Layout - Row
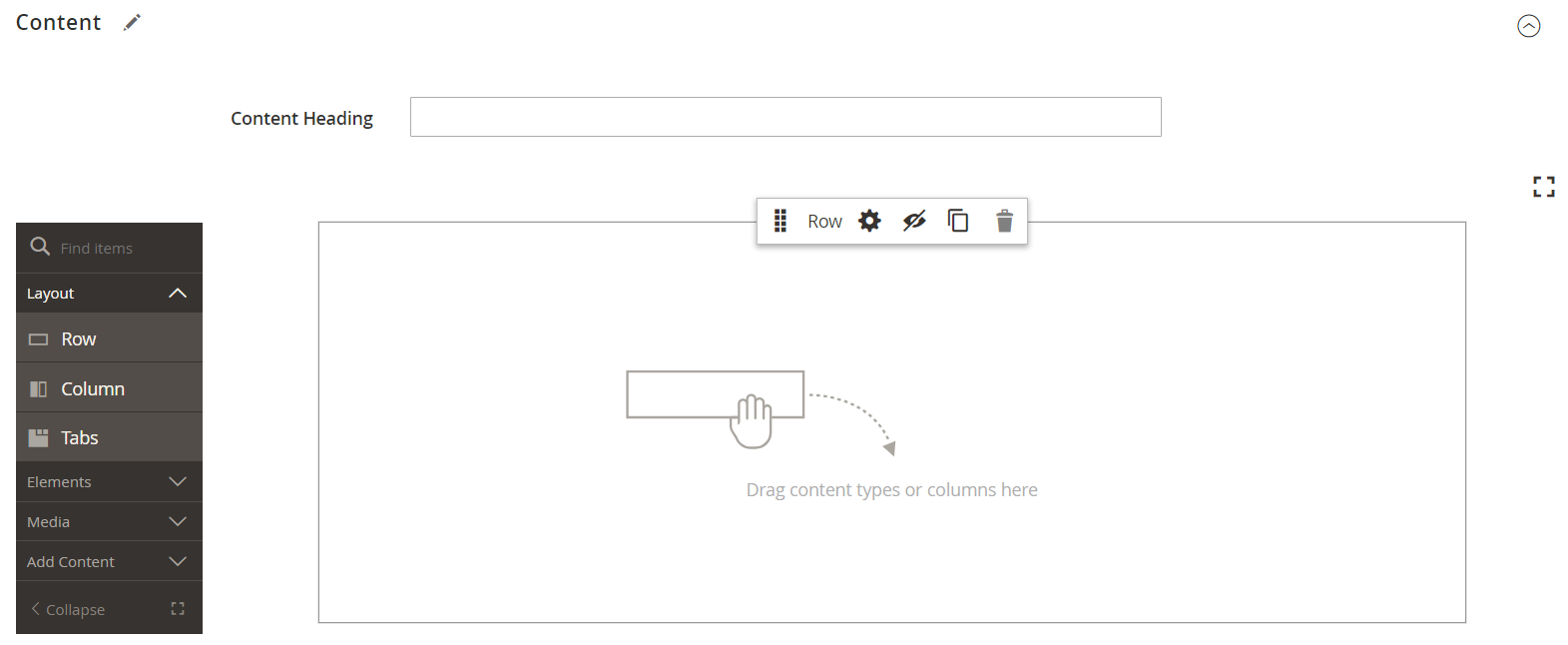
Use the Row content type to add a new row in the Page Builder workspace. The row is the basic building block of all Page Builder content. Whenever you create new content, the stage is initially populated with a single, blank row.
Row toolbox
The row toolbox appears when you hover over the row container. The toolbox includes options to move, hide, duplicate, edit, or remove the row. The selection of settings determines the appearance, background and layout of the row. Additional content elements can be dragged to the row from the Page Builder panel on the left.
 Row toolbox
Row toolbox
| Tool | Icon | Description |
|---|---|---|
| Move | Moves the row to another position in relation to other rows on the stage. | |
| (label) | Row | Identifies the current content container as a row. Hover over the container to see the toolbox. |
| Settings | Opens the Edit Row page, where you can change the properties of the container. | |
| Hide | Hides the current row. | |
| Show | Shows the hidden row. | |
| Duplicate | Makes a copy of the row. | |
| Remove | Deletes the row container and its content from the stage. |
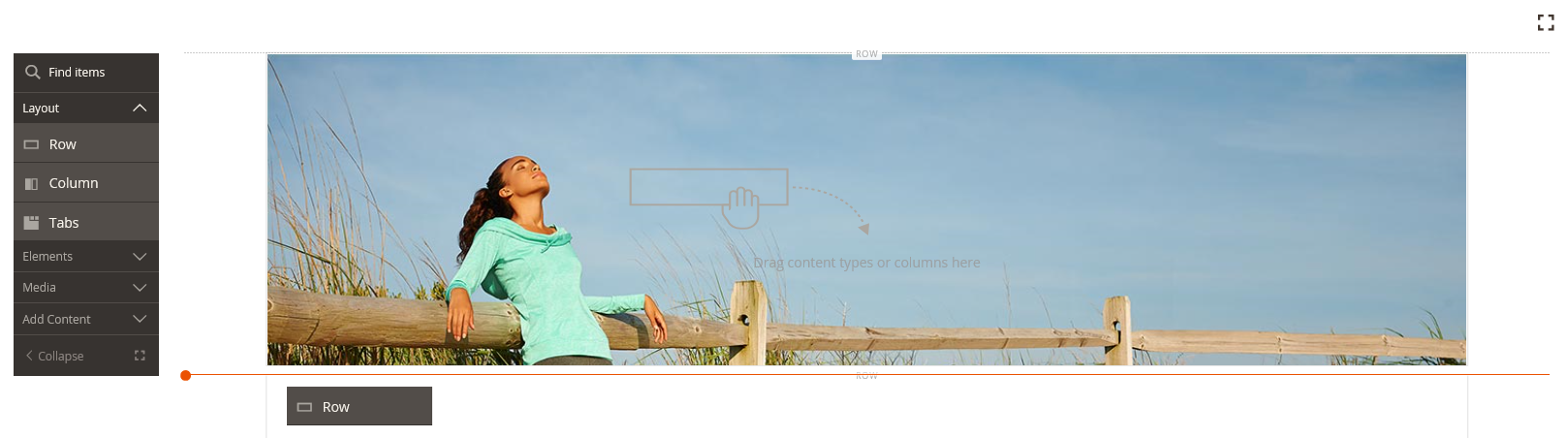
Add a row
-
In the Page Builder panel under Layout, drag a new Row to the stage, just below the first row.
-
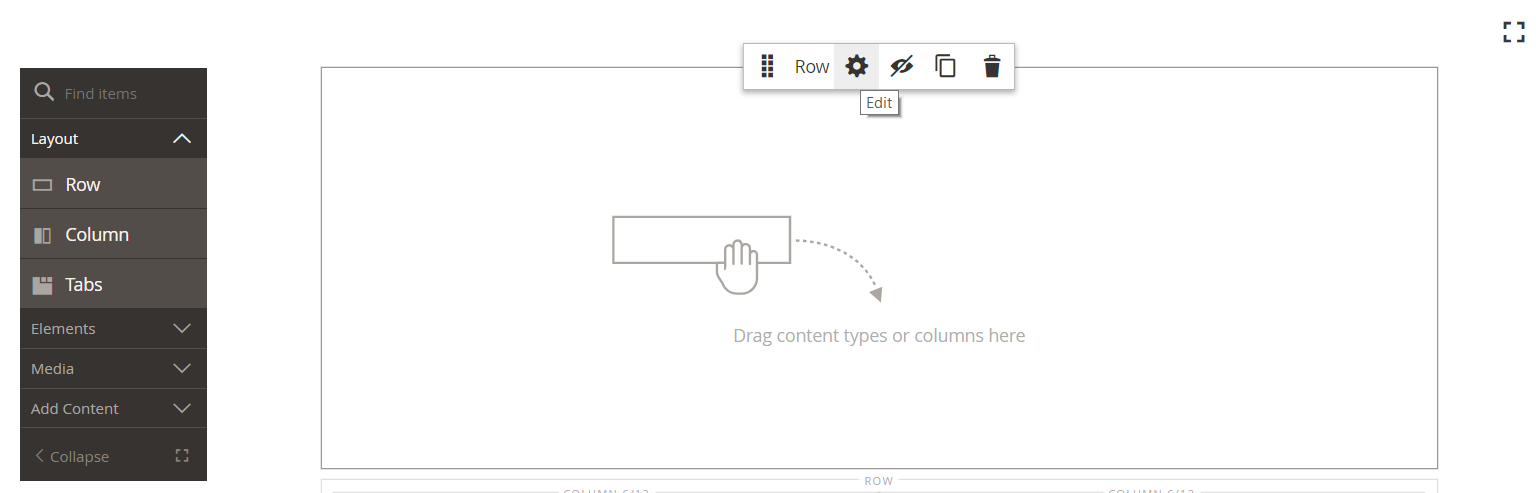
To format the row, hover over the row container to display the toolbox and choose the Settings (
 ) icon.
) icon.Use the following sections for detailed information about completing the available settings.
-
To preview how the content looks from the storefront, click the Full Screen (
 ) icon at the upper-right corner of the stage.
) icon at the upper-right corner of the stage.You can continue to work in full screen mode or click the Close (
 ) icon in the upper-right corner to return to the standard Page Builder workspace.
) icon in the upper-right corner to return to the standard Page Builder workspace. -
When the settings are complete, scroll up to the top of the page and click Save & Close to return to the Pages grid.
 Adding a row
Adding a row
Change row settings
-
Hover over the row container to display the toolbox and choose the Settings (
 ) icon.
) icon. Row toolbox
Row toolbox -
Use the following sections for detailed information about updating the available settings.
-
When complete, click Save in the upper-right corner to close the Edit Row page.
-
In the upper-right corner, click Save.
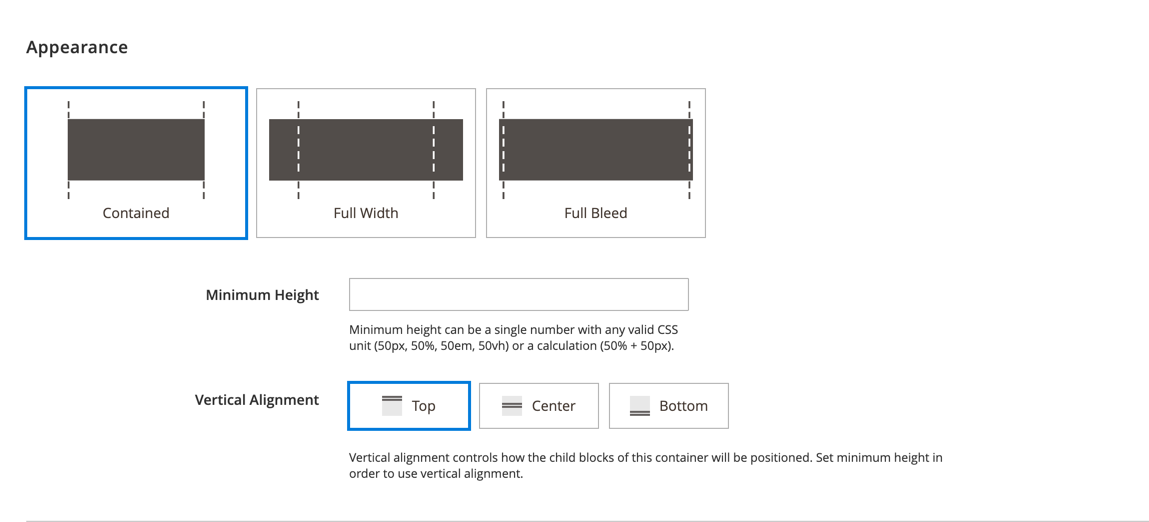
Appearance
Use the Appearance settings to determine how content is displayed in the row.
 Appearance settings
Appearance settings
-
Choose the alignment to determine how the background color and/or background image appears in relation to the container and width of the content area.
Contained The background color or image is limited to the maximum page width that is defined by the theme. Full Width Limits the content to the maximum page width that is defined by the theme. The background color and/or image is not limited, and extends the full width of the row. Full Bleed Neither the content nor the background image and/or color are limited, and extend the full width of the row. Full Bleed can be used only with themes that support the layout. -
Enter the Minimum Height for the row. This value can be a number with any valid CSS unit (such as 100px, 50%, 50em, 100vh) or a calculation (such as 100vh - 237px).
For example, you can set the minimum height of a row to stretch the full-height of the page, giving you compelling options for full-page background images and videos.
-
Choose a Vertical Alignment setting to align any content containers that are added to the row (Top, Center, or Bottom).
Background
There are many options for defining the background display of a row. You can apply a simple color or background image, as well as manage more sophisticated effects.
Background Color
Specify the background color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value. This determines the background color of the row. You can also adjust the opacity of the color.
 No color (default)
No color (default)
You can set the value in one of three ways:
- A predefined color name, such as
White - The hexadecimal color value for the color, such as
#ffffff - The rgba value for the color, with opacity percent, such as
rgba(255, 255, 255, 0.75)
If you want to choose a color, click the swatch to the left of the No Color box.
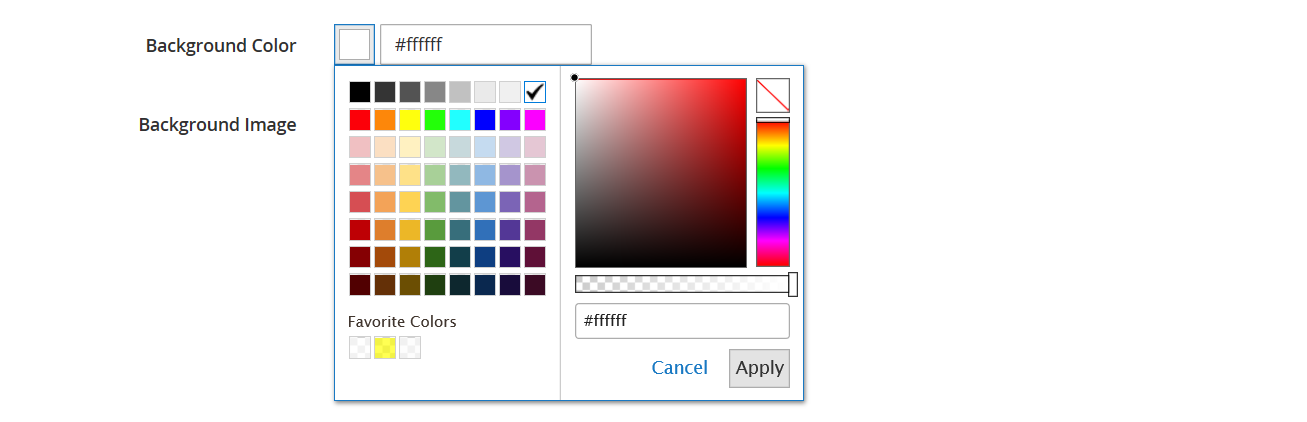
 Choosing a color swatch
Choosing a color swatch
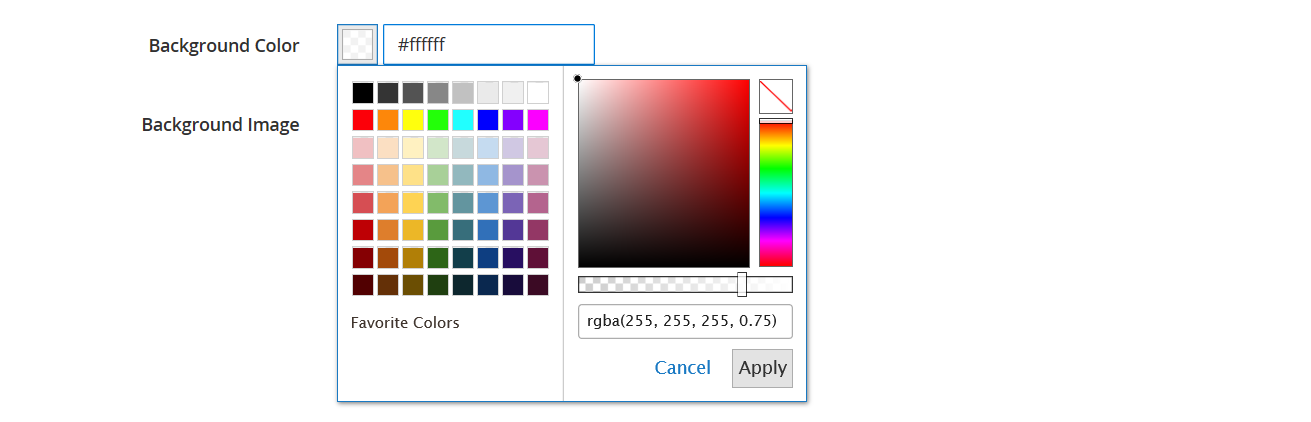
If you click the color box to open the color picker again, the box below the slider shows the current red, green, blue, and alpha values (rgba). The last number indicates the current opacity percentage as a decimal. You can use the slider to adjust the opacity, or enter the desired decimal value.
 Setting opacity
Setting opacity
Page Builder also supports a transparency layer, or alpha channel, in background images that can be used to create backgrounds with varying degrees of opacity.
Background Type
A background type can be an image or a video. Page Builder defaults to Image and shows various image settings. If you select Video, Page Builder swaps the image settings with video settings. Both background types are described as follows.
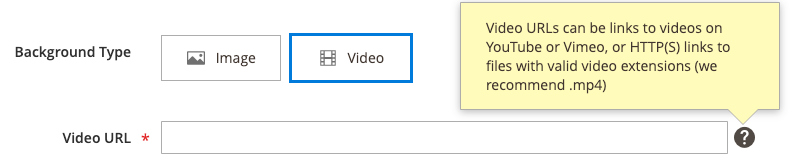
 Background type
Background type
Image type settings
If you set the Background Type to Image, use the following settings to define the background image display.
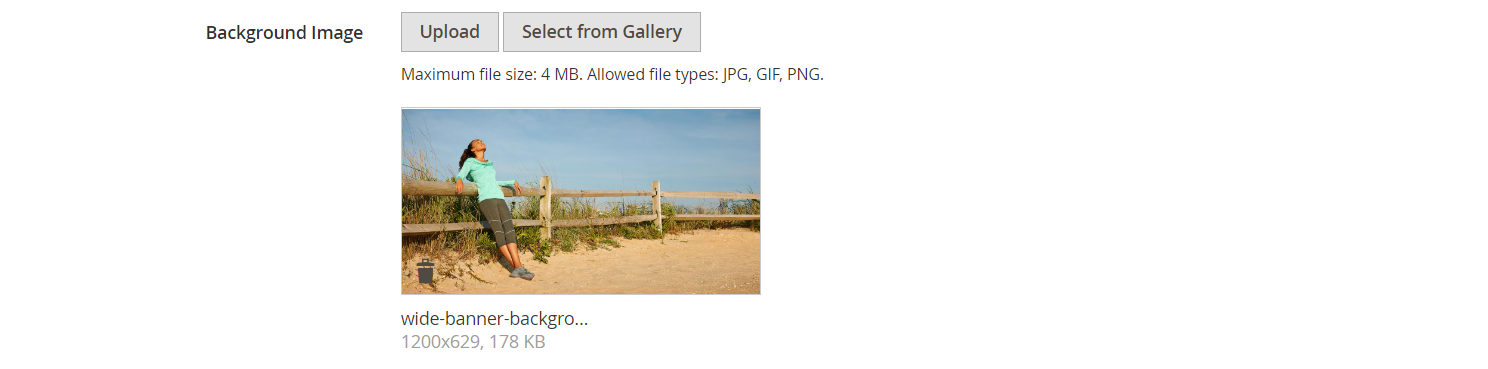
 Background image
Background image
-
Background Image - If needed, use the provided tools to choose a background image to apply to the row:
Upload Uploads an image file from your local computer to the gallery and then applies it as the background image for the row. Select from Gallery Prompts you to choose an existing image from the gallery as the background image for the row. 
Allows you to either drag the image to the camera tile or browse to the image in your local file system. -
Background Mobile Image - If needed, use the same tools to choose a different background image to be used for display on mobile devices.
-
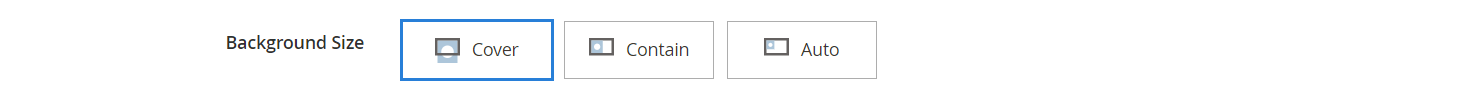
Background Size - Set this option to determine how the background image is scaled in relation to the width of the row:
Cover The background image covers the full width of the row. Contain The background image is limited to the width of the content area. Auto Applies the size from the current style sheet.  Background Size
Background Size -
Background Position - Set this option to determine how the background image is anchored in relation to the row:
Top Left / Center / Right Center Left / Center / Right Bottom Left / Center / Right The anchor point is like a push pin that attaches the image to the row at the specified background position.
-
Background Attachment - Set the attachment type to determine how the background image moves in relation to the scrolling page:
Scroll The attached background image is synchronized to move down as the page scrolls. Use Parallax Background to control the scrolling speed. Fixed (Not available for mobile) The background image does not move as the container scrolls over the image and is fixed at the specified background position.
Video type settings
If you set the Background Type to Video, use the following settings to define the background image display.
-
Video URL - Enter a valid video URL. Valid video URLs can be links to:
- YouTube videos:
https://youtu.be/CoDhMRUUjeI - Vimeo videos:
https://vimeo.com/190156113 - Valid video files (we recommend
.mp4):https://myvideos.com/spiral.mp4
 Background video URL
Background video URL - YouTube videos:
-
Overlay Color - Select a color to apply a transparent tint to the video.
-
Infinite Loop - Set this to
Noto make the video play once and stop. When this is set toYes(default), the video repeats in an infinite loop. -
Lazy Load - Set this to
Noto make the video load with the page, even when not visible. When this is set toYes(default), the video loads from the source only when visible on the screen. -
Play Only When Visible - Set this to
Noto make the video start playing immediately after it loads, regardless of whether it is visible. When this is set toYes(default), the video starts playing only when it is visible. -
Fallback Image - If needed, specify an image to display on the screen before a video loads and in the event that the video does not load for some reason.
Parallax Background
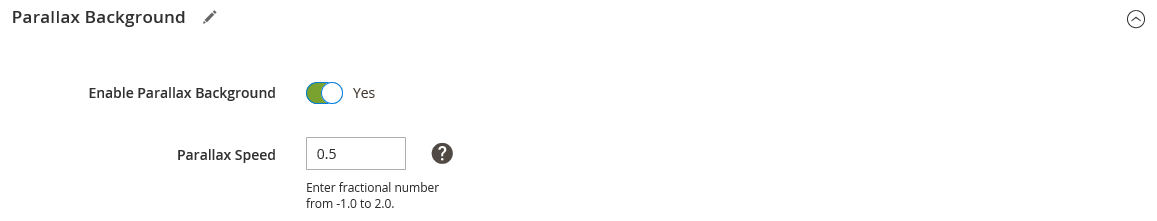
Use these options to control the speed of a scrolling background image or video in relation to the scrolling of the page. The background can be set to scroll more slowly to create a sense of immersion.
- Set Enable Parallax Background to
Yes. - Enter the Parallax Speed as a decimal value between
-1.0and2.0.
 Parallax Background settings
Parallax Background settings
Advanced
-
Choose an Alignment to control the horizontal positioning of content containers that are added to the row.
Default Applies the alignment default setting that is specified in the style sheet of the current theme. Left Aligns the content containers along the left border of the row container, with allowance for any padding that is specified. Center Aligns the content container in the center of the row container, with allowance for any padding that is specified. Right Aligns the content container along the right border of the row container, with allowance for any padding that is specified. -
Set the Border style applied to all four sides of the row container:
Default Applies the default border style that is specified by the associated style sheet. None Does not provide any visible indication of the container borders. Dotted The container border appears as a dotted line. Dashed The container border appears as a dashed line. Solid The container border appears as a solid line. Double The container border appears as a double line. Groove The container border appears as a grooved line. Ridge The container border appears as a ridged line. Inset The container border appears as a inset line. Outset The container border appears as a outset line. -
If you set a border style other than
None, complete the border display options:-
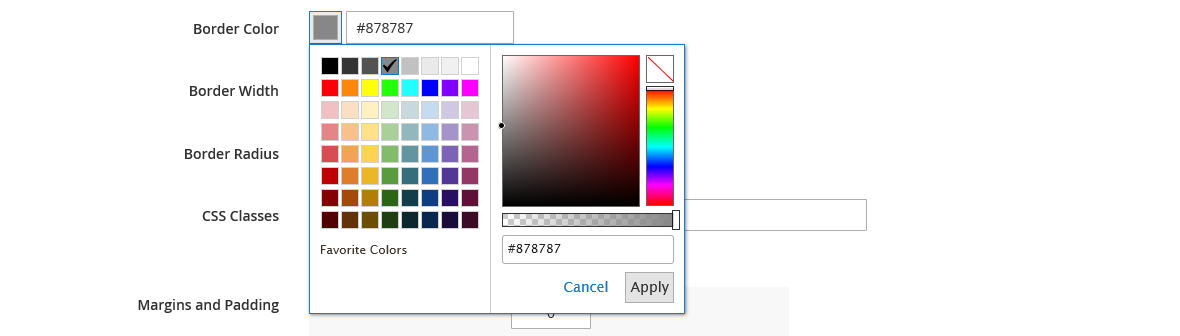
Border Color - Specify the color by choosing a swatch, clicking the color picker, or by entering a valid color name or equivalent hexadecimal value.
 Border Color
Border Color -
Border Width - Enter the number of pixels for the border line width.
-
Border Radius - Enter the number of pixels to define the size of the radius that is used to round each corner of the border.
The row in the following example has a border radius of 15.
 Row with Border Radius of 15
Row with Border Radius of 15
-
-
(Optional) Specify the names of CSS classes from the current style sheet to apply to the row container.
Separate multiple class names with a space.
-
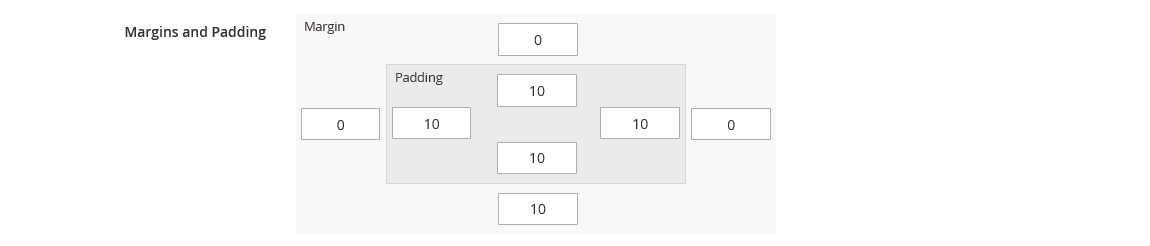
Enter values, in pixels, for the Margins and Padding to specify the outer margins and inner padding of the row.
Enter each corresponding value in the row container diagram.
Margins The amount of blank space that is applied to the outside edge of all sides of the container. Options: Top / Right / Bottom / Left Padding The amount of blank space that is applied to the inside edge of all sides of the container. Options: Top / Right / Bottom / Left  Margins and Padding
Margins and Padding