Video
Use the Video content type in the Page Builder workspace to add a video that is hosted on YouTube or Vimeo to the stage. It’s easy to embed video in a page or block, as well as in product and category descriptions.
 Video on the storefront home page
Video on the storefront home page
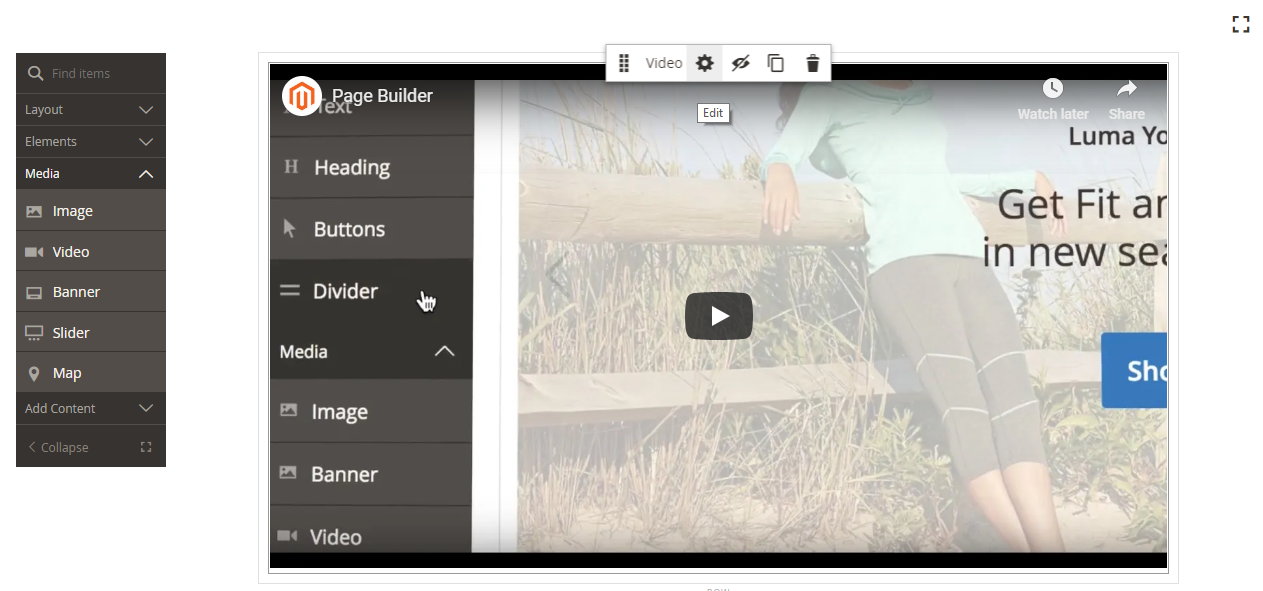
Video toolbox
 Video toolbox
Video toolbox
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the video to another position on the stage. | |
| (label) | Video | Identifies the current content container as a video. Hover over the image container to see the toolbox. |
| Settings | Opens the Edit Video page, where you can change the properties of the video and container. | |
| Hide | Hides the current video. | |
| Show | Shows the hidden video. | |
| Duplicate | Makes a copy of the video. | |
| Remove | Deletes the video from the stage. |
Add a video
-
Before you begin, navigate to the YouTube or Vimeo video that you want to embed, and copy the link.
As an alternative, you can also copy a direct link to a valid video file. See Basic video settings for valid links.
-
In the Magento Admin, return to the Page Builder workspace where you want to add the video.
-
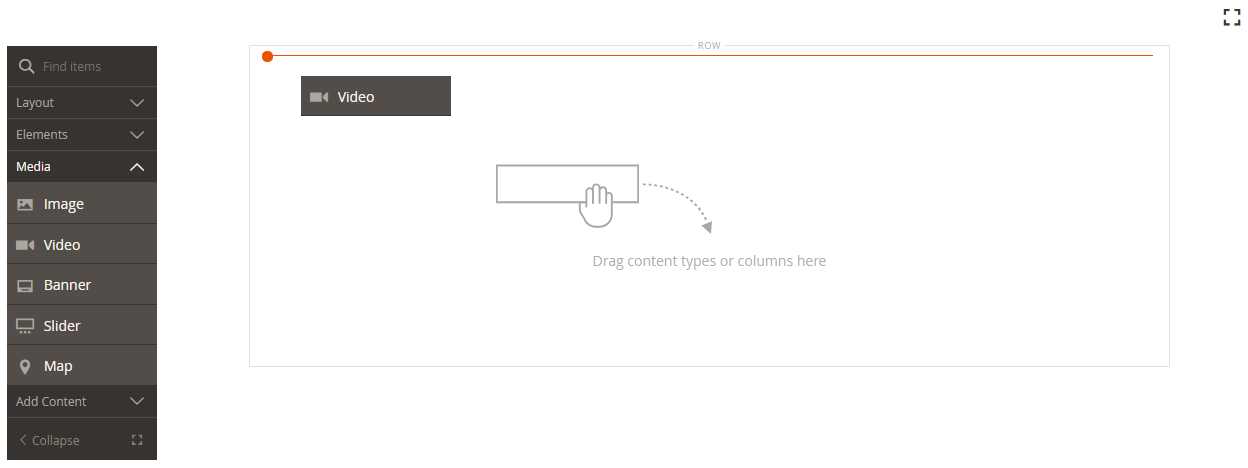
In the Page Builder panel, expand Media and drag a Video placeholder to the stage.
 Dragging a video placeholder to the stage
Dragging a video placeholder to the stage -
Hover over the video container to display the toolbox and choose the Settings (
 ) icon.
) icon. Video toolbox
Video toolbox -
For Video URL, paste the URL of the video that you copied.
The URL of the Page Builder video that is used in this example is:
https://www.youtube.com/watch?v=Y0KNS7C5dZA. -
To limit the Maximum Width of the video, enter the maximum width in pixels.
If blank, the video will be as wide as allowed by the container, less margins and padding.
-
In the upper-right corner, click Save to close the Edit Video page and return to the Page Builder workspace.
Change video settings
-
Hover over the video container to display the toolbox and choose the Settings (
 ) icon.
) icon. -
Modify the settings according to the following sections:
-
When complete, click Save in the upper-right corner to close the Edit Video page.
-
In the upper-right corner, click Save.
Basic video settings
-
To change the current video, update the Video URL.
Enter a valid video URL. Valid video URLs can be links to:
- YouTube videos:
https://youtu.be/CoDhMRUUjeI - Vimeo videos:
https://vimeo.com/190156113 - Valid video files (we recommend
.mp4):https://myvideos.com/spiral.mp4
- YouTube videos:
-
To change the width that is allowed for the video in the storefront, enter the new Maximum Width in pixels.
If blank, the video extends the full width of the container, less allowance for margins and padding.
-
To auto-start the video after the page loads, set Autoplay to
Yes.If Autoplay is set to
Yes, the video is muted on playback according to policy. However, even with this setting, mobile devices will not autoplay your videos. For more information about these policies, refer to the following developer resources:- Autoplay policy from Vimeo
- Autoplay policy from Google (Chrome/YouTube)
- Autoplay policy for local videos
If Autoplay is set to
No, the video plays on user demand only.
Advanced
-
Choose an Alignment to control the horizontal positioning of the video within the container.
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the content along the left border of the video container, with allowance for any padding that is specified. Center Aligns the content in the center of the video container, with allowance for any padding that is specified. Right Aligns the content along the right border of the video container, with allowance for any padding that is specified.
-
Set the Border style applied to all four sides of the video container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
None, complete the border display options:-
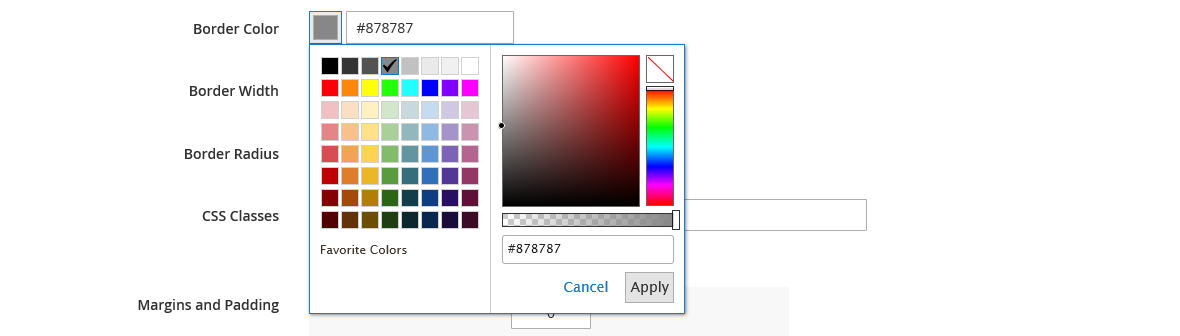
Border Color - Specify the color by choosing a swatch, clicking the color picker, or entering a valid color name or equivalent hexadecimal value.
 Border Color
Border Color -
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
-
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the video container.
Separate multiple class names with a space.
-
Enter values, in pixels, for the Margins and Padding to specify the outer margins and inner padding of the video container.
Enter each corresponding value in the video container diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Padding The amount of blank space that is applied to the inside edge of all sides of the container.
Move a video
-
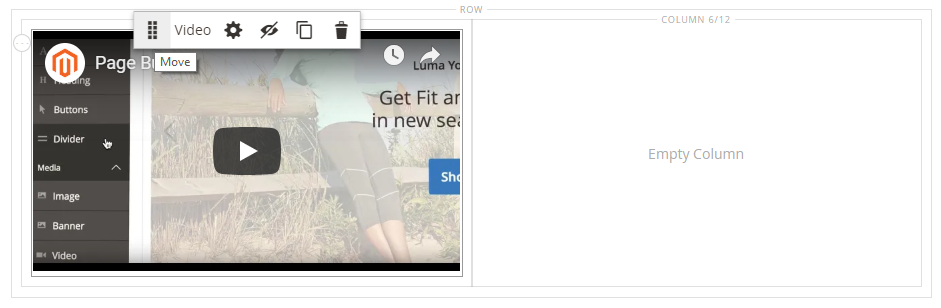
Hover over the video container to display the toolbox and choose the Move (
 ) icon.
) icon. Moving a video
Moving a video -
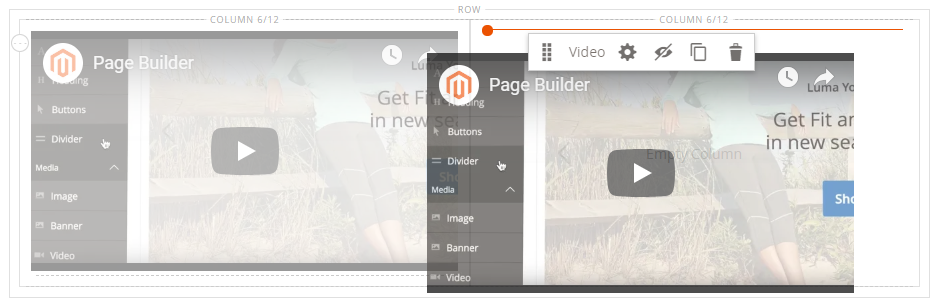
Select and drag the video to the new position, just below the red guideline.
 Using the red guideline to place the video
Using the red guideline to place the video
Remove a video from the stage
-
Hover over the video container to display the toolbox and choose the Remove (
 ) icon.
) icon. -
When prompted to confirm, click OK.