Creating Categories
The category structure of your catalog is like an upside-down tree, with the root at the top. Each section of the tree can be expanded and collapsed. Any disabled or hidden categories are grayed out. The first level of categories below the root typically appear as options in the main menu. You can create as many additional subcategories as needed, according to the maximum menu depth that is set in the configuration. Categories can be dragged and dropped to other locations in the tree. The category ID number appears in parentheses after the category name at the top of the page.
For a website with multiple stores, you can create a different root category for each store that defines the set of categories that is used for the top navigation.
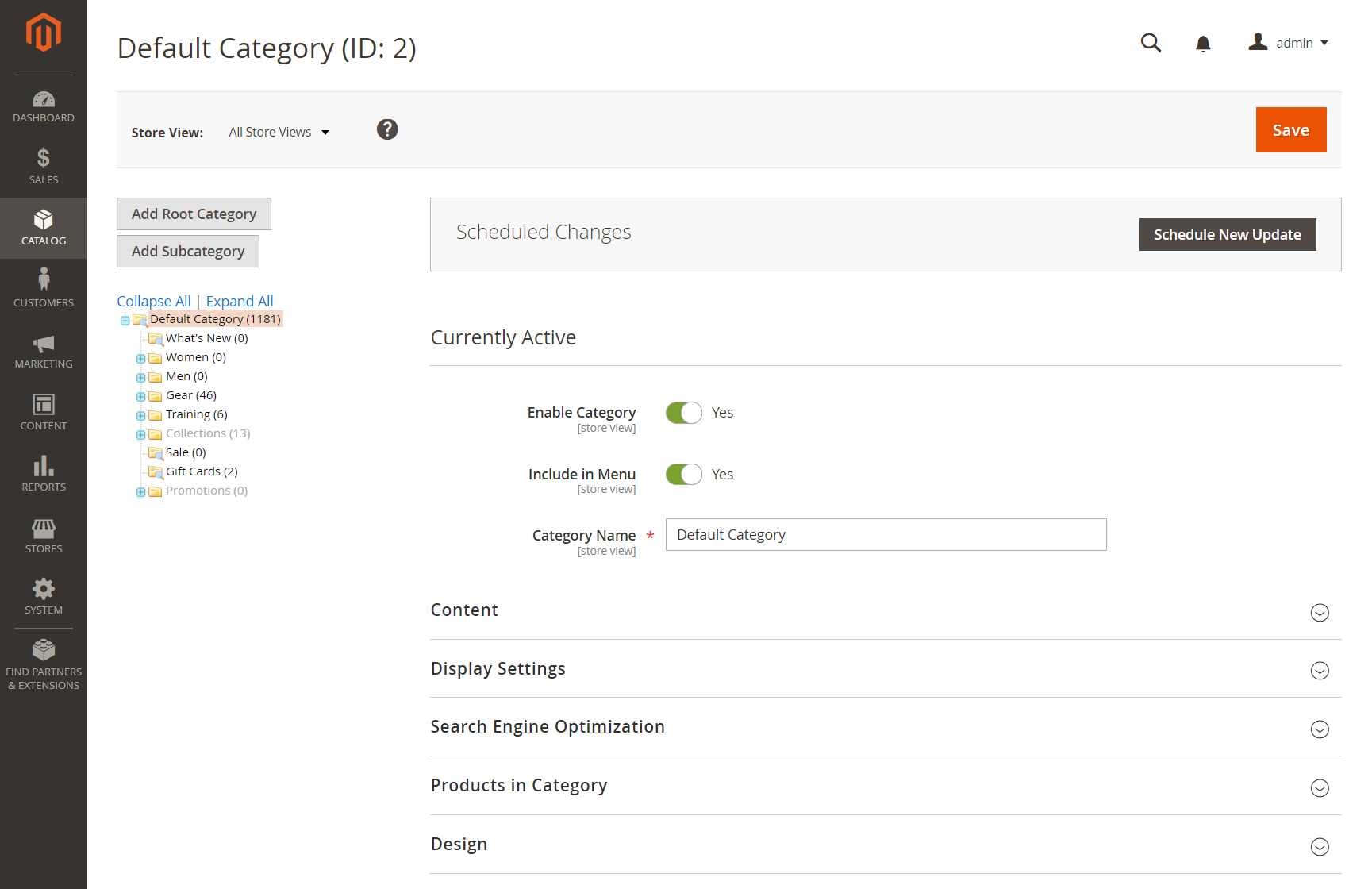
 Category Tree
Category Tree
Step 1: Create a category
-
On the Admin sidebar, go to Catalog > Categories.
-
Set Store View to determine where the new category is to be available.
-
In the category tree, select the parent category of the new category.
The parent is one level above the new category.
If you’re starting from the beginning without any data, there might be only two categories in the list: Default Category, which is the root, and an Example Category.
-
Click Add Subcategory.
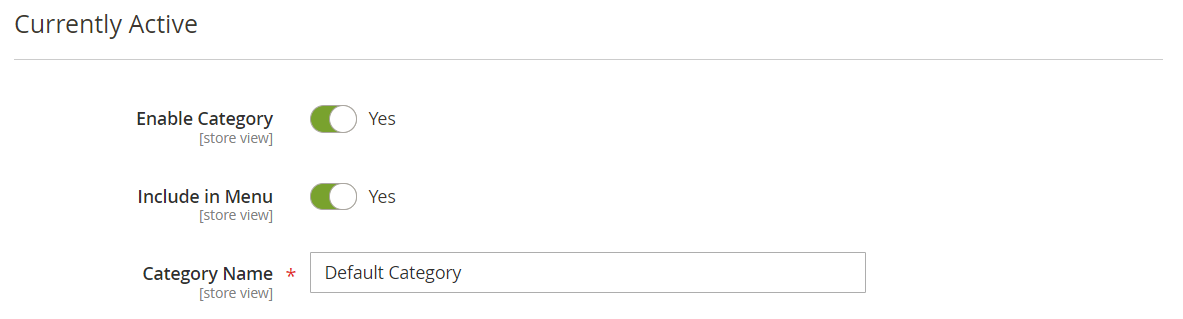
Step 2: Complete the basic information
-
If you want the category to be immediately available in the store, set Enable Category to
Yes. -
To include the category in the top navigation, set Include in Menu to
Yes. -
Enter the Category Name.
 Basic Information
Basic Information -
Click Save and continue.
Step 3: Complete the category content
-
Expand
 the Content section.
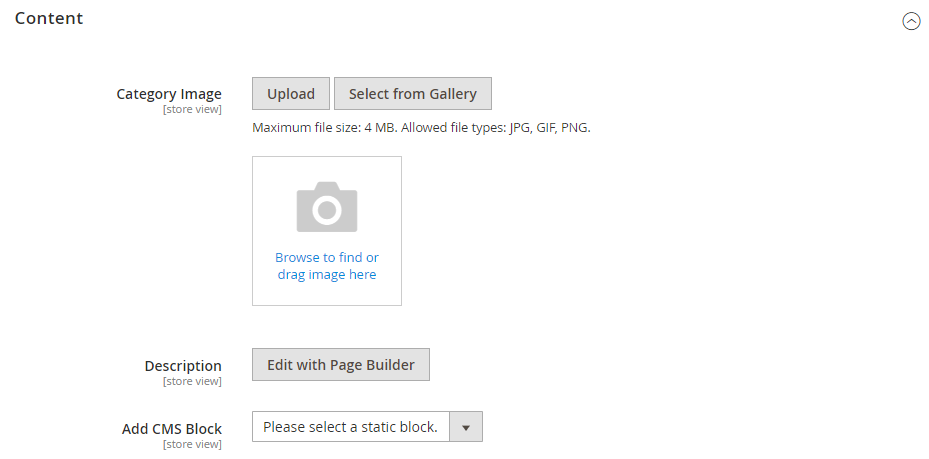
the Content section. Category Content
Category Content -
To display a Category Image at the top of the page, you can either upload your own image or use an image that already exists in your Media Storage.
-
To upload your own image, click Upload and choose the image that you want to represent the category.
-
To use images from your Media Storage, click Select from Gallery and select the image you want to represent the category.
Inside the Media Gallery, you may also leverage the Adobe Stock Integration to find an appropriate image by clicking Search Adobe Stock.
-
-
For Description, enter the text that you want to appear on the category landing page.
You can format the text as needed. For more information, refer to Using the Editor.
-
To include a content block on the category landing page, choose the CMS Block that you want to appear.
-
Click Save and continue.
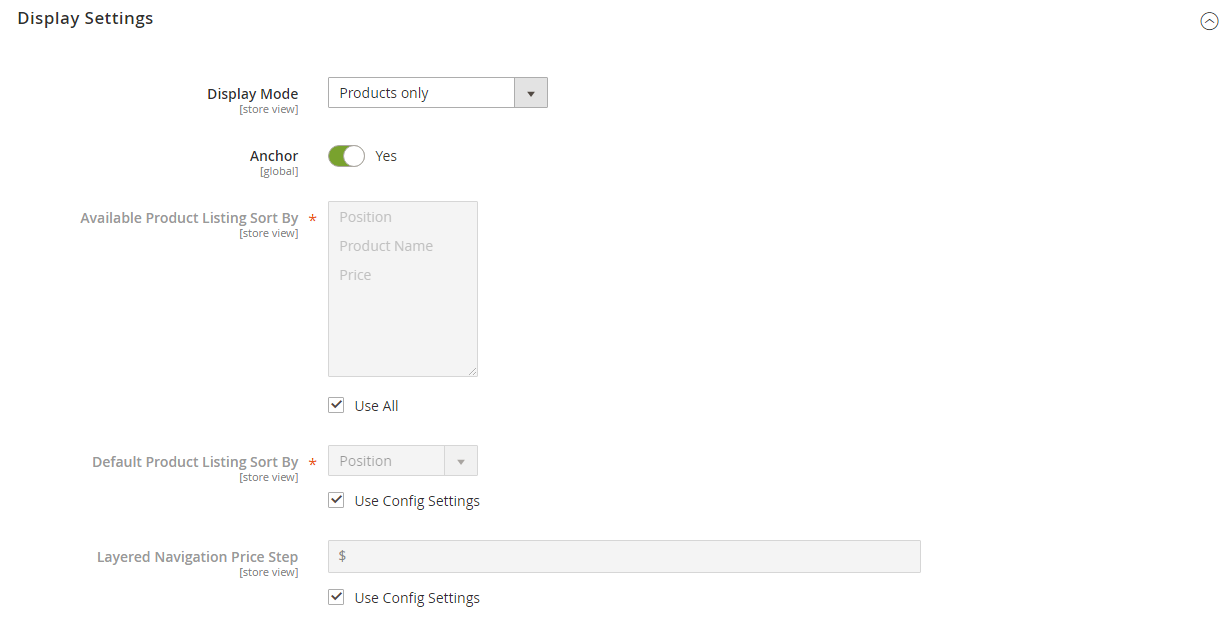
Step 4: Complete the display settings
-
Expand
 the Display Settings section.
the Display Settings section. -
Set Display Mode to one of the following:
- Products Only
- Static Block Only
- Static Block and Products
-
If you want the category page to include the Filter by Attribute section of layered navigation, set Anchor to
Yes. -
To change the Available Product Listing Sort By options, do the following:
-
Deselect the Use All checkbox.
-
Select one or more of the available values to be available for customers to sort the list. By default, all available values are included. For example, the values might include:
- Position
- Product Name
- Price
-
-
To set the default sort order for the category, choose the Default Product Listing Sort By value.
-
To change the default layered navigation price step setting, do the following:
-
Deselect the Use Config Settings checkbox.
-
Enter the value to be used as an incremental price step for layered navigation.
-
-
Click Save and continue.
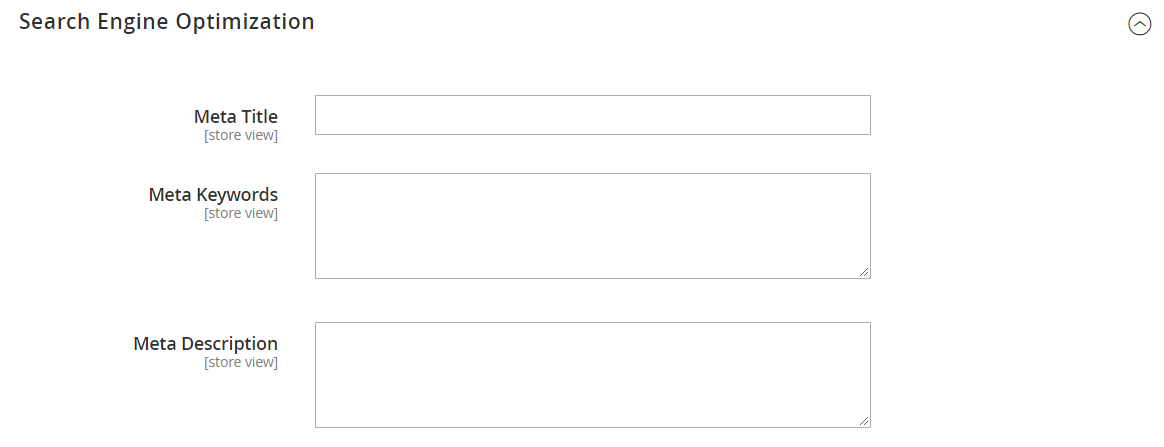
Step 5: Complete the search engine optimization settings
-
Expand
 the Search Engine Optimization Settings section.
the Search Engine Optimization Settings section. -
Complete the following meta data for the category:
- Meta Title
- Meta Keywords
- Meta Description
-
Click Save and continue.
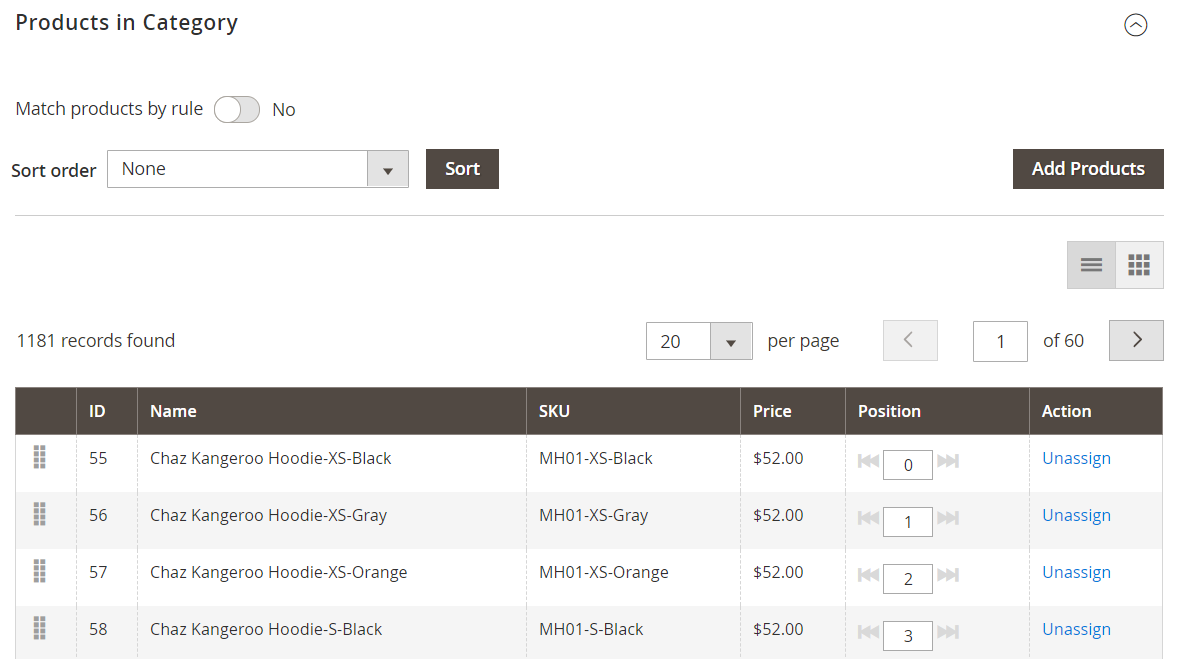
Step 6: Choose the products in category
-
Expand
 the Products in Category section and use one of the following methods to add products to the category.
the Products in Category section and use one of the following methods to add products to the category. -
Use the filters as needed to find the products.
To display all records that are not yet included in the category, set the record chooser in the first column to
Noand click Search. -
In the first column, select the checkbox for each product to include in the category.
-
Click Save and continue.
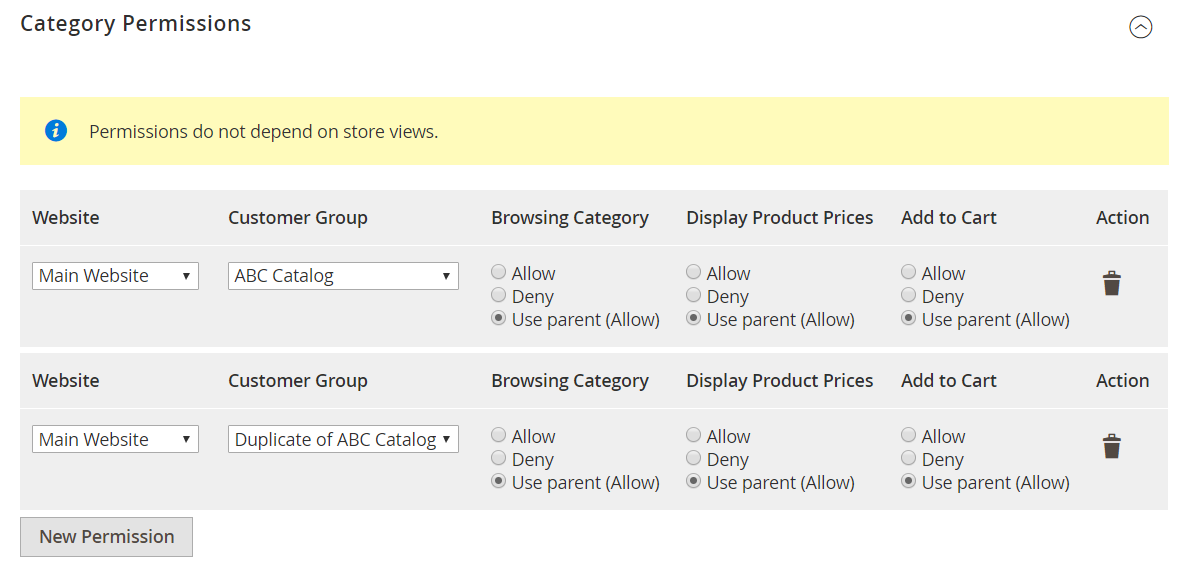
Step 7: Set the category permissions
-
Expand
 the Category Permissions section.
the Category Permissions section. -
For a multi-site installation, choose the Website where the category permissions apply.
-
Choose the Customer Group where the category permissions apply.
- If needed, you can choose a Shared Catalog instead.
-
Set the following permissions as needed:
- Browsing Category
- Display Product Prices
- Add to Cart
-
To add another permission rule, click New Permission and repeat the process.
Step 8: Complete the design settings
-
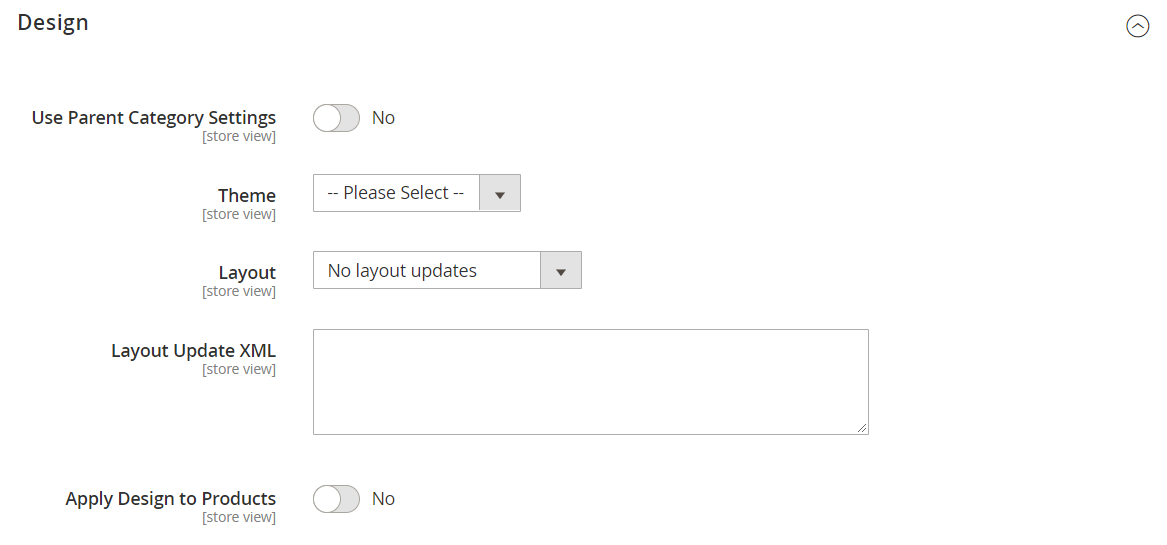
Expand
 the Design section.
the Design section. -
Set the design settings as needed:
-
To apply the parent category design settings to this category, set Use Parent Category Settings to
Yes. -
To change the design of the category pages, choose the Theme that you want to apply.
-
To change the column layout of the category pages, choose the Layout that you want to apply.
-
To enter custom code, enter valid XML code in the Layout Update XML box.
-
To use the same design for product pages, set Apply Design to Products to
Yes.
-
-
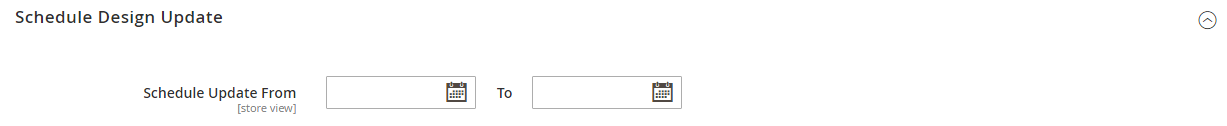
To schedule the design update for a specific time period, do the following:
-
Expand the Schedule Design Update section.
-
Use the calendar (
 ) to choose the Schedule Update From and To dates.
) to choose the Schedule Update From and To dates.
-
-
When complete, click Save.