Theme Assets
The term static files refers to the collection of assets, such as CSS, fonts, images, and JavaScript, that is used by a theme. The location of static files is specified in the Base URL configuration. You can add a digital signature to the URL of each static file to make it possible for browsers to detect when a newer version is available. The newer version of the file is used if the signature differs from what is stored in the browser cache.
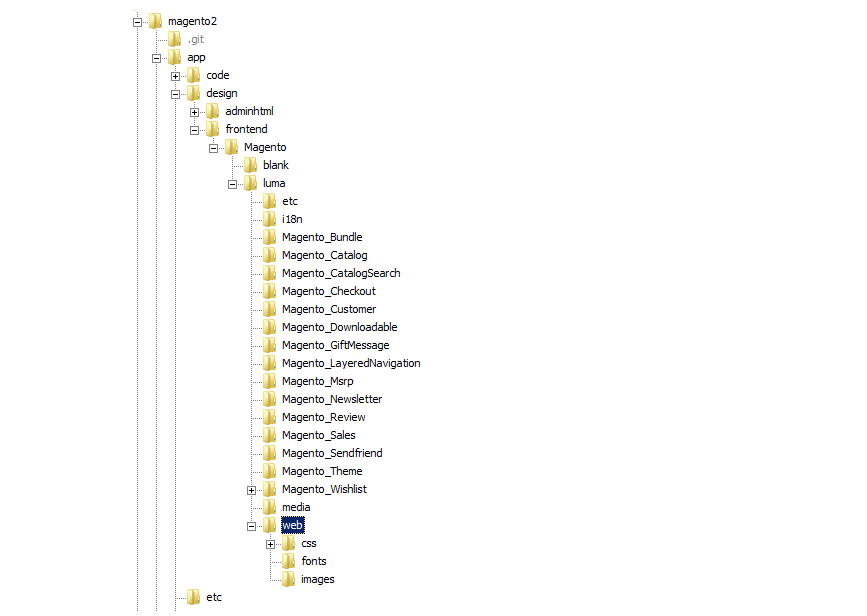
For a standard installation, the assets associated with a theme are organized in the web folder at the following location below the Magento root.
[magento_root]/app/design/frontend/Magento/[theme_name]/web
 Theme assets
Theme assets
Add a digital signature to static file URLs
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel, expand Advanced and choose Developer.
-
Expand
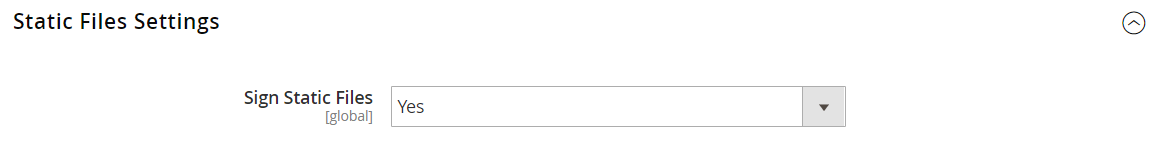
 the Static Files Settings section.
the Static Files Settings section. Static Files Settings
Static Files Settings -
Set Sign Static Files to
Yes. -
When complete, click Save Config.
| File type | Description |
|---|---|
| CSS | Control the visual styling that is associated with the skin. Example location on server: [magento]/app/design/frontend/Magento/[theme]/web/css |
| Fonts | Supply the fonts that are available to be used by the theme. Location on server: [magento]/app/design/frontend/Magento/[theme]/web/fonts |
| Images | Provide the graphical assets used by the theme, including buttons, background textures, and so on. Example location on server: [magento]/app/design/frontend/Magento/[theme]/web/images |
| JS | Theme-specific JavaScript routines and callable functions. Example location on server: [magento]/app/design/frontend/Magento/[theme]/web/js |