Dynamic Blocks
Create rich, interactive content that is driven by logic from price rules and customer segments. Existing dynamic blocks can be added directly to the Page Builder stage. For a detailed, step-by-step example for using dynamic blocks, see Tutorial 2: Blocks.
The Banners option in the Content menu was deprecated in 2.3.1 and is now removed. Its functionality is replaced by Dynamic Blocks.
When designing dynamic blocks for your store, take into consideration both the page layout and the theme you are using. Dynamic blocks are often designed to appear on a specific page, and in a specific part of the page layout. Although the header and footer are a fixed width, the width of the content area and sidebars can vary according to theme and page layout. When designing a dynamic block with graphic images, it is important to understand the page layout, so you can put the available space to best use.
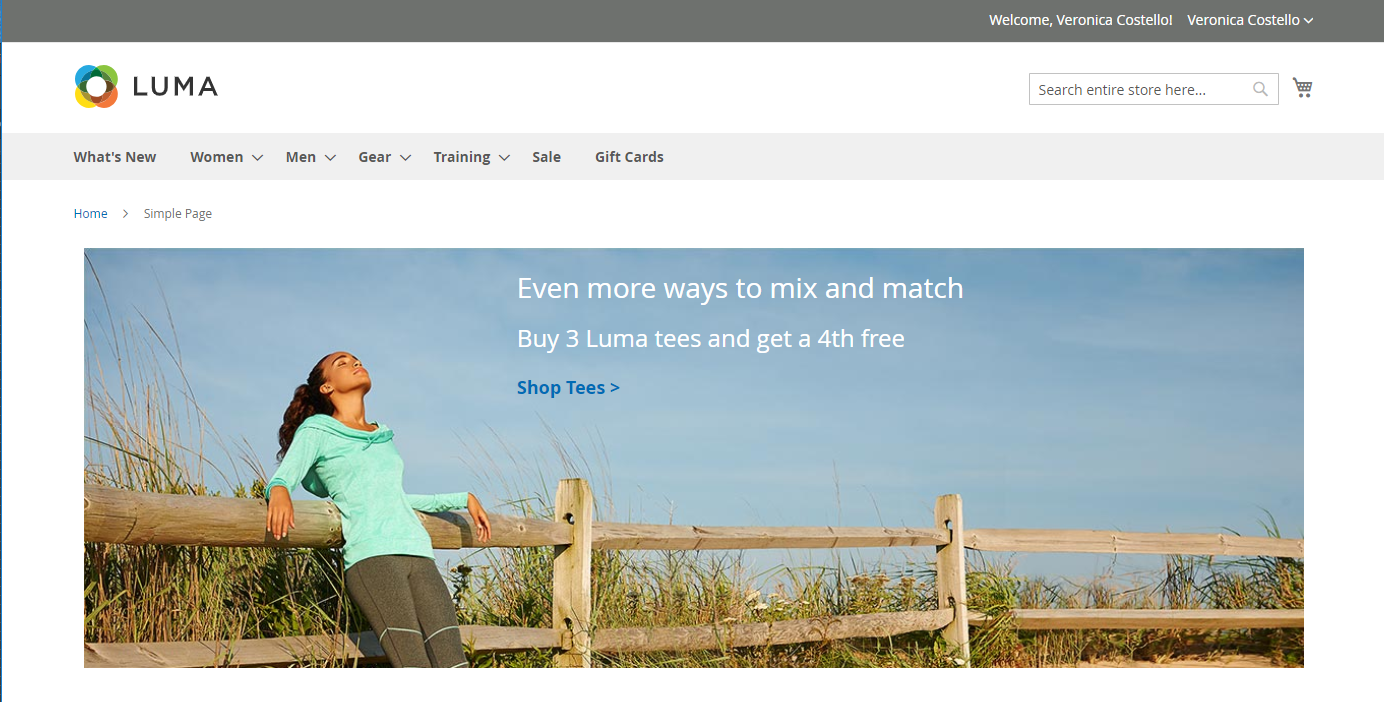
 Page Builder - dynamic block with price rule and customer segment
Page Builder - dynamic block with price rule and customer segment
Step 1: Create a dynamic block
-
On the Admin sidebar, go to Content > Elements > Dynamic Blocks.
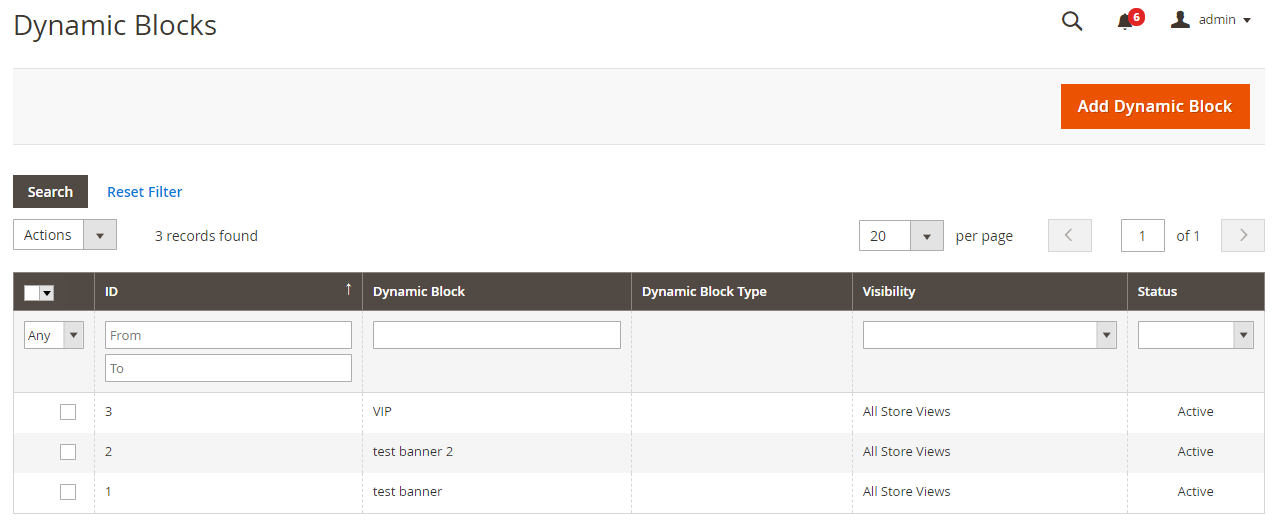
 Dynamic blocks list
Dynamic blocks list -
In the upper-right corner, click Add Dynamic Block.
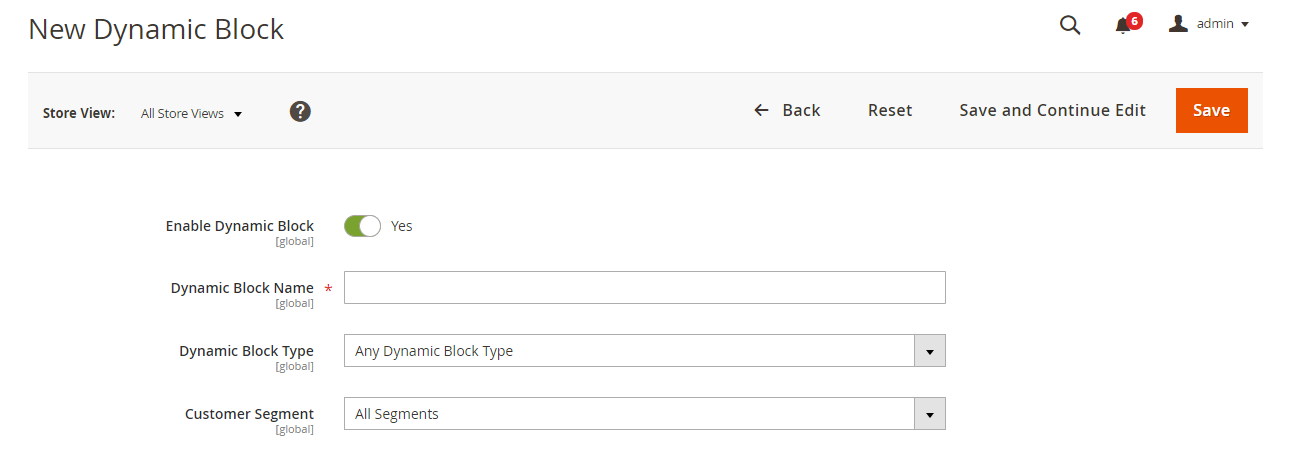
 New dynamic block
New dynamic block -
If applicable, set Store View to a specific store view where the dynamic block is to appear.
-
To activate the dynamic block, set Enable Dynamic Block to
Yes. -
For internal reference, enter a descriptive Dynamic Block Name.
-
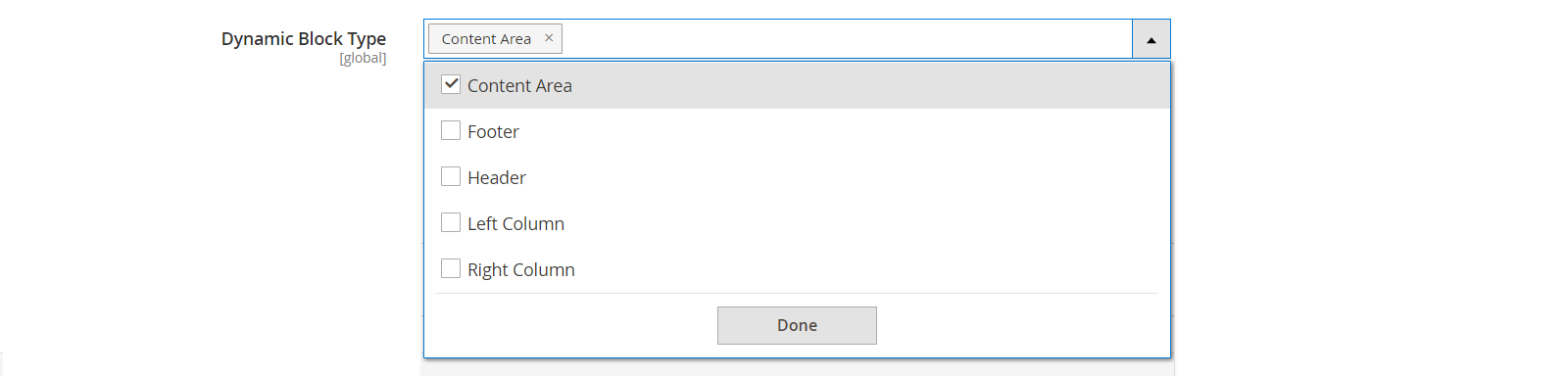
Set Dynamic Block Type to the area of the page where you want the dynamic block to appear and click Done.
 Setting the dynamic block type
Setting the dynamic block type -
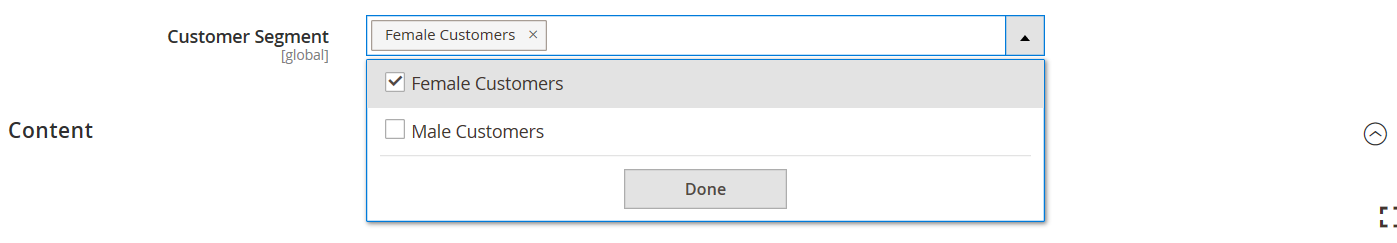
In the Customer Segment list, select the checkbox of each segment that you want to see the dynamic block and click Done to save the setting.
 Choosing a customer segment
Choosing a customer segment
Step 2: Complete the content
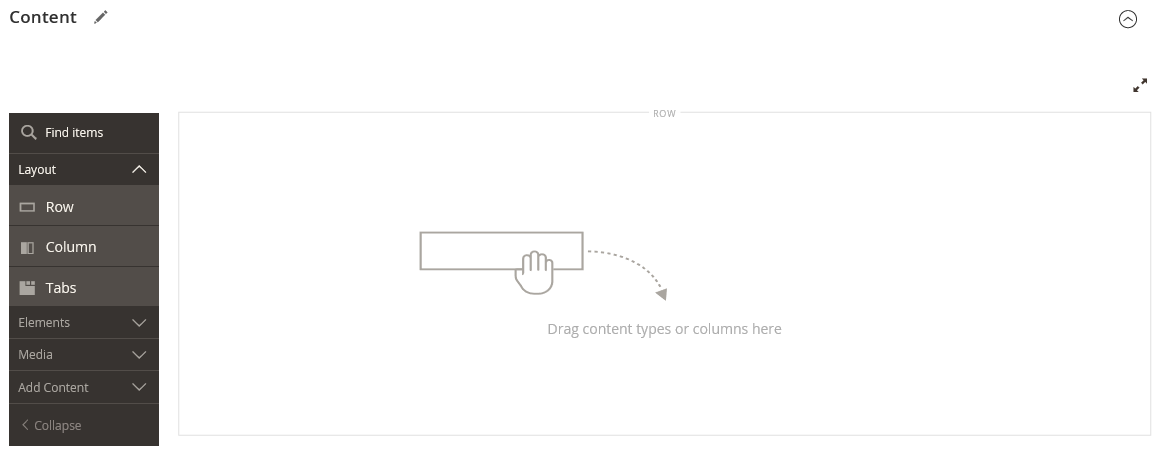
Use the Page Builder workspace to complete the content.
 Page Builder - dynamic block workspace
Page Builder - dynamic block workspace
Step 3: Choose a related promotion
-
Scroll down and expand
 Related Promotions.
Related Promotions. -
Click the type of promotion to associate with the dynamic block:
-
Add Cart Price Rules (see Cart Price Rules)
-
Add Catalog Price Rules (see Catalog Price Rules)
-
-
In the list of available rules, select the checkbox of each rule that you want to use and click Add Selected.
-
When the dynamic block is complete, click Save.
Step 4: Add the dynamic block to a page
-
Open the page where you want the dynamic block to appear.
-
Use the Add Dynamic Block content type to add the dynamic block to the stage.
Field and tool descriptions
| Field | Description |
|---|---|
| Store View | Specifies the store view(s) where the dynamic block is to be available. |
| Enable Dynamic Block | Activates or deactivates the dynamic block. Options: Yes / No |
| Dynamic Block Name | A descriptive name that identifies the dynamic block in the Admin. |
| Dynamic Block Type | Identifies the place in the standard page layout where the dynamic block is placed. Options: Content Area - Places the dynamic block in the main content area of the page. Footer - Places the dynamic block in the page footer. Header - Places the dynamic block in the page header. Left Column - Places the dynamic block in the left sidebar of a two-or three-column layout. Right Column - Places the dynamic block in the right sidebar of a two- or three-column layout. |
| Customer Segment | Associates a customer segment with the dynamic block to determine which customers can see it. |
Content
| Layout | Add rows, columns, or tabs to the stage. |
| Elements | Add text, headings, buttons, dividers, and HTML code to any layout container on the stage. |
| Media | Add images, video, banners, sliders, and Google Maps to any existing layout container on the stage. |
| Add Content | Add existing blocks, dynamic blocks, and products to the stage. |
Related Promotions
| Related Cart Price Rule | Add Cart Price Rules - Associate an existing cart price rule with the dynamic block as a promotion. |
| Related Catalog Price Rule | Add Catalog Price Rules - Associate an existing catalog price rule with the dynamic block as a promotion. |