Elements - HTML Code
Use the HTML Code content type to add snippets of HTML, CSS, and JavaScript code to the stage. For example, you might want to add custom HTML, declare a CSS class that can be applied to an element on the page, or add a snippet of code for a logo, button, or banner that you received from a third-party provider.
HTML Code toolbox
 HTML Code toolbox
HTML Code toolbox
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the HTML Code container to another valid place on the page. | |
| Settings | Opens the Edit HTML Code page, where you can change the properties of the container. | |
| Hide | Hides the HTML Code container. | |
| Show | Shows the hidden HTML Code container. | |
| Duplicate | Makes a copy of the HTML Code container. | |
| Remove | Deletes the HTML Code container and its content from the stage. |
Add HTML code
The following example demonstrates how to embed Google Font code and declare custom heading classes that override the current stylesheet.
Step 1: Choose a Google font
-
Visit the Google Fonts site and choose the font family that you want to use.
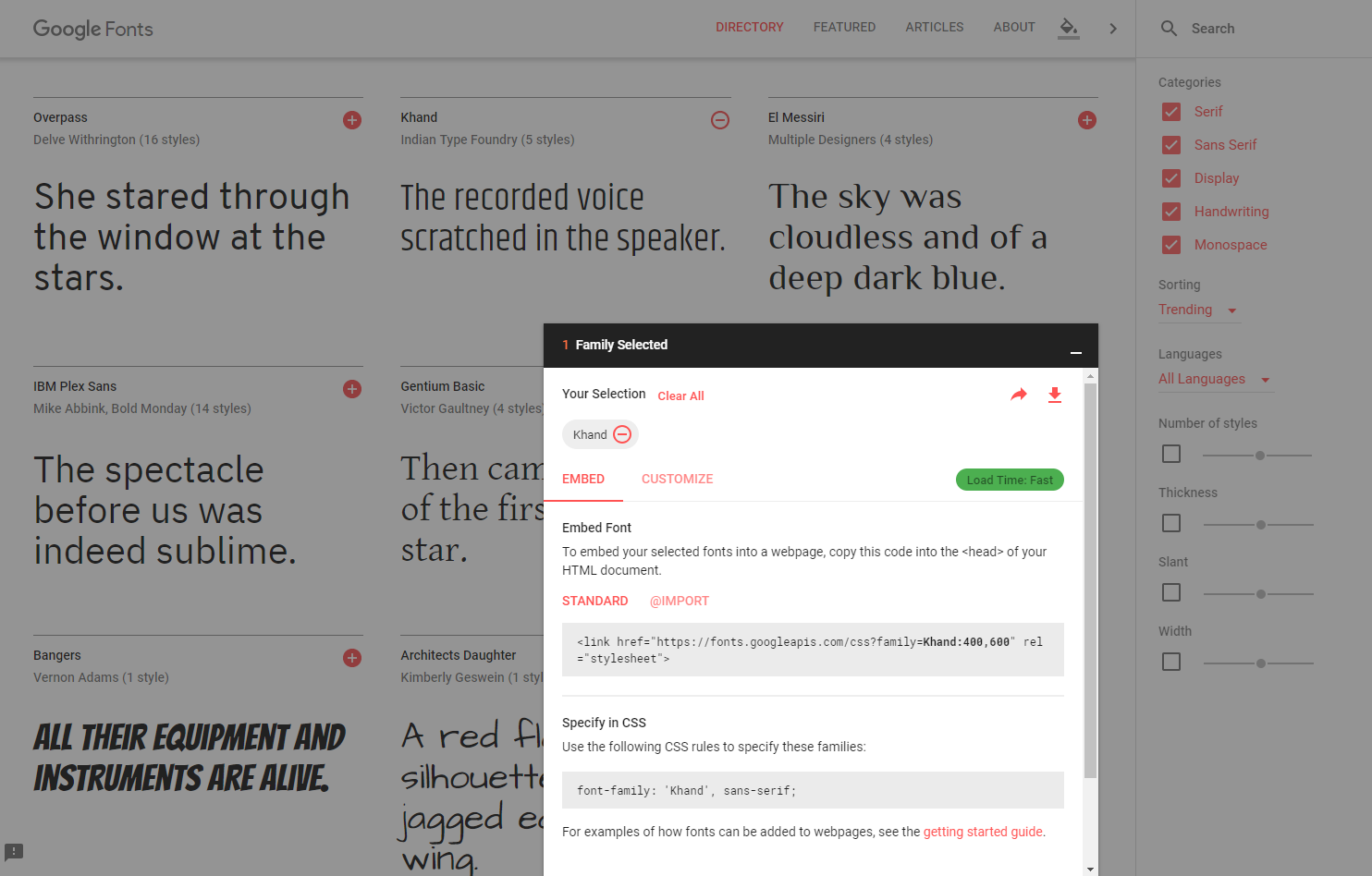
 Google Fonts site
Google Fonts site -
Copy the generated code that is to be embedded in the
<head>section of the page and paste it temporarily into a text editor.- Embed Font code
- CSS Rule
-
Add the font-family rule to each heading class, enclosing the heading classes in a
<style>tag.This is the code that will be pasted into Page Builder.
<style> h1 {color: teal; font-family: 'Khand', sans-serif; } h2 {color: teal; font-family: 'Khand', sans-serif; } h3 {color: teal; font-family: 'Khand', sans-serif; } </style>
Step 2: Add the code to the page
-
In the Admin sidebar of your store, go to Content > Elements > Pages.
-
Find the page where the font is to be available and open it in edit mode.
-
Scroll down and expand the Content section.
-
In the Page Builder panel, expand Elements and drag an HTML Code placeholder to a row, column, or tab set on the stage.
Use the red guideline to position the divider either before or after another content container in the row, column, or tab set.
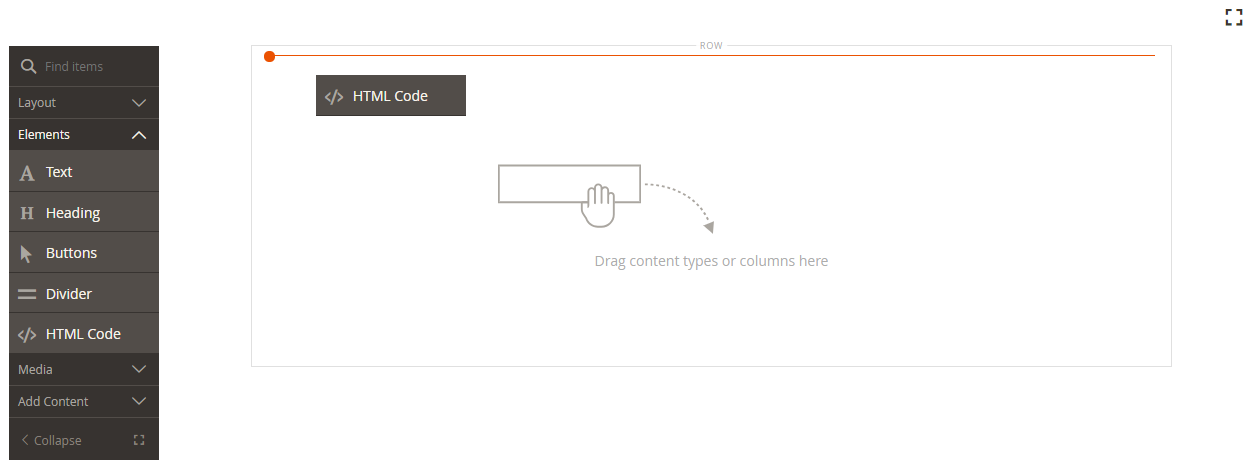
 Dragging a HTML Code placeholder to the stage
Dragging a HTML Code placeholder to the stage -
Hover over the HTML container to display the toolbox and choose the Settings (
 ), icon.
), icon. -
In the text box, paste the embed Google Fonts code and style declarations that you prepared.
To make it easier to read, you can enter a few spaces to indent the code.
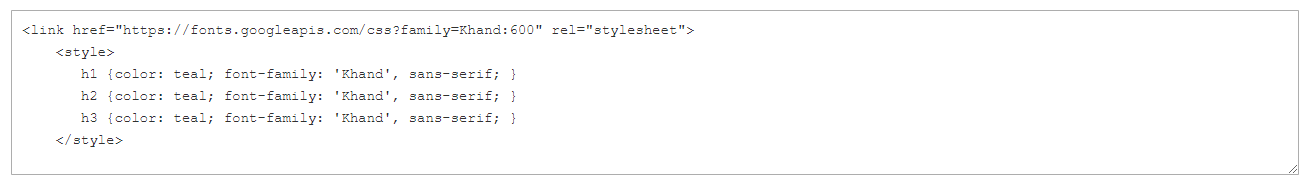
 HTML code and styles
HTML code and styles -
Update the remaining settings as needed (see [Change HTML code settings][#html-settings] for details).
-
In the upper-right corner, Save the settings and return to the Page Builder workspace.
The new font renders when the page is viewed through a browser.
Step 3: Preview the page
-
In the Currently Active section, set Enable Page to
Yes. Enabling the page
Enabling the page -
In the upper-right corner, click the Save arrow and choose Save & Close.
-
Find the page in the grid and select View in the Actions column.
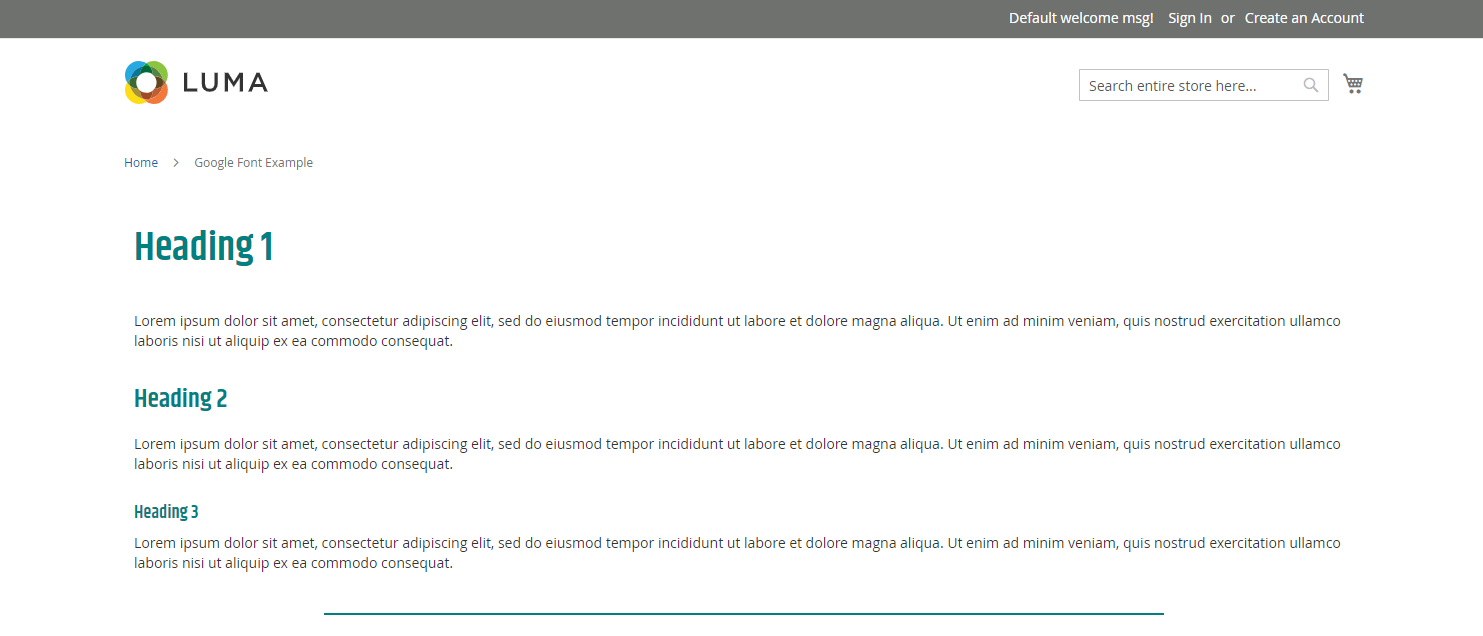
 Preview the page headings with the new font family
Preview the page headings with the new font family
Change HTML code settings
-
Hover over the HTML container to display the toolbox and choose the Settings (
 ) icon.
) icon. -
In the text box, edit the code as needed.
This supports HTML, CSS, and JavaScript code. Code snippets that belong in the
<head>section of the page can be entered here.The editor also provides buttons to insert special elements in the code:
Insert Widget… Click to insert a Magento widget at the cursor’s position in the HTML text box. Insert Image… Click to insert an uploaded image or an image from the Gallery at the cursor’s position in the HTML text box. Insert Variable… Click to insert a Magento variables at the cursor’s position in the HTML text box. -
Update the Advanced settings as needed.
-
Choose an Alignment to control the positioning of the code within the parent container:
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the list along the left border of the parent container, with allowance for any padding that is specified. Center Aligns the list in the center of the parent container, with allowance for any padding that is specified. Right Aligns the block along the right border of the parent container, with allowance for any padding that is specified. In the following example, the options are set to use a center alignment for the rendered code block.
 Divider with a center alignment
Divider with a center alignment -
Set the Border style applied to all four sides of the code container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
None, complete the border display options:-
Border Color - Specify the color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value.
-
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
-
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the container.
Separate multiple class names with a space.
-
Enter values, in pixels, for the Margins and Padding to determine the outer margins and inner padding of the code container.
Enter the corresponding values in the diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Options: Top / Right / Bottom / Left Padding The amount of blank space that is applied to the inside edge of all sides of the container. Options: Top / Right / Bottom / Left
-