Customer Attributes
Customer attributes provide the information that is required to support the order, fulfillment, and customer management processes. Because your business is unique, you might need fields in addition to those provided by the system. You can add custom attributes to the Account Information, Address Book, and Billing Information sections of the customer’s account. Customer address attributes can also be used in the Billing Information section during checkout, or when guests register for an account.
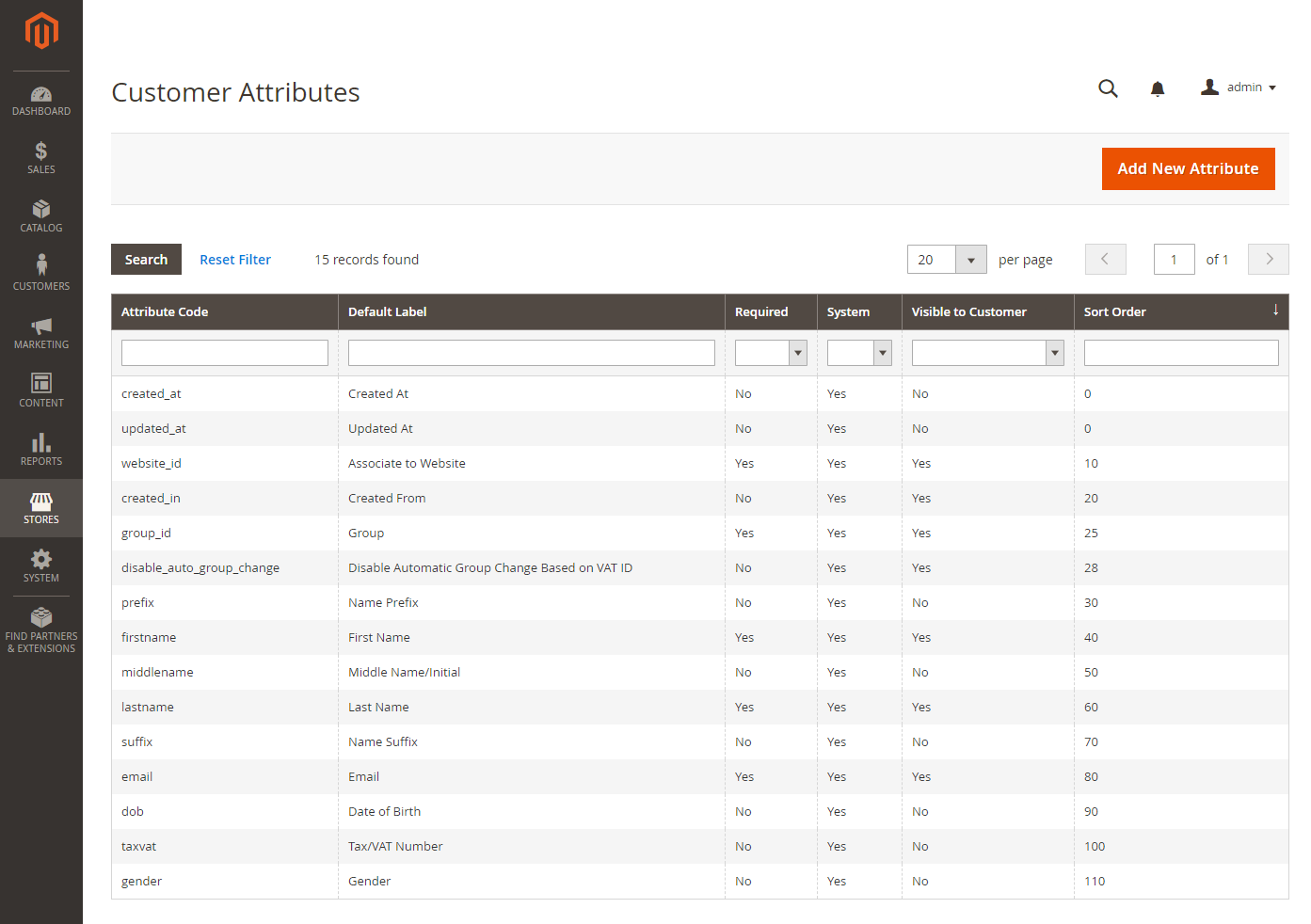
 Customer Attributes
Customer Attributes
Step 1: Complete the Attribute Properties
-
On the Admin sidebar, go to Stores > Attributes > Customer.
-
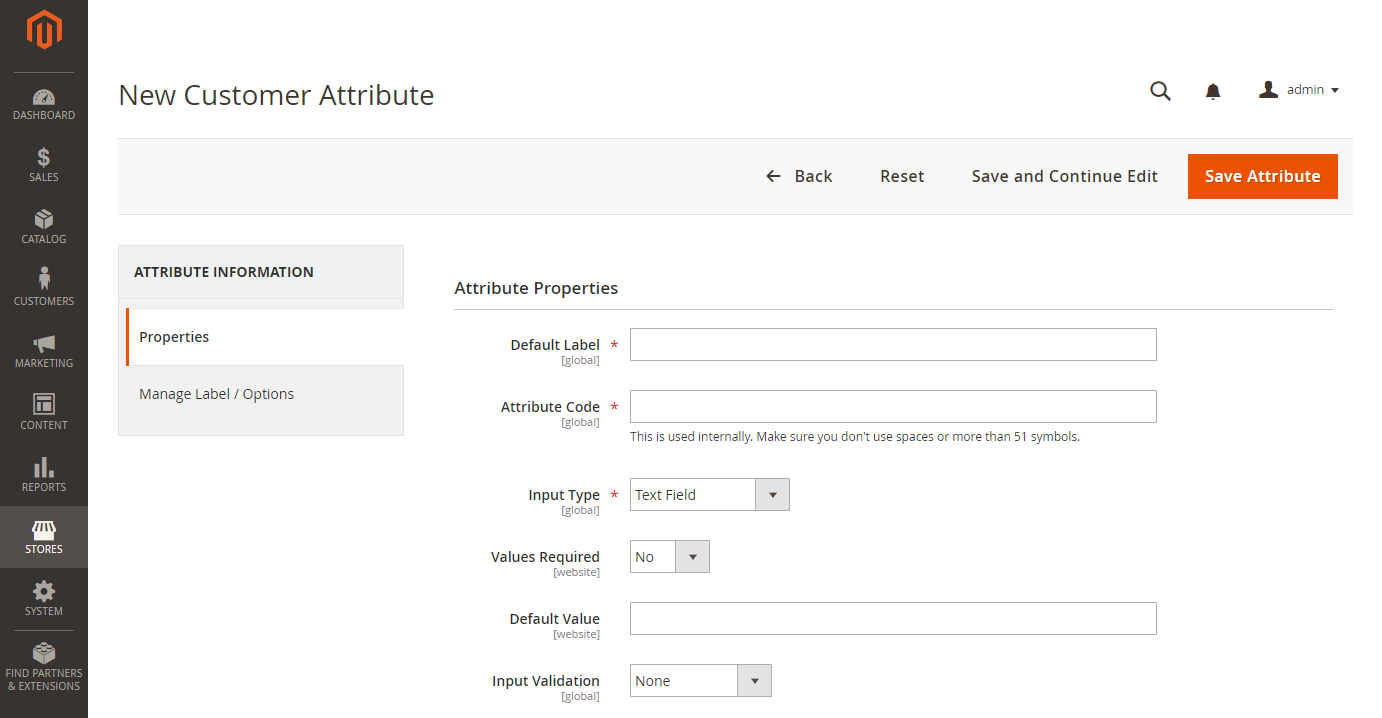
In the upper-right corner, click Add New Attribute.
 Customer Attribute Properties
Customer Attribute Properties -
In the Attribute Properties section, do the following:
-
Enter a Default Label to identify the attribute during data entry.
-
Enter an Attribute Code to identify the attribute within the system.
The attribute code must begin with a letter, and can include any combination of lowercase letters (a-z) and numbers (0-9). The code must be less than thirty characters in length, and cannot include special characters or spaces. The underscore character (
_) can be used to indicate a space.Shortcut: To complete only the required fields at this time, scroll down to Storefront Properties, enter the Sort Order, and save.
-
-
Complete the Data Entry Properties.
-
To determine the type of input control that is used for data entry, set Input Type to one of the following:
Text Field A single-line text field. Text Area A multi-line text area. Multiple Line Creates multiple text lines for the attribute, similar to a multi-line street address. The number of separate data entry lines can be from 2 to 20. Use the Default Valueto specify the initial value of the field.Date Displays a date field with a pop-up calendar. Additional properties:
UseDefault Valueto specify the initial value of the field.
UseMinimal Valueto specify the earliest date that can be entered.
UseMaximum Valueto specify the latest date that can be entered.Dropdown A drop-down list that accepts only one value to be selected. Multiple Select A drop-down list that accepts multiple values to be selected. Yes/No A field that offers only a choice of YesorNovalues.File (attachment) A field that allows a file to be uploaded and associated with the customer attribute as an attachment. Image File A field that allows an image to be uploaded to the gallery and associated with the customer attribute. -
If the customer must enter a value in the field, set Values Required to
Yes. -
To assign an initial value to the field, enter a Default Value.
-
To check the data entered into the field for accuracy before the record is saved, set Input Validation to the type of data to be allowed in the field. The available values depend on the Input Type specified.
None The field has no input validation during data entry. Alphanumeric Accepts any combination of numbers (0-9) and alphabetic characters (a-z, A-Z) during data entry. To include special characters, see Escape HTML Entities. Alphanumeric with Space Accepts any combination of numbers (0-9), alphabetic characters (a-z, A-Z), and spaces during data entry. Numeric Only Accepts only numbers (0-9) during data entry. Alpha Only Accepts only alphabetic characters (a-z, A-Z) during data entry. URL Accepts only a URL during data entry. Email Accepts only an email address during data entry. Length Only Validates the input based on the length of the data entered into the field. -
To limit the size of Text Field and Text Area input types, enter the Minimum Text Length and Maximum Text Length.
-
To apply a preprocessing filter to values entered in a text field, text area, or multiple line input type, set Input/Output Filter to one of the following:
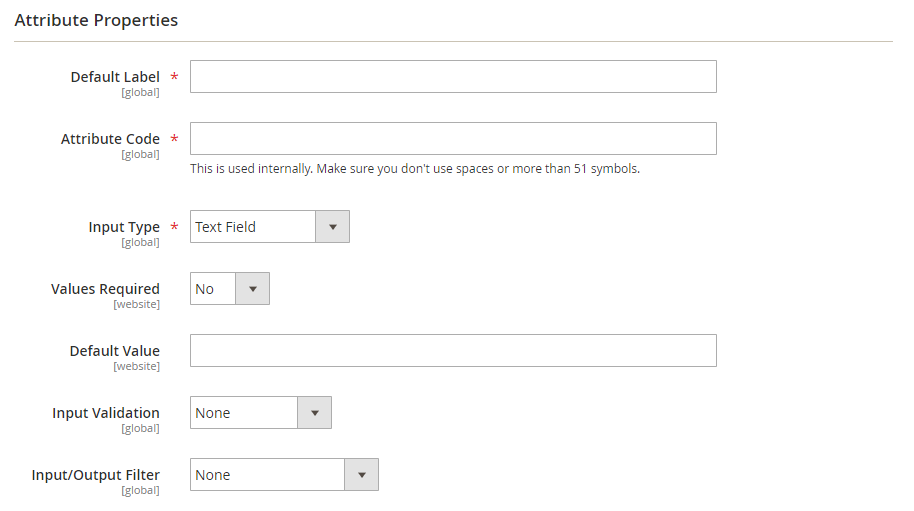
None Does not apply a filter to text entered into the field. Strip HTML Tags Removes HTML tags from the text. This filter can help clean up data that is pasted into a field from another source that includes HTML tags. Escape HTML Entities Converts special characters found in the text to a valid HTML escape sequence, such as &. Escape sequences are enclosed between an ampersand and a semi-colon, and are frequently used for typographer’s smart quotes, copyright and trademark symbols. Escape sequences are also used to identify characters such as the less than (<) and greater than (>) symbols, and the ampersand character which are also used in the code. This filter can help clean up special characters that are sometimes pasted into database fields from word processors. Data Entry Properties
Data Entry Properties
-
-
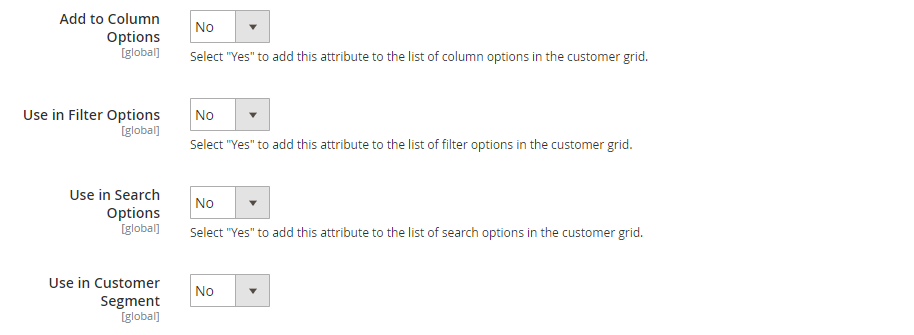
Complete the Customers Grid and Segment Properties.
-
To be able to include the column in the Customers grid, set Add to Column Options to
Yes. -
To filter the Customers grid by this attribute, set Use in Filter Options to
Yes. -
To search the Customers grid by this attribute, set Use in Search Options to
Yes. -
To make this attribute available to customer segments, set Use in Customer Segment to
Yes.
 Customer Grid and Segment Properties
Customer Grid and Segment Properties -
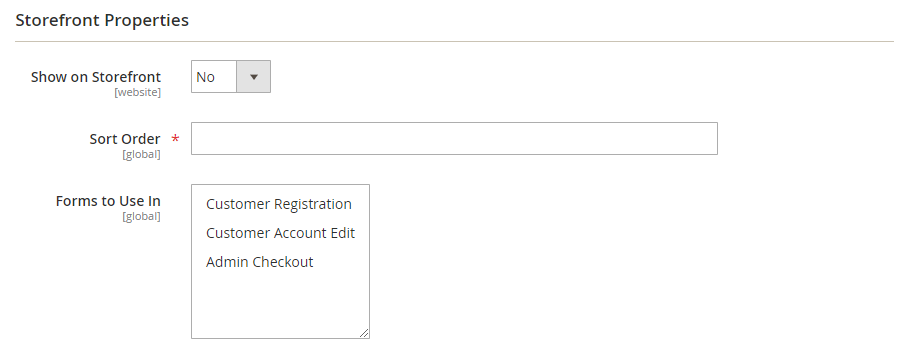
Step 2: Complete the storefront properties
-
To make the attribute visible to customers, set Show on Storefront to
Yes. -
Enter a number in the Sort Order field to determine its order of appearance when listed with other attributes.
-
Set Forms to Use to each form that is to include the attribute. To choose multiple options, hold the Ctrl key down and click each form.
 Storefront Properties
Storefront Properties
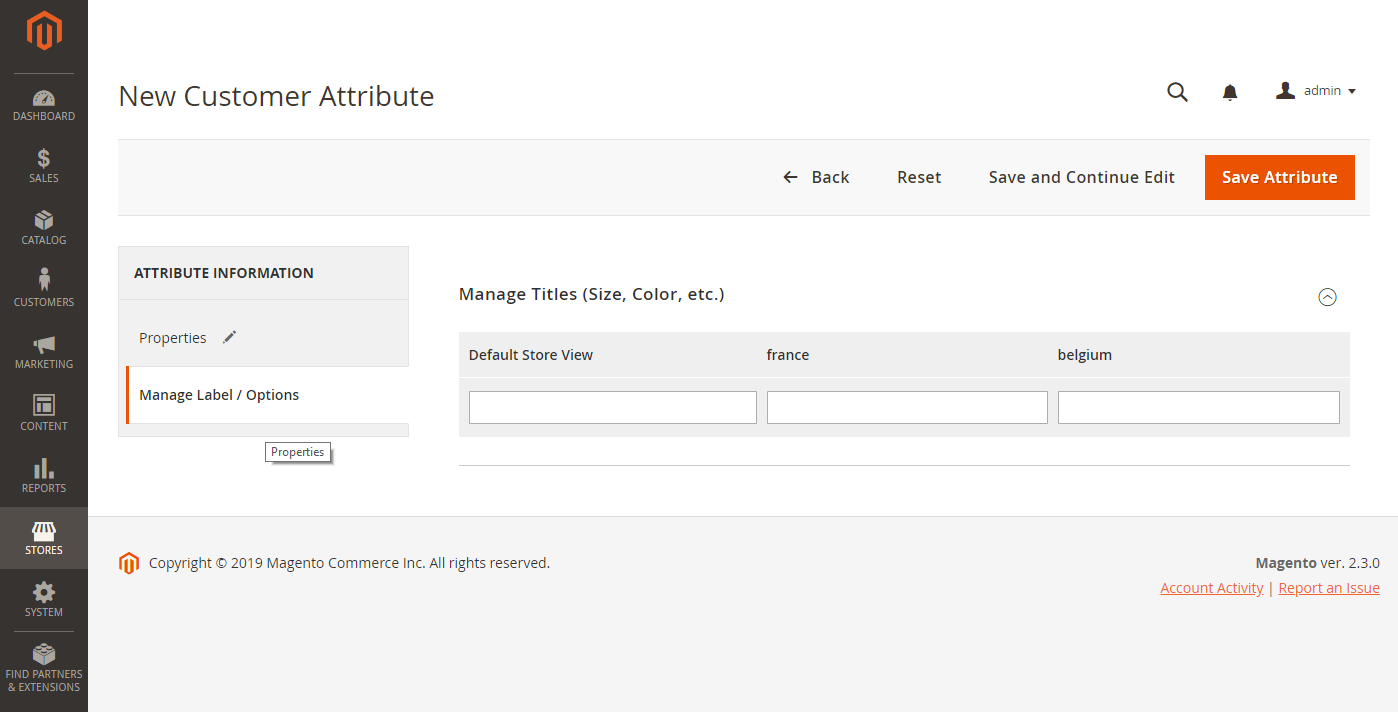
Step 3: Complete the labels/options
-
In the left panel, choose Manage Labels/Options.
-
Under Manage Titles, enter a label to identify the attribute for each store view.
-
When complete, click Save Attribute.
 Manage Labels/Options
Manage Labels/Options
Field Descriptions
Attribute Properties
| Field | Description |
|---|---|
| Default Label | The default label that identifies the attribute in the Admin and storefront. |
| Attribute Code | A unique code that identifies the attribute within the system. The code can be up to 21 characters in length, and cannot include spaces or special characters. The underscore symbol can be used instead of a space. |
| Input Type | Determines the input control that is used for data entry. Options: Text Field - A single-line text field. Text Area - A multi-line text area. Multiple Line - Creates multiple text lines for the attribute, similar to a multi-line street address. The number of separate data entry lines can be from 2 to 20. Date - Displays a date field with a pop-up calendar. Dropdown - A drop-down list that accepts only one value to be selected. Multiple Select - A drop-down list that accepts multiple values to be selected. Yes/No - A field that offers only a choice of Yes or No values. File (attachment) - A field that allows a file to be uploaded and associated with the customer attribute as an attachment. Image File - A field that allows an image to be uploaded to the gallery and associated with the customer attribute. |
| Values Required | Determines if a value must be entered into the field. Options: Yes / No |
| Default Value | Specifies the initial value of the attribute. |
| Input Validation | The selection of options is determined by the input type. Options: None - The field has no input validation during data entry. Alphanumeric - Accepts any combination of numbers (0-9) and alphabetic characters (a-z, A-Z) during data entry. Alphanumeric with Space - Allows spaces in the street address to comply with maximum length requirements of carrier. During checkout, the customer can enter any combination of numbers (0-9), alphabetic characters (a-z, A-Z), and spaces in the street address of the recipient and sender. Any extra spaces are trimmed when the address is saved. Numeric Only - Accepts only numbers (0-9) during data entry. Alpha Only - Accepts only alphabetic characters (a-z, A-Z) during data entry. URL - Accepts only a URL during data entry. Email - Accepts only an email address during data entry. Length Only - Validates the input based on the length of the data entered into the field. |
| Input/Output Filter | Applies a preprocessing filter to values entered in a text field, text area, or multiple line input type before the record is saved. Options: None - Does not apply a filter to text entered into the field. Strip HTML Tags - Removes HTML tags from the text. This filter can help clean up data that is pasted into a field from another source that includes HTML tags. Escape HTML Entities - Converts special characters found in the text to a valid HTML escape sequence, such as amp;. Escape sequences are enclosed between an ampersand and a semi-colon, and are frequently used for typographer’s smart quotes, copyright symbols, and trademark symbols. Escape sequences are also used to identify characters such as the less than (<) and greater than (>) symbols, and the ampersand character which are also used in the code. This filter can help clean up special characters that are sometimes pasted into database fields from word processors. |
| Add to Column Options | Specifies if the attribute is included as a column in the Customers grid. Options: Yes / No |
| Use in Filter Options | Specifies if the attribute can be used as a filter for search operations from the grid. Options: Yes / No |
| Use in Search Options | Specifies if the attribute value can be used as a keyword in search operations. Options: Yes / No |
| Use in Customer Segment | Determines if the attribute is included in customer segment conditions. Options: Yes / No |
Storefront properties
| Field | Description |
|---|---|
| Show on Storefront | Determines if the attribute appears as a field in the customer information in the storefront. Options: Yes / No |
| Sort Order | Specifies the sort order of this attribute in relation to other customer attributes. The sort order determines the sequence that fields receive focus during data entry when using keyboard navigation. |
| Forms to Use in | Determines the pages with data entry forms where the attribute appears. Hold down the Ctrl key to choose multiple forms. Options: Customer Registration Customer Account Edit Admin Checkout |
Default Customer Attributes
| Attribute Code | Description |
|---|---|
created_at |
The date the customer account was created. |
updated_at |
The date the customer account was last updated. |
website_id |
The website ID of the site where the customer account was created. |
created_in |
The store view where the account was created. |
group_id |
The ID of the customer group where the customer is assigned. |
disable_auto_group_change |
Determines if customer groups can be dynamically assigned during VAT ID validation. |
prefix |
Any prefix that is used with the customer name.(Mr., Ms., Mrs., Dr., etc.) |
firstname |
The first name of the customer. |
middlename |
The middle name or middle initial of the customer. |
lastname |
The last name of the customer. |
suffix |
Any suffix that is used with the customer name. (Jr., Sr., Esquire, etc.) |
email |
The customer’s email address. |
dob |
The customer’s date of birth. Important: In keeping with current security and privacy best practices, be sure you are aware of any potential legal and security risks associated with the storage of customers’ full date of birth (month, day, year) along with other personal identifiers (e.g., full name) before collecting or processing such data. We recommend limiting the storage of customers’ full birth dates and instead suggest using customer year of birth as an alternative. |
taxvat |
The Value Added Tax (VAT) ID that is assigned to the customer. The default label of this attribute is “VAT Number”. The VAT number field is always present in all shipping and billing customer addresses when viewed from the Admin, but is not a required field. |
gender |
The customer gender. |