Media - Map
Use the Map content type in the Page Builder workspace to add a map from Google Maps Platform to the stage. For example, you might add a map to a block, and then add the block to the About Us and Contact Us pages.
To get the most from Google Maps Platform, you can customize the map, highlight your store location(s), and use Google Places to add rich information about your store to all Google maps.
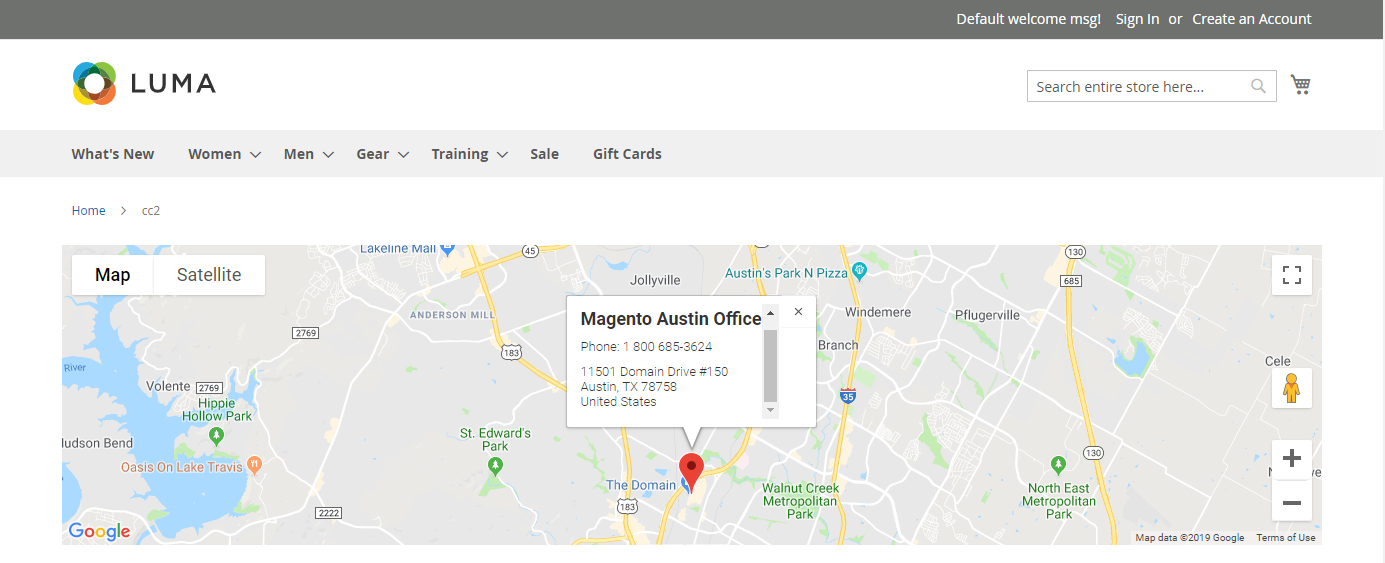
 Example storefront - map with location
Example storefront - map with location
Map toolbox
The map toolbox appears when you hover over the map container.
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the map to another position on the stage. | |
| (label) | Map | Identifies the current content container as an map. Hover over the map container to see the toolbox. |
| Settings | Opens the Edit Map page, where you can change the properties of the map and container. | |
| Hide | Hides the current map. | |
| Show | Shows the hidden map. | |
| Duplicate | Makes a copy of the map. | |
| Remove | Deletes the map from the stage. |
Configure Google Maps for your Admin
Before adding a map, you must first open an account for a free trial of Google Maps Platform. The free trial lasts for twelve months and includes a $300 credit. If you use up your credit, Google will not bill your account without your permission.
Step 1: Get your Google Maps API key
Depending on whether you already have a Google Maps key, use one of the following procedures to get the API key required for configuration. To set up a Google Maps key, you must be a site administrator authorized to enable billing for your account. If you’re not ready to set up a Google Maps Platform account at this time, you can skip this step and use the placeholder map for now.
-
Go to the Google Cloud Platform Console.
-
Click the project drop-down and select or create the project for which you want to add an API key.
-
Follow the instructions in the Google Maps documentation to configure your API credentials.
-
Copy your API Key to the clipboard.
Step 2: Configure Google Maps in Magento
-
In the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Content Management.
-
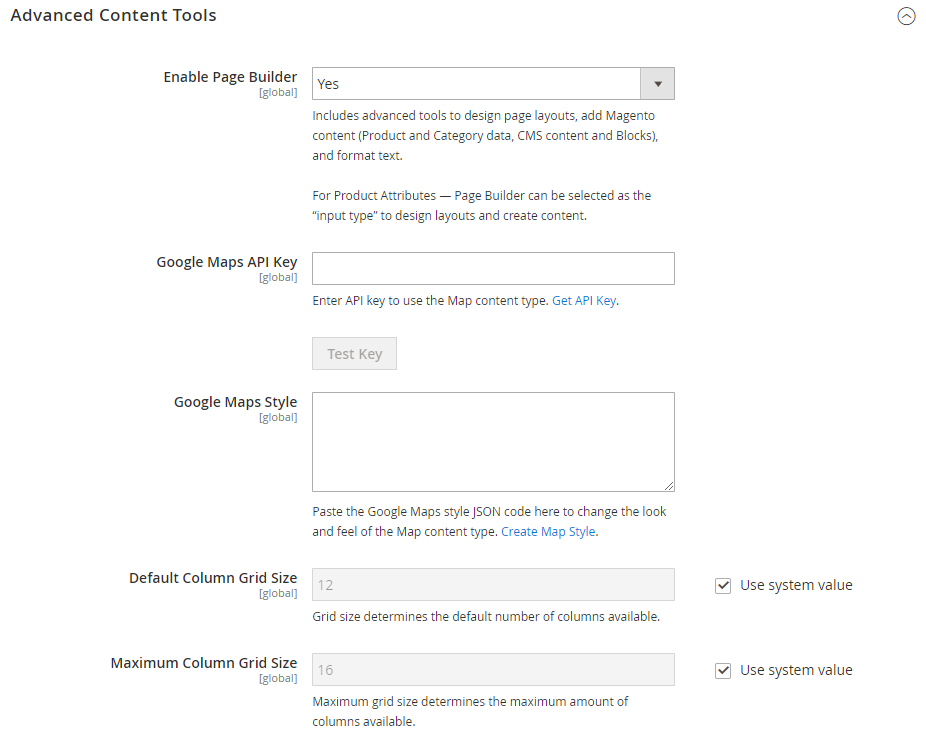
Expand
 Advanced Content Tools.
Advanced Content Tools. -
For Google Maps API Key, paste the key you copied in step 1.
-
Click Test Key.
If there is a problem with your key, return to the Google Maps Platform site to resolve the problem. Then, try again.
-
After your key is verified, click Save Config.
Add a map to the stage
-
Open the page, block, or dynamic block to the Page Builder workspace.
-
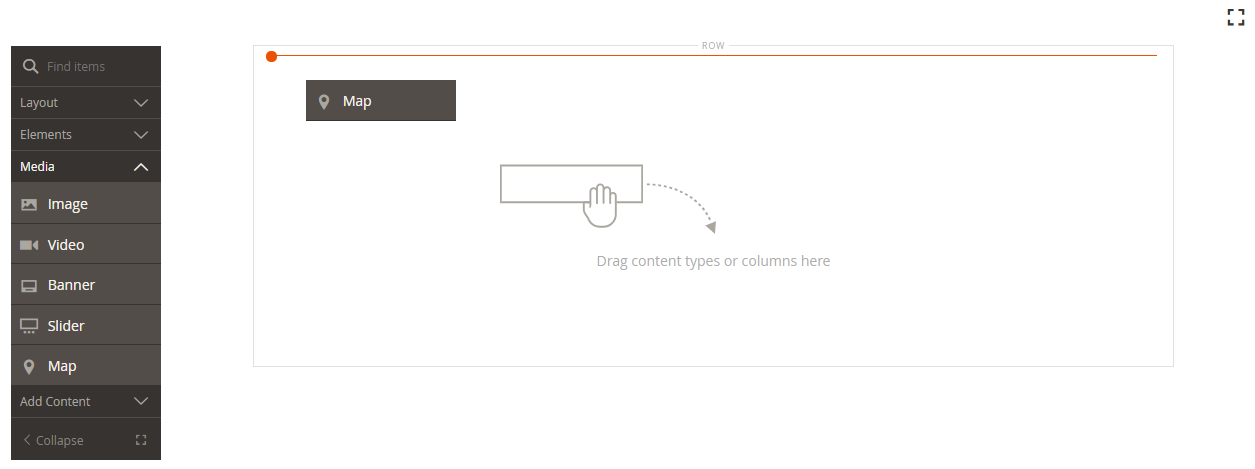
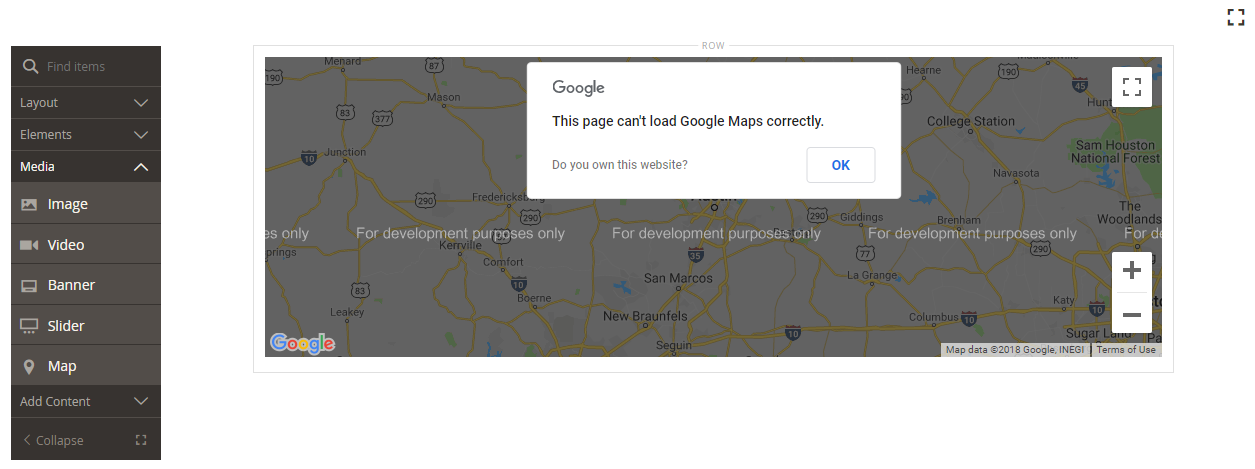
In the Page Builder panel, expand Media and drag a Map placeholder to the stage.
 Dragging a map to the stage
Dragging a map to the stageIf Google Maps Platform is configured for your store, a map appears for your store location.
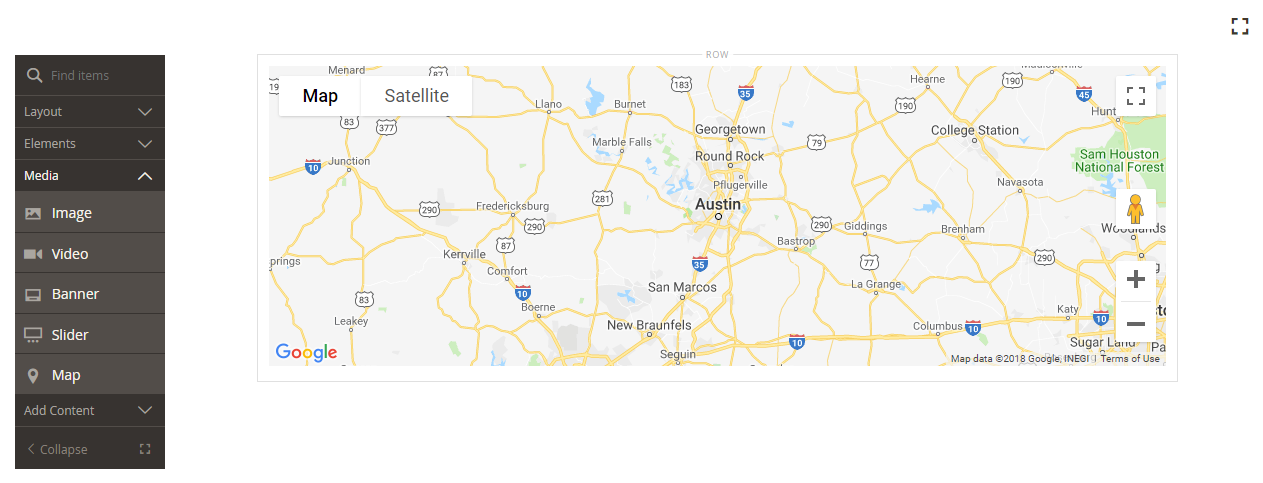
 Google Maps
Google MapsIf Google Maps Platform is not yet configured for your store, a placeholder map appears instead.
 Google Maps Placeholder
Google Maps Placeholder
Add a custom map location
-
Hover over the map container to display the toolbox and choose the Settings (
 ) icon.
) icon. -
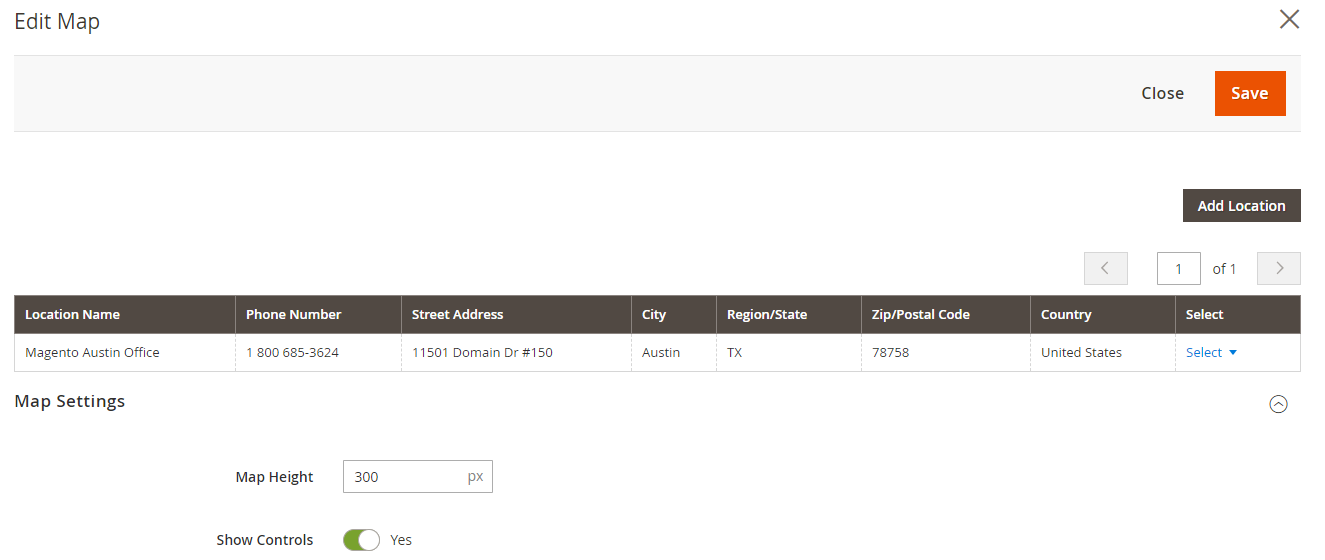
In the upper-right corner of the Edit Map page, click Add Location.
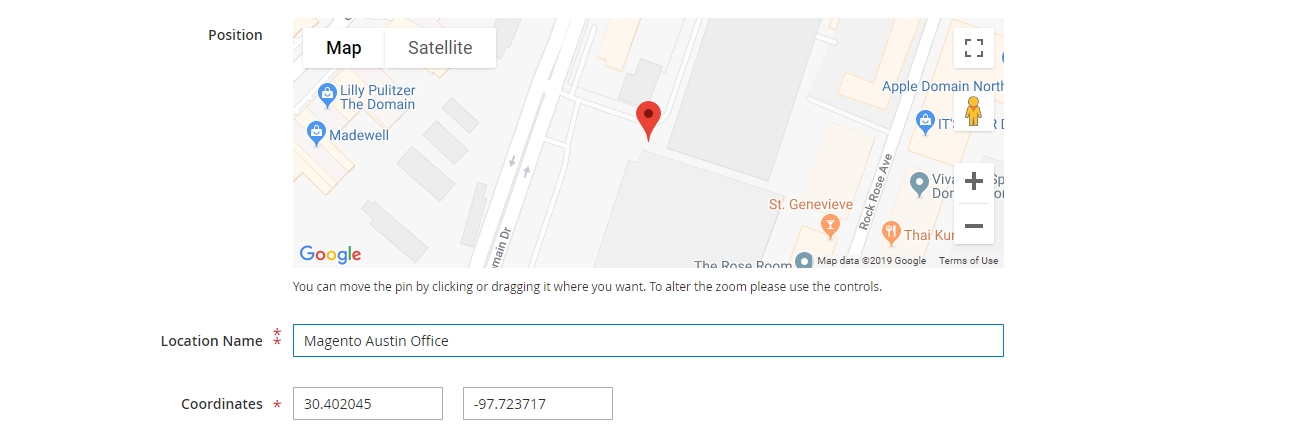
Position A map with a pin that marks the location. Location Name The name that you want to appear on the map. Coordinates GPS coordinates for the location latitude and longitude. -
Enter the Location Name that you want to be associated with the pin on the map.
-
Collect the location coordinates that you want to use for the custom location.
Alternatively, in the Position box, you can drag the pin in the displayed map.
If necessary, go to Google Maps in a new browser window and use one of the following methods to get the coordinates:
 Map Coordinates
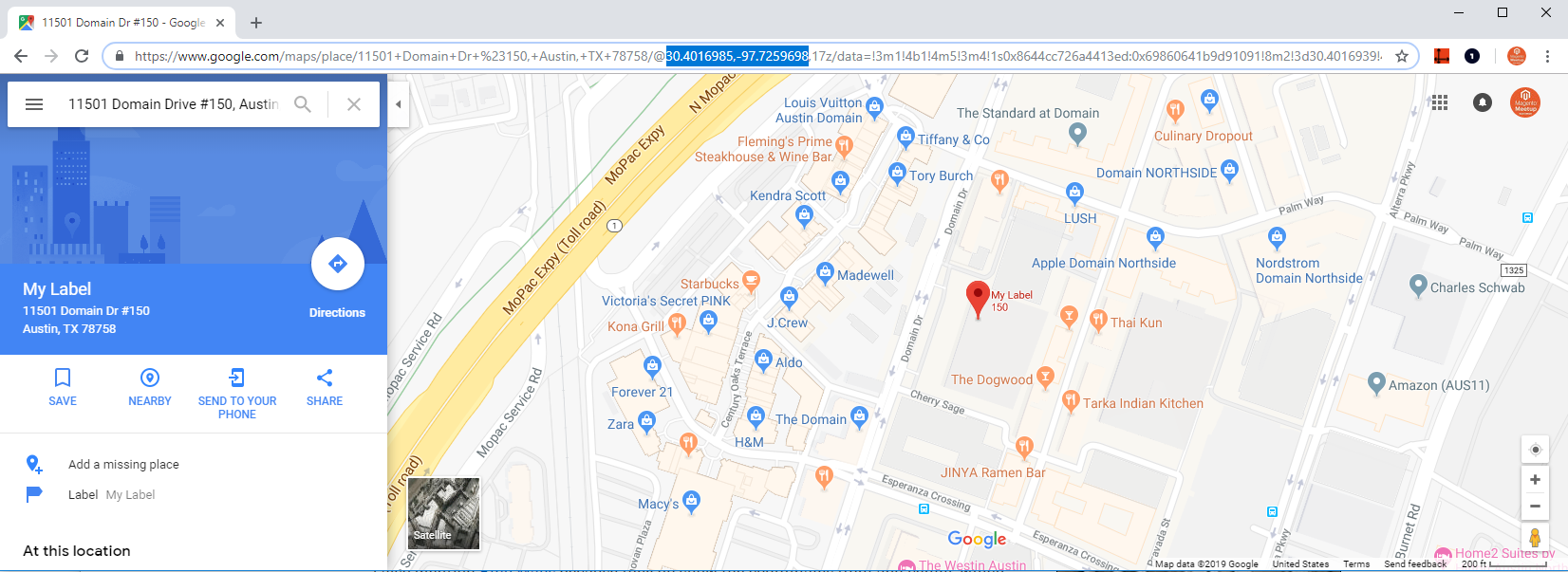
Map CoordinatesMethod 1: Copy from URL
-
In the upper-left corner, enter the address in the Search box and click the Search (
 ) icon.
) icon. -
Copy the coordinates in the URL and paste them into a notepad.
 Google Maps - copy coordinates from URL
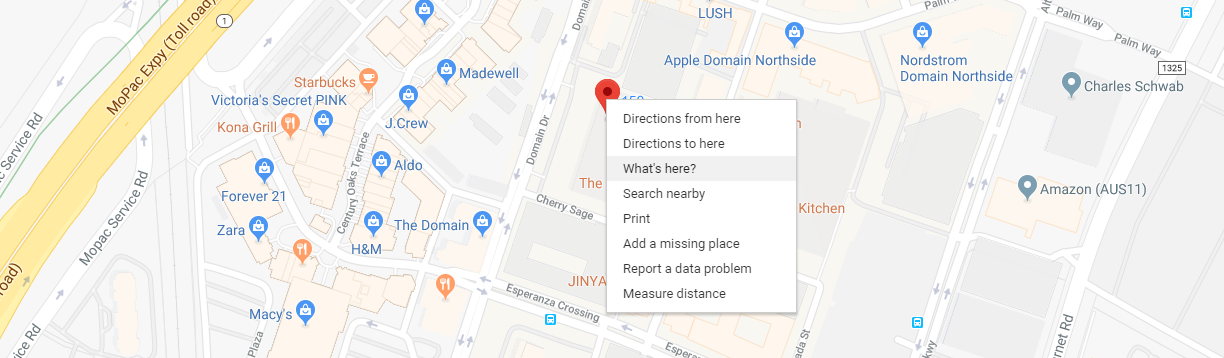
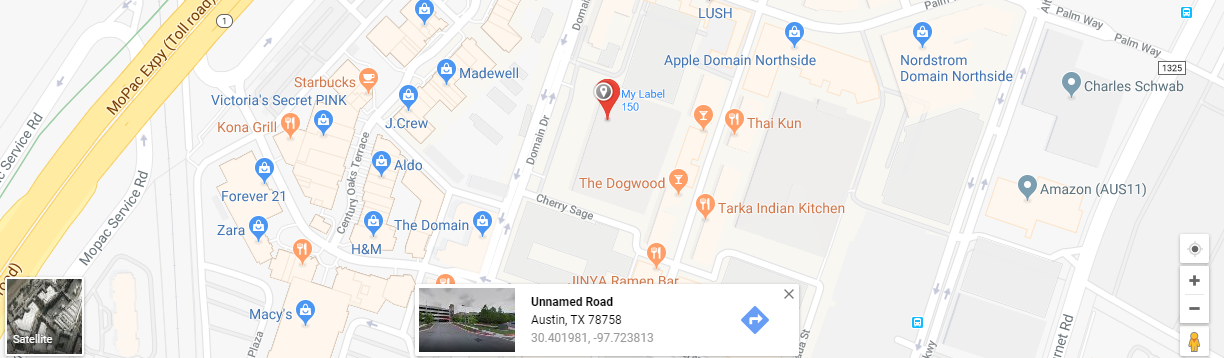
Google Maps - copy coordinates from URLMethod 2: Copy from “What’s here?”
-
Right-click the red pin that marks the location on the map and choose What’s here? in the menu.
 Google Maps - What’s here?
Google Maps - What’s here? -
In the displayed label, copy the text, including the coordinates and paste the text into a notepad.
 Google Maps - copying the coordinates
Google Maps - copying the coordinates
-
-
Enter the numbers, without the comma, in each of the Coordinates boxes.
You can also enter as much of the remaining information that you want to be available on the map.
-
Compete any other information you want to associate with the map location:
Phone Number The telephone number of the location. Street Address The street address of the location. City The city of the location. Region/State The region or state of the location. Zip/Postal Code The ZIP or postal code of the location. Country The country of the location Comment Any comments that you want to include. -
When complete, click Save.
The new location appears in the map and in the map location grid on the Edit Map page.
 Page Builder - maps location grid
Page Builder - maps location grid -
In the upper-right corner, click the Save arrow and choose Save & Close.
Style the map
Use the Google Maps Platform Styling Wizard to apply a one of six predefined themes or create a custom theme. You also can generate a JSON file with the map style properties or a link to the styled map.
Change the map style
-
In the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Content Management.
-
Expand
 Advanced Content Tools.
Advanced Content Tools. -
Under the Google Maps Style text box, click Create Map Style.
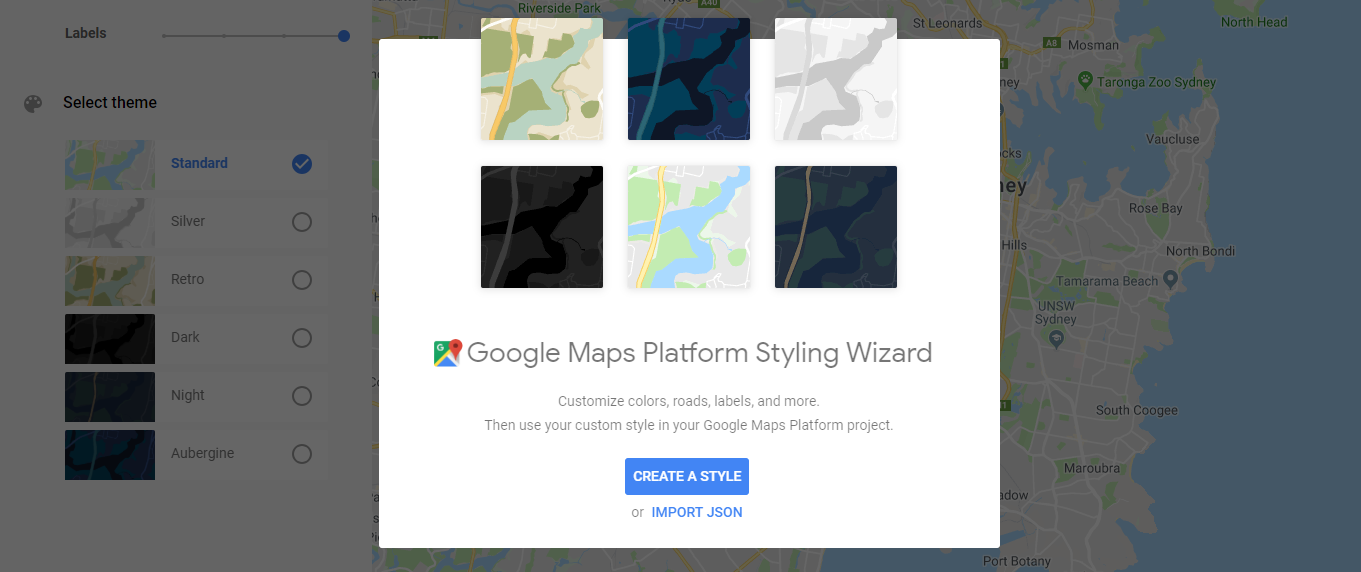
 Google Platform Maps Styling Wizard
Google Platform Maps Styling WizardThis opens the Google Maps Platform Styling Wizard in a separate tab, where you can define a style for your Google Maps Platform project.
-
Click Create a Style and follow the provided instructions.
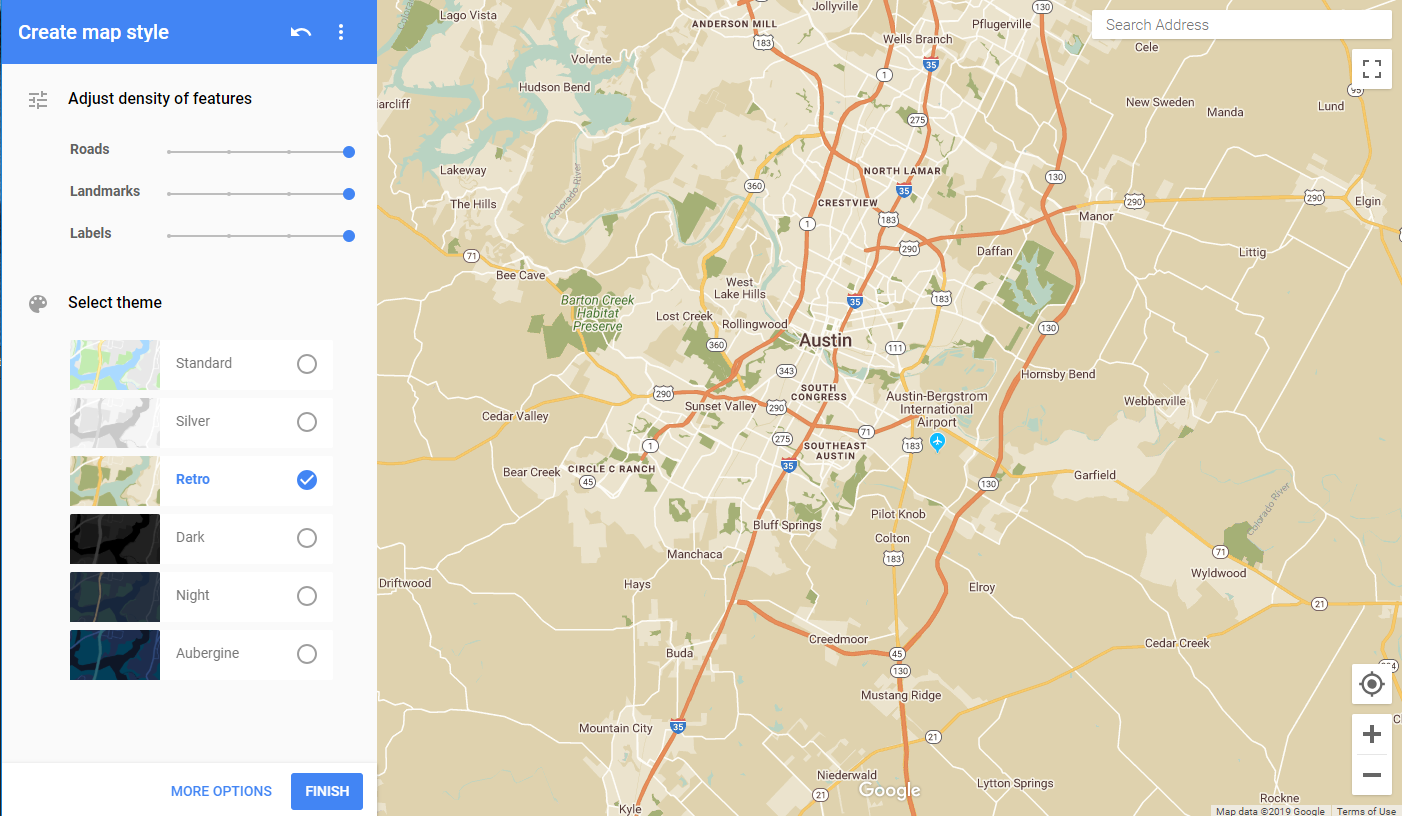
 Selecting a predefined Google Maps theme
Selecting a predefined Google Maps themeWhen complete, click Finish.
-
Export the completed style as JSON code or as a URL so that you can add it to the Magento configuration.
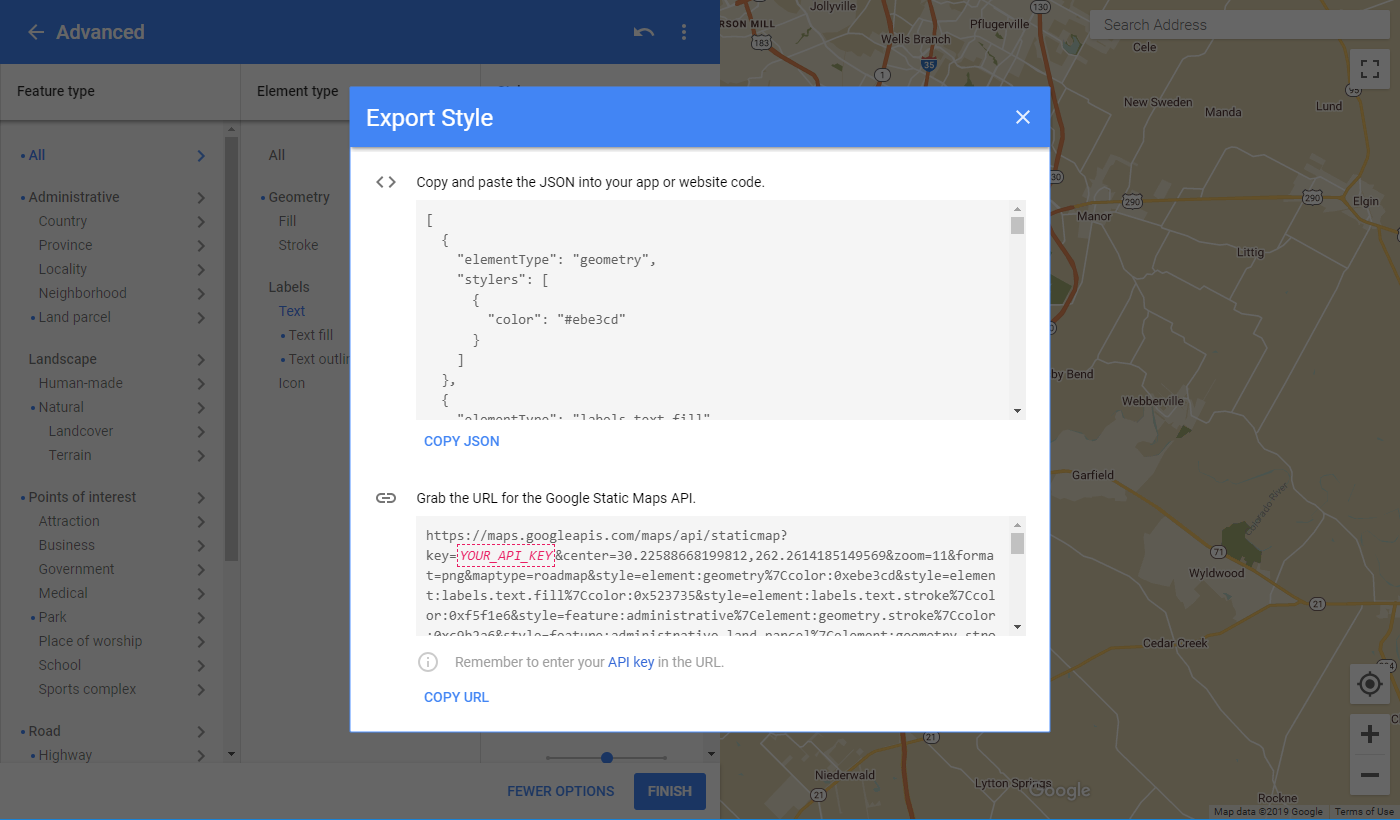
 Export Style
Export Style-
JSON: Below the box with the generated JSON code, click Copy JSON.
-
URL: Below the box with the generated URL, click Copy URL.
-
-
Return to your Admin browser tab and paste the generated code or URL into the Google Maps Style box.
If you are using a URL, replace the
YOUR_API_KEYplaceholder with your Google Maps API key. This URL links to your styled Google Map. -
In the upper-right corner, click Save Config.
Change the map settings
-
Hover over the map container to display the tool box and choose the Settings (
 ) icon.
) icon. -
Change the basic settings as needed:
Height Specifies the height of the displayed map in pixels. Show Controls Determines if the standard Google Map controls appear. -
Modify the Advanced settings as needed:
-
Choose an Alignment to control the horizontal positioning of the map content that added to the container.
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the content along the left border of the map container, with allowance for any padding that is specified. Center Aligns the content in the center of the map container, with allowance for any padding that is specified. Right Aligns the content along the right border of the map container, with allowance for any padding that is specified. -
Set the Border style applied to all four sides of the map container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
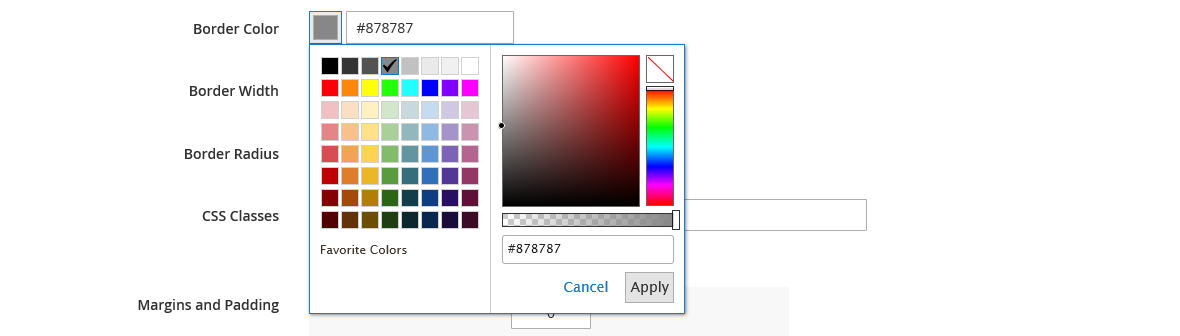
None, complete the border display options:- Border Color - Specify the color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value.
 Border Color
Border Color-
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the map container.
Separate multiple class names with a space.
-
Enter values, in pixels, for the Margins and Padding to specify the outer margins and inner padding of the map container.
Enter each corresponding value in the map container diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Padding The amount of blank space that is applied to the inside edge of all sides of the container. Padding is not available for the Map content type.
-
-
When complete, click Save in the upper-right corner to close the Edit Map page.
-
In the upper-right corner, click Save.
Change the grid size
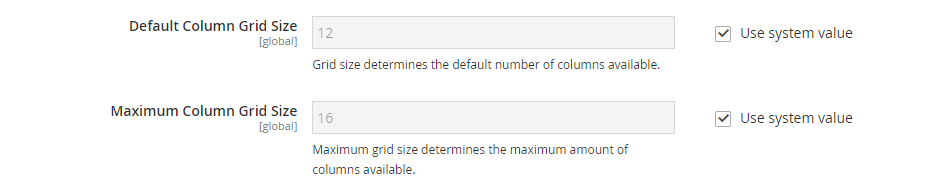
The grid size determines the size of the map related to a column on the Page Builder stage. By default, the map is 12 columns wide, with a maximum of 16 columns.
-
In the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Content Management.
-
Expand
 Advanced Content Tools.
Advanced Content Tools. -
Update the grid options as needed:
You might need to clear the Use system value checkbox to modify these settings.
-
For Default Column Grid Size, enter a new value for the default size of the grid.
-
For Maximum Column Grid Size, enter a new value for the default maximum grid size.
 Column grid size settings
Column grid size settings -
-
When complete, click Save Config.