Add Content - Dynamic Block
Use the Dynamic Block content type to add an existing dynamic block to the Page Builder stage.
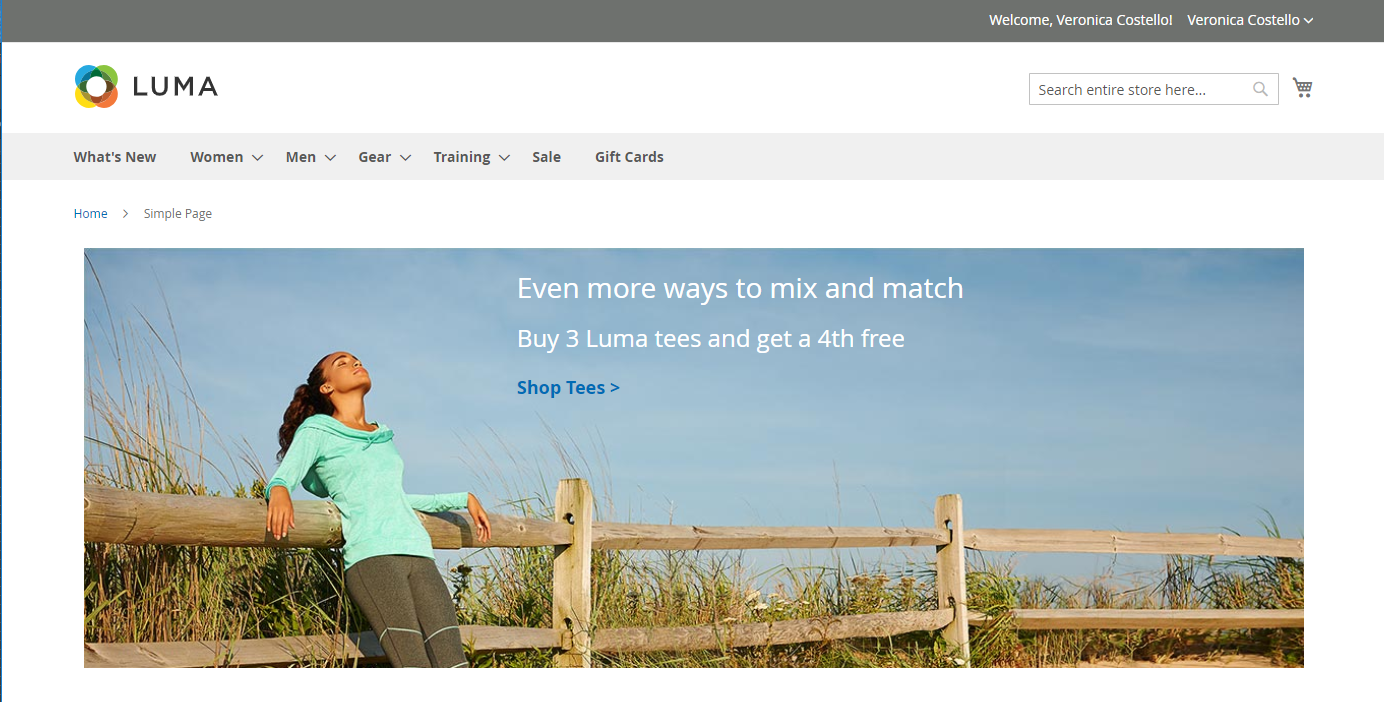
 Dynamic block on the storefront
Dynamic block on the storefront
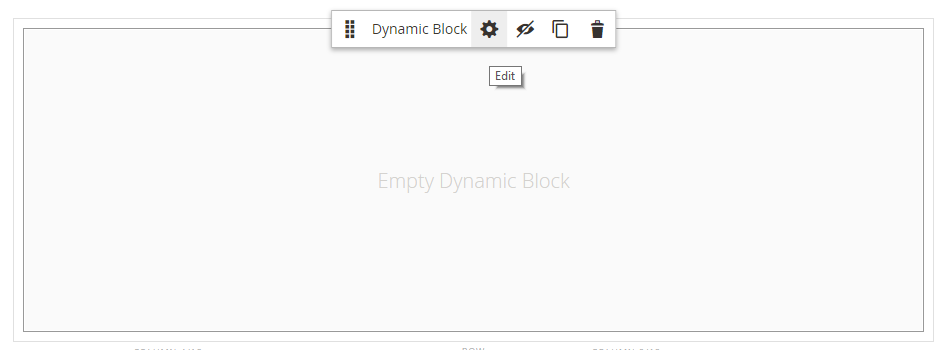
Dynamic Block toolbox
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the block container and its content to another position on the stage. | |
| Settings | Opens the Edit Block page, where you can choose the block and change the properties of the container. | |
| Hide | Hides the current block container and its content. | |
| Show | Shows the hidden block container and its content. | |
| Duplicate | Makes a copy of the block container and its content. | |
| Remove | Deletes the block container and its content from the stage. |
Add an existing dynamic block to the stage
-
Navigate to the Page Builder workspace on the target page, block, product, or category.
-
In the Page Builder panel, expand Add Content and drag a Dynamic Block placeholder to the stage.
-
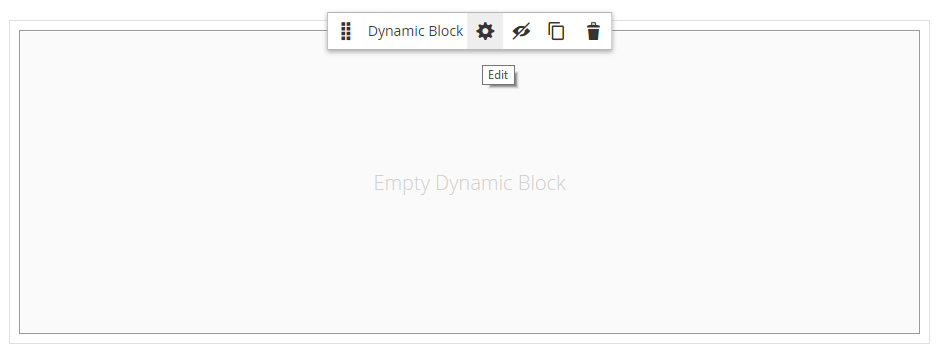
Hover over the empty dynamic block container to display the toolbox and choose the Settings (
 ) icon.
) icon. Dynamic Block toolbox
Dynamic Block toolbox -
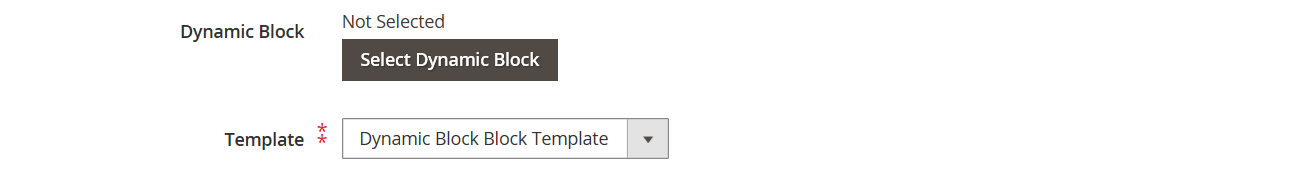
On the Edit Dynamic Block page, click Select Dynamic Block and use the list to select the block.
 Selecting a dynamic block
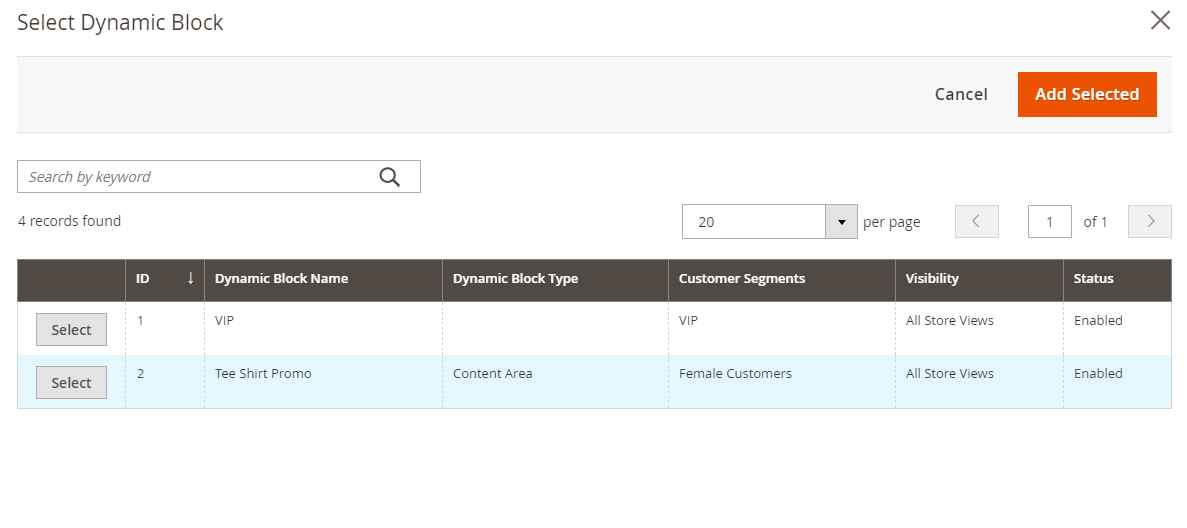
Selecting a dynamic blockIn the list, find the dynamic block that you want to insert, and click Select. Then, click Add Selected.
 Selecting a dynamic block in the list
Selecting a dynamic block in the listA summary of the dynamic block information appears below.
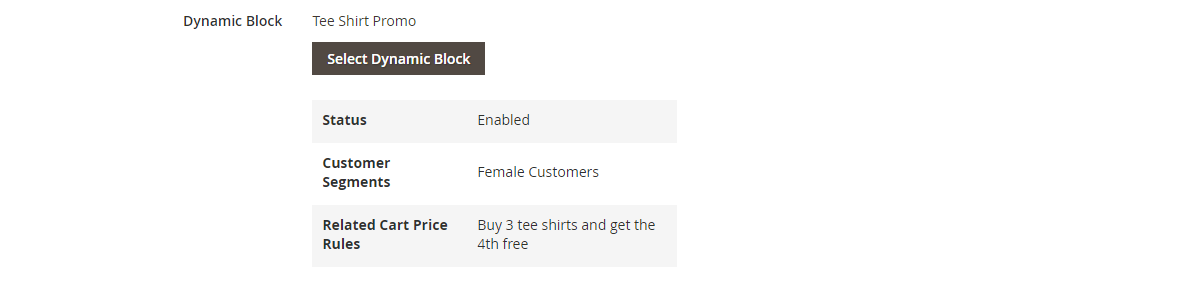
 Dynamic Block Summary
Dynamic Block Summary -
Set Template to one of the following:
Dynamic Block Block Template Choose this template to add a standalone block. Dynamic Block Inline Template Choose this template to insert the block content into text.  Dynamic block template
Dynamic block template -
Complete the Advanced settings as needed.
-
When complete, click Save to return to the Page Builder workspace.
-
In the upper-right corner, click Save.
Advanced Settings
-
Choose an Alignment to control the positioning of the dynamic block within the parent container:
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the list along the left border of the parent container, with allowance for any padding that is specified. Center Aligns the list in the center of the parent container, with allowance for any padding that is specified. Right Aligns the block along the right border of the parent container, with allowance for any padding that is specified. -
Set the Border style applied to all four sides of the dynamic block container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
None, complete the border display options:-
Border Color - Specify the color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value.
-
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
-
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the container.
Separate multiple class names with a space.
-
Enter values, in pixels, for the Margins and Padding to determine the outer margins and inner padding of the dynamic block container.
Enter the corresponding values in the diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Options: Top / Right / Bottom / Left Padding The amount of blank space that is applied to the inside edge of all sides of the container. Options: Top / Right / Bottom / Left
Edit dynamic block container settings
-
Hover over the dynamic block container to display the toolbox and choose the Settings (
 ) icon.
) icon. Dynamic Block toolbox
Dynamic Block toolbox -
If needed, change the dynamic block:
-
Click Select Dynamic Block.
 Selecting another dynamic block
Selecting another dynamic block -
In the list of active dynamic blocks, click Select for the block that you want to add.
-
-
Update the remaining settings as needed.
-
When complete, click Save to return to the Page Builder workspace.
-
In the upper-right corner, click Save.
Duplicate a dynamic block
-
Hover over the dynamic block container to display the toolbox and choose the Duplicate (
 ) icon.
) icon.The duplicate appears just below the original.
 Duplicating a dynamic block
Duplicating a dynamic block -
To move the new dynamic block to a different position, hover over its container. Then, choose Move (
 ) in the toolbox.
) in the toolbox. -
Select and drag the dynamic block until the red guideline appears at the new position.
The top and bottom borders of each container appear as dashed lines while the dynamic block is moved.
Remove a dynamic block from the stage
-
Hover over the dynamic block container to display the toolbox and choose the Remove (
 ) icon.
) icon. -
When prompted to confirm, click OK.