Media - Banner
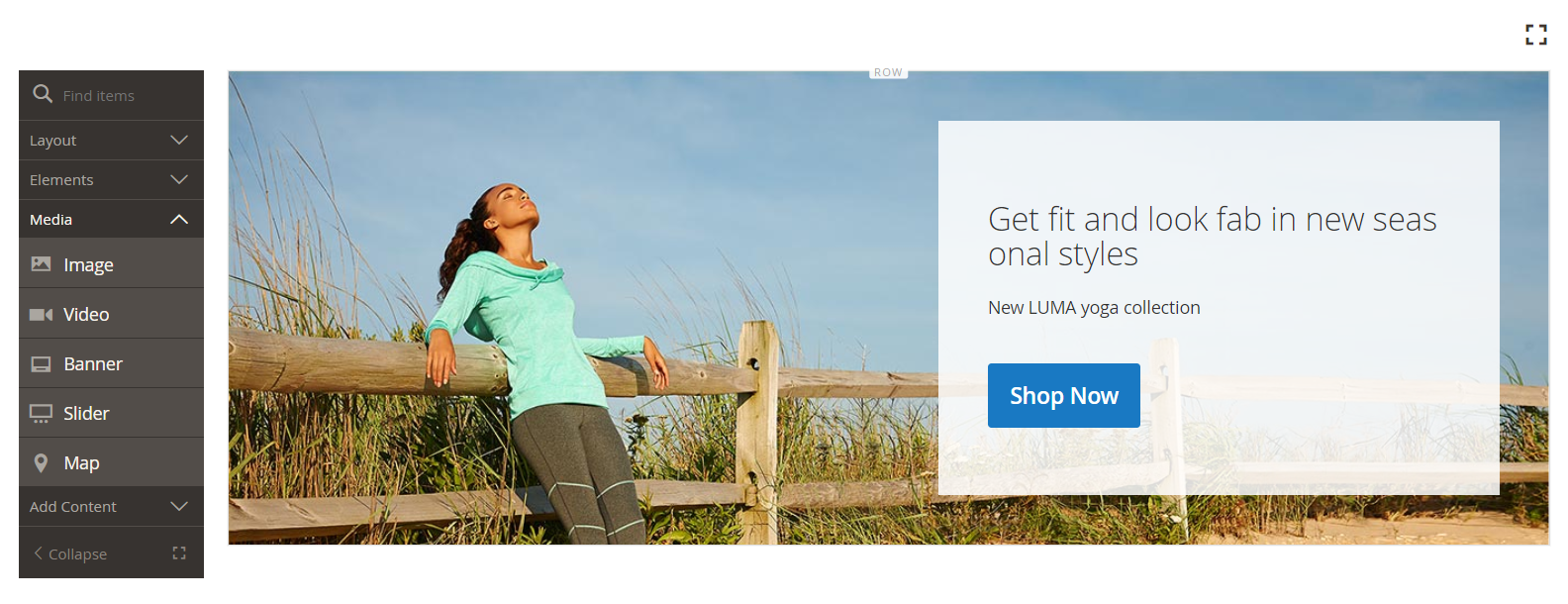
Use the Banner content type in the Page Builder workspace to create an illustrated, interactive component that engages users with a call to action and button.
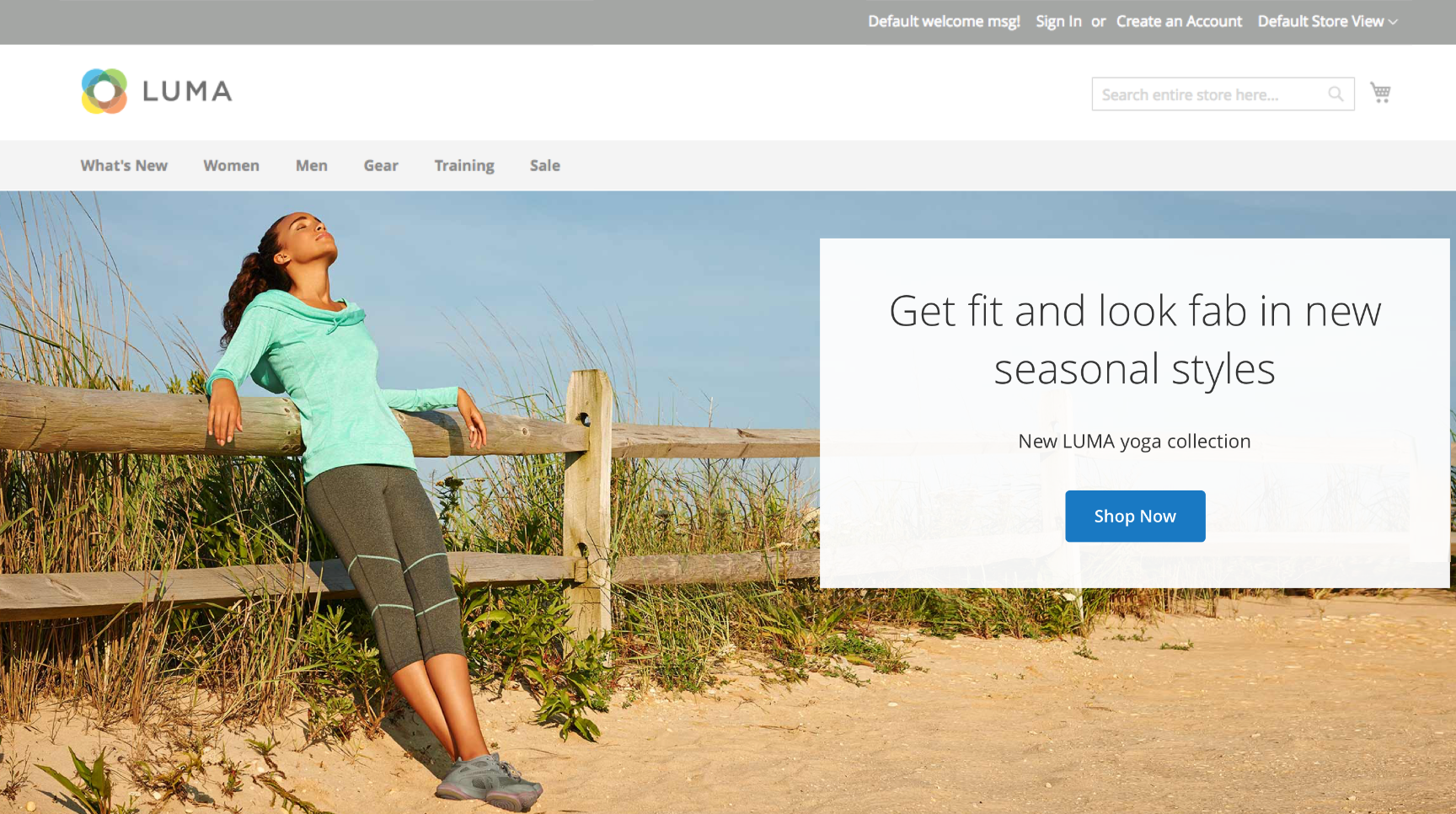
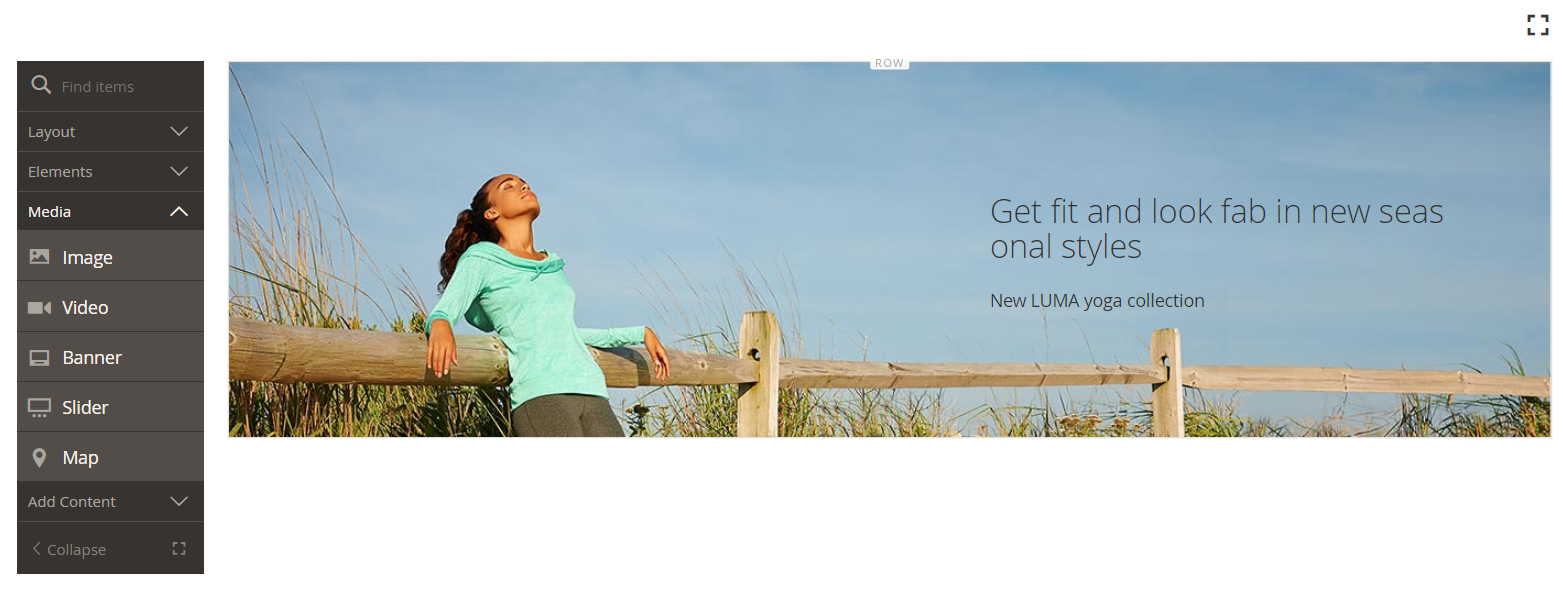
 Banner on a storefront home page
Banner on a storefront home page
Page Builder includes this new Banner content type. What was previously the Banner option in the Content menu is now Dynamic Block.
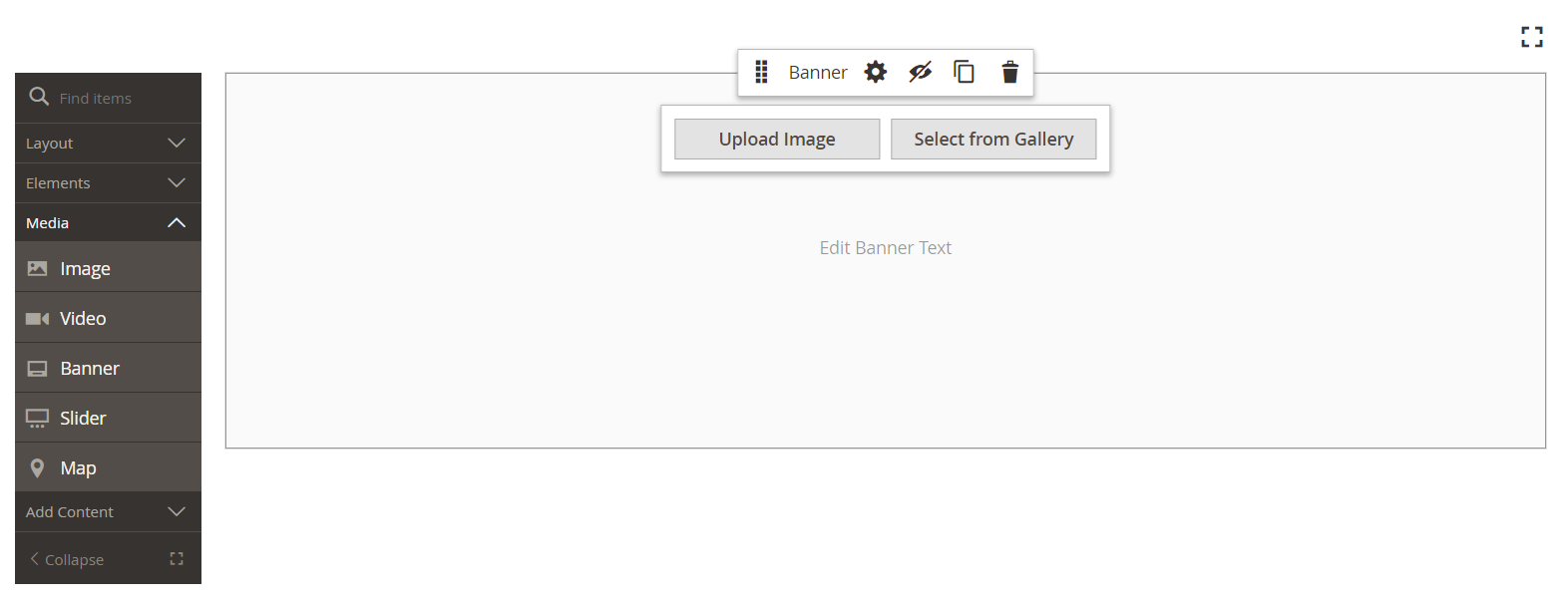
Banner toolbox
The banner toolbox appears when you hover over the banner container.
 Banner toolbox
Banner toolbox
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the banner to another position on the stage. | |
| (label) | Banner | Identifies the current content container as a banner. Hover over the container to see the toolbox. |
| Settings | Opens the Edit Banner page, where you can change the properties of the banner and container. | |
| Hide | Hides the current banner. | |
| Show | Shows the hidden banner. | |
| Duplicate | Makes a copy of the banner. | |
| Remove | Deletes the banner from the stage. | |
| Upload New Image | Uploads an image from your local file system to the gallery for the banner background. | |
| Select from Gallery | Uses an existing image from the gallery for the banner background. |
Add a banner
-
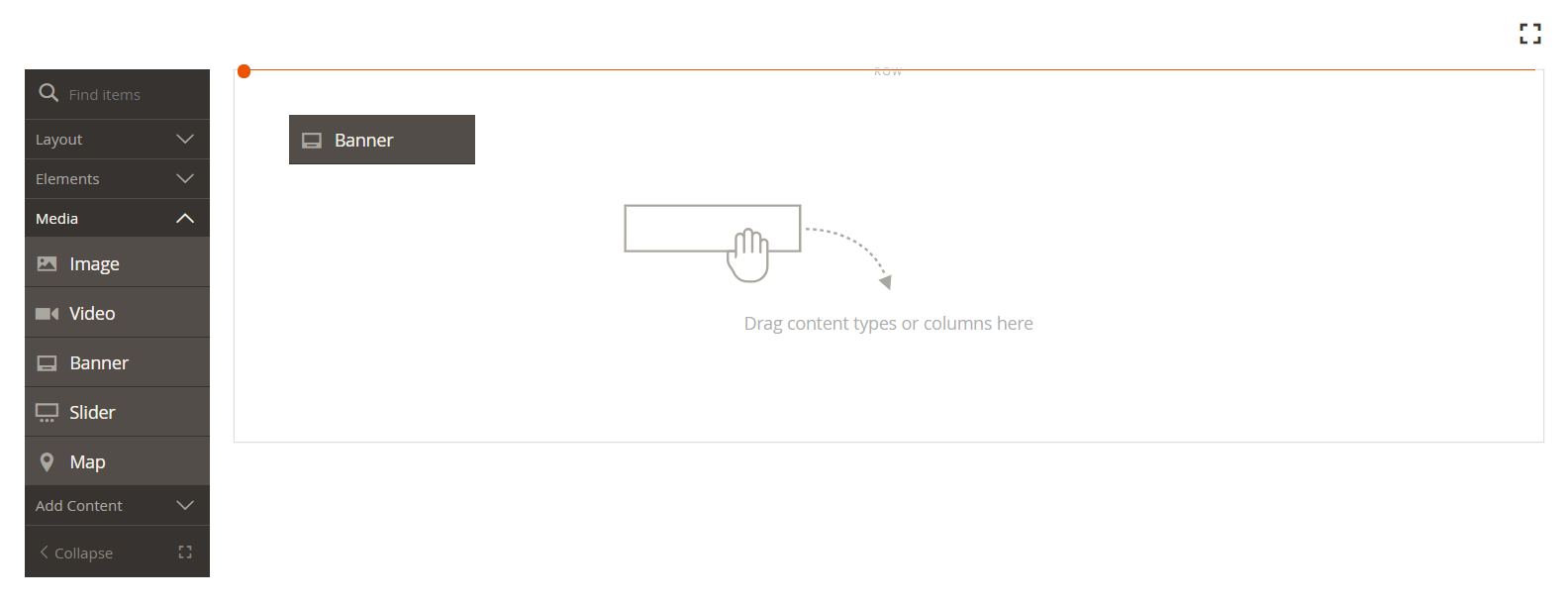
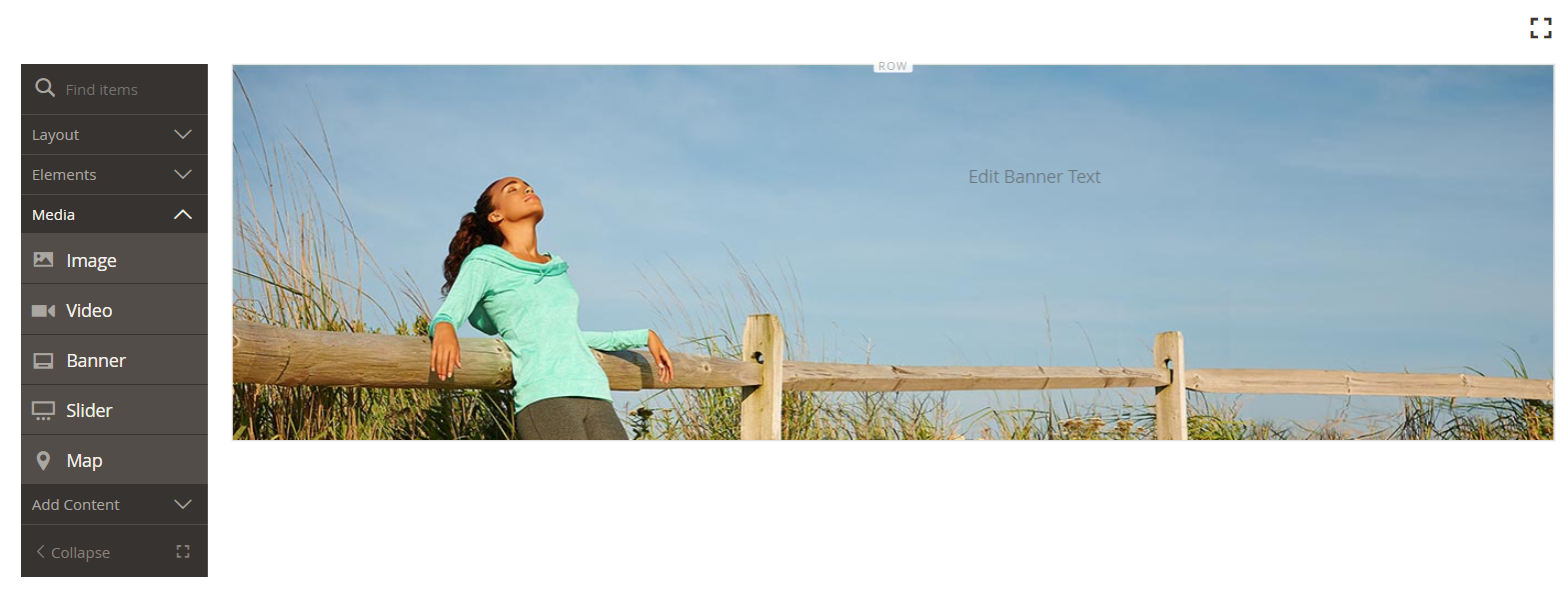
In the Page Builder panel, expand Media and drag a Banner placeholder to the stage.
 Dragging a banner content type to the stage
Dragging a banner content type to the stageThe Upload Image and Select from Gallery buttons are included so you can make quick changes to the banner content directly from the stage. You can also change the content on the Edit Banner page.
-
Click in the banner placeholder to display the text editor and enter content for the banner.
You can also include more complex banner content using the Content settings.
Change banner settings
-
Hover over the banner container to display the toolbox and choose the Settings (
 ) icon.
) icon. -
Use the following sections for detailed information about updating the available settings:
-
When complete, click Save in the upper-right corner to close the Edit Banner page.
-
In the upper-right corner, click Save.
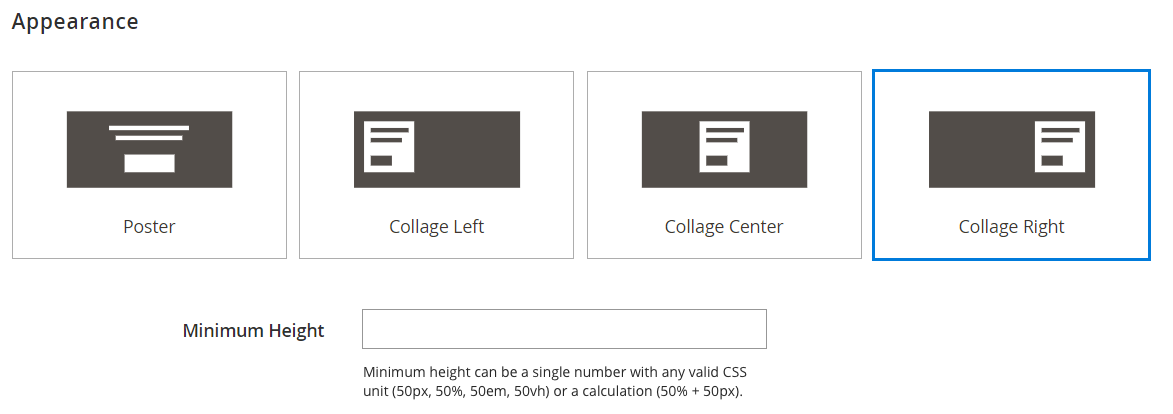
Appearance
Banners are extremely easy to set up and maintain, because they are based on one of four predefined templates.
-
Choose one of the following banner placement types:
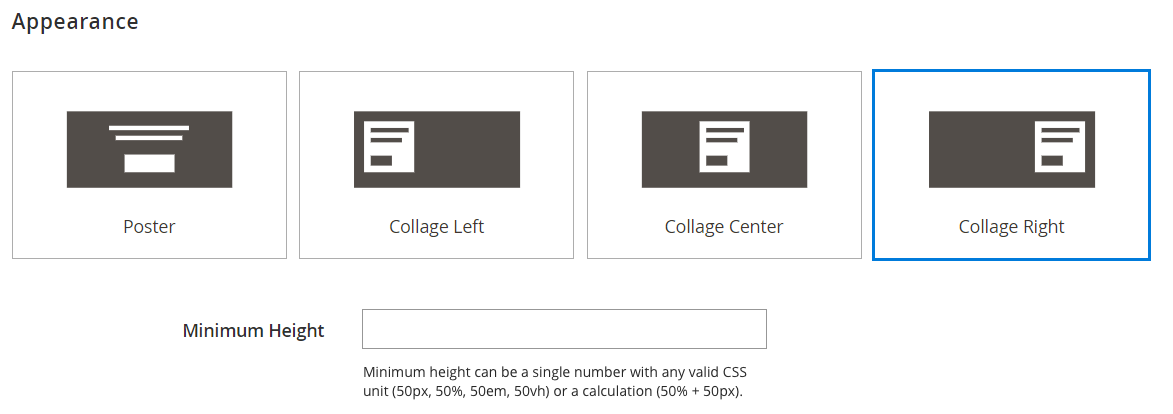
Poster Centers content and button on the banner. The overlay, if used, extends the full width of the banner. Collage Left Places content and button in a defined area on the left side of the banner. The overlay, if used, covers only the defined area. Collage Center Places content and button in a defined area that is centered on the banner. The overlay, if used, covers only the defined area. Collage Right Places content and button in a defined area on the right side of the banner. The overlay, if used, covers only the defined area.  Appearance - collage right
Appearance - collage right -
(Optional) Enter the Minimum Height for the row.
The minimum height can be a number with any valid CSS unit (such as
100px,50%,50em,100vh) or a calculation (such as100vh - 237px).For example, you can set the minimum height of a banner to stretch the full-height of the page, giving you compelling options for full-page background images and videos.
Background
There are many options for defining the background display of a banner. You can apply a simple color or background image, as well as manage more sophisticated effects.
Background Color
Specify the background color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value. This determines the background color of the row. You can also adjust the opacity of the color.
 No color (default)
No color (default)
You can set the value in one of three ways:
- A predefined color name, such as
White - The hexadecimal color value for the color, such as
#ffffff - The rgba value for the color, with opacity percent, such as
rgba(255, 255, 255, 0.75)
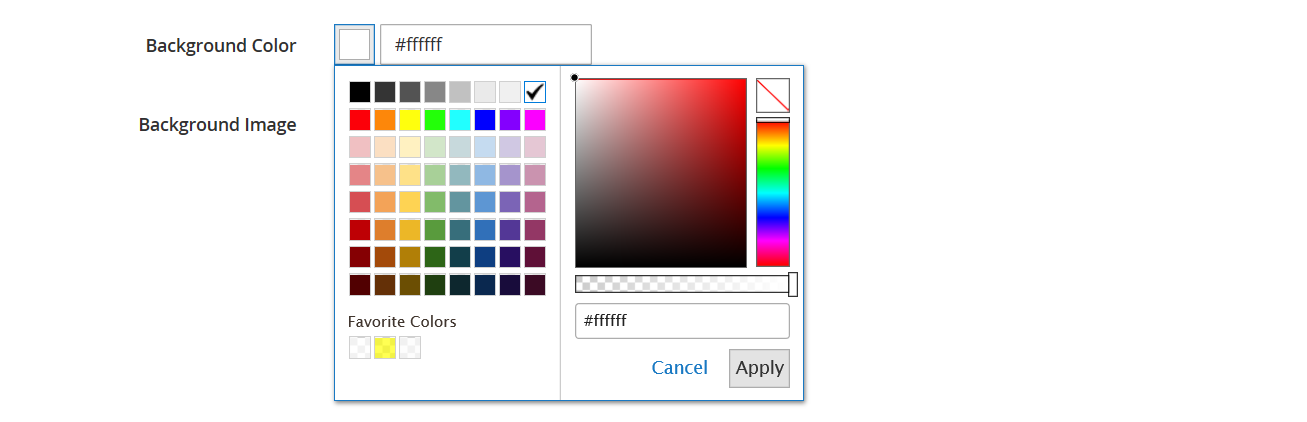
If you want to choose a color, click the swatch to the left of the No Color box.
 Choosing a color swatch
Choosing a color swatch
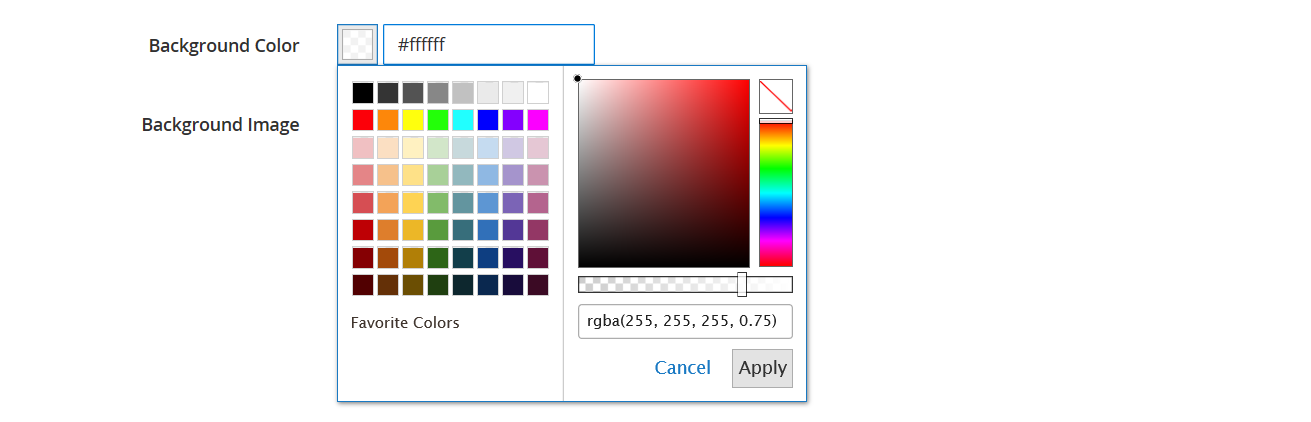
If you click the color box to open the color picker again, the box below the slider shows the current red, green, blue, and alpha values (rgba). The last number indicates the current opacity percentage as a decimal. You can use the slider to adjust the opacity, or enter the desired decimal value.
 Setting opacity
Setting opacity
Page Builder also supports a transparency layer, or alpha channel, in background images that can be used to create backgrounds with varying degrees of opacity.
Background Type
A background type can be an image or a video. Page Builder defaults to Image and shows various image settings. If you select Video, Page Builder swaps the image settings with video settings. Both background type settings are described in the following sections.
 Background type
Background type
Image type settings
If you set the Background Type to Image, use the following settings to define the background image display.
 Banner with background image
Banner with background image
-
Background Image - If needed, use the provided tools to choose a background image to apply to the banner:
Upload Uploads an image file from your local computer to the gallery and then applies it as the background image for the banner. Select from Gallery Prompts you to choose an existing image from the gallery as the background image for the banner. 
Allows you to either drag the image to the camera tile or browse to the image in your local file system. -
Background Mobile Image - If needed, use the same tools to choose a different background image to be used for display on mobile devices.
-
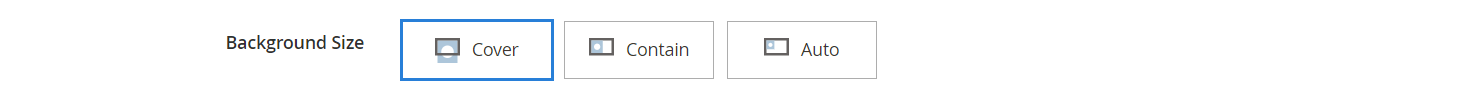
Background Size - Set this option to determine how the background image is scaled in relation to the width of the banner:
Cover The background image covers the full width of the banner. Contain The background image is limited to the width of the content area. Auto Applies the size from the current style sheet.  Background size
Background size -
Background Position - Set this option to determine how the background image is anchored in relation to the banner:
Top Left / Center / Right Center Left / Center / Right Bottom Left / Center / Right The anchor point is like a push pin that attaches the image to the banner at the specified background position.
-
Background Attachment - Set the attachment type to determine how the background image moves in relation to the scrolling page:
Scroll The attached background image is synchronized to move down as the page scrolls. Fixed (Not available for mobile) The background image does not move as the container scrolls over the image and is fixed at the specified background position.
Video type settings
If you set the Background Type to Video, use the following settings to define the background image display.
-
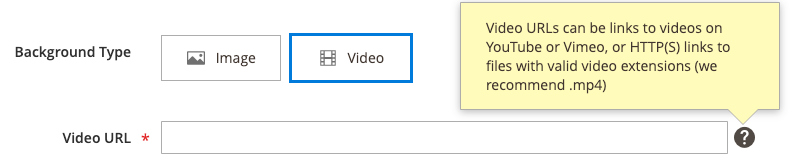
Video URL - Enter a valid video URL. Valid video URLs can be links to:
- YouTube videos:
https://youtu.be/CoDhMRUUjeI - Vimeo videos:
https://vimeo.com/190156113 - Valid video files (we recommend
.mp4):https://myvideos.com/spiral.mp4
 Background video URL
Background video URL - YouTube videos:
-
Overlay Color - Select a color to apply a transparent tint to the video.
-
Infinite Loop - Set this to
Noto make the video play once and stop. When this is set toYes(default), the video repeats in an infinite loop. -
Lazy Load - Set this to
Noto make the video load with the page, even when not visible. When this is set toYes(default), the video loads from the source only when visible on the screen. -
Play Only When Visible - Set this to
Noto make the video start playing immediately after it loads, regardless of whether it is visible. When this is set toYes(default), the video starts playing only when it is visible. -
Fallback Image - If needed, specify an image to display on the screen before a video loads and in the event that the video does not load for some reason.
Content
You can modify the banner content directly on the stage or when you are changing the settings. The settings provide more complex content features, such as banner links and buttons, as well as overlays. The position of the content reflects the Appearance placement setting.
Simple content on the stage
-
Click the placeholder text and enter the text that you want to appear on the banner.
The editor toolbar appears above the text box.
 Edit content on the stage
Edit content on the stage -
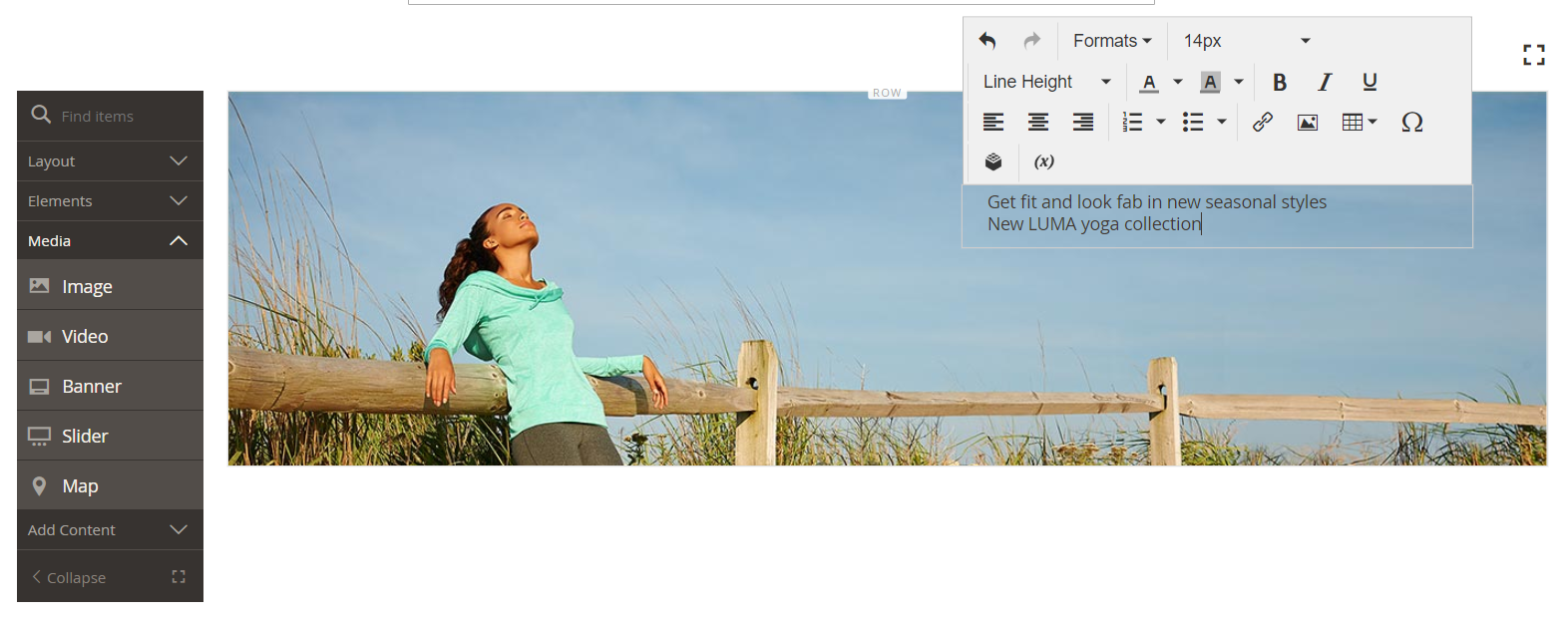
Use the editor toolbar to enter and format text, as well as insert elements, such as links, images, and widgets.
 Stage with formatted text
Stage with formatted text
Complex content in the settings
-
Hover over the banner container to display the toolbox and choose the Settings (
 ) icon.
) icon. -
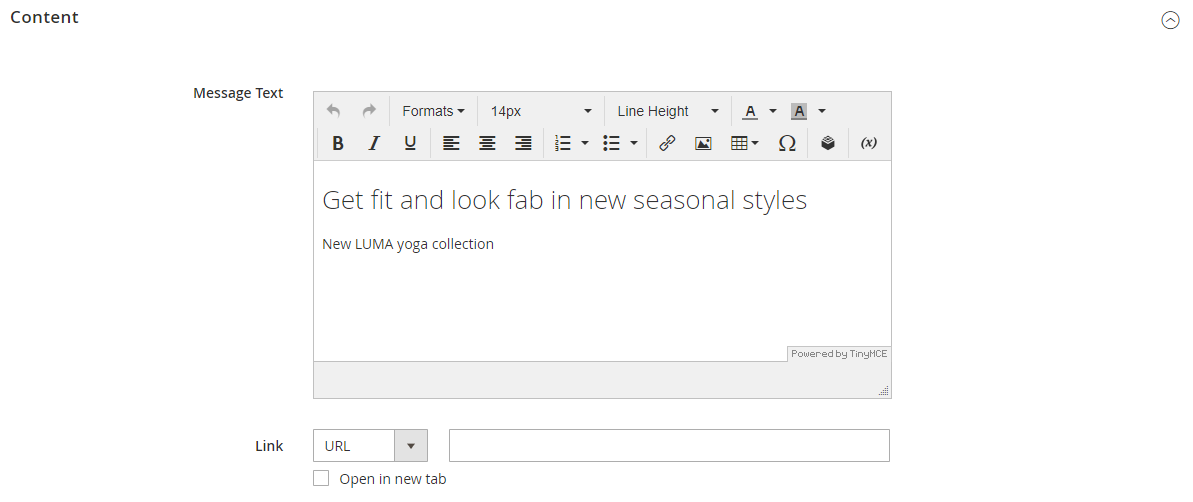
Scroll down to the Content section and use the Message Text editor to enter and format banner text.
You can also insert elements, such as text links, images, and widgets.
 Message Text editor
Message Text editor -
If needed, specify a Link for the banner.
The link is the destination page that appears when the customer clicks the banner button or area. You can use one of three link types:
- URL - Links to either a relative or fully-qualified URL.
- Product - Identifies the destination page based on the product name or SKU. Search for the product by name based on either a partial or full name. Choose the product from the search results list.
- Category - Identifies the destination page as a specific category or subcategory in the category tree. Search for the category based on either a partial or full name. Choose the category from the expanded section of the displayed tree.
- Page - Identifies the destination page as a specific content page. Search for the page based on either a partial or full name. Choose the page from the search results list.
-
If needed, add a button to prompt customers to follow the link.
The banner Appearance setting places a single link or button below the text. Complete the properties of the link or button that you want to add.
 Appearance with text and button (or link)
Appearance with text and button (or link)You can also use multiple buttons or links by adding a block to the banner. To avoid conflict, keep all the links or buttons in the separate block, and do not add a link or button directly to the banner.
-
Set Show Button to one of the following:
Always A button always appears on the banner. On Hover A button appears on the banner only on hover. Never Show A button never appears on the banner. -
Enter the Button Text to appear on the button.
-
Set Button Type to one of the following:
Primary Applies the primary button style from the current style sheet. Secondary Applies the secondary button style from the current style sheet, if applicable. Link Creates a hyperlink rather than a button. The button style from the current theme determines the button format. Typically, a primary button has a more prominent background color than a secondary button.
-
-
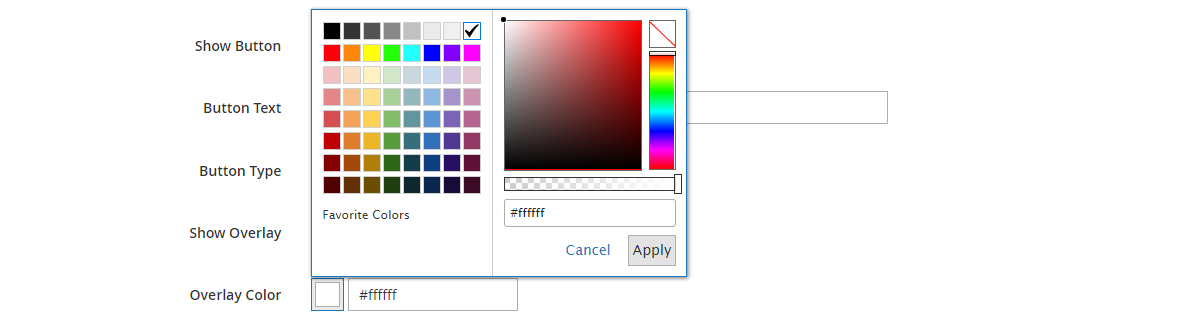
Set Show Overlay to one of the following:
Always The overlay is always visible. On Hover The overlay appears only on hover. Never Show The overlay is not visible. You can use an overlay to apply a background color to the active content area that is defined by the Appearance setting. The banner background image continues to be visible for the full width of the banner.
If you choose to show an overlay, set the Overlay Color:
- Click the No Color swatch, and choose a swatch.
- In the No Color field, either enter a valid color name, or hexadecimal value.
 Overlay Color
Overlay Color -
In the upper-right corner, click Save to close the Edit Banner page and return to the Page Builder workspace.
 Banner with text message and button
Banner with text message and button -
In the upper-right corner, click the Save arrow and choose Save & Close.
 Save Menu
Save Menu -
When prompted, click the Cache Management link in the message at the top of the page. Then refresh any invalid cache.
Advanced
-
Choose an Alignment to control the horizontal positioning of content containers that are added to the banner.
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the content containers along the left border of the banner container, with allowance for any padding that is specified. Center Aligns the content container in the center of the banner container, with allowance for any padding that is specified. Right Aligns the content container along the right border of the banner container, with allowance for any padding that is specified. -
Set the Border style applied to all four sides of the banner container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
None, complete the border display options:-
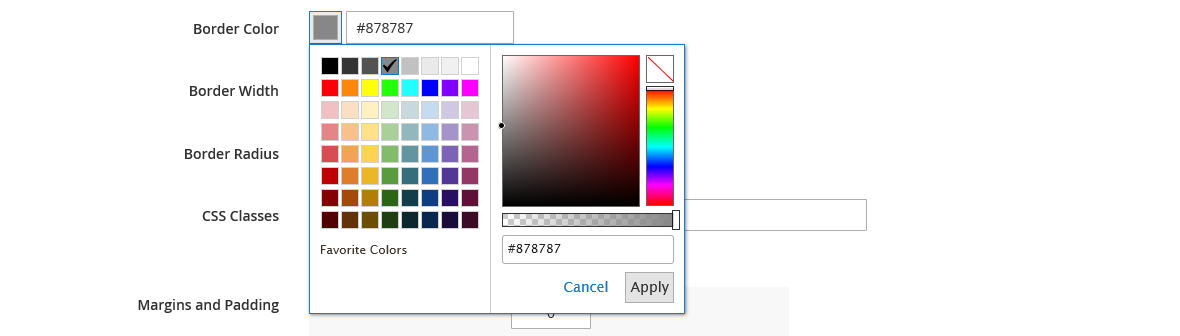
Border Color - Specify the color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value.
 Border Color
Border Color -
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
-
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the banner container.
Separate multiple class names with a space.
-
Enter values, in pixels, for the Margins and Padding to specify the outer margins and inner padding of the banner.
Enter each corresponding value in the banner container diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Padding The amount of blank space that is applied to the inside edge of all sides of the container.