Adding a Node
The following example shows how to create a node with simple navigation to related content pages. Although a node does not have a content page associated with it, it does have a URL Key that can be referenced elsewhere in your site.
For example, you might create a node called Press Releases that has navigation to individual press releases. Then, you can include the link on your About Us page to the node. Or you might create a node for a collection of back issues of your newsletter.
To link to a node, use the Widget tool to create a CMS Hierarchy Node link and place the widget in a content block or page.
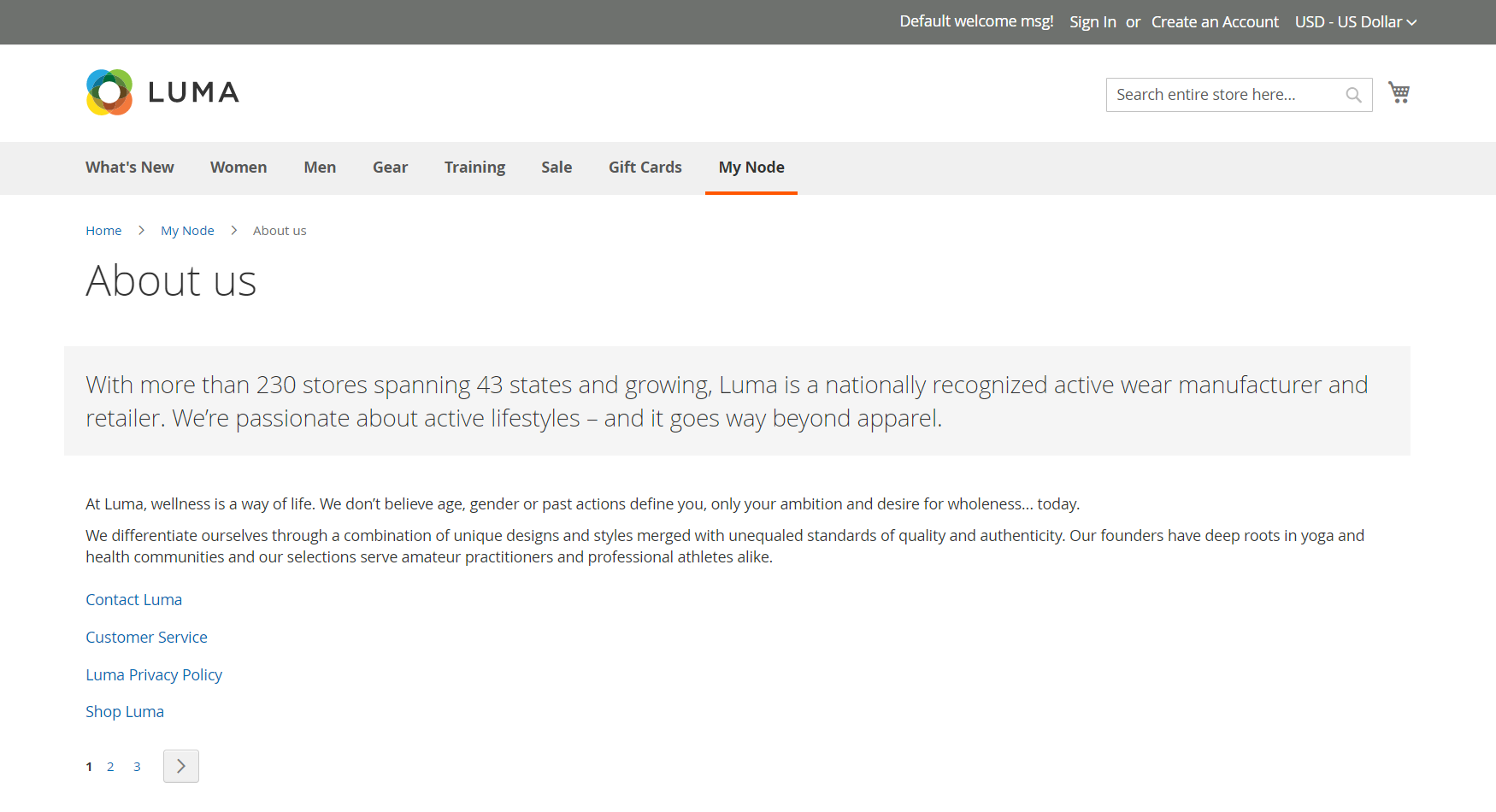
 Example navigation menu on the About Us page
Example navigation menu on the About Us page
Step 1: Create a node
-
On the Admin sidebar, go to Content > Elements > Hierarchy.
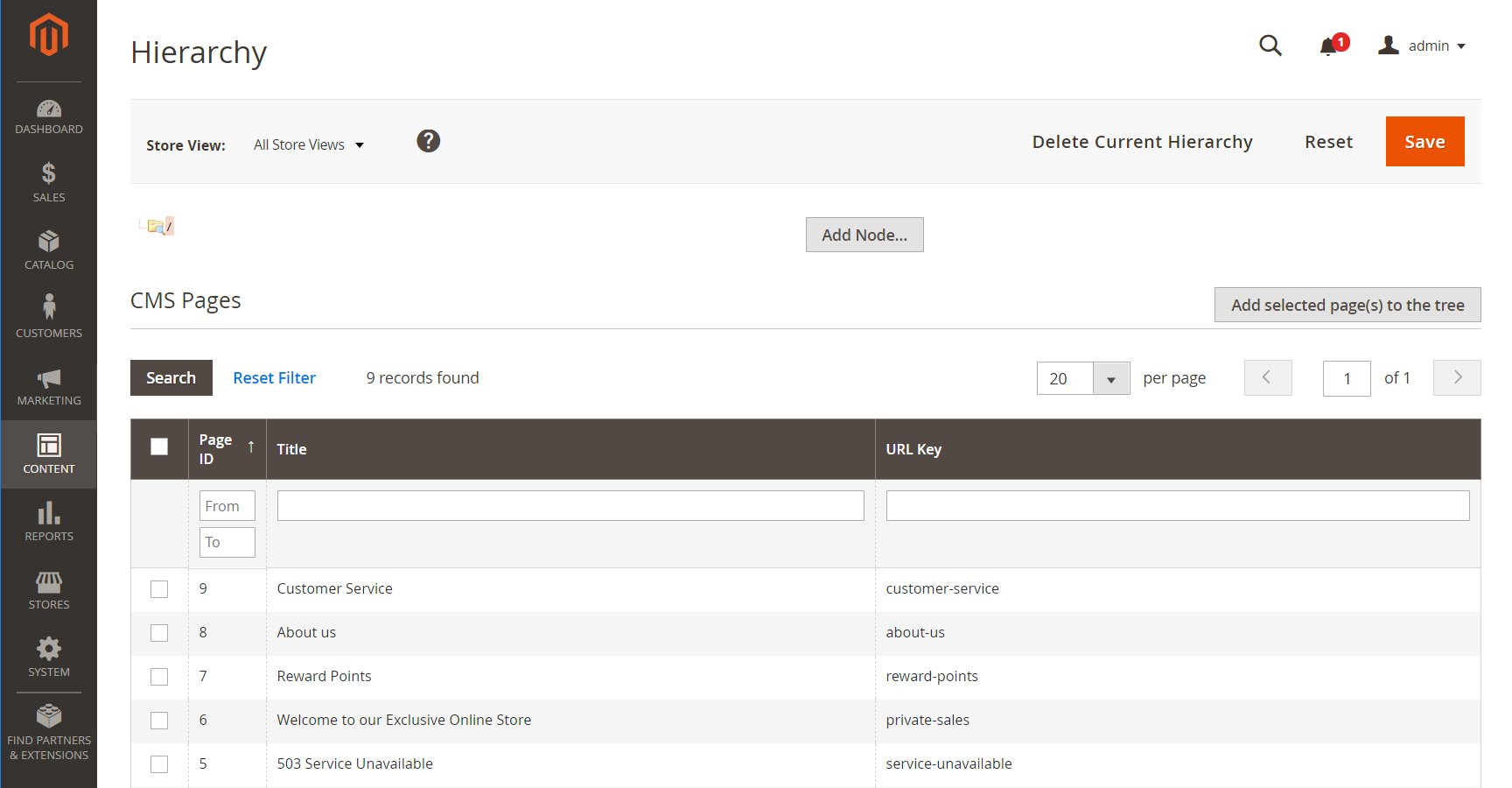
 CMS Pages grid
CMS Pages grid -
Above the grid, click Add Node….
-
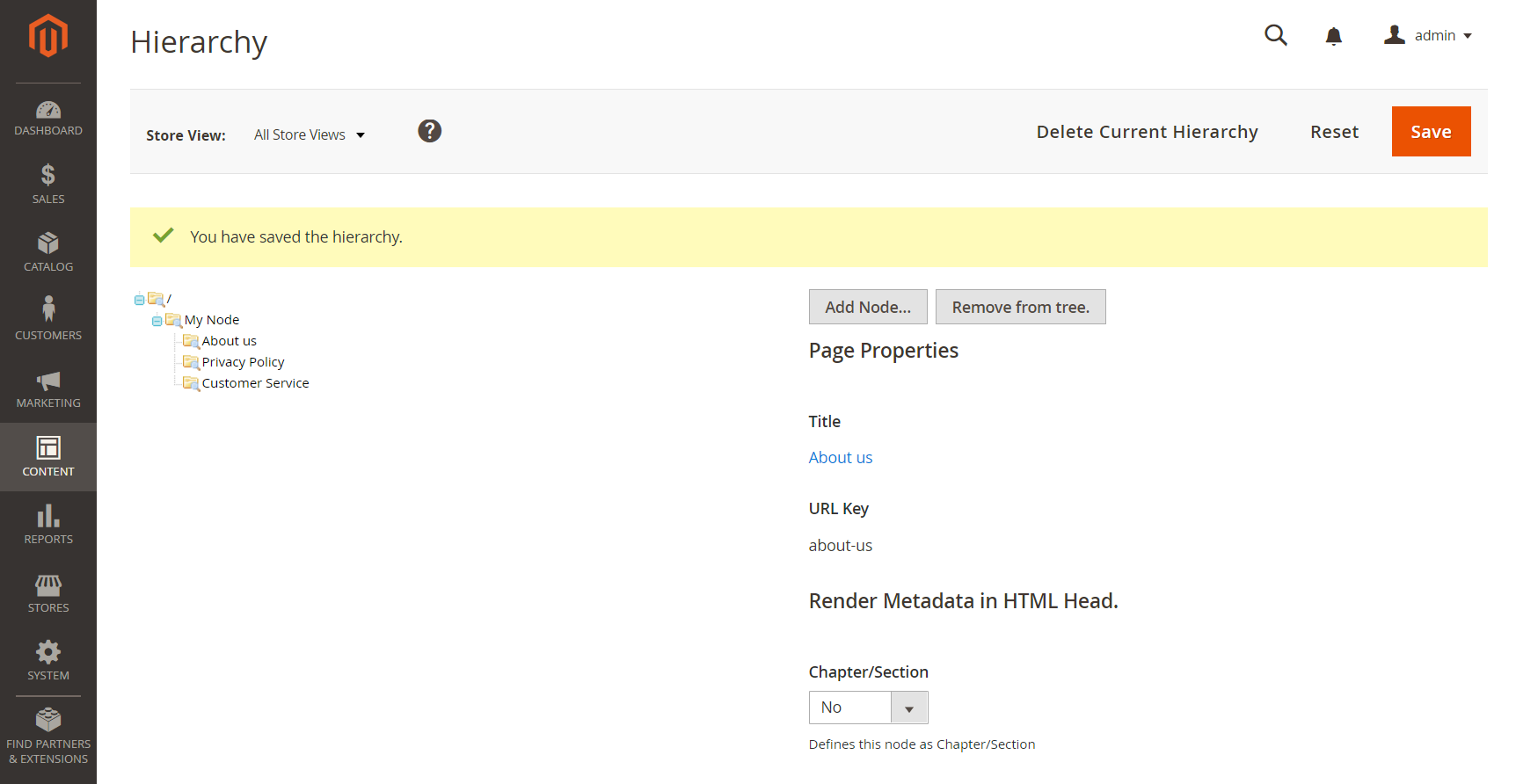
Under Page Properties, enter a Title for the node and a suitable URL Key.
The URL key provides a unique web address for the node. It must be all lowercase characters, using hyphens to separate words, instead of spaces.
 Page properties
Page properties -
Click Save.
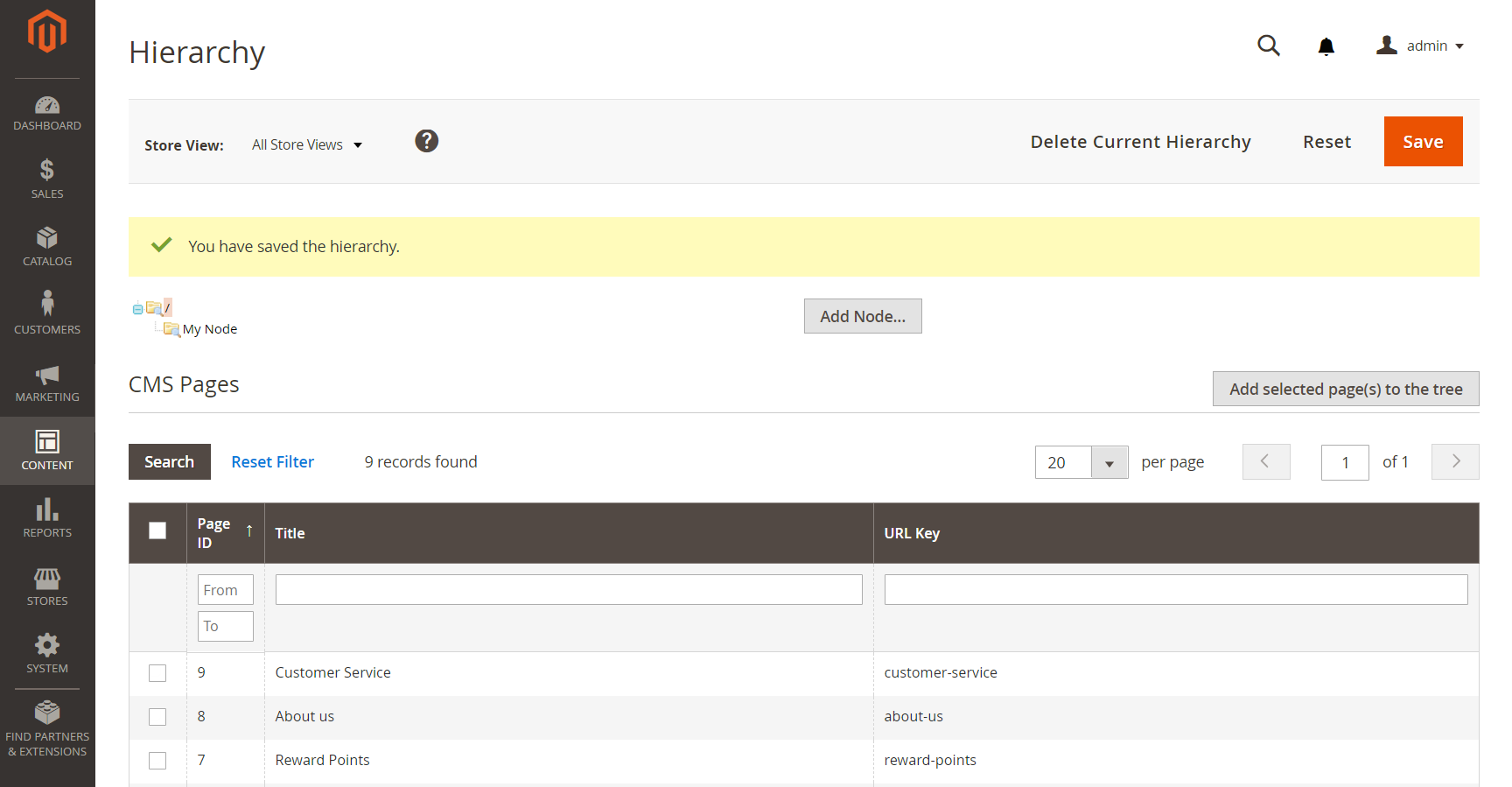
The node appears as a folder in the tree on the left of the page.
 Node added to page hierarchy tree
Node added to page hierarchy tree
Step 2: Add pages to the node
-
In the hierarchy tree, click the node to open it in edit mode.
-
Scroll down to the CMS pages section and select the checkbox of each page you want to include in the hierarchy.
-
Click Add Selected Pages(s) to Tree.
You can scroll up to see that each selected page appears in the tree below the node folder.
 Pages added to the tree
Pages added to the tree
Step 3: Define the structure
-
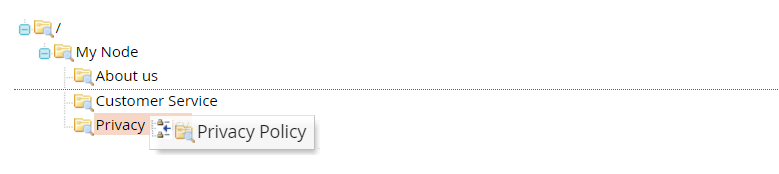
If necessary, drag the pages into position to reflect the order that they are to appear in the menu.
 Dragging pages into position
Dragging pages into position -
Click the node at the top of the hierarchy.
The Page Properties section now displays information about the node.
-
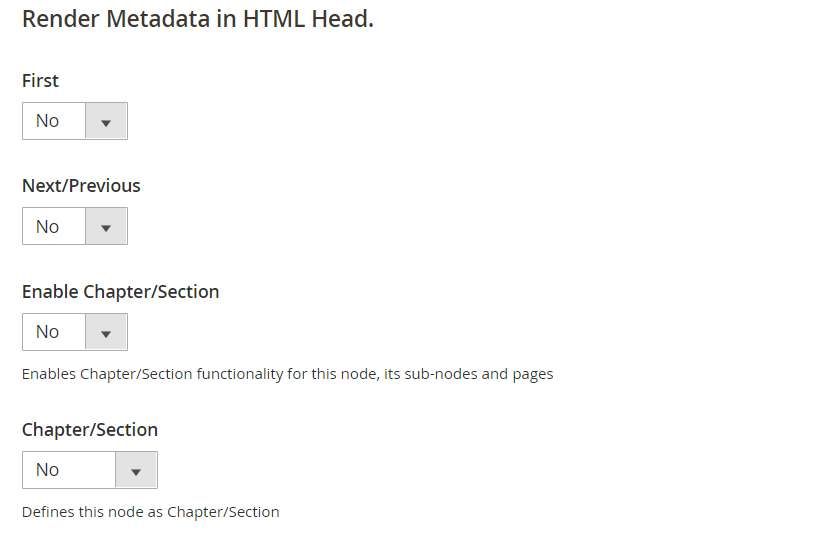
Under Render Metadata in HTML Head, do the following:
 Render meta data settings
Render meta data settings-
To identify the node as the top of the hierarchy, set First to
Yes. -
To display a pagination control, set Next/Previous to
Yes. -
To organize the pages in the hierarchy as a book, set Enable Chapter/Section to
Yes.If you don’t want to include the node as part of the book, leave the default
No. -
To assign the node to a specific part of the book, set Chapter/Section to one of the following:
Chapter Assigns the current node as a chapter. Section Assigns the current node as a section. Both Assigns the current node as both a chapter and section.
-
Step 4: Add pagination controls
-
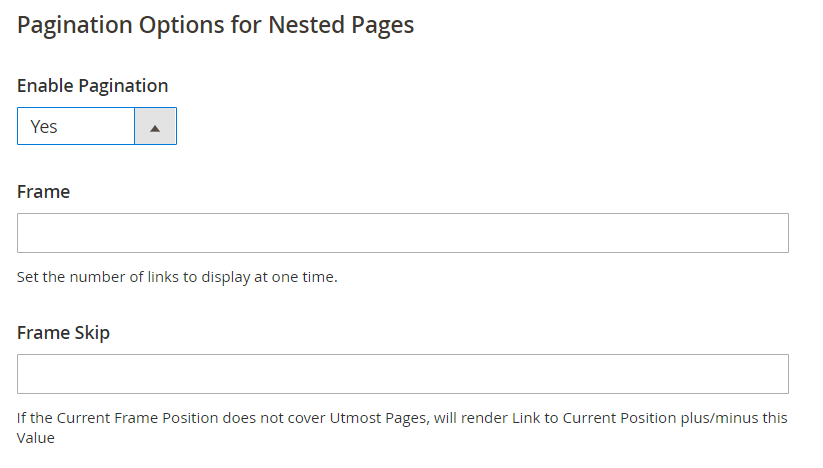
Under Pagination Options for Nested Pages, set Enable Pagination to
Yes. Pagination options
Pagination options -
For Frame, enter the number of page links that you want to include in the pagination control.
If there are more pages in the hierarchy that can be included in the pagination control.
-
For Frame Skip, enter the number of pages that you want to skip ahead (or back) for the next set of pagination links.
Step 5: Choose the menu layout
If you want the node to appear in the menu, do the following:
-
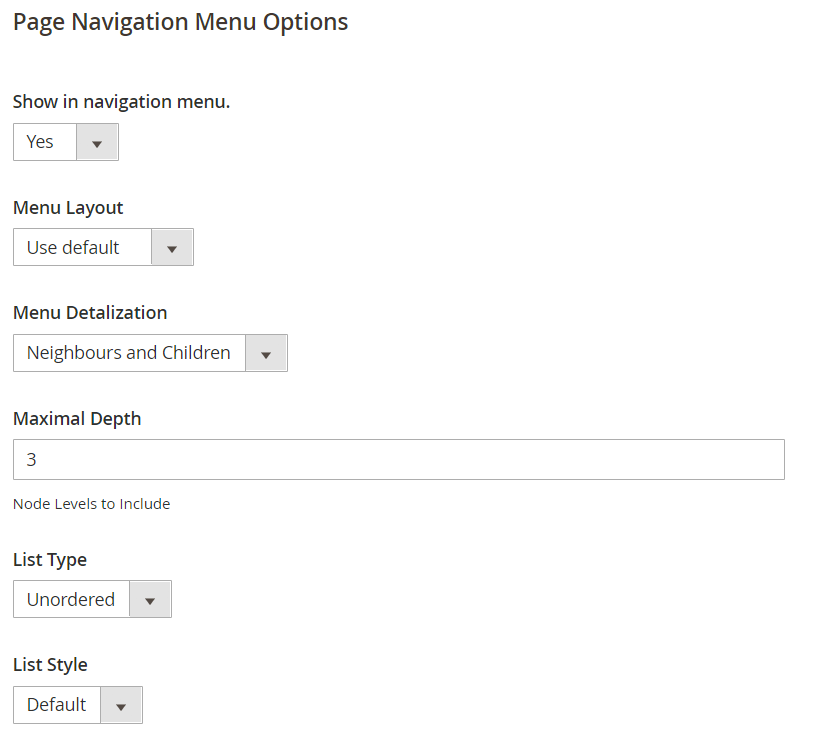
Under Page Navigation Menu Options, set Show in navigation menu to
Yes.This setting determines if a navigational menu is generated for the page hierarchy.
 Page navigation menu options
Page navigation menu options -
To specify the location of the menu in relation to the content, set Menu Layout to one of the following:
Use Default Uses the menu style that is specified in the configuration. Left Column The menu appears to the left of the content. Right Column The menu appears to the right of the content. -
To specify how much detail is included in the menu, set Menu Detalization to one of the following:
Only Children Includes only subpages in the menu. Neighbours and Children Includes subpages and other pages that re at the same level in the hierarchy. -
To determine the depth of the menu, enter the Maximal Depth for the maximum number of levels to include.
-
To format the menu, choose the List Type and corresponding List Style.
Unordered The menu options are not numbered, and can be formatted with or without bullets. Options for unordered list type: Default / Circle / Disc / Square Ordered The menu options are numbered, and can be formatted as numeric, alphabetic, or roman numerals in either upper-or lowercase. -
If you also want the node to be visible in the navigation menu, scroll to Main Navigation Menu Options and set Show in Navigation menu to
Yes. Main navigation menu options
Main navigation menu options -
Click Save.