Tutorial 3: Catalog Content
In this tutorial, you will learn how easy it is to add a product list to a page, customize product pages, and create a custom attribute that adds the Page Builder workspace to a product attribute set.
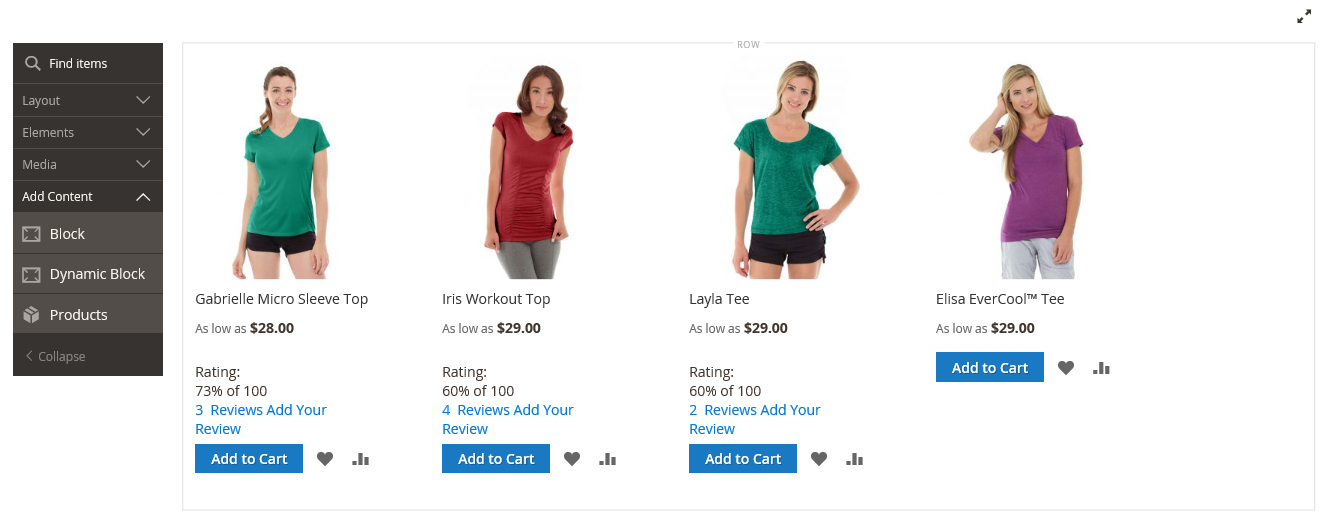
 Product list
Product list
This tutorial assumes that you have completed Tutorial 1: Simple Page and Tutorial 2: Blocks, including the prerequisites and downloaded sample files.
Follow parts 1, 2, and 3 of this tutorial in order.
PART 1: Add a product list
Page Builder makes it easy to add a product list to the stage. In this example, the product list is added directly to a page.
Step 1: Add a Product List
-
On the Admin sidebar, go to Content > Elements > Pages.
-
Find the Simple Page that you created in the first tutorial and open it in edit mode.
-
Scroll down and expand
 the Content section.
the Content section. Content stage
Content stage -
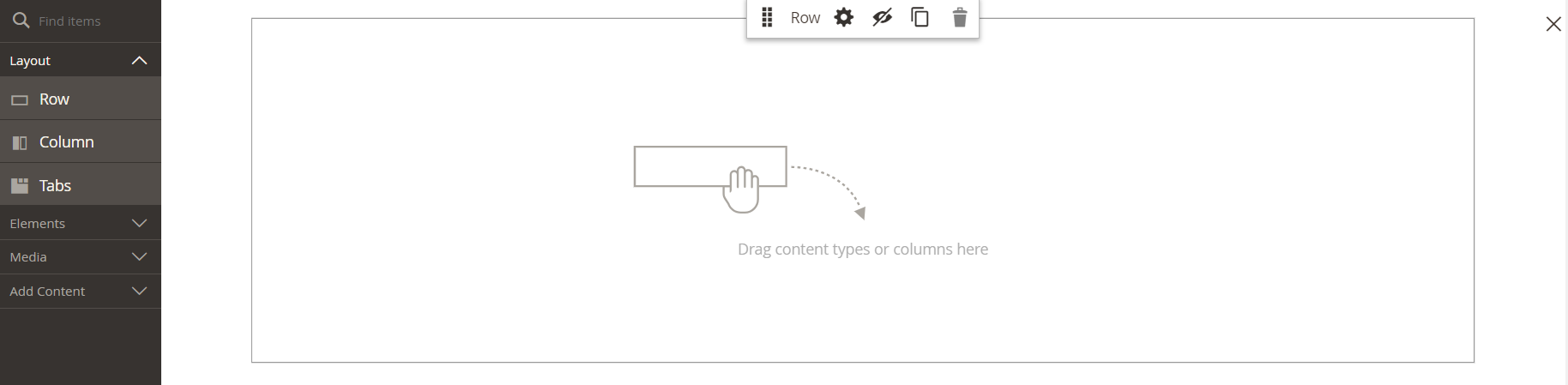
In the Page Builder panel under Layout, drag a Row to the top of the stage.
-
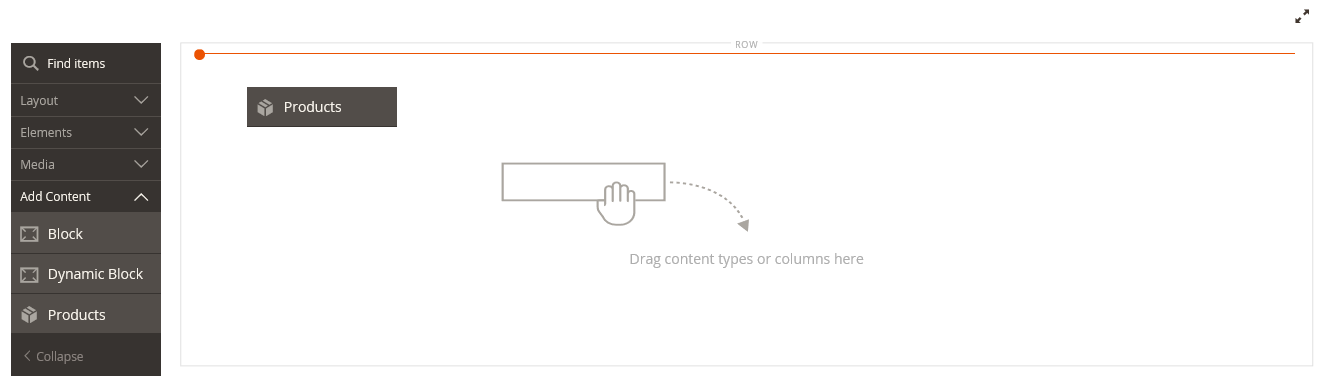
In the Page Builder panel, expand Add Content and drag a Products placeholder to the new row.
 Dragging a products placeholder onto the row
Dragging a products placeholder onto the row
Step 2: Compose the condition
-
Hover over the empty products container to display the toolbox and choose the Settings (
 ) icon.
) icon. Products toolbox
Products toolbox -
For Select Products By, choose Condition.
-
Add a new condition:
-
Click the Add (
 ) icon.
) icon. -
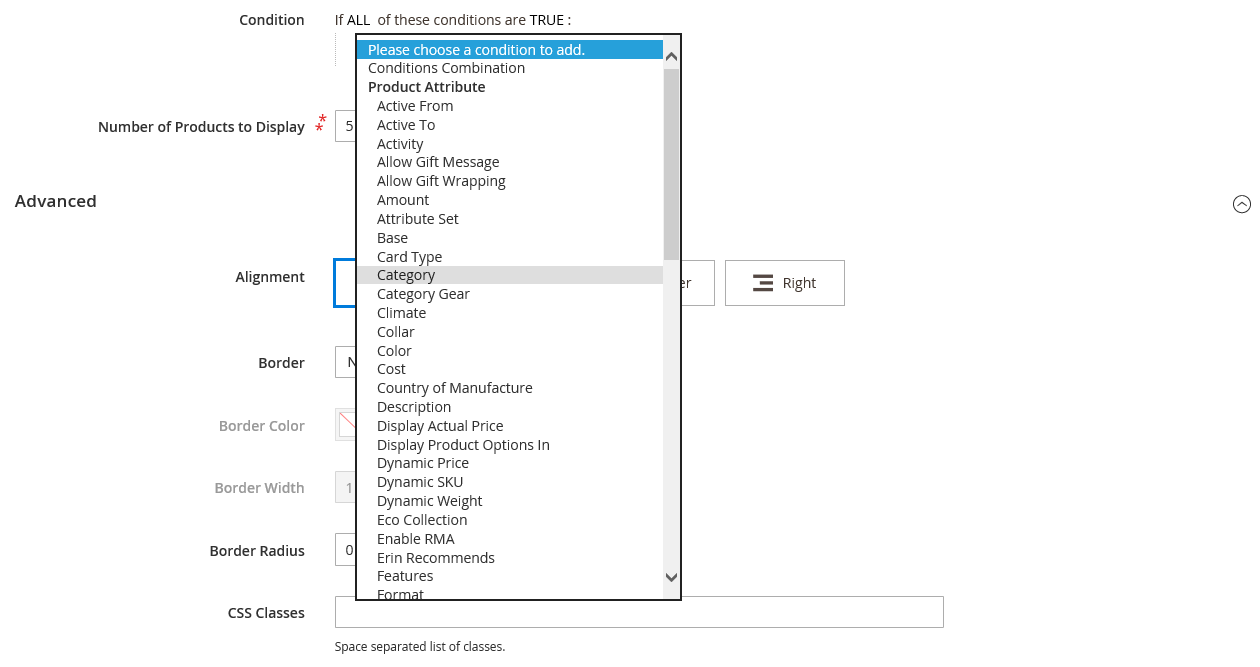
Under Product Attribute, choose Category.
 Choosing the category attribute for the condition
Choosing the category attribute for the condition -
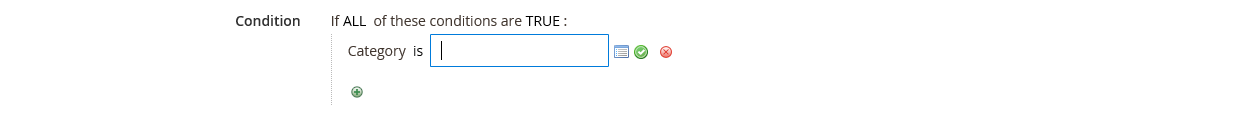
Complete the Category is … part of the condition by clicking the More (…) icon and then click the Chooser (
 ) icon.
) icon. Defining the condition
Defining the condition -
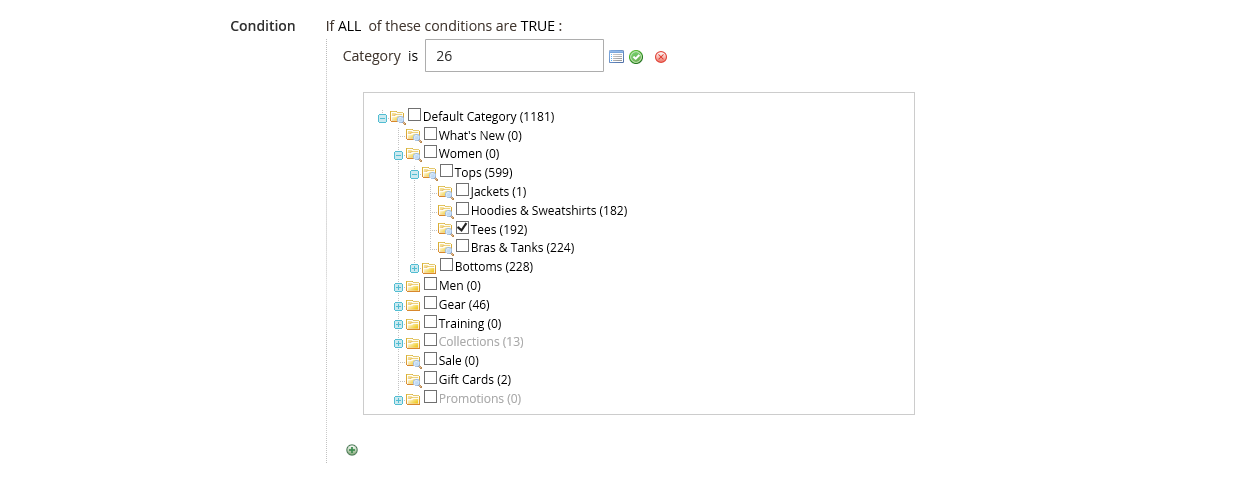
In the category tree, drill down to the Women > Tops category and select the Tees checkbox.
 Choosing the category in the tree
Choosing the category in the tree -
Click the Checkmark (
 ) icon.
) icon.The corresponding category ID appears in the field to complete the condition.
-
Step 3: Complete the settings
-
Enter the Number of Products to Display.
By default, the list displays five products.
-
Complete the remaining settings as needed.
If needed, use the field descriptions at the end of the Add Products topic for reference.
-
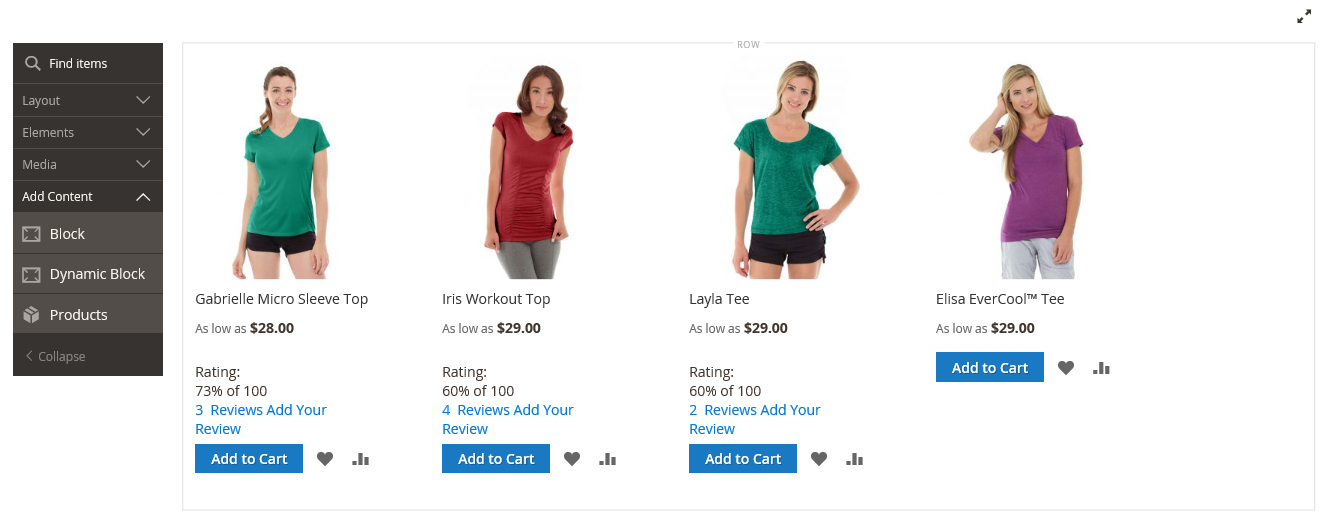
When complete, click Save to save the settings and return to the Page Builder workspace.
 Products list in the stage
Products list in the stage -
In the upper-right corner, click the Save arrow and choose Save & Close.
PART 2: Customize the product page
In this part of the tutorial, you will learn how easy it is to customize a product page by placing a video below the set of tabs on the product page. The process to update category page content is basically the same.
-
On the Admin sidebar, go to Catalog > Products.
-
Find a simple product that you can use for this example and open it in edit mode.
-
Scroll down and
 the Content section.
the Content section. -
Next to Description, click Edit with Page Builder.
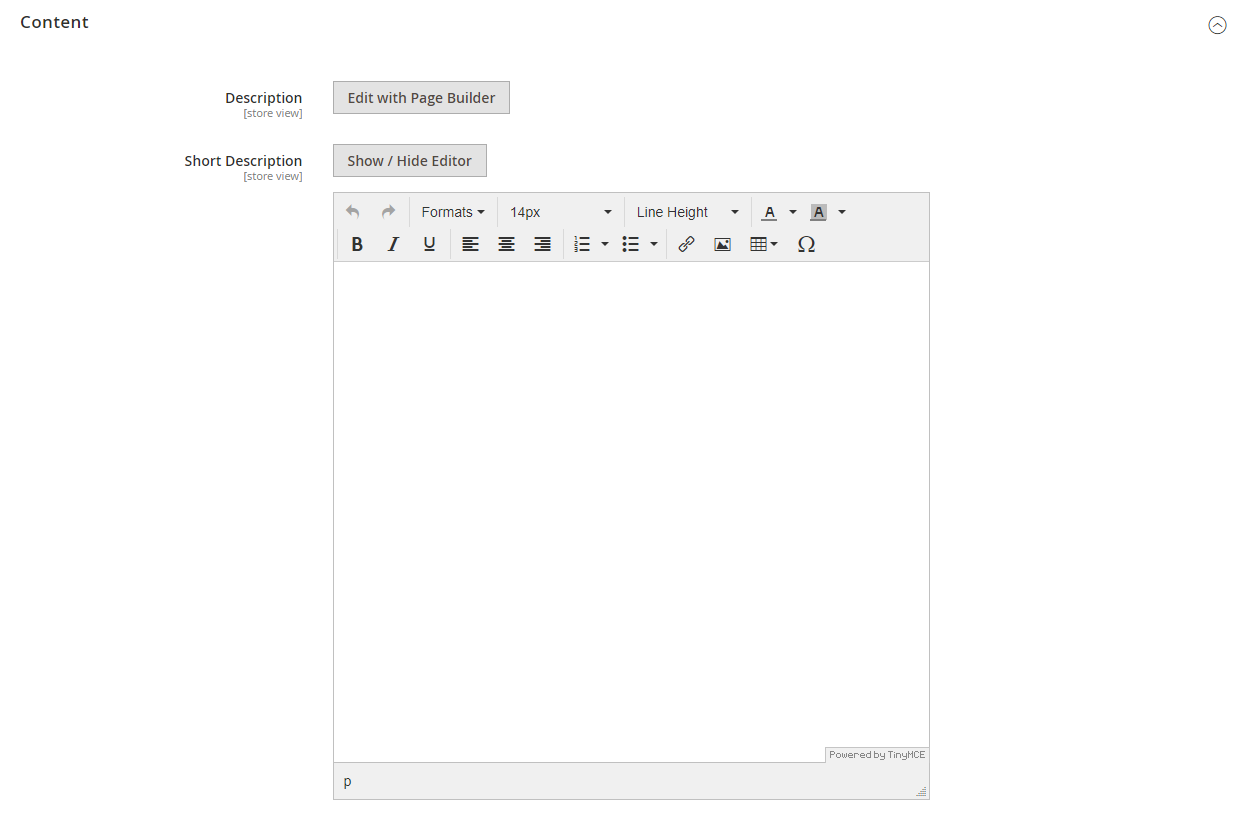
 Product content
Product contentIf the product description was entered previously without Page Builder, the current description appears as HTML in an HTML Code container. With the Luma theme, the product description appears on the Detail tab.
-
In the Page Builder panel under Layout, drag a Row to the stage, placing it below the HTML code container.
Look for the red guideline to appear when the row is in the correct position.
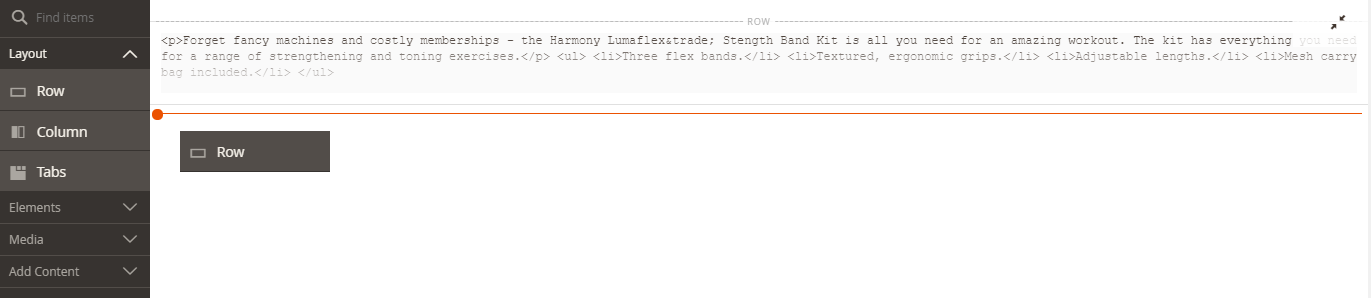
 Dragging a row to the stage
Dragging a row to the stage -
In the Page Builder panel, expand Media and drag a Video placeholder to the new row.
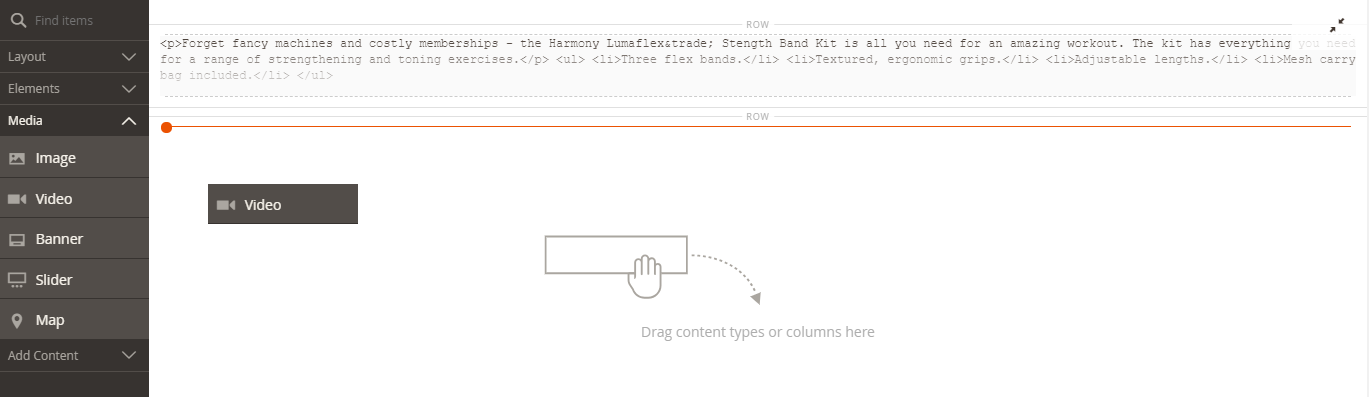
 Video placeholder in the row
Video placeholder in the row -
Hover over the empty video container to display the toolbox and choose the Settings (
 ) icon.
) icon. Video toolbox
Video toolbox -
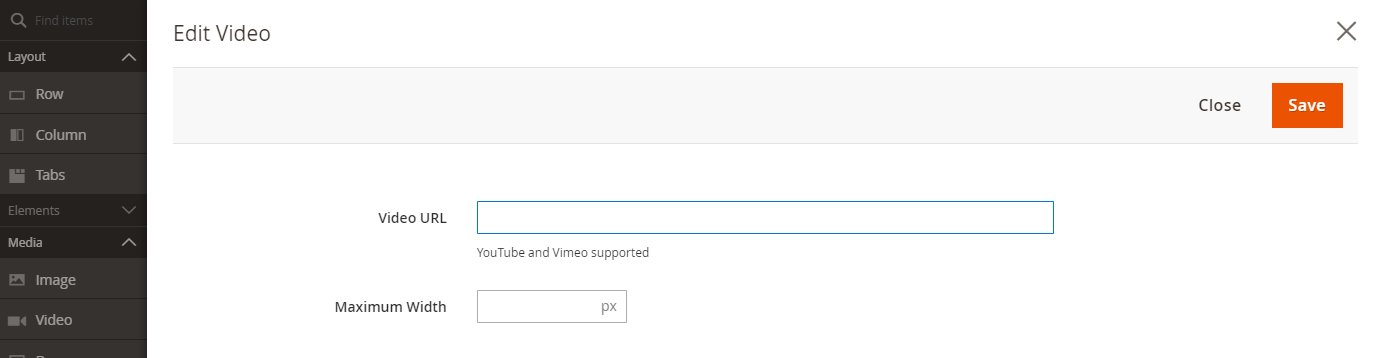
Enter the Video URL.
The video can be hosted on either YouTube or Vimeo. The video in this example can be found on YouTube at the following URL:
https://www.youtube.com/watch?v=ZpFrNyD4100 Editing the video
Editing the video -
Enter the Maximum Width in pixels for the video display.
If you leave the Maximum Width blank, the video will fill the available space.
-
Click Save to save the settings and return to the Page Builder workspace.
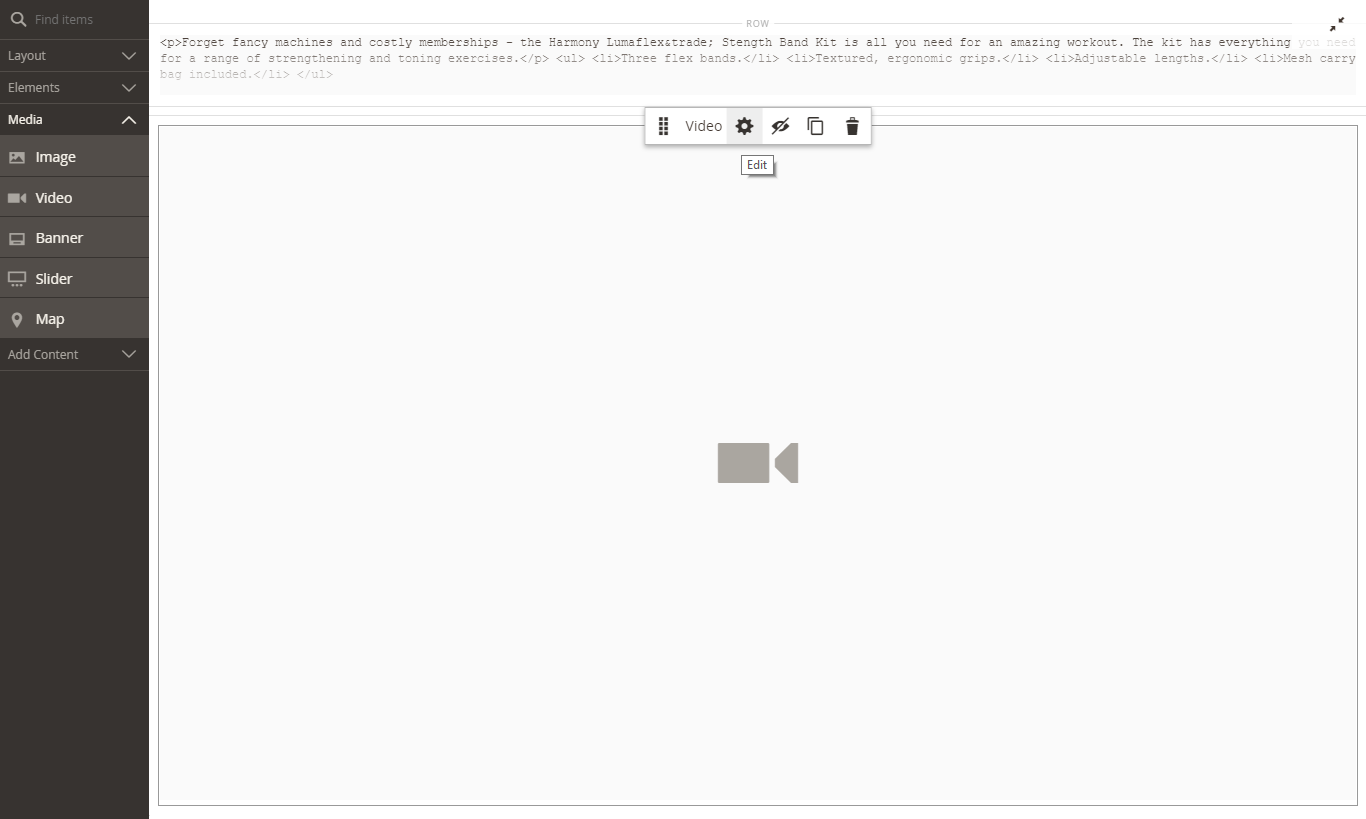
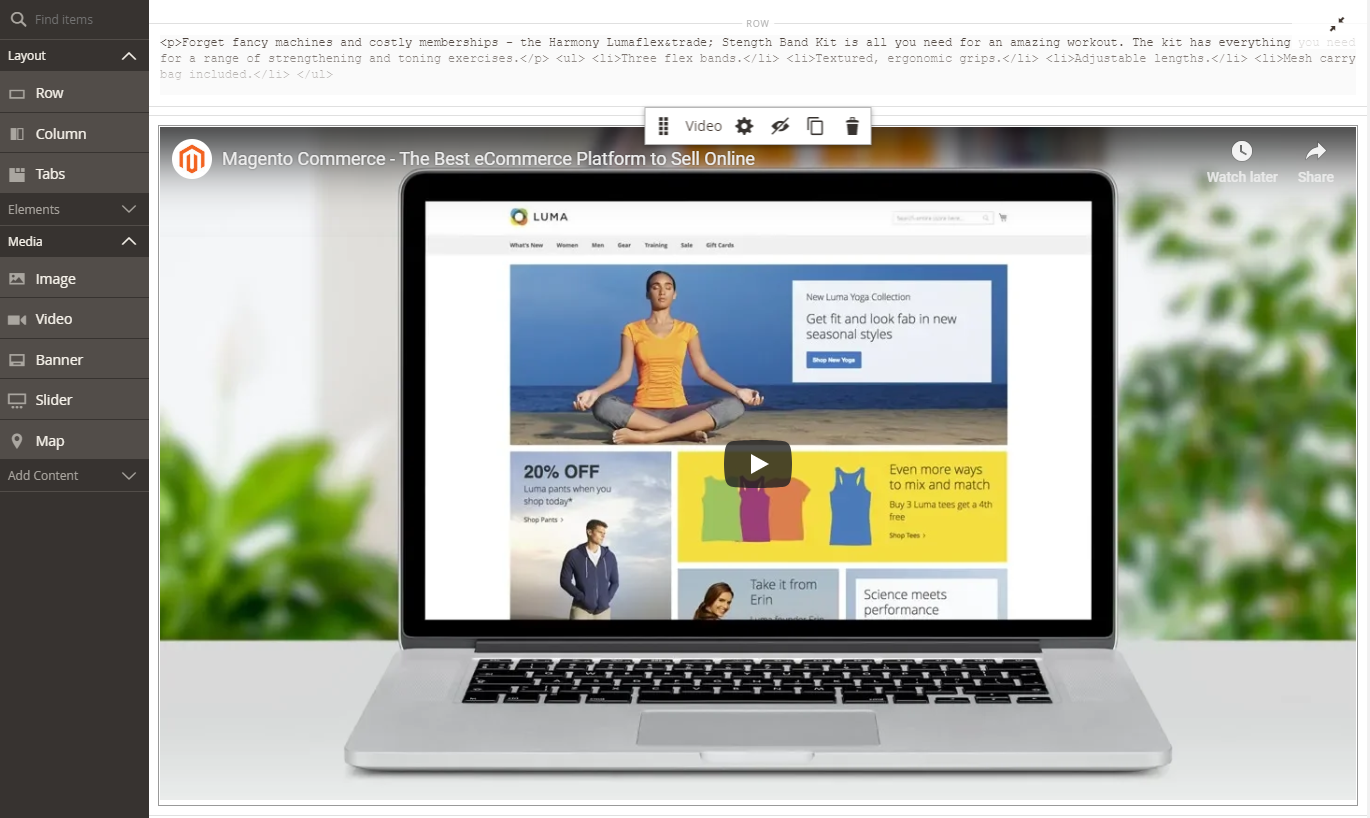
 Video in the content stage
Video in the content stage -
In the upper-right corner of the workspace, click the Fullscreen (
 ) icon to return to the product page.
) icon to return to the product page. -
In the upper-right corner, click the Save arrow and choose Save & Close.
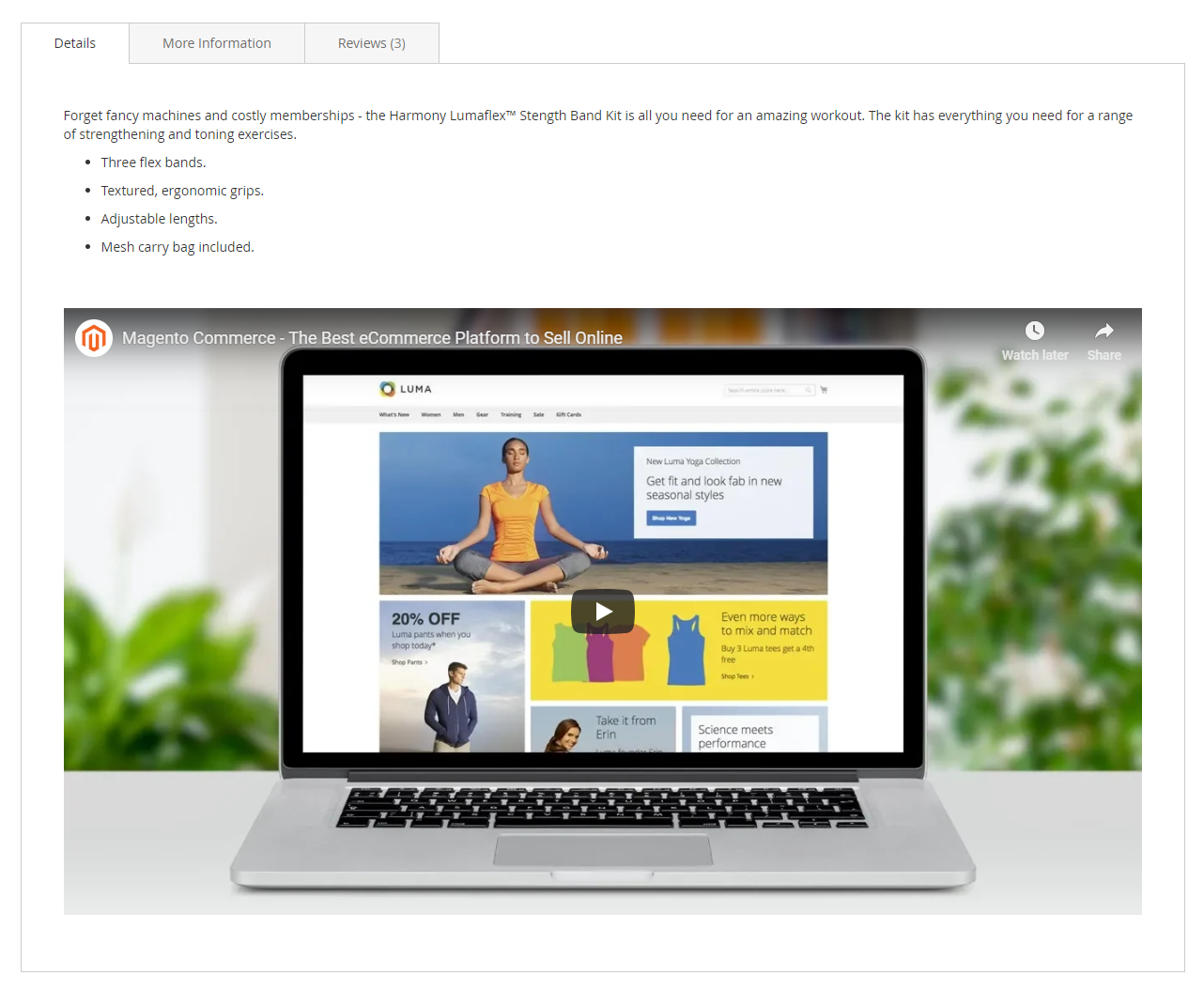
In the storefront, the video appears below the set of tabs. To see how the page looks on a mobile device, you can resize the window.
 Video displayed on the product page
Video displayed on the product page
Congratulations! You have completed Part 2 of the Catalog Content tutorial. Keep the work that you created, so you can refer to it later.
PART 3: Add custom attributes
Use the Page Builder custom attribute to add a fully-functioning Page Builder workspace to a product page, which you can use to create engaging content. In this tutorial, you will learn how to create a custom attribute using the Page Builder input type and apply it to product pages in your catalog. For more information about these attributes, see Product Attributes.
 Page Builder and text editor attributes in the storefront
Page Builder and text editor attributes in the storefront
Step 1: Create a new product
To avoid making changes to your live store, create a new product using the described properties.
-
On the Admin sidebar, go to Catalog > Products.
-
In the upper-right corner, click Add Product.
-
Create the new product with the following properties:
Attribute Set: Default Product Name: My Product SKU: Tutorial Price: 75.00 Quantity: 100 Stock Status: In Stock Weight: 1 Categories: Women > Tops > Tees -
In the upper-right corner, click the Save arrow and choose Save & Close.
Step 2: Create custom attributes
In this step, you create two new custom attributes to show how the Page Builder and Text Editor input types can be used.
-
On the Admin sidebar, go to Stores > Attributes > Product.
-
In the upper-right corner, click Add New Attribute.
-
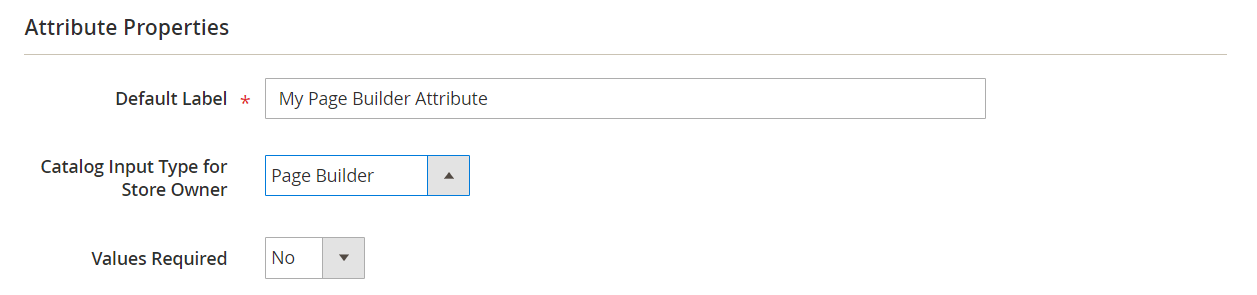
Enter a Default Label for the attribute.
For this example, use
My Page Builder Attributefor the label. -
Set Catalog Input Type for Store Owner to
Page Builder.When creating a custom attribute, you can specify the editor that is most suitable to the application as either
Page Builderor the standard, WYSIWYGText Editor. Page Builder Input Type
Page Builder Input Type -
Expand
 the Advanced Attribute Properties section and make the following settings:
the Advanced Attribute Properties section and make the following settings:Attribute Code: Enter an attribute code in lowercase characters, using hyphens instead of spaces. For this example, use my_page_builder_attribute.Scope: Accept the default value, Store View.Default Value: Enter a default value for the attribute. Unique Value: No Add to Column Options: No Use in Filter Options: Yes -
In the Attribute Information panel on the left, choose Storefront Properties and make the following settings:
Use for Promo Rule Conditions: Yes Visible on Catalog Pages on Storefront: Yes Used in Product Listing: Yes -
When complete, click Save Attribute.
-
Repeat the previous steps to create a second attribute with the same basic properties, but with the Text Editor input type as follows:
Default Label: My Text Editor Attribute Catalog Input Type for Store Owner: Text Editor Attribute Code: my_text_editor_attribute
Step 2: Update the product attribute set
-
On the Admin sidebar, go to Stores > Attributes > Attribute Set.
For the purpose of this example, we will temporarily add the new attributes to the
defaultattribute set. At the end of this tutorial, remove the attributes from the attribute set, so they won’t impact your catalog.If you don’t want to make changes to your live store, you can follow along without updating the attribute set.
-
Find the Default attribute set in the list and double-click it to open it in edit mode.
-
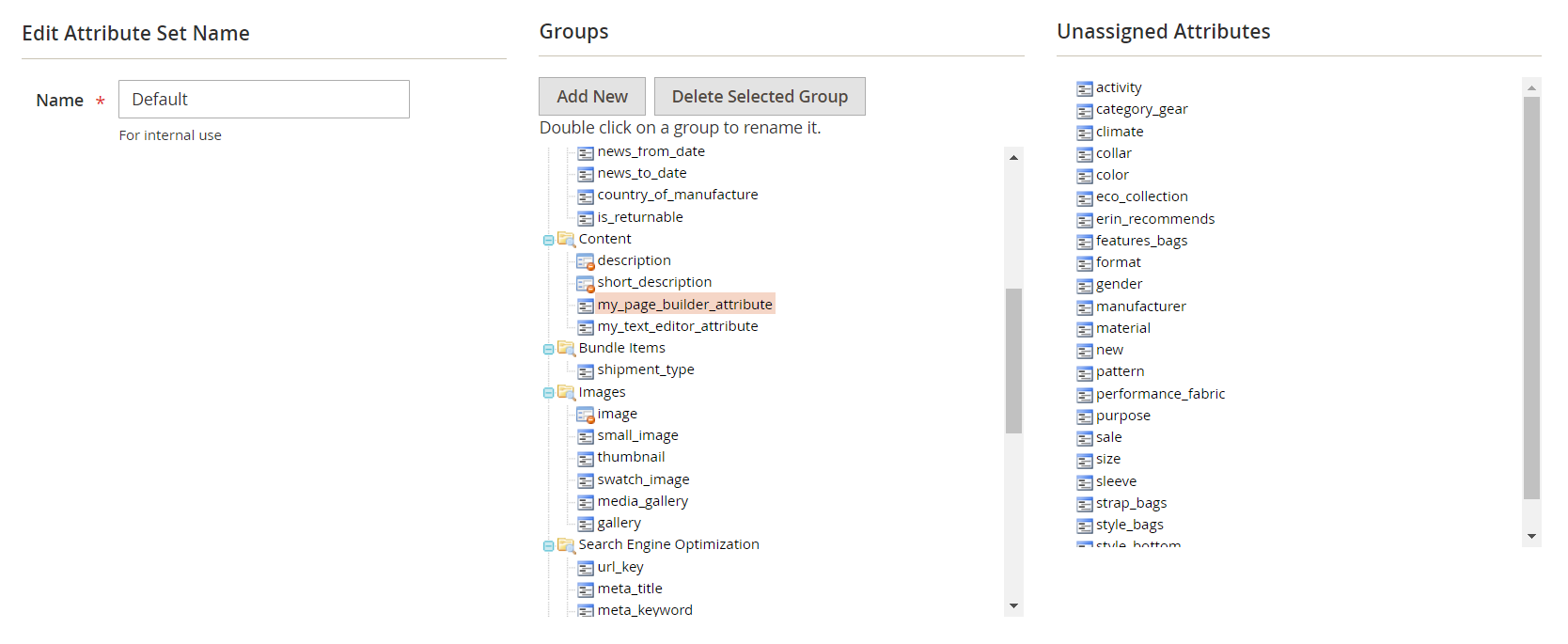
In the Unassigned Attributes list, find the new attributes you created and drag each one to the Groups column, under Content.
The location of the attribute in the Groups column determines where it appears on the page.
 New attributes added to the Content group
New attributes added to the Content group -
Click Save to return to the Attribute Sets list.
-
When prompted, click the Cache Management link at the top of the page and refresh any invalid cache.
Step 3: Update the product
-
On the Admin sidebar, go to Catalog > Products.
-
In the Products grid, find My Product and open it in edit mode.
-
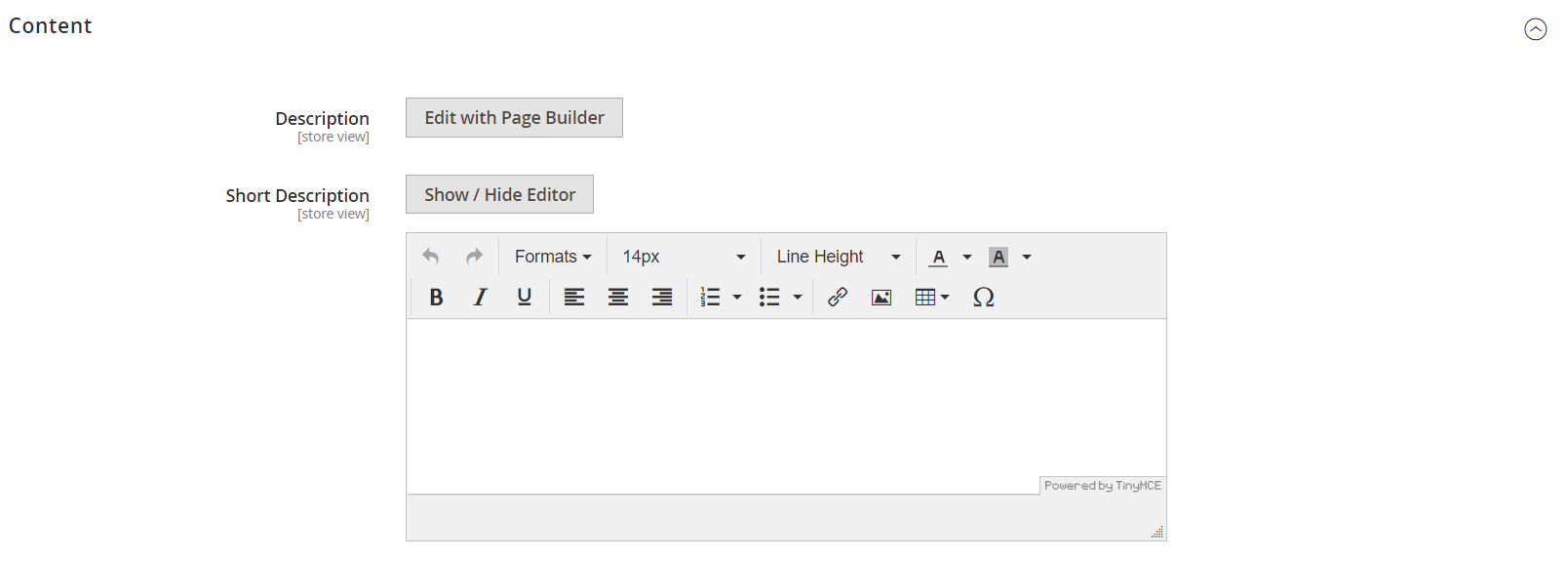
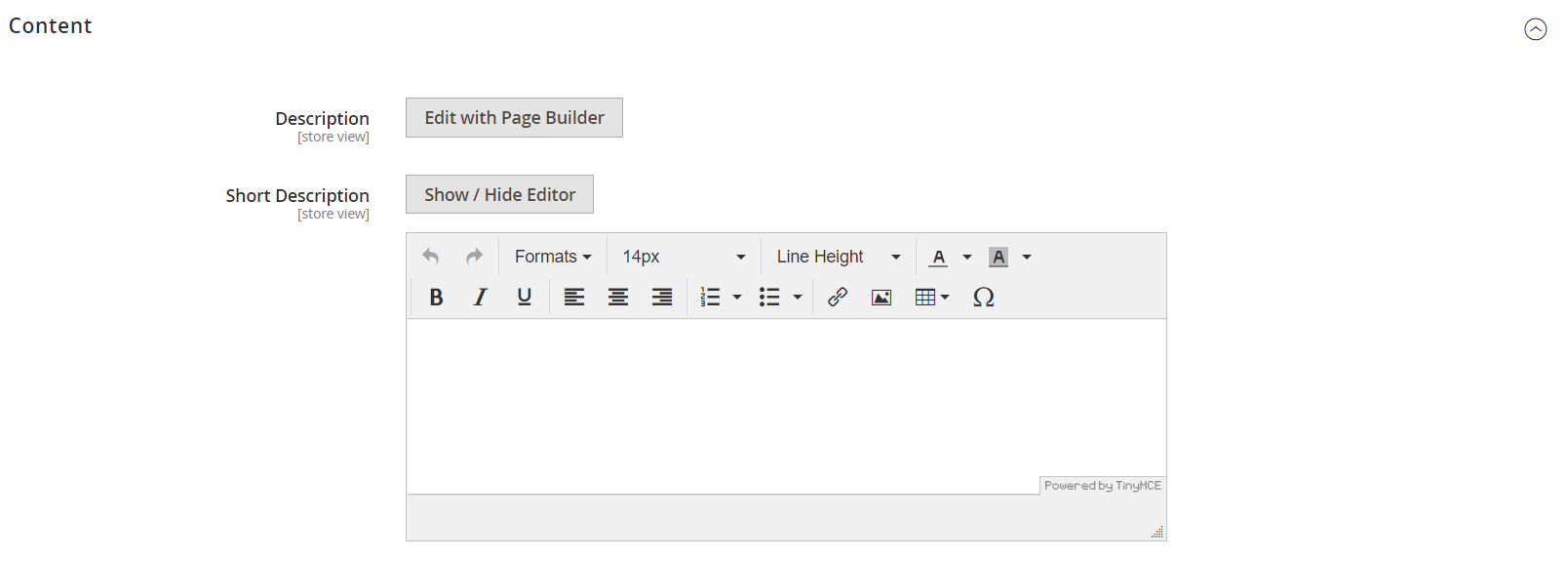
Scroll down and expand
 the Content section.
the Content section.The full-featured Page Builder workspace is available for both the Product Description and My Page Builder Attribute field. Both the Short Description and My Text Editor Attribute fields use the standard WYSIWYG editor.
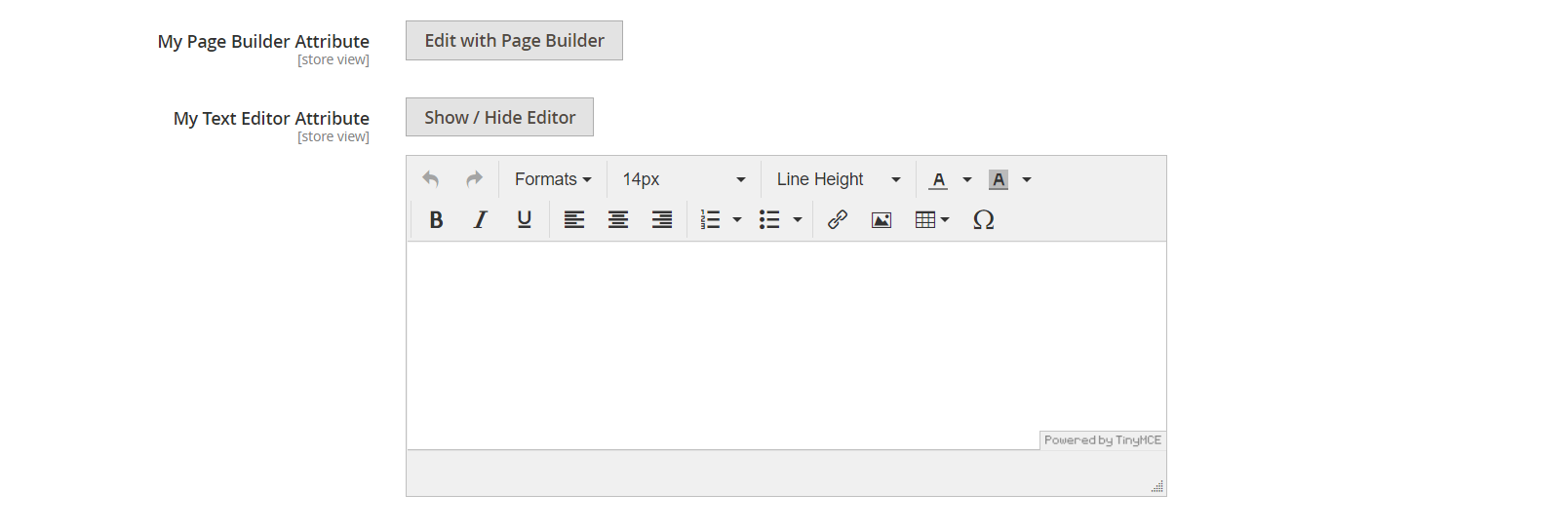
 Product content editing
Product content editing -
For Description, click Edit with Page Builder and add the description text:
-
In the Page Builder panel, expand Elements and drag a Text object to the stage.
-
Enter
Page Builder attribute placeholder text. -
In the upper-right corner, click the Close (
 ) icon to return to the Content section.
) icon to return to the Content section. -
In the Text Editor Attribute editor, enter
Text Editor Attribute placeholder text. -
In the upper-right corner, click the Save arrow and choose Save & Close.
 Editing the product description with Page Builder
Editing the product description with Page Builder -
-
For My Page Builder Attribute, click Edit with Page Builder and add any text that you like using the same method as the previous step.
 Editing the custom attribute with Page Builder
Editing the custom attribute with Page BuilderMake sure to save your content changes and return to the product page.
-
In the upper-right corner of the product page, click the Save arrow and choose Save & Close.
-
If prompted, click the Cache Management link in the message at the top of the page and refresh any invalid cache.
Step 4: Check it out
-
Navigate to your sample product page in the storefront.
In this example, the product can be found in the top navigation under Women > Tops > Tees.
-
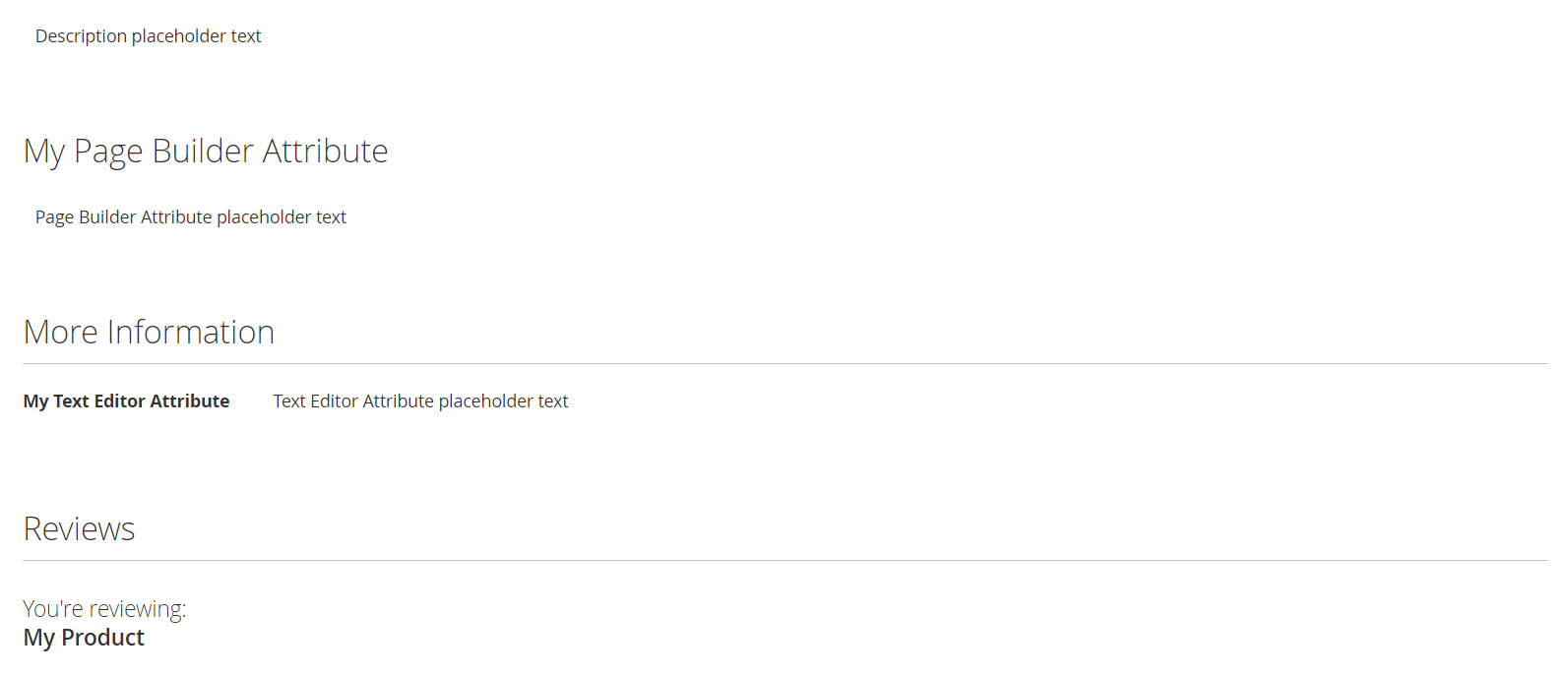
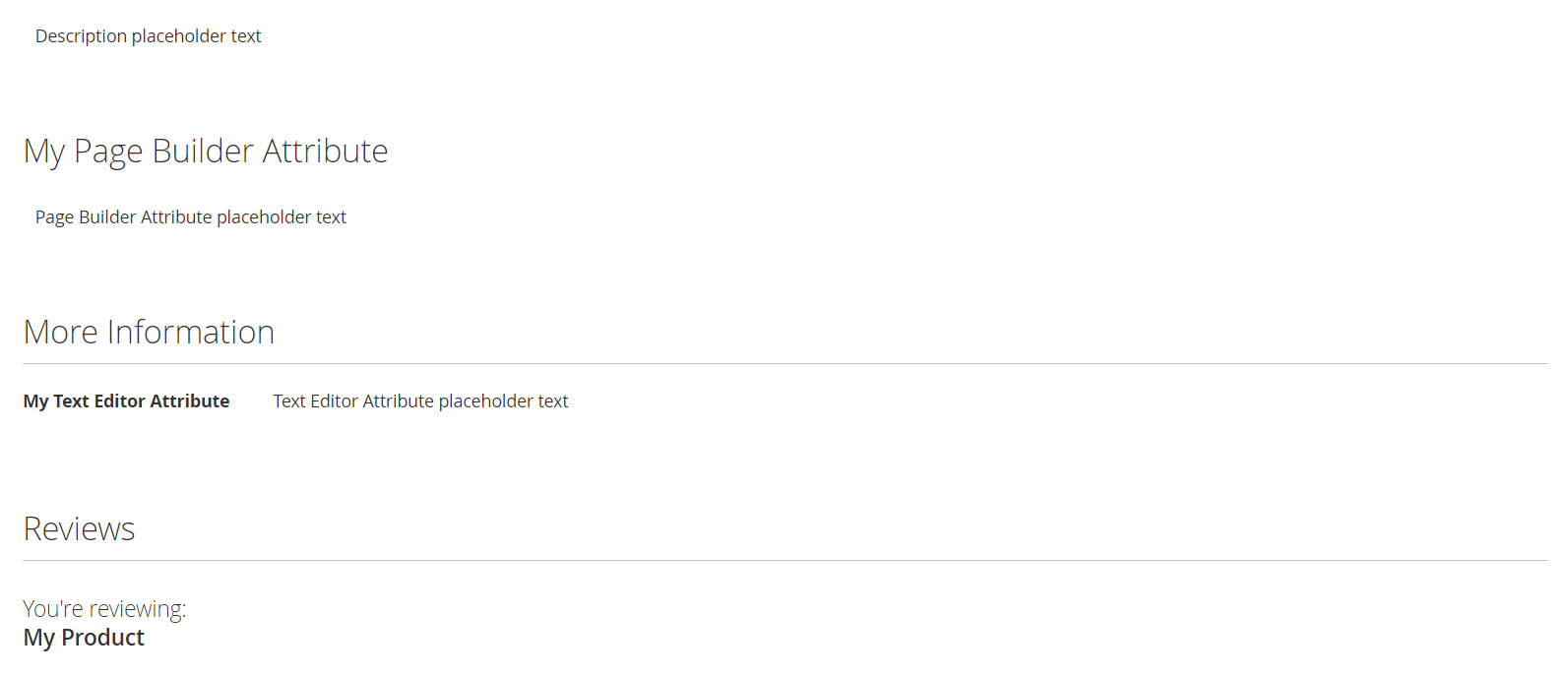
Scroll down to the My Page Builder Attribute information.
The position of the attributes on the product page is determined by the theme. In the Luma theme, the new attributes are located just after the product description.
 Page Builder and Text Editor attributes in the storefront
Page Builder and Text Editor attributes in the storefront
Congratulations! You have completed the Page Builder Catalog Content tutorial. Keep the work that you created, so you can refer to it later.