Using a Widget to Position a Block
The CMS Static Block widget gives you the ability to place an existing content block nearly anywhere in your store.
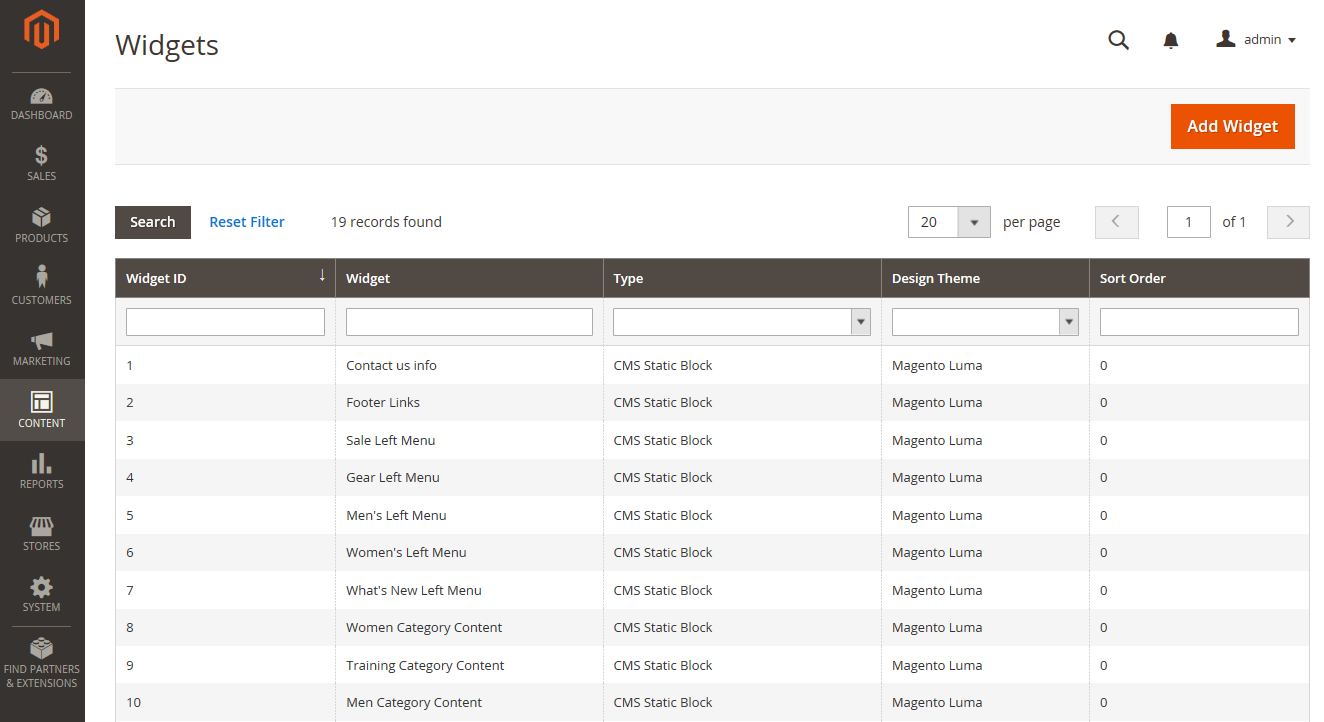
 Widgets list
Widgets list
Step 1: Choose the widget type
-
On the Admin sidebar, go to Content > Elements > Widgets.
-
In the upper-right corner, click Add Widget.
-
In the Settings section, set Type to
CMS Static Blockand click Continue. -
Verify that Design Theme is set to the current theme and click Continue.
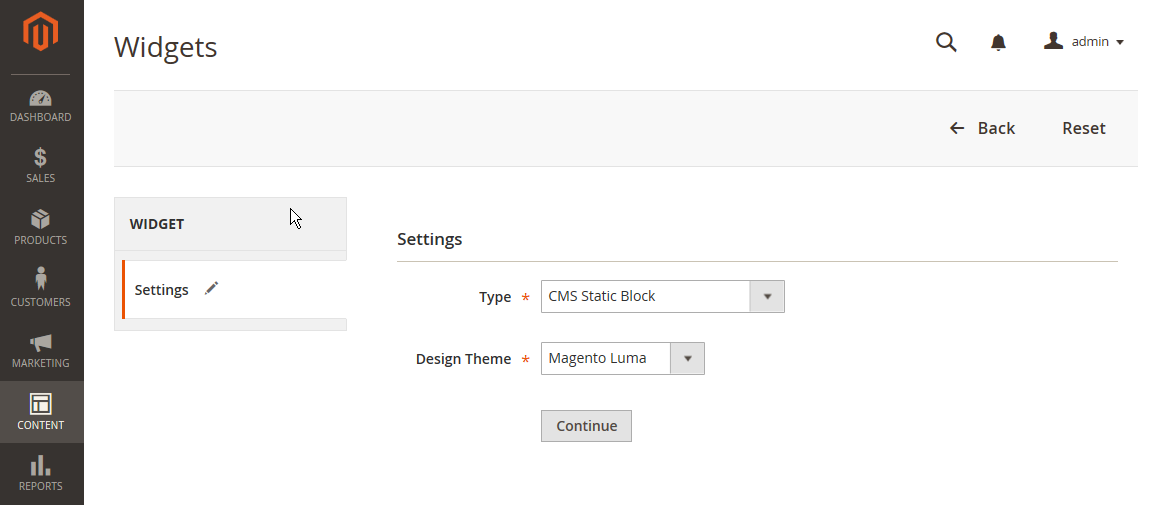
 Widget settings
Widget settings -
In the Storefront Properties section, do the following:
-
For Widget Title, enter a descriptive title for the widget.
This title is visible only from the Admin.
-
For Assign to Store Views, select the store views where the widget will be visible.
You can select a specific store view, or
All Store Views. To select multiple views, hold down the Ctrl key (PC) or the Command key (Mac) and click each option. -
(Optional) For Sort Order, enter a number to determine the order this item appears with others in the same part of the page. (
0= first,1= second,3= third, and so on.)
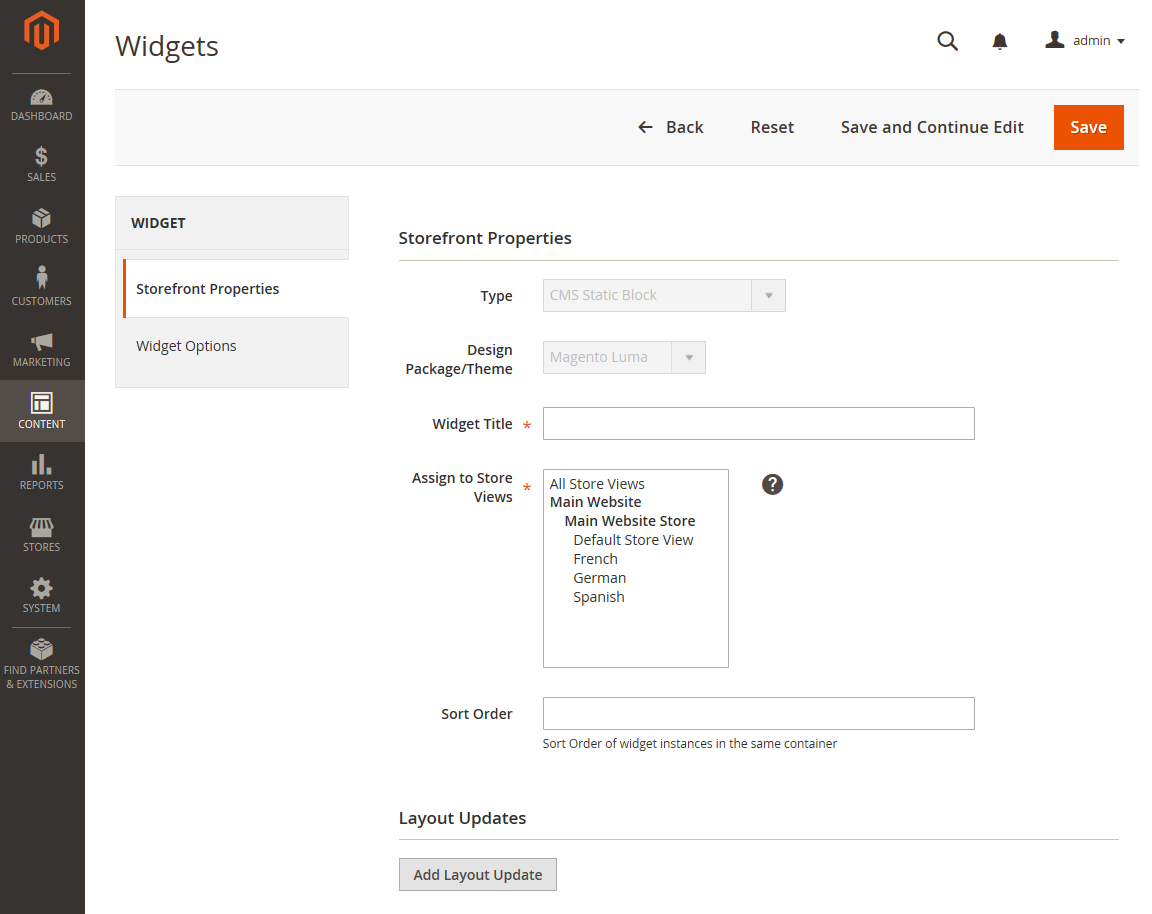
 Widget storefront properties
Widget storefront properties -
Step 2: Complete the widget layout updates
-
In the Layout Updates section, click Add Layout Update.
-
Set Display On to the category, product, or page where you want the block to appear.
-
To place the block on a specific page, do the following:
-
Choose the Page where you want the block to appear.
-
Choose the Block Reference that identifies the place where the block is displayed on the page.
-
Accept the default setting for Template, which is set to
CMS Static Block Default Template.
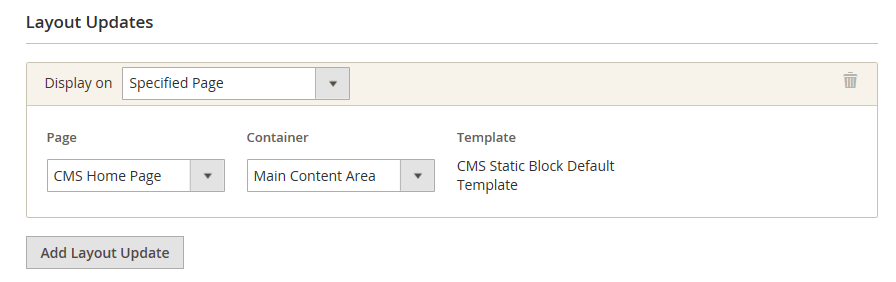
 Widget layout updates
Widget layout updates -
Step 3: Place the block
-
In the left panel, select Widget Options.
-
Click Select Block… and choose the block that you want to place from the list.
-
When complete, click Save.
The app now appears in the list.
-
When prompted, follow the instructions at the top of the page to update the index and page cache.
-
Return to your storefront to verify that the block appears in the correct location.
To move the block, you can reopen the widget try a different page or block reference.