Contact Us
The Contact Us link in the footer of the store is an easy way for customers to keep in touch with you. Customers can complete the form to send a message to your store. A standard Magento installation displays the default Contact Us form. After submitting the form, a thank you message appears
It is important to understand that the default Contact Us form is rendered directly from code rather than from a CMS page.
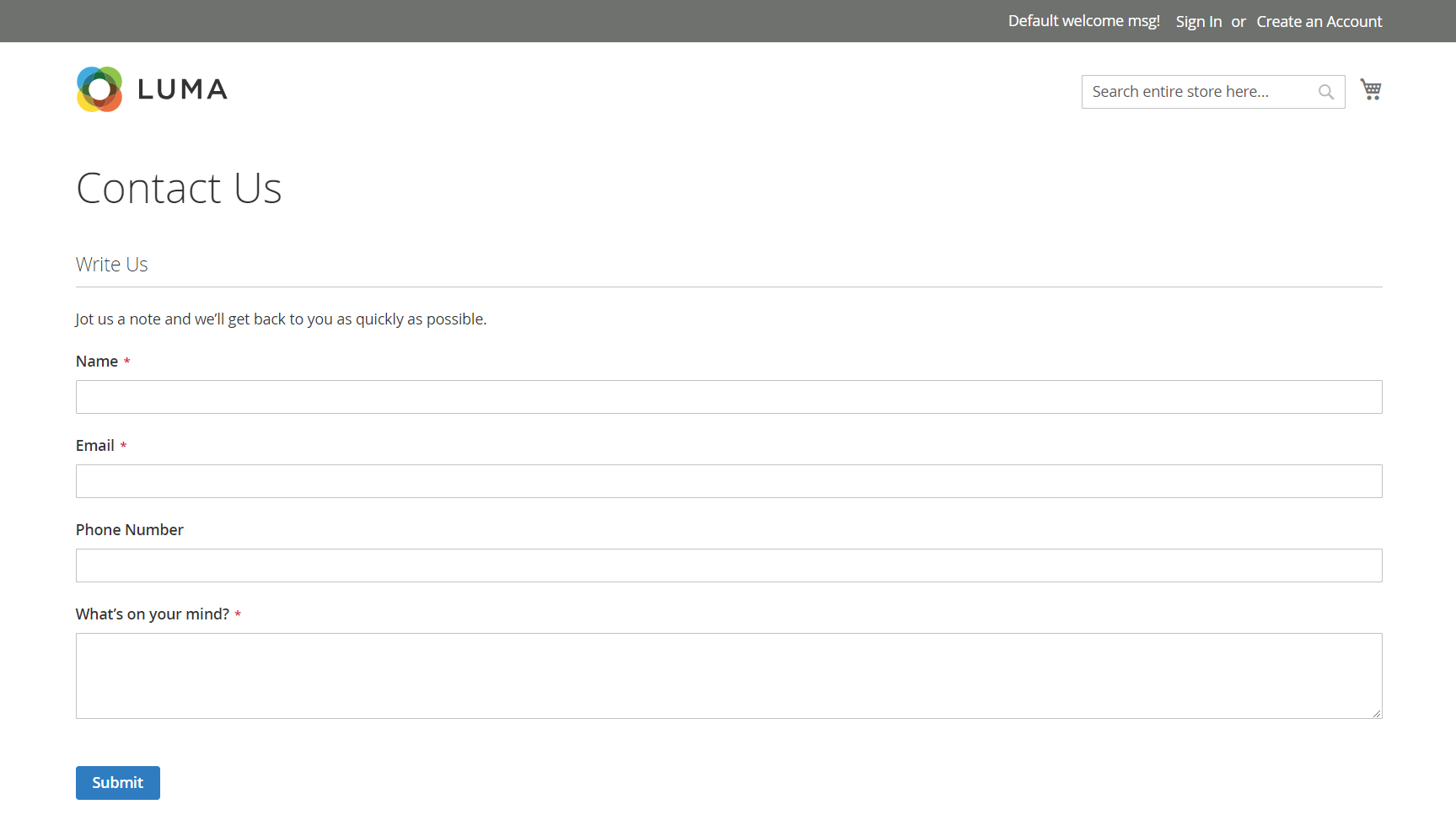
 Default Contact Us Page
Default Contact Us Page
The store footer includes a link to the Contact Us page that is available throughout the store.
 Contact Us Link in Footer
Contact Us Link in Footer
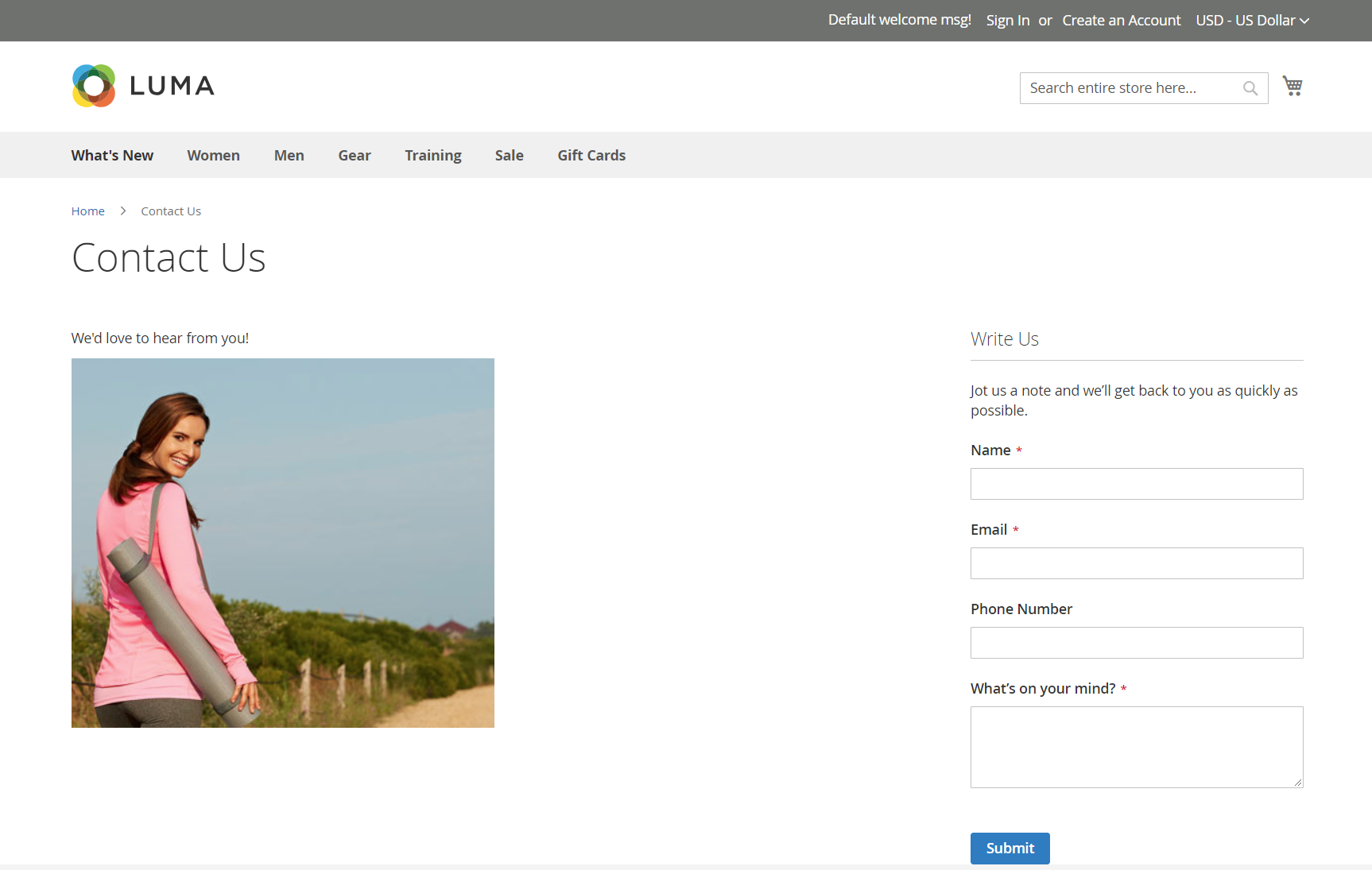
The Luma sample data includes additional information on the Contact Us page that shows how you might customize the page for your store.
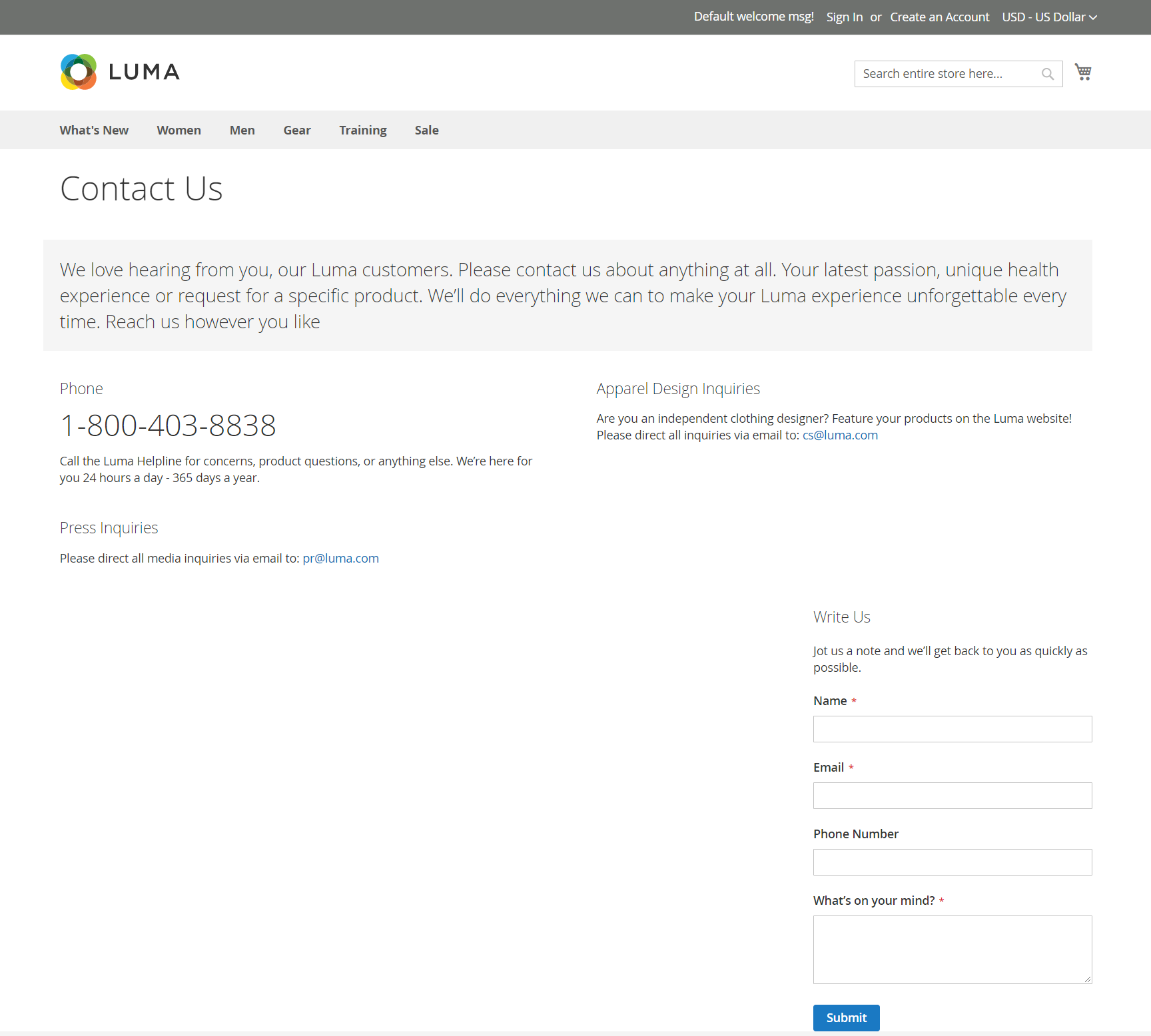
 Contact Us Page
Contact Us Page
Configure the Contact Us form
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel under General, choose Contacts.
-
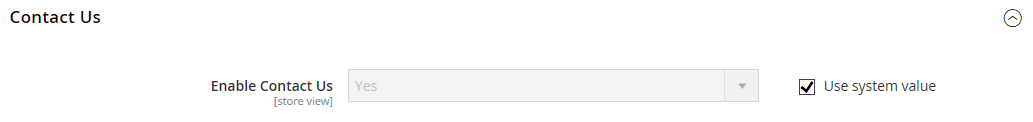
Expand
 the Contact Us section and set Enable Contact Us to
the Contact Us section and set Enable Contact Us to Yes. Contact Us
Contact Us -
Expand
 the Email Options section and set the email contact options:
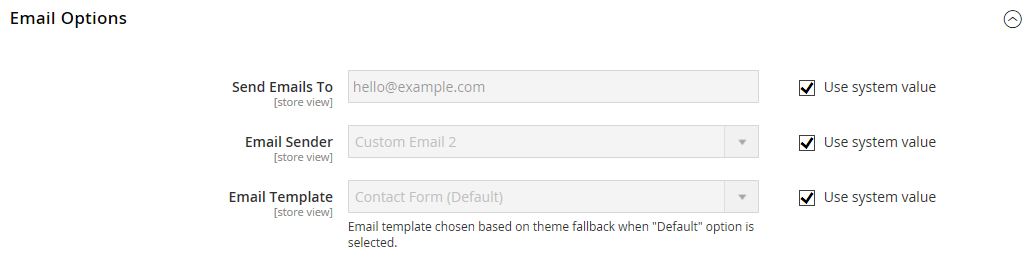
the Email Options section and set the email contact options: Email Options
Email Options-
In the Send Emails to field, enter the email address where messages from the Contact Us form are sent.
-
Set Email Sender to the store identity that appears as the sender of the message from the Contact Us form. For example: Custom Email 2.
-
Set Email Template to the template that is used for messages sent from the Contact Us form.
-
-
When compete, click Save Config.
Customize the content
Method 1: Using sample data
The Luma sample data includes a Contact Us Info block that can be customized for your store. The contact-us-info block can be easily modified to add your own content to the Contact Us page.
-
On the Admin sidebar, to to Content > Elements > Blocks.
-
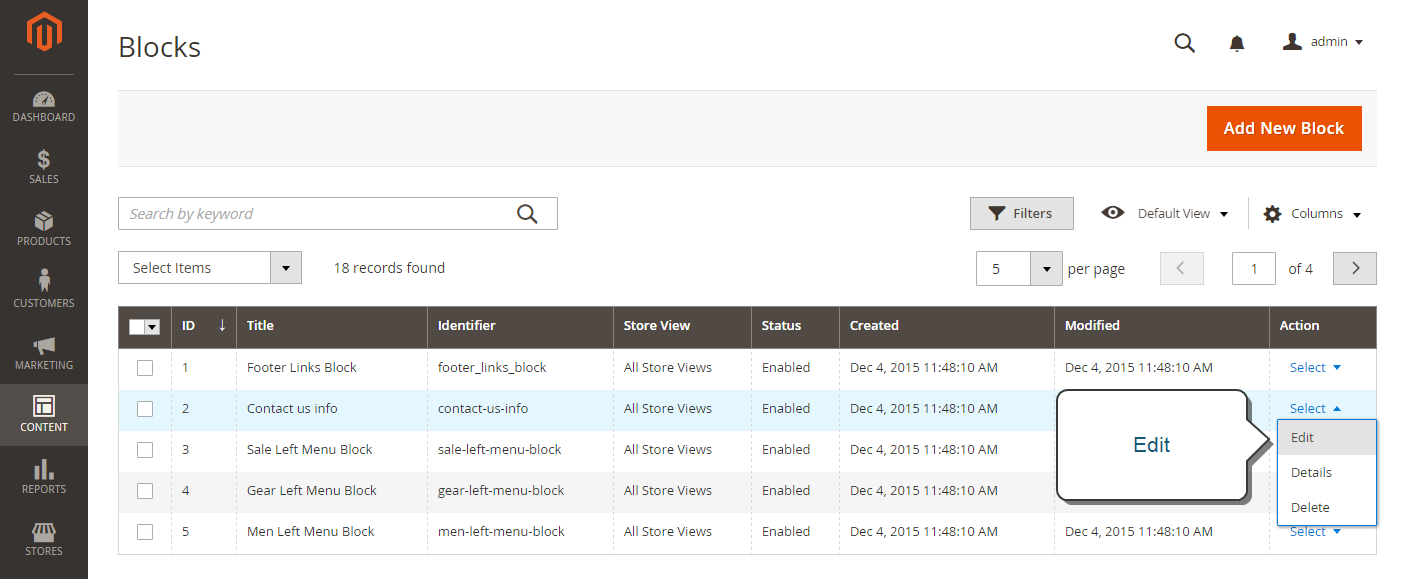
Find the Contact Us Info block in the list and open in Edit mode.
 Contact Us Info
Contact Us Info -
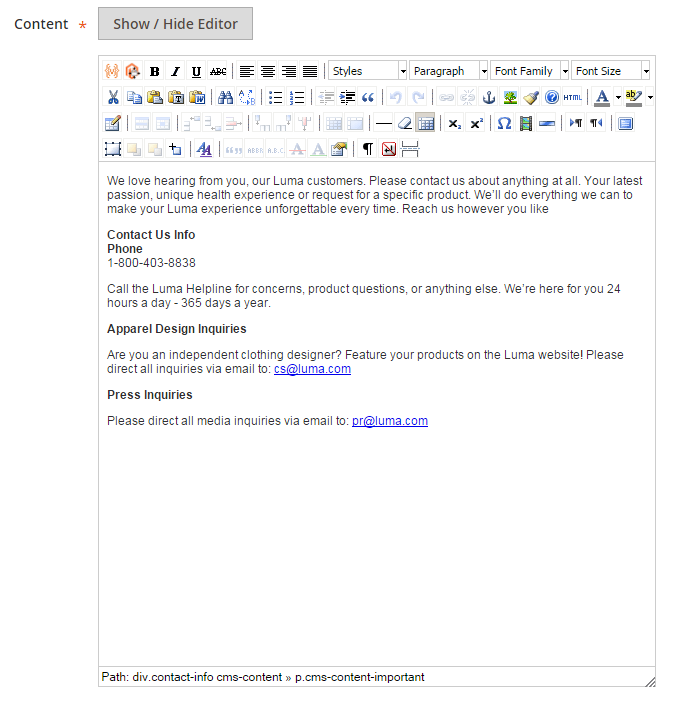
Scroll down to the Content field and make any necessary changes.
-
Use the editor toolbar to format the text, and add images and links.
-
Click Show / Hide Editor to work directly with the HTML.
 Contact Us Demo Content
Contact Us Demo Content -
-
When complete, click Save Block.
Method 2: Without sample data
-
Create a CMS page for the Contact Us form:
-
Follow the standard instructions to create a new page, with the following settings:
Page Title: Contact Us Content Heading: Contact Us
-
Under Search Engine Optimization, enter the following settings:
URL Key: contact Meta Tile: Contact Us
-
Under Design, set Layout to
1 column.
-
-
Under Content, do the following:
-
Add any information that you want to include. The content that you enter will appear to the left of the form.
-
If you want to align your content with the top of the form, enclose it in a
<div>tag that floats left as shown in the following example:Example
<div style="float: left; padding-right: 15px;"> <p>We'd love to hear from you!</p> <img src="{{media url="wysiwyg/home/home-erin.jpg"}}" alt="" /> </div>
-
-
Click Show / Hide Editor to remove the toolbar. Then, paste the following code on a line below the content that you entered in the last step.
“Contact Us”
{{block class="Magento\Contact\Block\ContactForm" name="contactForm" template="Magento_Contact::form.phtml"}} -
When complete, click Save Page.
Your custom form now appears instead of the default form whenever a customer clicks the Contact Us link in the footer. Make sure to test your content on a mobile device to ensure that it renders correctly.
 Contact Us Custom Page
Contact Us Custom Page