Adding New Blocks
Custom blocks of content can be created, and then added to any page, group of pages, or even to another block. For example, you might place an image slider in a block, and then place the block on the home page. The Blocks workspace uses the same basic controls as the Pages workspace to help you find available blocks and perform routine maintenance. When the block is complete, you can use the Widget tool to place it on specific page(s) in your store.
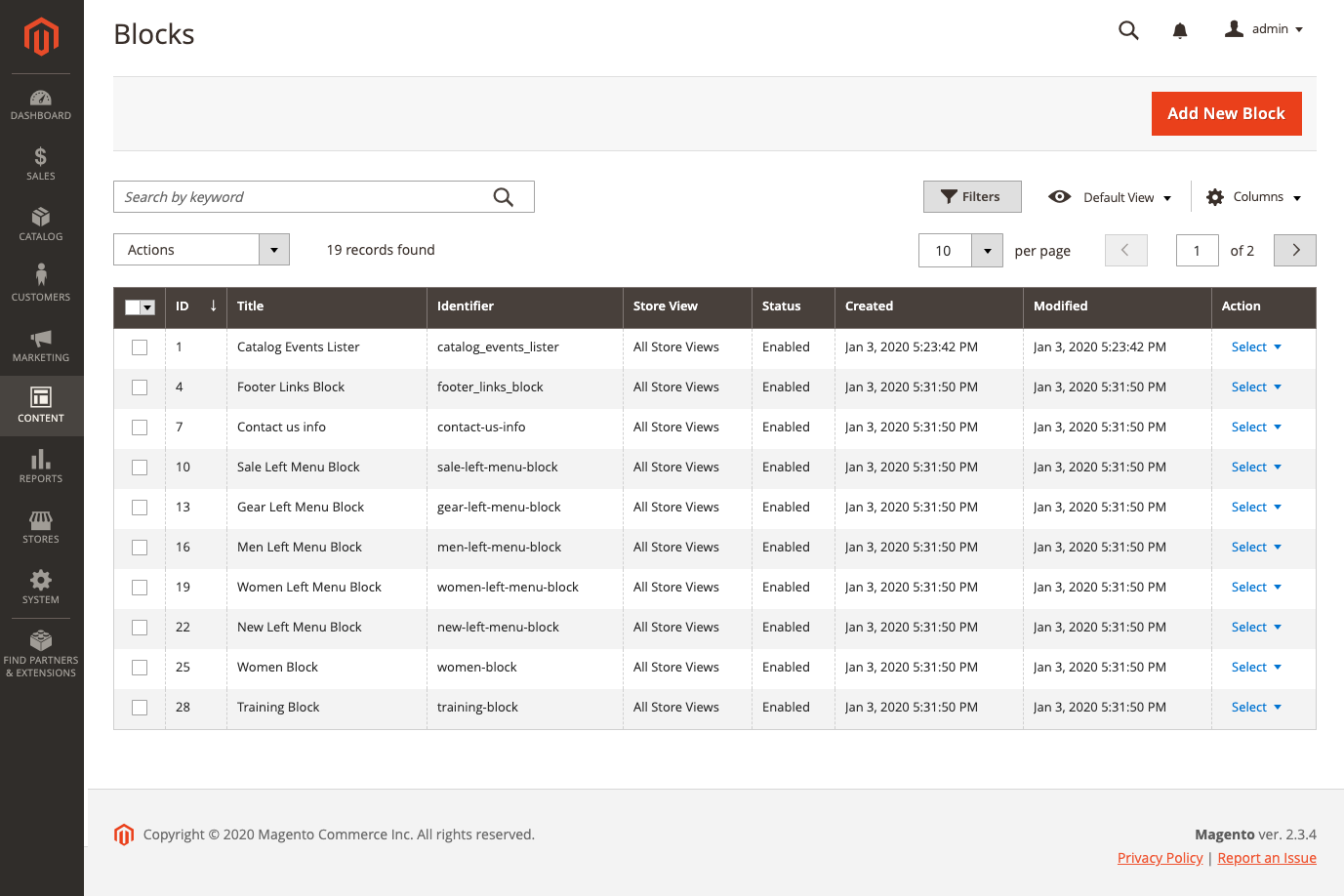
 Blocks page
Blocks page
Create a block
-
On the Admin sidebar, go to Content > Elements > Blocks.
-
In the upper-right corner, click Add New Block.
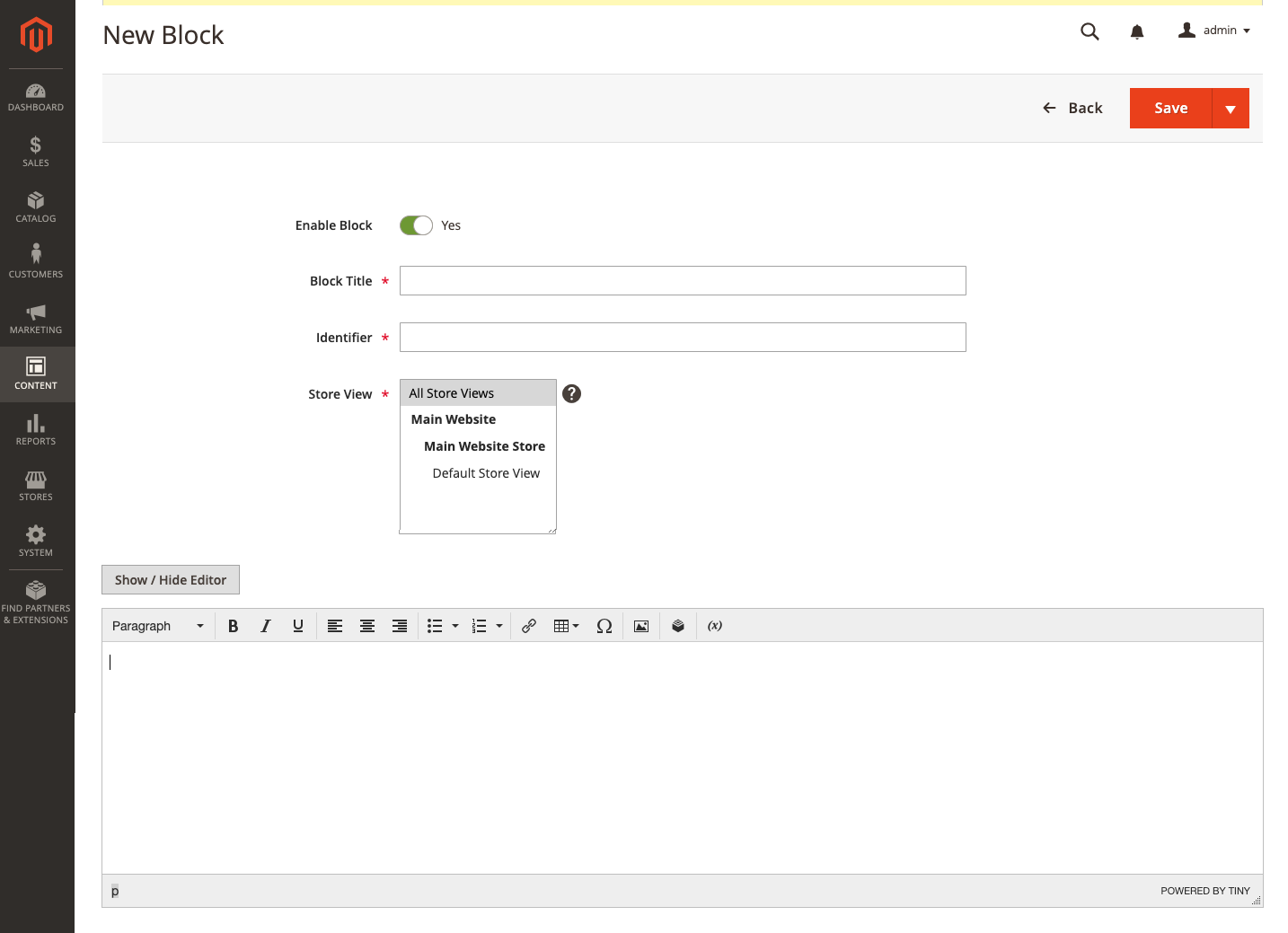
 Block detail information
Block detail information -
If you want to change the default enabled status of the new block, set Enable Block to
No. -
Assign a Block Title for internal reference.
-
Assign a unique Identifier for the block.
Use all lowercase characters with underscores instead of spaces.
-
Select each Store View where you want the block to be available.
-
Add the content for the block using the displayed content tool set:
-
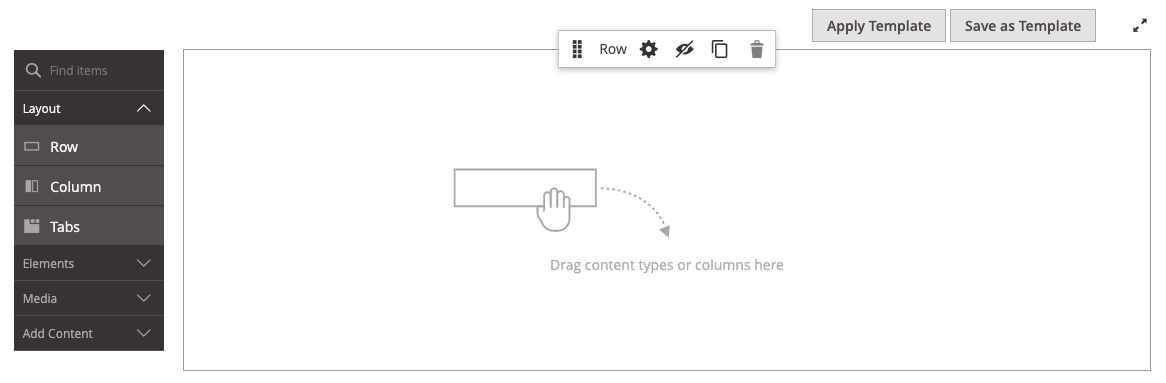
If Page Builder is enabled, the content workspace includes the Page Builder tools.
 Page Builder workspace
Page Builder workspaceFor information about adding blocks with Page Builder, see Tutorial 2: Blocks.
-
Use the editor to format text, create links, and add tables, images, video, and audio.
If you prefer to work with HTML code, click Show / Hide Editor.
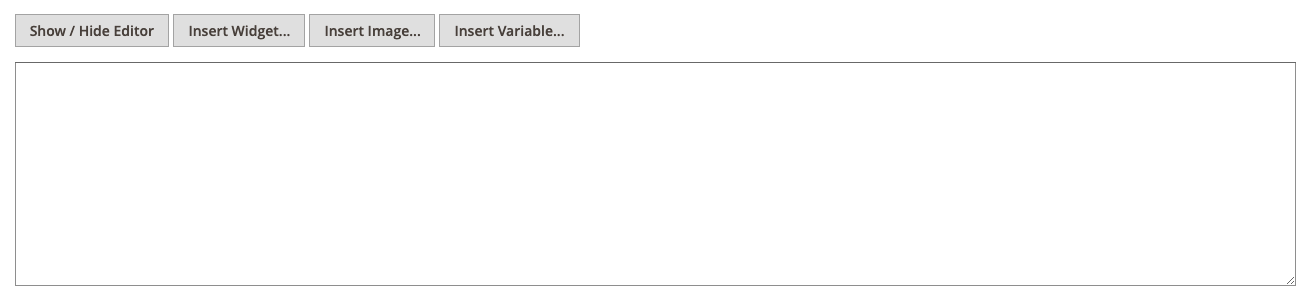
 Block editor (hidden)
Block editor (hidden)
-
-
When complete, click the Save arrow and choose Save & Close.
 Choosing the Save & Close option
Choosing the Save & Close optionThe new block appears at the bottom of the list in the Blocks grid.
-
Use the Widget tool to place the completed block on a specific page in your store.
Save menu
| Command | Description |
|---|---|
| Save | Save the current block and continue working. |
| Save & New | Save and close the current block, and begin a new block. |
| Save & Duplicate | Save and close the current block, and open a new duplicate copy. |
| Save & Close | Save and close the current block, and return to the Blocks grid. |