Creating Swatches
Swatches can be defined as a component of the color attribute or set up locally for a specific product and uploaded as product images.
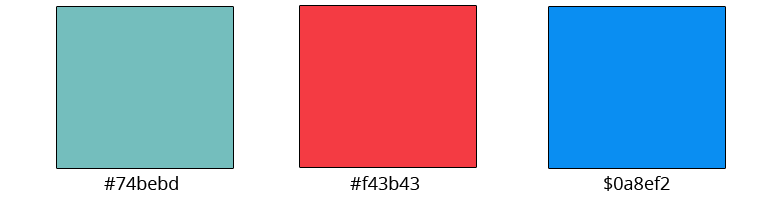
In the following examples, the Sylvia Capris are available in specific values of red, green, and blue. Because the swatches were taken from the product image, each is a true representation of the color. The color attribute is used to manage the information for all product colors and swatches.
Step 1: Create the swatches
Use either of the following methods to create swatches for your products.
Method 1: Add a color swatch
-
To capture the true color of a product, open the image in a photo editor and use the eye dropper tool to identify the exact color and take note of the equivalent hexadecimal value.
 Hexadecimal Color Values
Hexadecimal Color Values -
On the Admin sidebar, go to Stores > Attributes > Product.
-
In the grid, open the color attribute in edit mode.
-
Verify that Catalog Input Type for Store Owner is set to
Visual Swatch. -
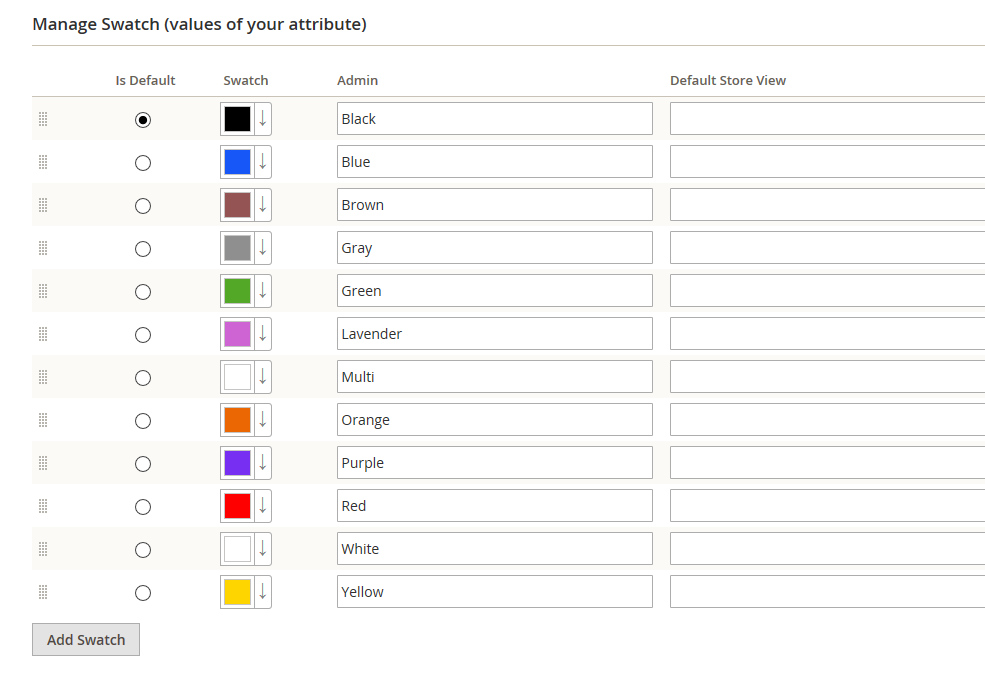
Under Manage Swatch (values of your attribute), click Add Swatch and do the following:
 Manage Swatch Values
Manage Swatch Values-
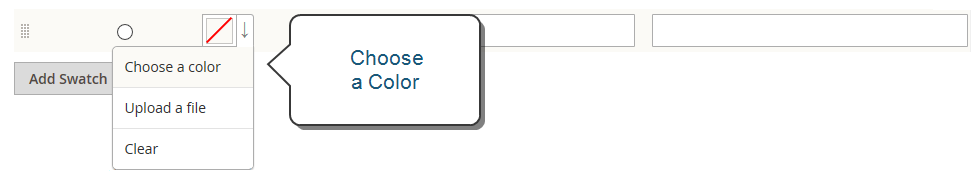
In the Swatch column, click the new swatch and select Choose a color from the menu.
 Choose a Color
Choose a Color -
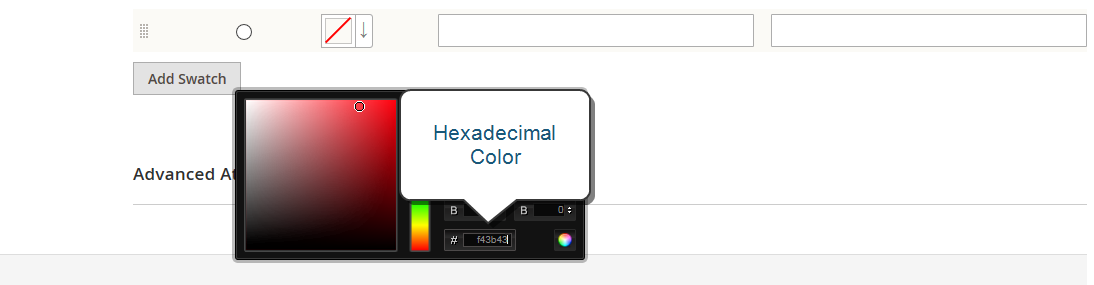
In the color picker, place your cursor in the # field, press the Backspace key to delete the current value, and enter the six-character hexadecimal value of the new color.

-
To save the swatch, click the Color Wheel (
 ) icon in the lower-right corner of the color picker.
) icon in the lower-right corner of the color picker. -
In the Admin column, enter a label to describe the color to the store administrator.
If applicable, you can also enter the translation of the color for each language supported. In the following example, we include the SKU for reference in the Admin label because the colors are used only for a specific product. You can include a space or underscore in the label, but not a hyphen.
-
In the Is Default column, select the swatch that is to be the default option.
-
To change the order of the swatches, simply drag each swatch into position.
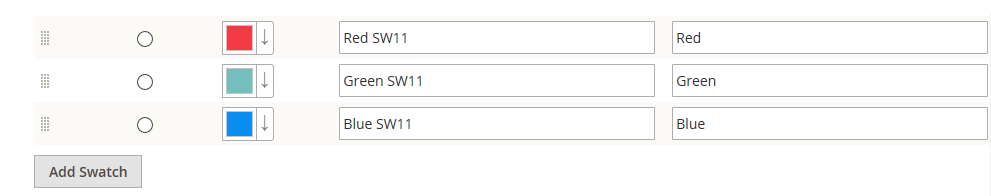
 Swatch Labels
Swatch Labels
-
-
When complete, click Save Attribute and refresh the cache when prompted.
-
Open each product in edit mode and update the Color attribute with the correct swatch.
To update multiple products at the same time, follow the steps below.
Method 2: Upload a swatch image
-
To capture an image for a swatch, open the product image in a photo editor and save a square area of the image that depicts the color, pattern, or texture.
If needed, you can repeat this for each variation of the product.
The size and dimensions of the swatch is determined by the theme. As a general rule, saving an image as a square helps to preserve the aspect ratio of a pattern.
 Swatch Images
Swatch Images -
On the Admin sidebar, go to Stores > Attributes > Product.
-
In the grid, open the color attribute in edit mode.
-
Verify that Catalog Input Type for Store Owner is set to
Visual Swatch. -
Under Manage Swatch (values of your attribute), click Add Swatch and do the following:
-
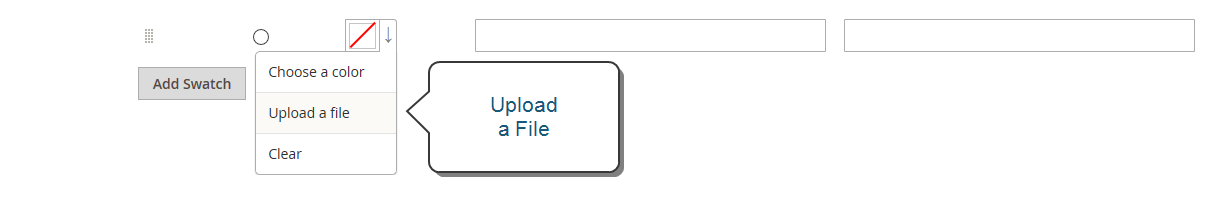
In the Swatch column, click the new swatch to display the menu and choose Upload a file.
 Upload a File
Upload a File -
Navigate to the swatch file that you prepared and choose the file to upload.
-
Repeat these steps for each swatch image.
-
Enter the labels for the Admin and Storefront.
In this example, we include the SKU in the admin label for reference because these colors are used only for a specific product. You can include a space or underscore in the label, but cannot include a hyphen.
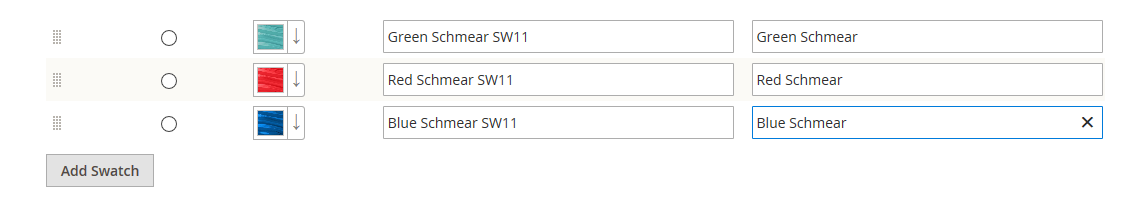
 Enter Labels
Enter Labels
-
-
When complete, click Save Attribute and refresh the cache when prompted.
-
Open each product in edit mode and update the Color attribute with the correct swatch.
To update multiple products at the same time, follow the steps below.
Step 2: Update your products
-
On the Admin sidebar, go to Catalog > Products.
-
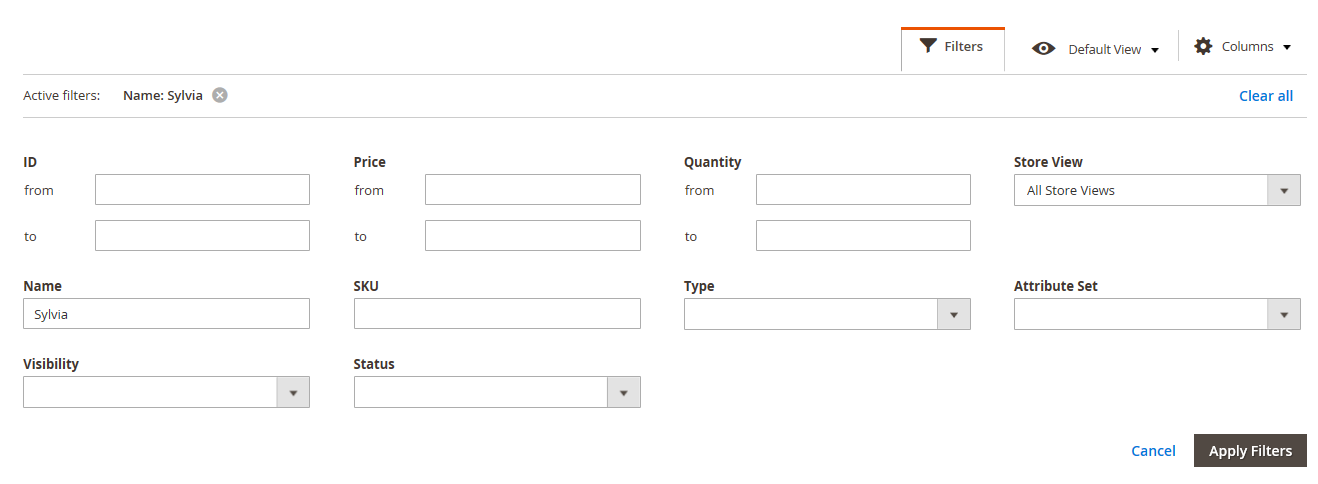
Use the Filter to display the list by Name or SKU and include only the applicable products.
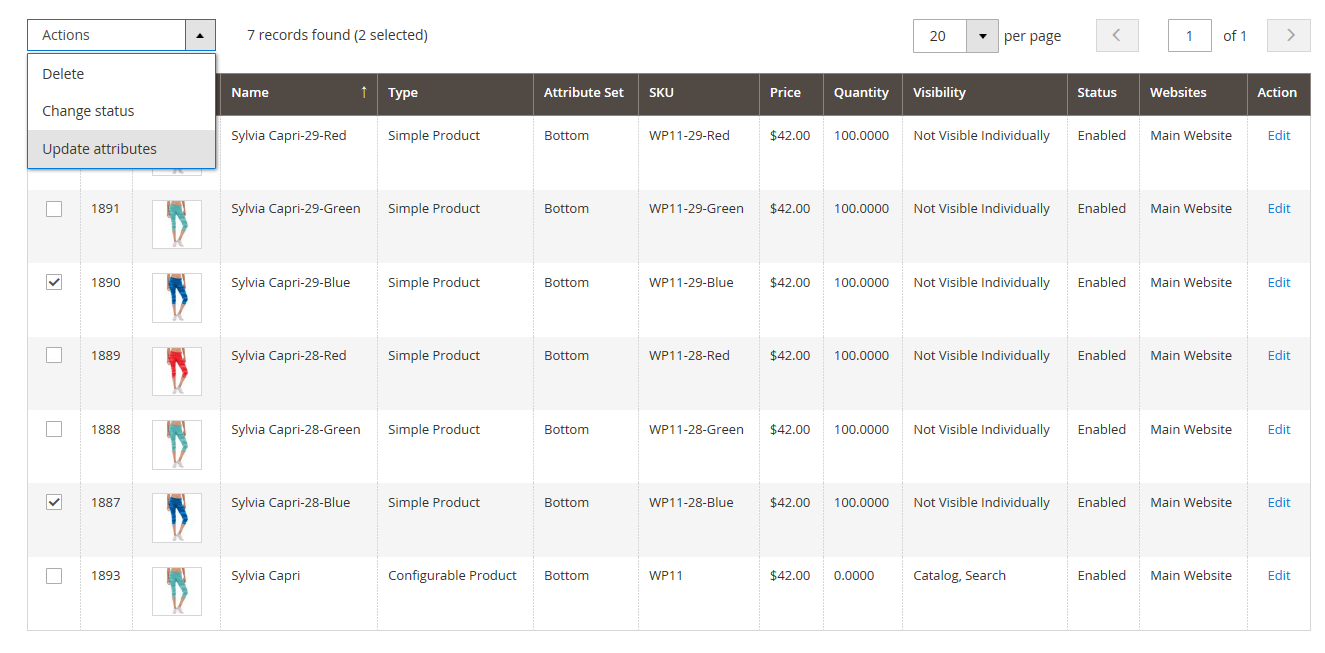
The following example filters the list on a partial product name.
 Filters
Filters -
In the grid, select the checkbox of each product to which the swatch applies.
-
Set Actions to
Update Attributes.In this example, all blue capris are selected.
 Update Attributes
Update Attributes -
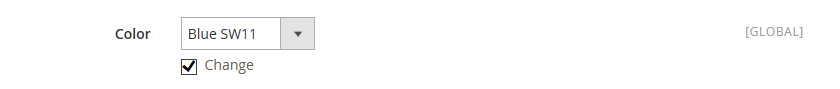
Scroll down to the Color attribute and select the Change checkbox.
 Change
Change -
Choose the swatch that applies to the selected products and click Save.
-
When prompted, refresh the cache.
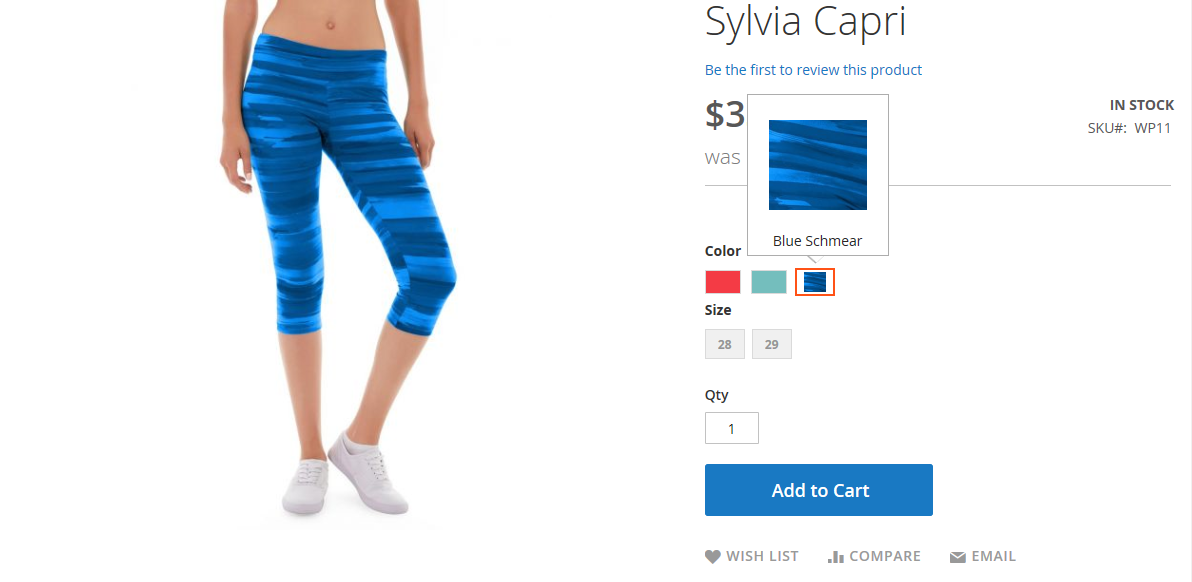
 Swatch in Storefront
Swatch in Storefront