the part of the page layout where the rotator is to appear.
If other widgets are assigned to the same container, they appear in sequence according to the sort order.
-
Accept
Dynamic Block Templateas the default Template.This determines the template that is used to format the rotator, based on whether the rotator is to stand alone, or be placed inside existing text.
 Rotator layout updates
Rotator layout updates -
Click Save and Continue Edit.
-
-
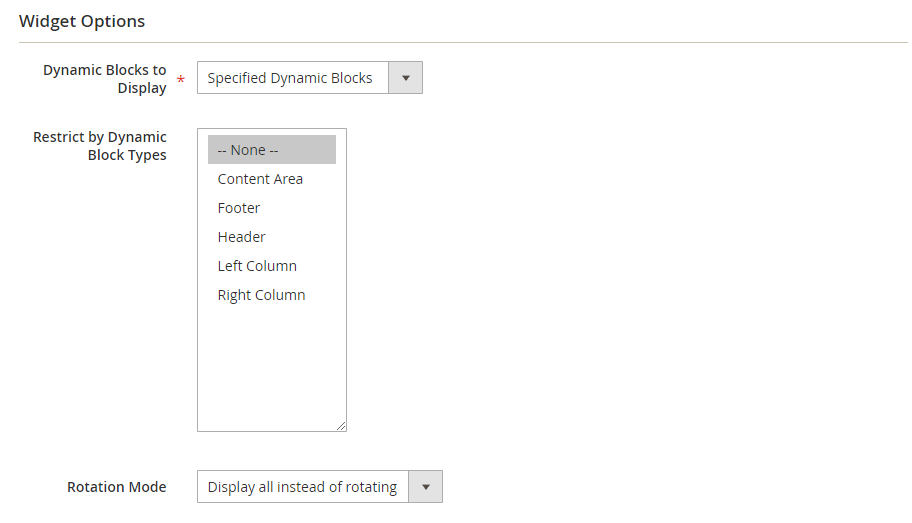
In the left panel, choose Widget Options.
-
For the Dynamic Blocks to Display, accept
Specified Dynamic Blocks.This setting determines the type of dynamic blocks are included in the rotator.
Specified Dynamic Blocks Includes only specific dynamic blocks. Cart Price Rule Related Includes only dynamic blocks that are associated with a cart price rule. Catalog Price Rule Related Includes only dynamic blocks that are associated a with catalog price rule. -
To Restrict the Dynamic Block Types that can be used with the widget, select
Content Area.This limits the banner to a specific part of the page layout.
Content Area Places the dynamic block in the main content area of the page. Footer Places the dynamic block in the page footer. Header Places the dynamic block in the page header. Left Column Places the dynamic block in the left column of the page layout, if available. Right Column Places the dynamic block in the right column of the page layout, if available. -
Set Rotation Mode to one of the following:
Display all instead of rotating Displays a stack of dynamic blocks, where all are visible. One at a time, Random Displays the specified dynamic blocks in a random order. When the page is refreshed, a different (and random) dynamic block appears. One at the time, Series Displays the specified dynamic blocks in the sequence they were added. When the page is refreshed, the next dynamic block in the sequence appears. One at the time, Shuffle Displays one dynamic block at a time in a shuffled order. This option is similar to the One at a time, Randomoption, except that the same dynamic block is not repeated. Rotator widget options
Rotator widget options -
In the Specify Dynamic Blocks grid, select the checkbox of each dynamic block that you want to include in the rotator.
-
When complete, click Save.