Using the Default Theme
The Magento Blank responsive theme renders the display of your storefront for different devices and incorporates best practices for desktop, table, and mobile devices. Some themes are designed to be used only with specific devices. When Magento detects a specific browser ID, or user agent, it uses the theme that is configured to be used for the specific browser. The search string can also include Perl-Compatible Regular Expressions (PCRE). To learn more, see User Agent.
 Themes
Themes
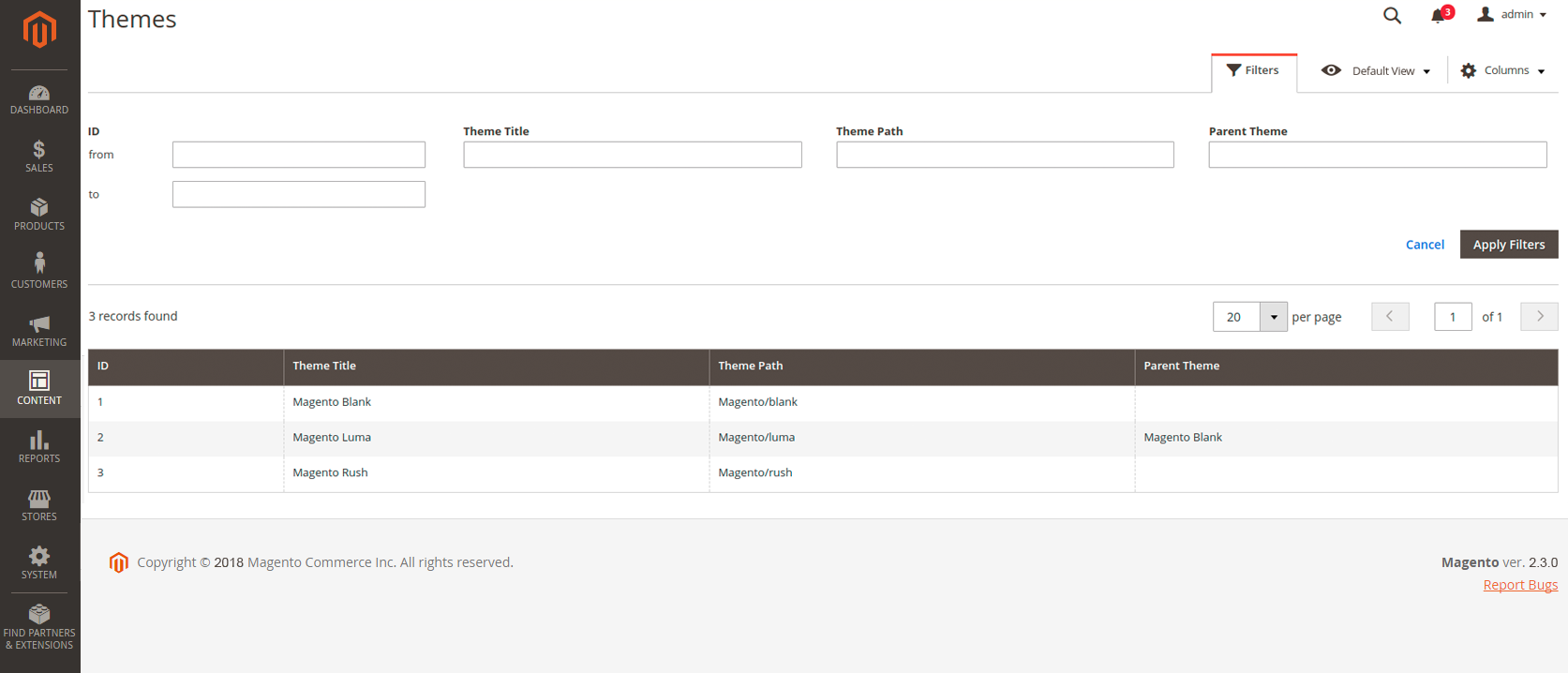
Filter the theme grid
-
On the Admin sidebar, go to Content > Design > Themes.
-
Click Filters.
-
Enter an ID range, theme name (or title), folder path, or parent theme.
-
Click Apply Filters to update the list of themes.
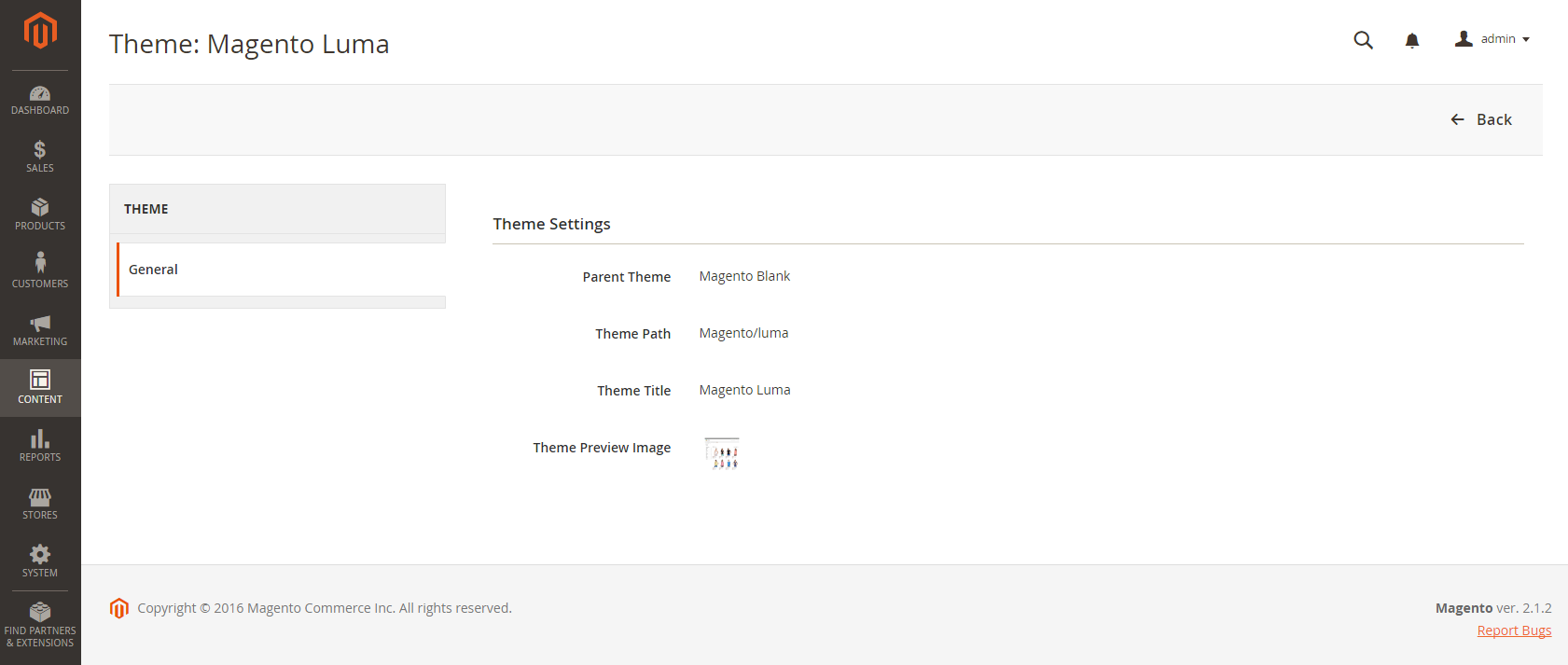
View the current theme settings
-
On the Admin sidebar, go to Content > Design > Themes.
-
In the list of installed themes, find the theme that you want to examine and click the row to display the settings.
-
To view a sample page, click the Theme Preview Image.
 Preview theme
Preview theme
Apply a default theme
-
On the Admin sidebar, go to Content > Design > Configuration.
-
Find the store view that you want to configure and click Edit in the Action column.
-
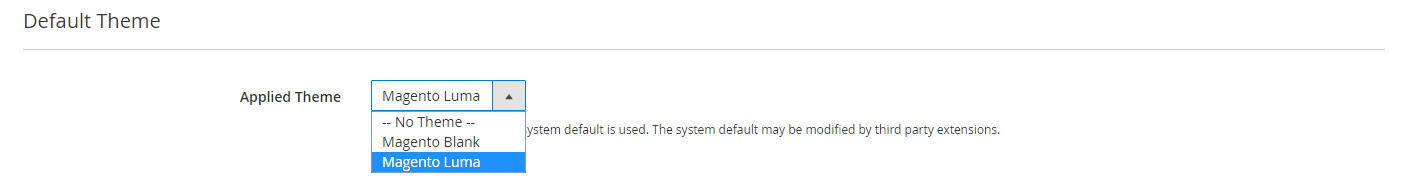
Under Default Theme, set Applied Theme to the one that you want to use for the current view.
 Applied Theme
Applied Theme -
When complete, click Save Configuration.
Add a user agent rule
-
On the Admin sidebar, go to Content > Design > Configuration.
-
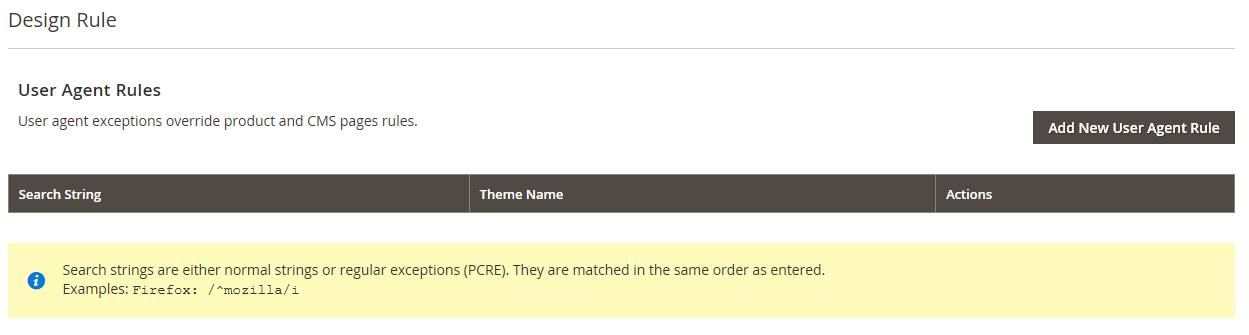
Under Design Rule, click Add New User Agent Rule.
 Design Rule
Design Rule -
For Search String, enter the browser ID for the specific device.
Search strings are matched in the order they are entered. For example, for Firefox enter:
/^mozilla/i -
Repeat the process to enter additional devices.
-
When complete, click Save Configuration.