Configurable Product
A configurable product looks like a single product with drop-down lists of options for each variation. Each option is actually a separate simple product with a unique SKU, which makes it possible to track inventory for each product variation. You could achieve a similar effect by using a simple product with custom options, but without the ability to track inventory for each variation.
The following instructions demonstrate the process of creating a configurable product using a product template, required fields, and basic settings. Each required field is marked with a red asterisk (*). When you finish the basics, you can complete the advanced settings and other settings as needed.
 Configurable Product
Configurable Product
Part 1: Creating a configurable product
Although a configurable product uses more SKUs and may initially take a little longer to set up, it can save you time in the long run. If you plan to grow your business, the configurable product type is a good choice for products with multiple options.
Before you begin, prepare an attribute set that includes an attribute that is set to one of the allowable input types for each product variation. For example, the attribute set might include drop-down attributes for color and size.
The properties of each attribute that is used for a configurable product variation must have the following settings:
Product variation attribute requirements
| Property | Setting |
|---|---|
| Scope | Global |
| Catalog Input Type for Store Owner | The input type of any attribute that is used for a product variation must be one of the following: Dropdown, Visual Swatch, or Text Swatch. |
| Values Required | Yes |
Step 1: Choose the product type
-
On the Admin sidebar, go to Catalog > Products.
-
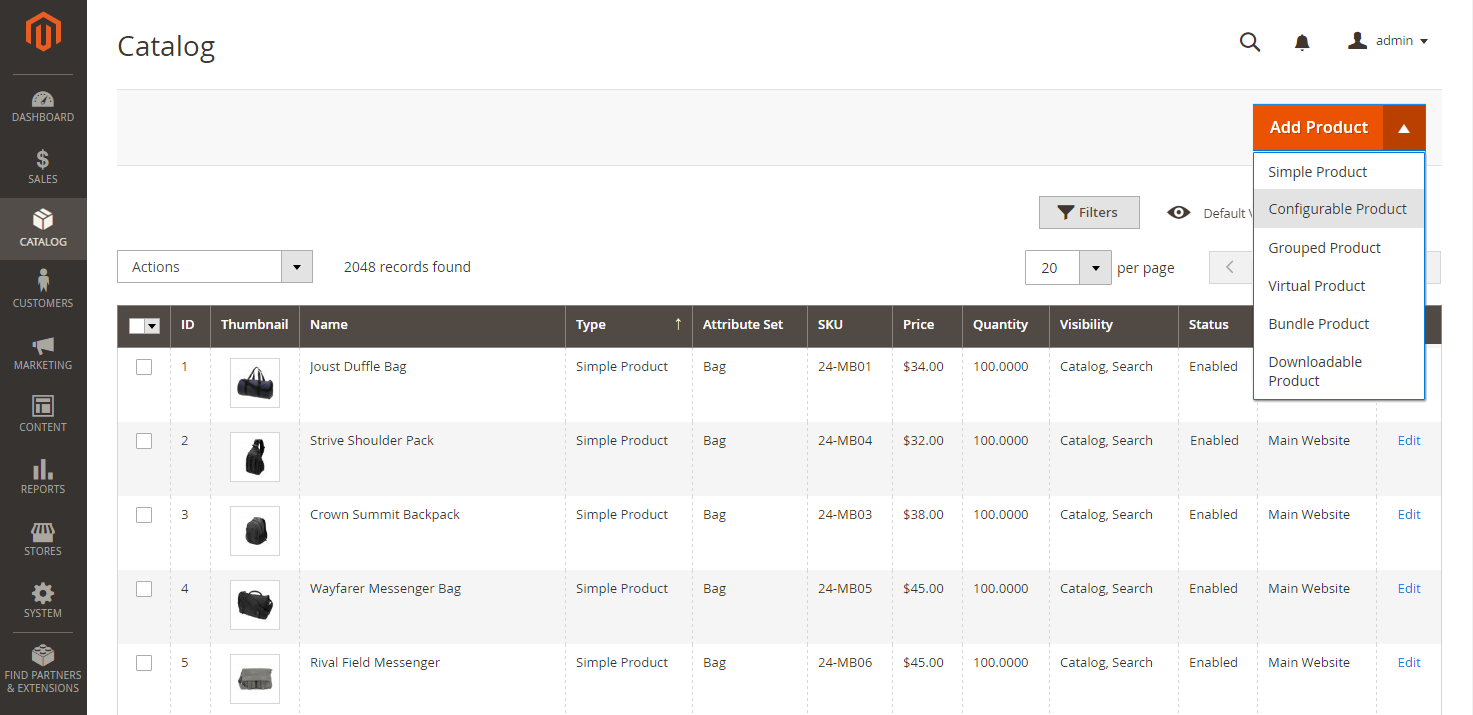
On the Add Product (
 ) menu at the upper-right corner, choose Configurable Product.
) menu at the upper-right corner, choose Configurable Product. Add Configurable Product
Add Configurable Product
Step 2: Choose the attribute set
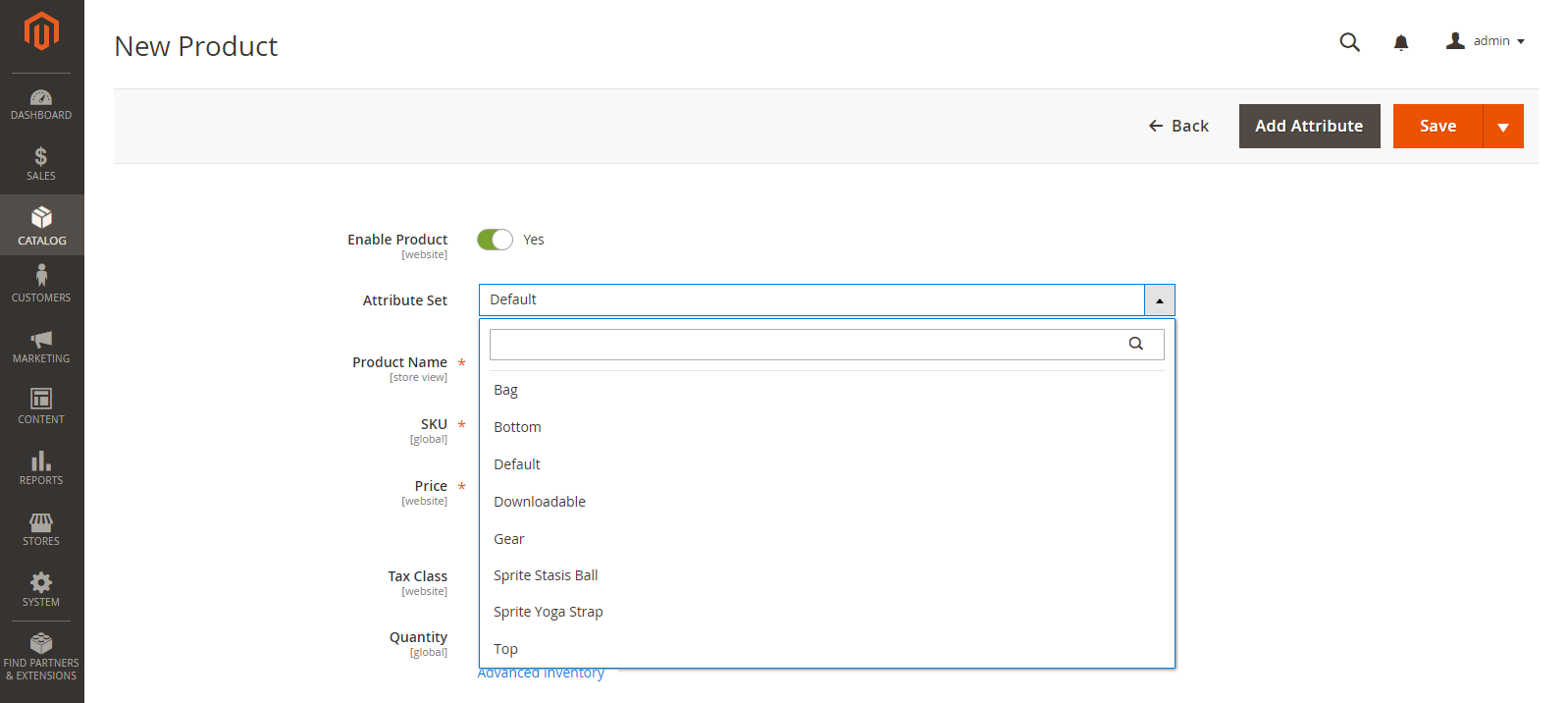
The attribute set determines the selection of fields that are used in the product. The attribute set that is used in the following example has attributes for color and size. The name of the attribute set is indicated at the top of the page and is initially set to Default.
-
To choose the attribute set for the product, click the field at the top of the page and do one of the following:
- For Search, enter the name of the attribute set.
- In the list, choose the attribute set that you want to use.
The form is updated to reflect the change.
-
If you need to add an additional attribute to the attribute set, click Add Attribute and follow the instructions in Adding an Attribute.
 Choose Template
Choose Template
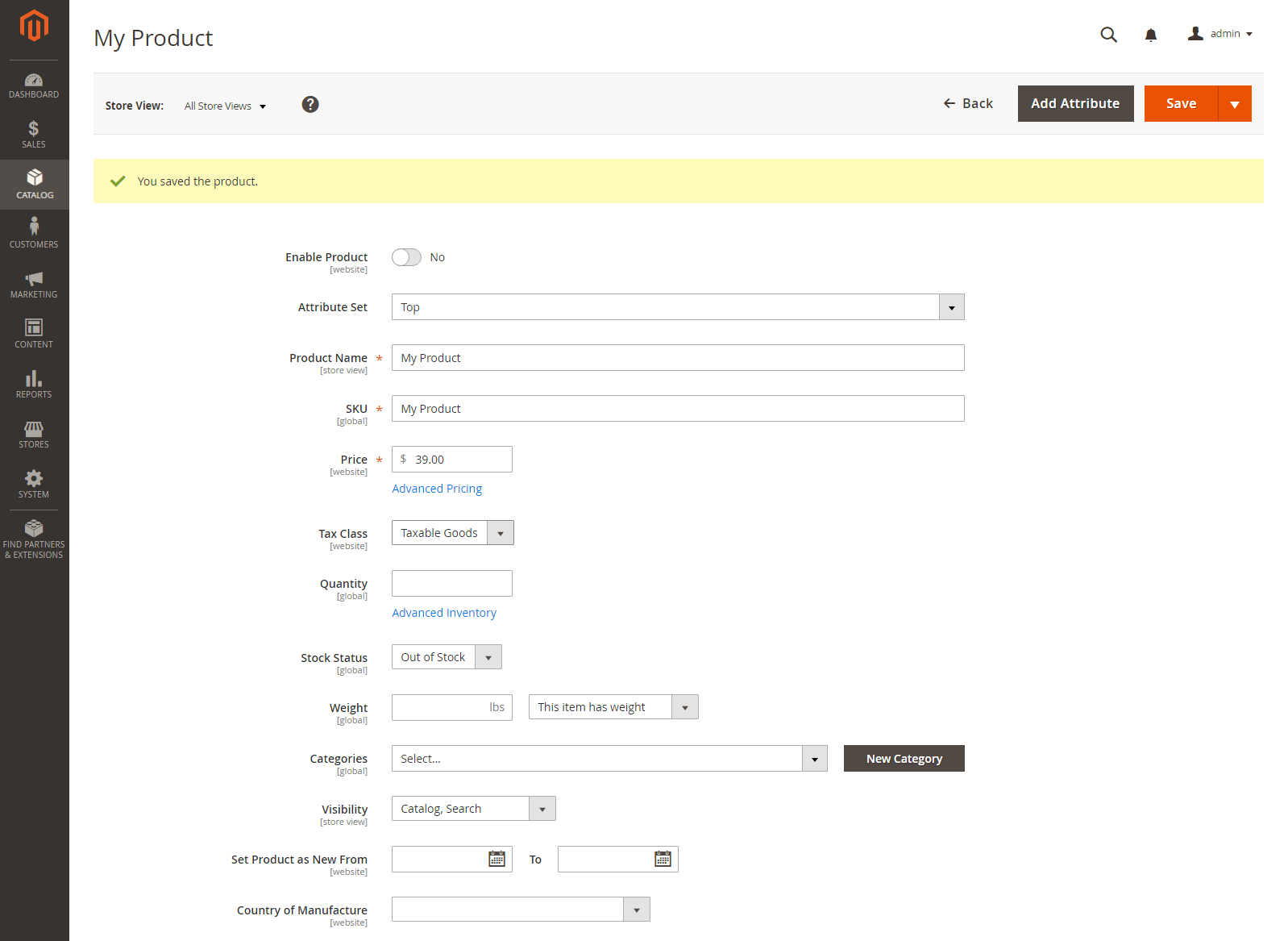
Step 3: Complete the required settings
-
Enter the product Product Name.
-
Accept the default SKU that is based on the product name or enter another.
-
Enter the product Price.
-
Because the product is not yet ready to publish, set Enable Product to
No. -
Click Save and continue.
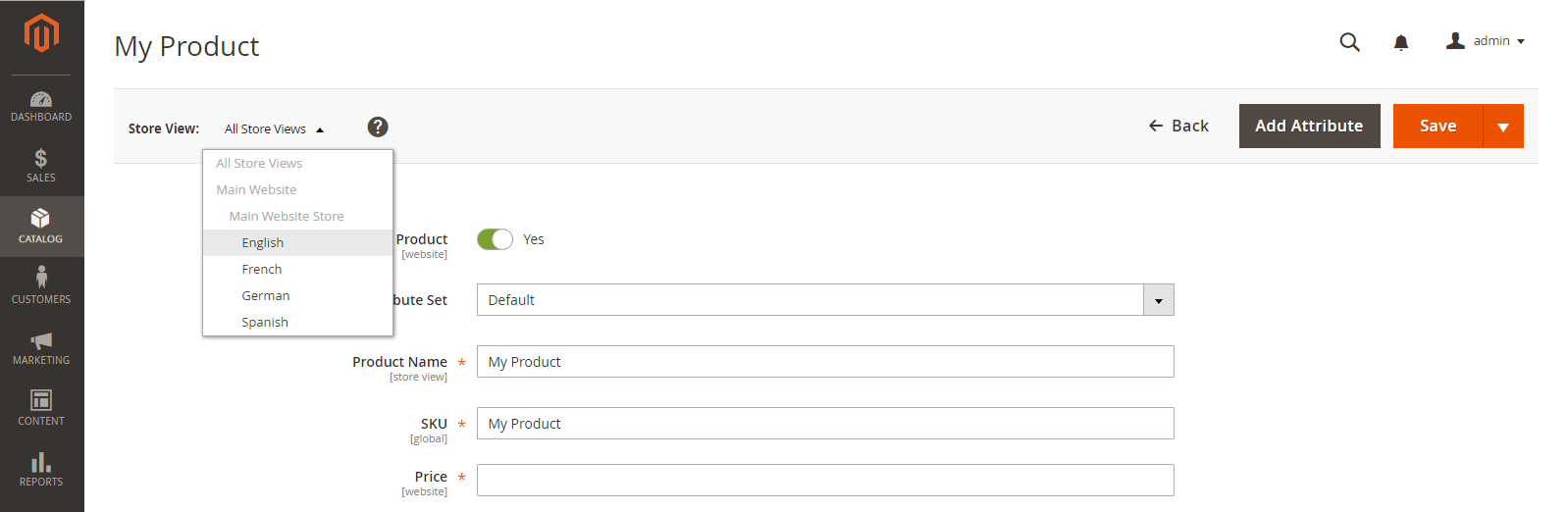
When the product is saved, the Store View chooser appears in the upper-left corner.
-
Choose the Store View where the product is to be available.
 Choose Store View
Choose Store View
Step 4: Complete the basic settings
-
Set Tax Class to one of the following:
NoneTaxable Goods
-
The Quantity is determined by the product variations, so you can leave it blank.
-
Leave the Stock Status as set.
The Stock Status of a configurable product is determined by each associated configuration. Because the product was saved without entering a quantity, the Stock Status is set to
Out of Stock. -
Enter the product Weight.
-
Accept the default Visibility setting of
Catalog, Search. -
To feature the product in the list of new products, select the Set Product as New checkbox.
-
To assign Categories to the product, click the Select… box and do either of the following:
-
Choose an existing category:
-
Start typing in the box to find a match.
-
Select the checkbox of the category that is to be assigned.
-
-
Create a new category:
-
Click New Category.
-
Enter the Category Name and choose the Parent Category to determine its position in the menu structure.
-
Click Create Category.
-
-
-
To feature the product in the list of new products, select the Set Product as New checkbox.
-
Choose the Country of Manufacture.
 Product Details
Product DetailsThere might be additional attributes that are used to describe the product. The selection varies by attribute set, and you can complete them later.
Step 5: Save and continue
This is a good time to save your work. In the upper-right corner, click Save. In the next series of steps, you’ll set up the configurations for each variation of the product.
Part 2: Adding configurations
The following example shows how to add configurations for three colors and three sizes. In all, nine simple products will be created with unique SKUs to cover every possible combination of variations. By default, the product name and SKU for each variation is based on the attribute value and either the parent product name or SKU.
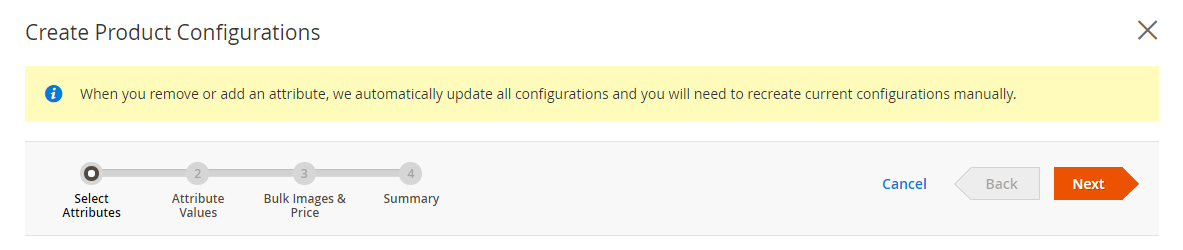
The progress bar at the top of the page shows where you are in the process and guides you through each step.
 Progress Bar
Progress Bar
Step 1: Choose the attributes
-
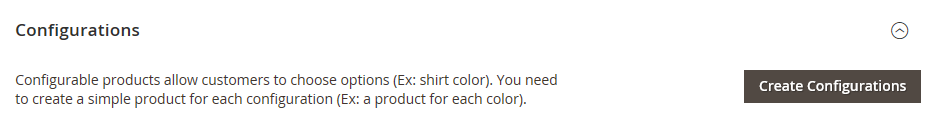
Continuing from above, scroll down to the Configurations section and click Create Configurations.
 Configurations
Configurations -
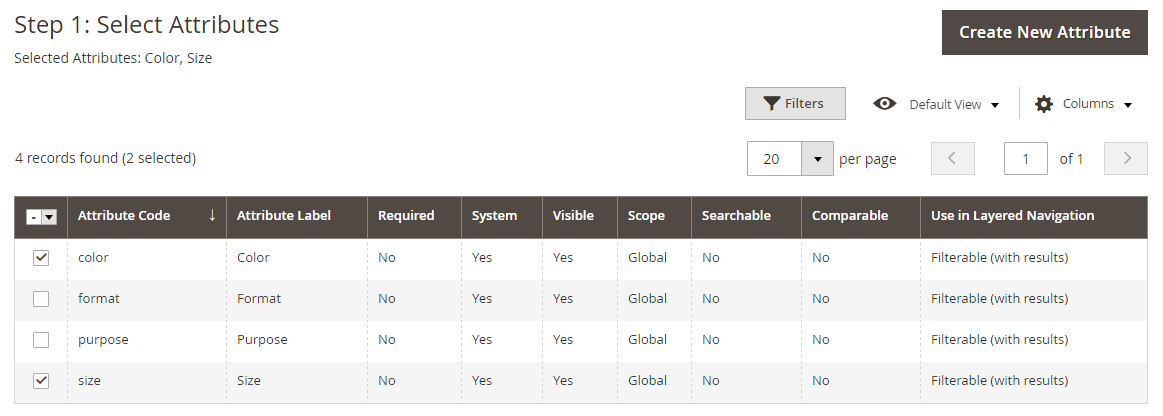
Select the checkbox of each attribute that you want to include as a configuration.
For this example, we choose
colorandsize. -
The list includes all attributes from the attribute set that can be used in a configurable product.
 Select Attributes
Select Attributes -
If you need to add a new attribute, click Create New Attribute and do the following:
-
Complete the attribute properties.
-
Click Save Attribute.
-
Select the checkbox to select the attribute.
-
-
In the upper-right corner, click Next.
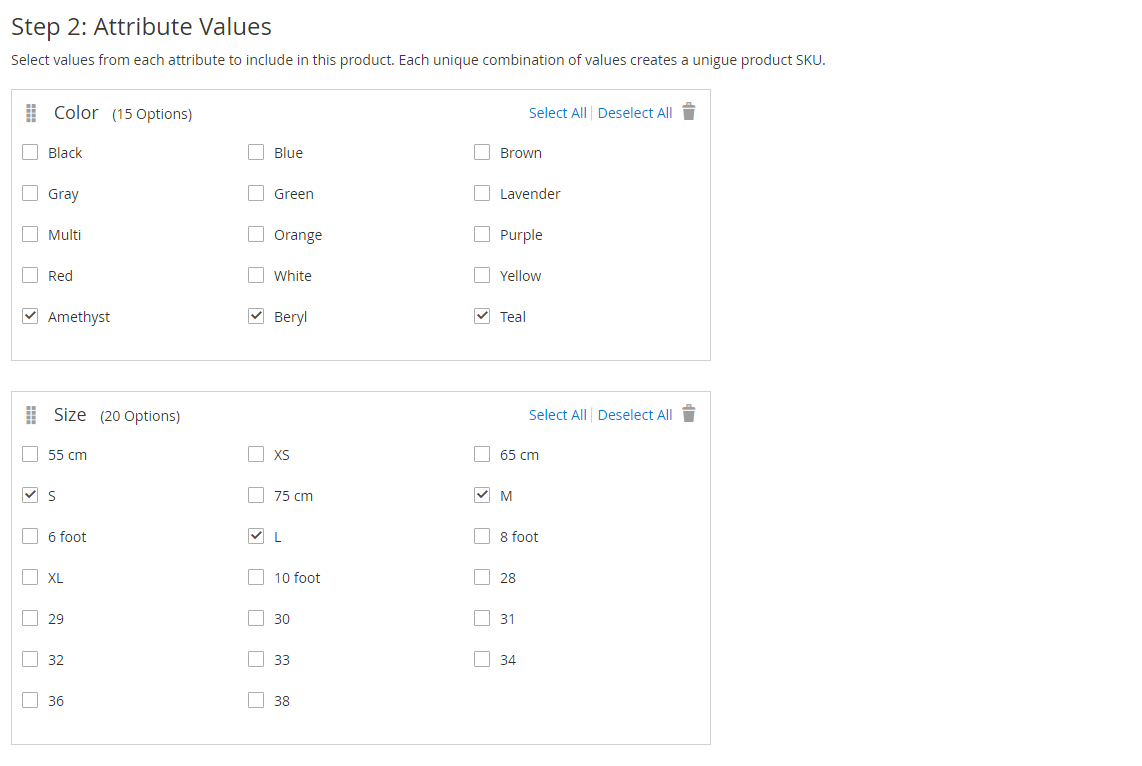
Step 2: Enter the attribute values
-
For each attribute, select the checkbox of the values that apply to the product.

-
To rearrange the attributes, grab the Change Order (
 ) icon and move the section to a new position.
) icon and move the section to a new position.The order determines the position of the drop-down lists on the product page.
-
In the progress bar, click Next.
Step 3: Configure the images, price, and quantity
This step determines the images, pricing, and quantity of each configuration. The available options are the same for each, and you can choose only one. You can apply the same setting to all SKUs, apply a unique setting to each SKU, or skip the settings for now.
Choose the configuration options that apply.
Use one of the following methods to configure the images:
-
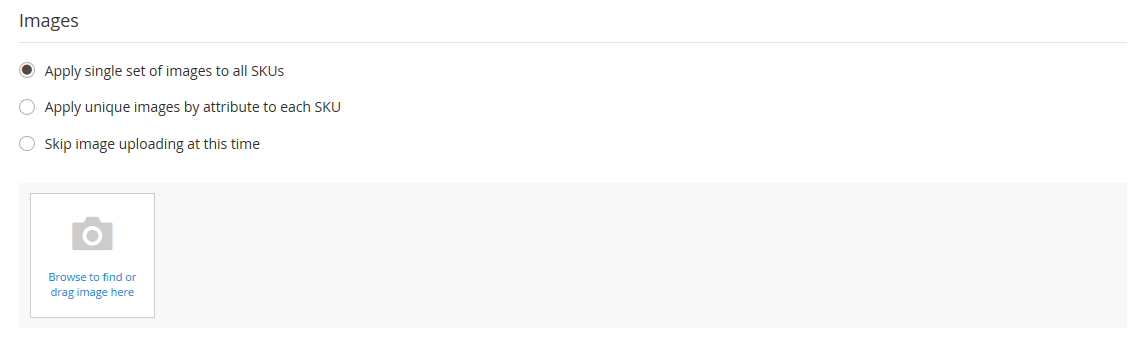
Method 1: Apply a single set of images to all SKUs
-
Select Apply single set of images to all SKUs.
-
Browse to each image that you want to include in the product gallery, or drag them to the box.
 Use Same Images for All SKUs
Use Same Images for All SKUs -
-
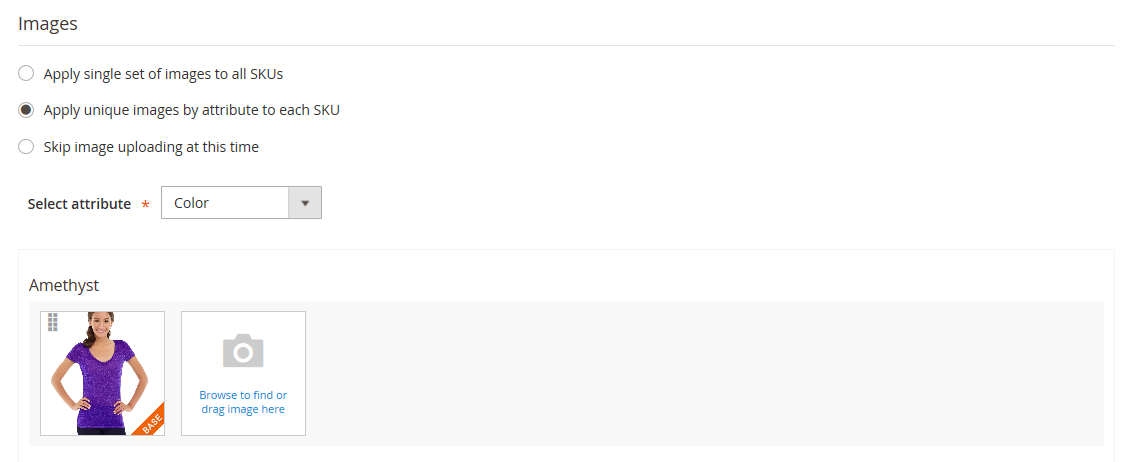
Method 2: Apply unique images for each SKU
Because we already uploaded an image for the parent product, we’ll use this option to upload an image of each color. This is the image that will appear in the shopping cart when someone buys the shirt in a specific color.
-
Select Apply unique images by attribute to each SKU.
-
Select the attribute that the images illustrate, such as
color. -
For each attribute value, either browse to the images that you want to use for that configuration or drag them to the box.
If you drag the an image to a value box, it also appears in the sections for the other values. If you want to delete an image, click the trashcan (
 ) icon.
) icon. Unique Images per SKU
Unique Images per SKU
-
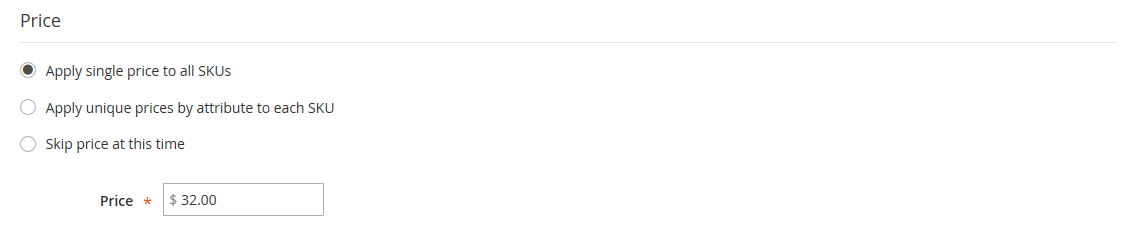
Use one of the following methods to configure the prices:
- Method 1: Apply the same price to all SKUs
-
If the price is the same for all variations, select Apply single price to all SKUs.
-
Enter the Price.
 Same Price per SKU
Same Price per SKU
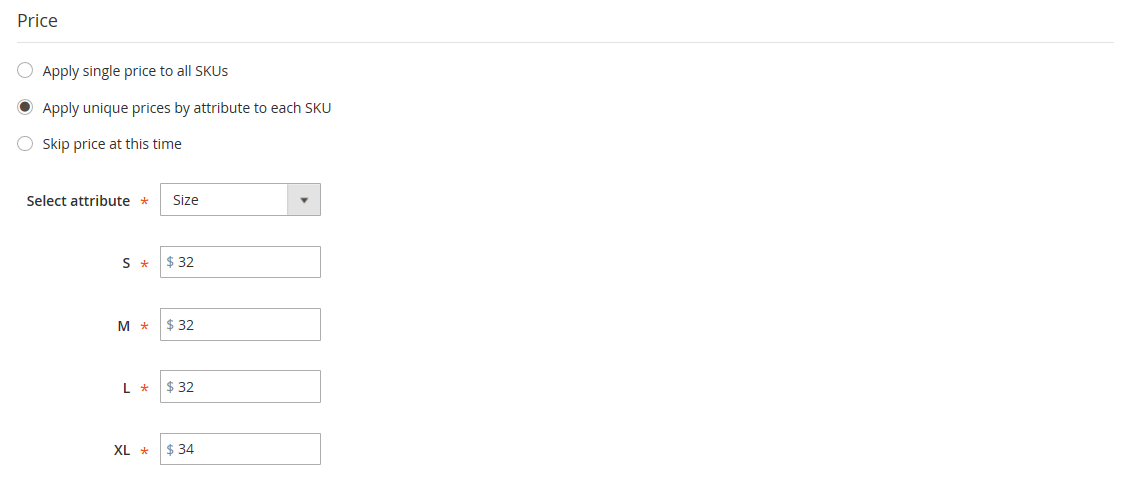
- Method 2: Apply a different price for each SKU
-
If the price differs for each or for some variations of the product, select Apply unique prices by attribute to each SKU.
-
Select the attribute that is the basis of the price difference.
-
Enter the price for each attribute value. In this example, the XL size costs more.
 Unique Price per SKU
Unique Price per SKU
Use one of the following methods to configure the quantity:
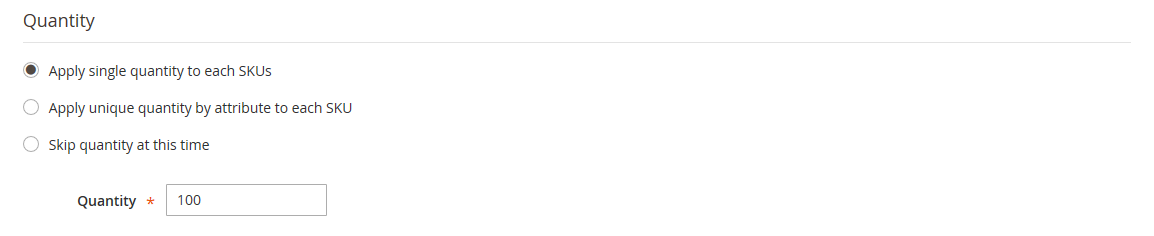
- Method 1: Apply the same quantity to all SKUs
-
If the quantity is the same for all SKUs, select Apply single quantity to each SKU.
-
Enter the Quantity.
 Same Quantity for All SKUs
Same Quantity for All SKUs -
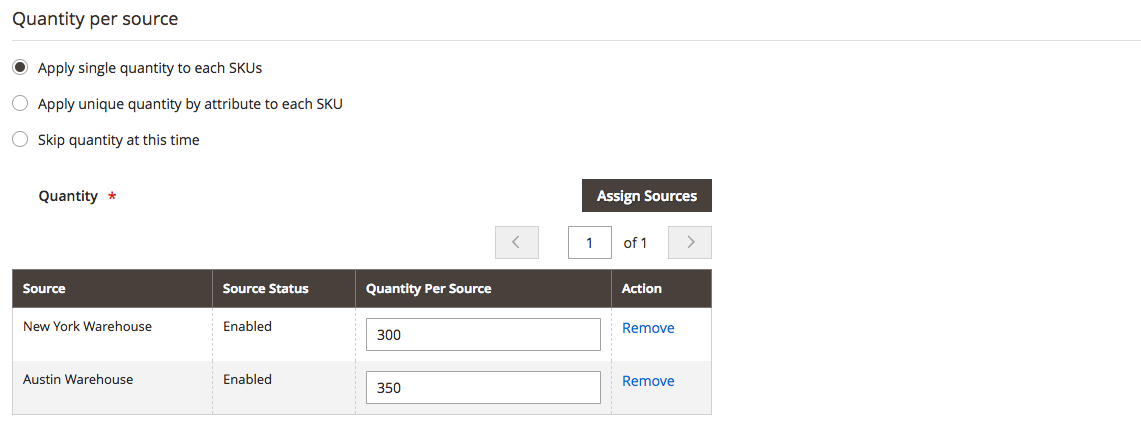
If needed, apply the Same Quantity to All SKUs (Inventory Management).
For Multi Source merchants using Inventory Management, assign sources and add quantities for all generated product variants:
-
Select the Apply single quantity to each SKUs option.
-
To add a source, click Assign Sources.
-
Browse or search for a source you want to add. Select the checkbox next to the source(s) you want to add for the product.
-
Enter an on-hand inventory amount per source.
 Same Quantity for All SKUs
Same Quantity for All SKUs -
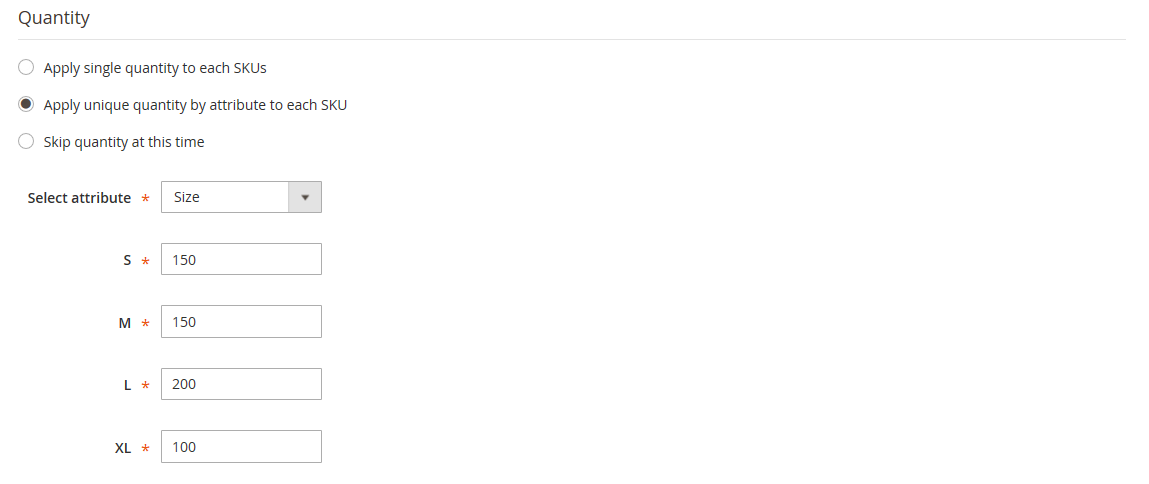
- Method 2: Apply Different Quantity by Attribute
-
If the quantity is the different for each SKU, select Apply unique quantity by attribute to each SKU.
-
Enter the Quantity for each.
 Different Quantities per Attribute
Different Quantities per Attribute
When configuration for images, price, and quantity are complete, click Next in the upper-right corner.
Step 4: Generate the product configurations
Wait a moment for the list of products to appear and do one of the following:
-
If you are satisfied with the configurations, click Next.
-
To make corrections, click Back.
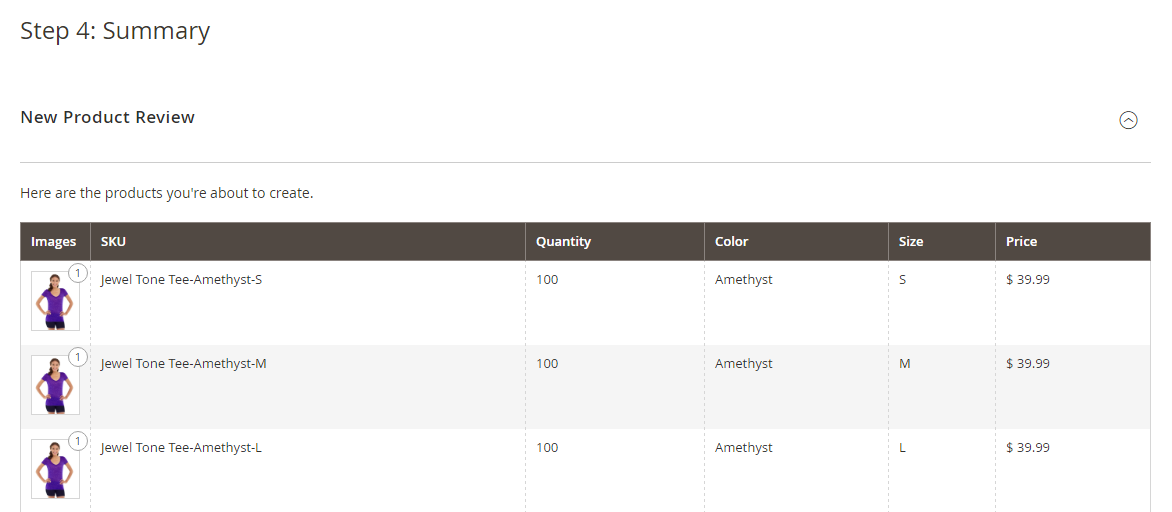
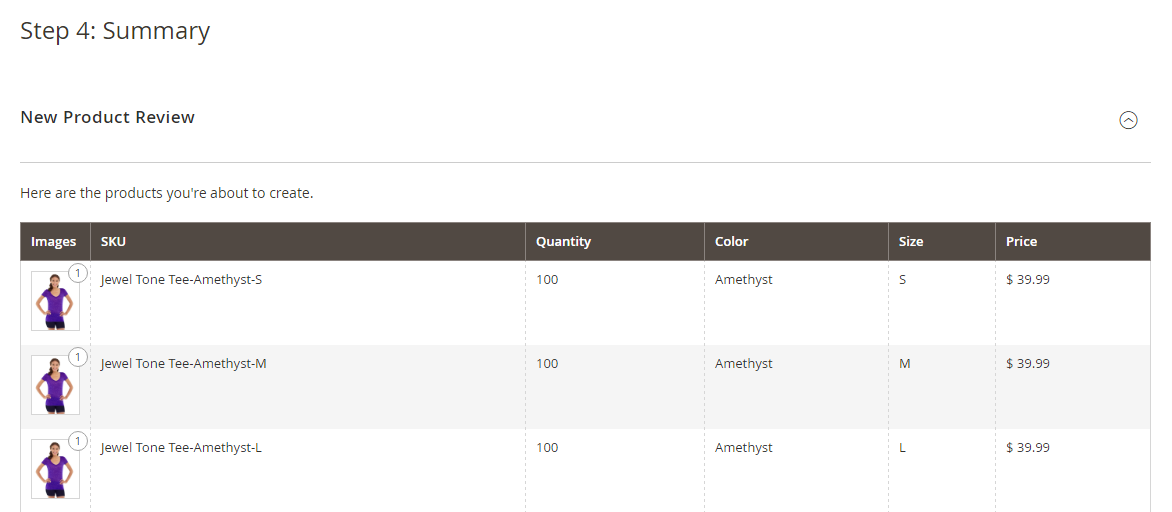
 Summary
Summary
The current product variations appear at the bottom of the Configuration section.
 Current Configurations
Current Configurations
Step 5: Add a product image
-
Scroll down and expand
 the Images and Videos section.
the Images and Videos section. -
Click the Camera tile and browse to the main image that you want to use for the configurable product.
For more information, see Images and Video.
Step 6: Complete the product information
Scroll down and complete the information in the following sections as needed:
Step 7: Publish the product
-
If you are ready to publish the product in the catalog, set Enable Product to
Yesand do one of the following:-
Method 1: Save and preview
-
In the upper-right corner, click Save.
-
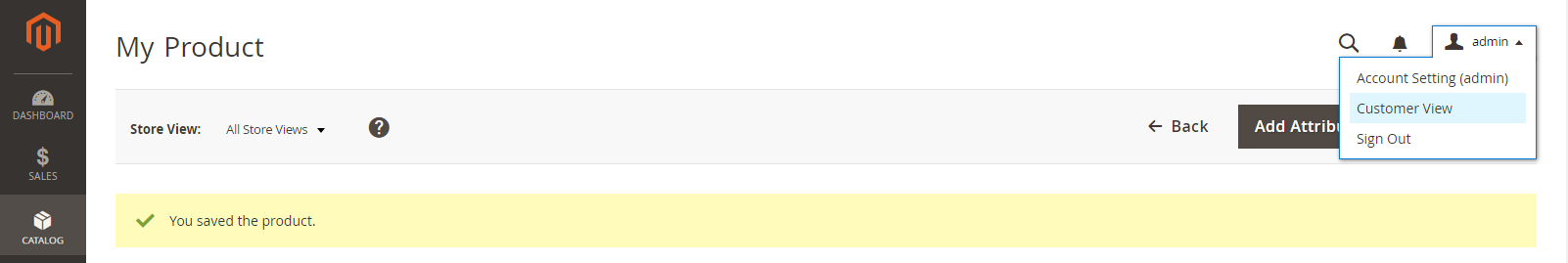
To view the product in your store, choose Customer View on the Admin (
 ) menu.
) menu.
The store opens in a new browser tab.
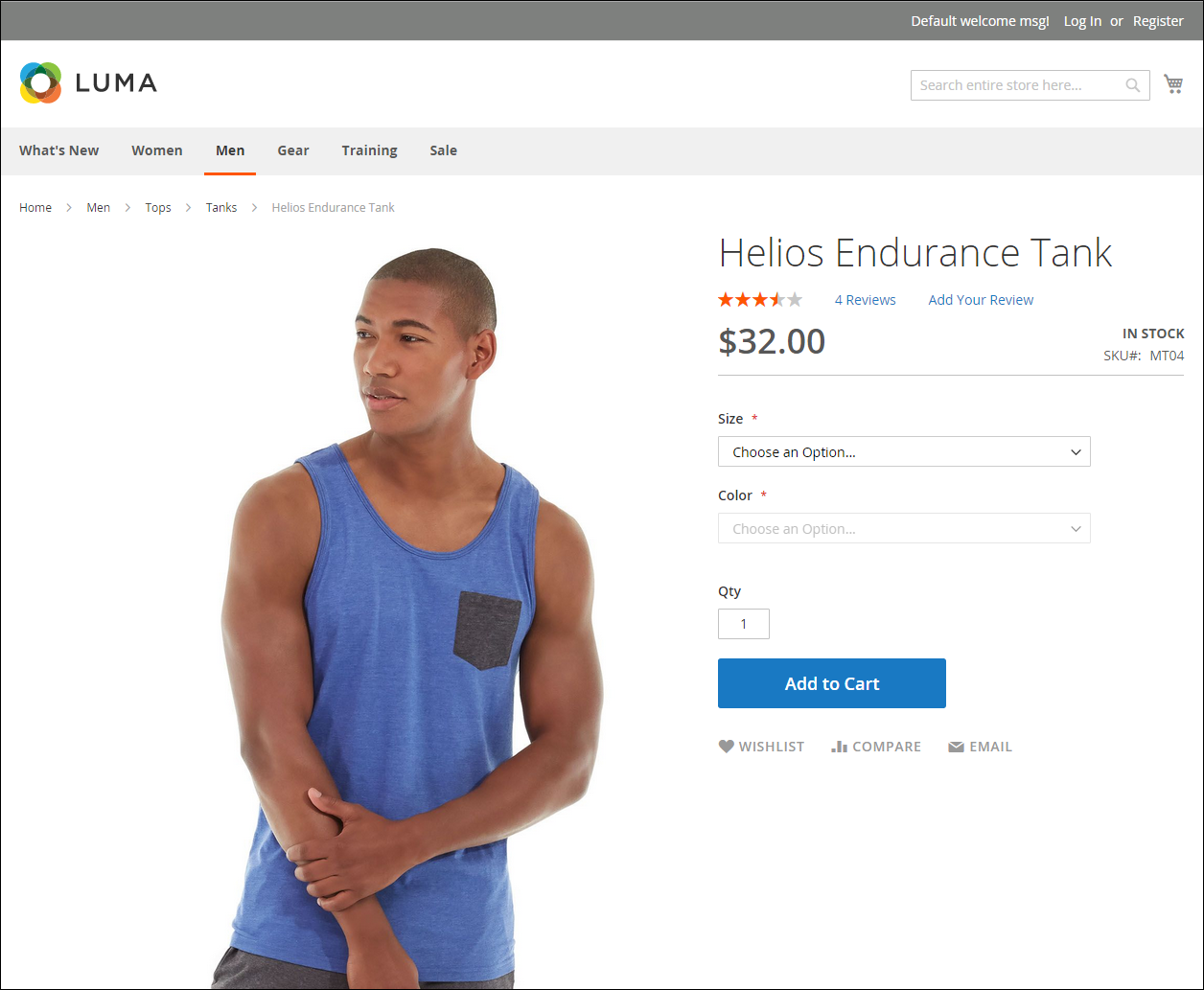
 Customer View
Customer View -
-
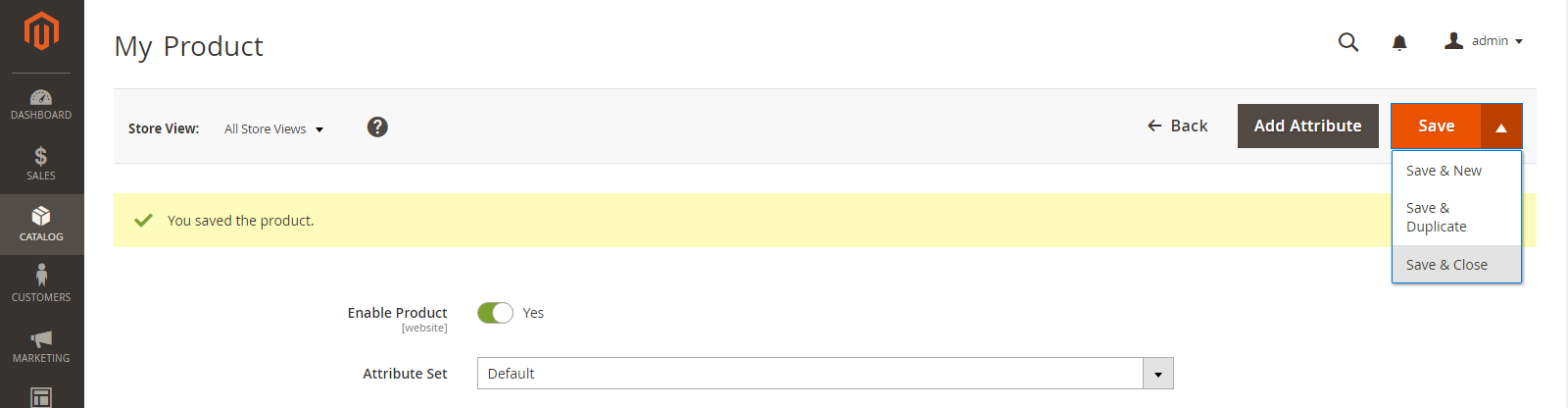
Method 2: Save and close
On the Save (
 ) menu, choose Save & Close.
) menu, choose Save & Close. Save & Close
Save & Close
-
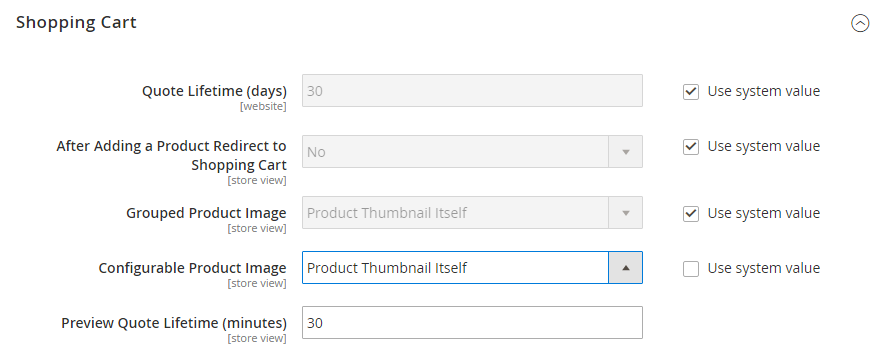
Step 8: Configure the cart thumbnails
If you have a different image for each variation you can set the configuration to use the correct image for the shopping cart thumbnail.
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel, expand Sales and choose Checkout underneath.
-
Expand
 the Shopping Cart section.
the Shopping Cart section. -
Set Configurable Product Image to
Product Thumbnail Itself. -
When complete, click Save Config.
 Shopping Cart - Configurable Product Image
Shopping Cart - Configurable Product Image
Things to remember
-
A configurable product allows the shopper to choose options from drop-down, multiple select, visual swatch and text swatch input types. Each option is a separate, simple product.
-
The attributes that are used for product variations must have a global scope and the customer must be required to choose a value. The product variation attributes must be included in the attribute set that is used as a template for the configurable product.
-
The attribute set that is used as a template for a configurable product must include the attribute(s) that contain the values that are needed for each product variation.
-
The thumbnail image in the shopping cart can be set to display the image from the configurable product record or from the product variation.