Inserting an Image
From the editor, you can insert an image that has been uploaded to Media Storage, link to an image that resides on another server, or use the Adobe Stock Integration to search for and use Adobe Stock assets.
 Media Storage
Media Storage
-
Open a page, block, or dynamic block in edit mode.
-
Go to the Content section and click any element that supports the editor.
-
Position your cursor where you want the image to appear.
-
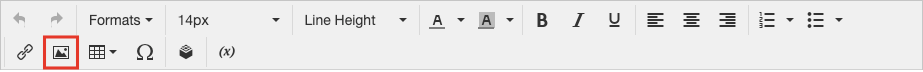
On the editor toolbar, click the Insert Image icon.
 Insert Image icon
Insert Image iconThis opens the Insert/edit image dialog.
-
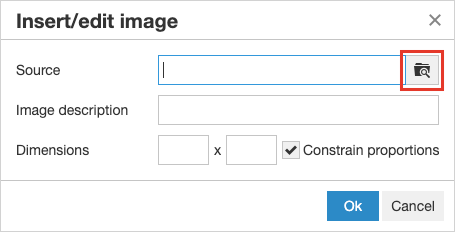
For Source, click the Search icon and use the method that matches the location of the image asset that you want to use:
 Selecting the search icon
Selecting the search icon-
Upload a new image: Use this method to upload a new image file.
-
Select the folder in the tree where you want to add the new image file.
-
Click Choose Files.
-
Locate and choose the image to add it to the gallery.
-
Click the thumbnail of the new file and click Add Selected.
-
-
Select an existing asset: Use this method to select an existing image asset from the media storage/gallery.
-
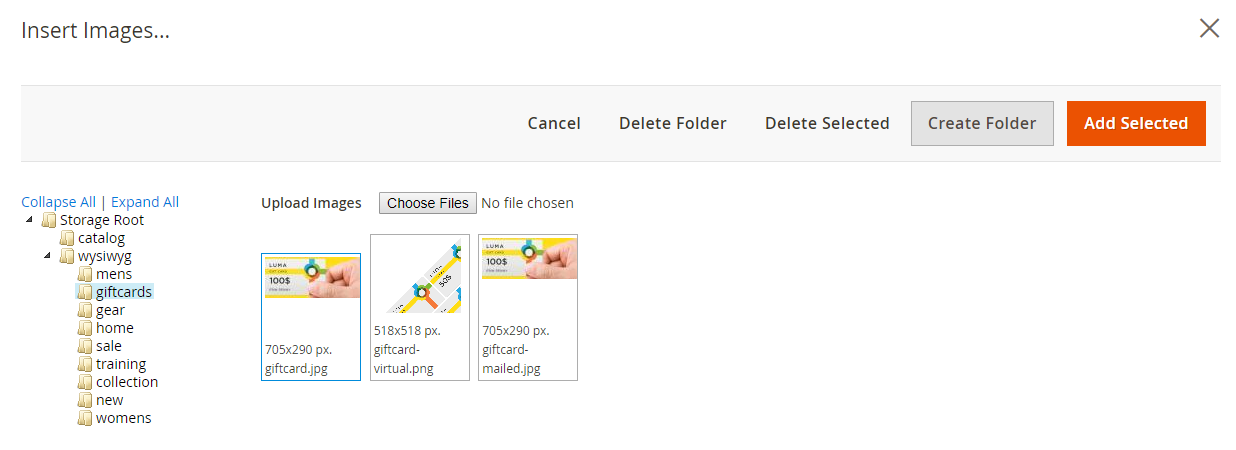
Use the tree to navigate to the image.
-
Click the thumbnail and click Add Selected.
 Adding a selected image
Adding a selected image
-
-
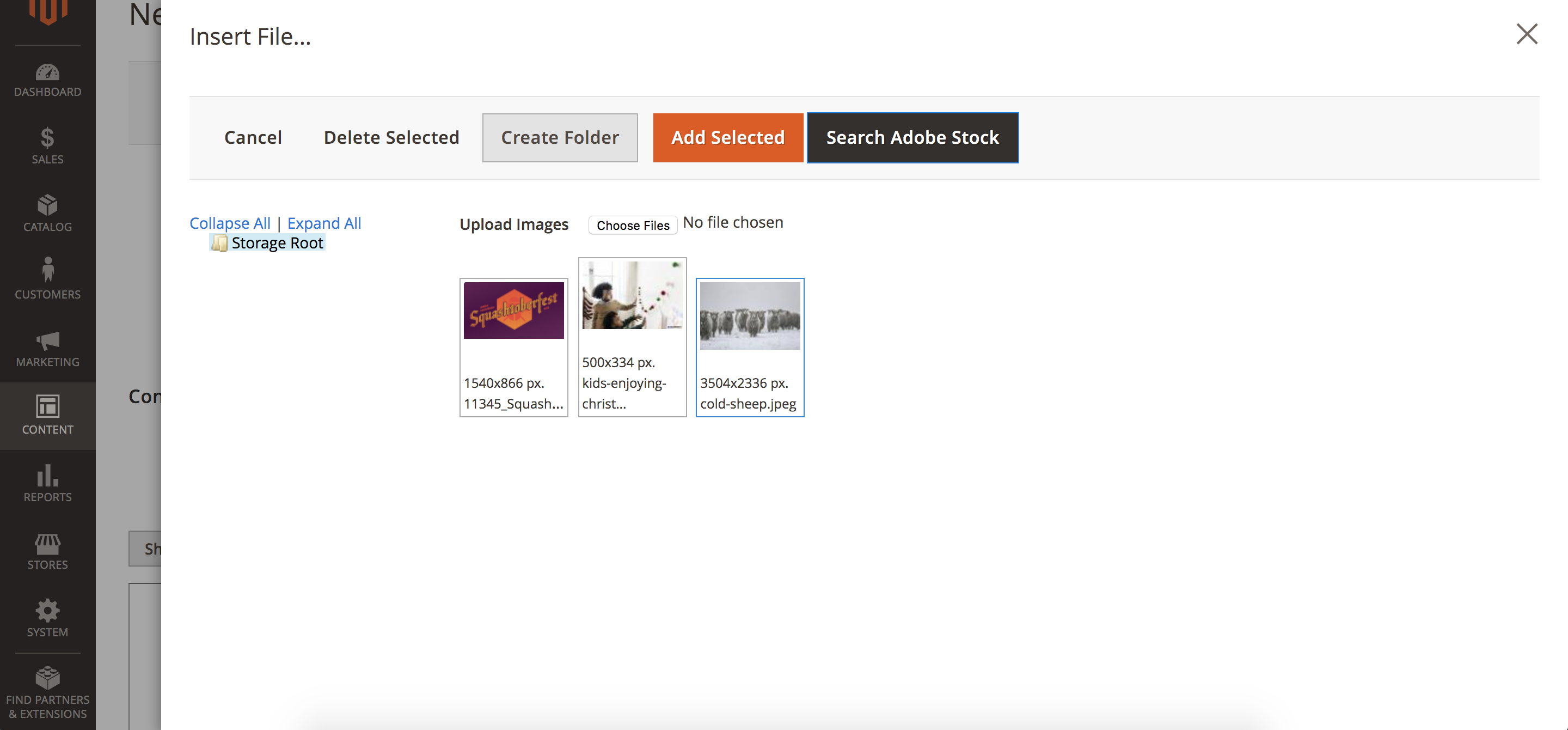
Search and select an Adobe Stock image: Use this method to find an image from Adobe Stock.
This requires an Adobe Stock integration configured for your Admin.
-
Click Search Adobe Stock and search for an image.
-
Save the preview or licensed image to the gallery.
See Using Adobe Stock Images for more information about working with Adobe Stock assets.
-
Select the asset thumbnail in the gallery and click Add Selected.
-
-
-
For Image Description, enter a brief description of the image.
-
Enter the with and height Dimensions, in pixels, for rendering the image on the page.
Keep the Constrain proportions checkbox selected to automatically maintain the aspect ratio for the image.
-
Click Insert to complete the process.