Swatches
Customers have high expectations when it comes to color, and it is crucial that product descriptions accurately represent each available color, pattern, or texture. For example, the capris in the illustration below are not simply available in red, green, and blue. Rather, they are available only in very specific shades of red, green, and blue, which are probably unique to this product.
For configurable products, color can be indicated by a visual swatch, text swatch, or input control. Swatches can be used on the product page, in product listings, and in layered navigation. On the product page, swatches are synchronized to display the corresponding product image when the swatch is selected. When the customer selects the swatch, the corresponding value appears in the input field and the swatch is outlined as the current selection.
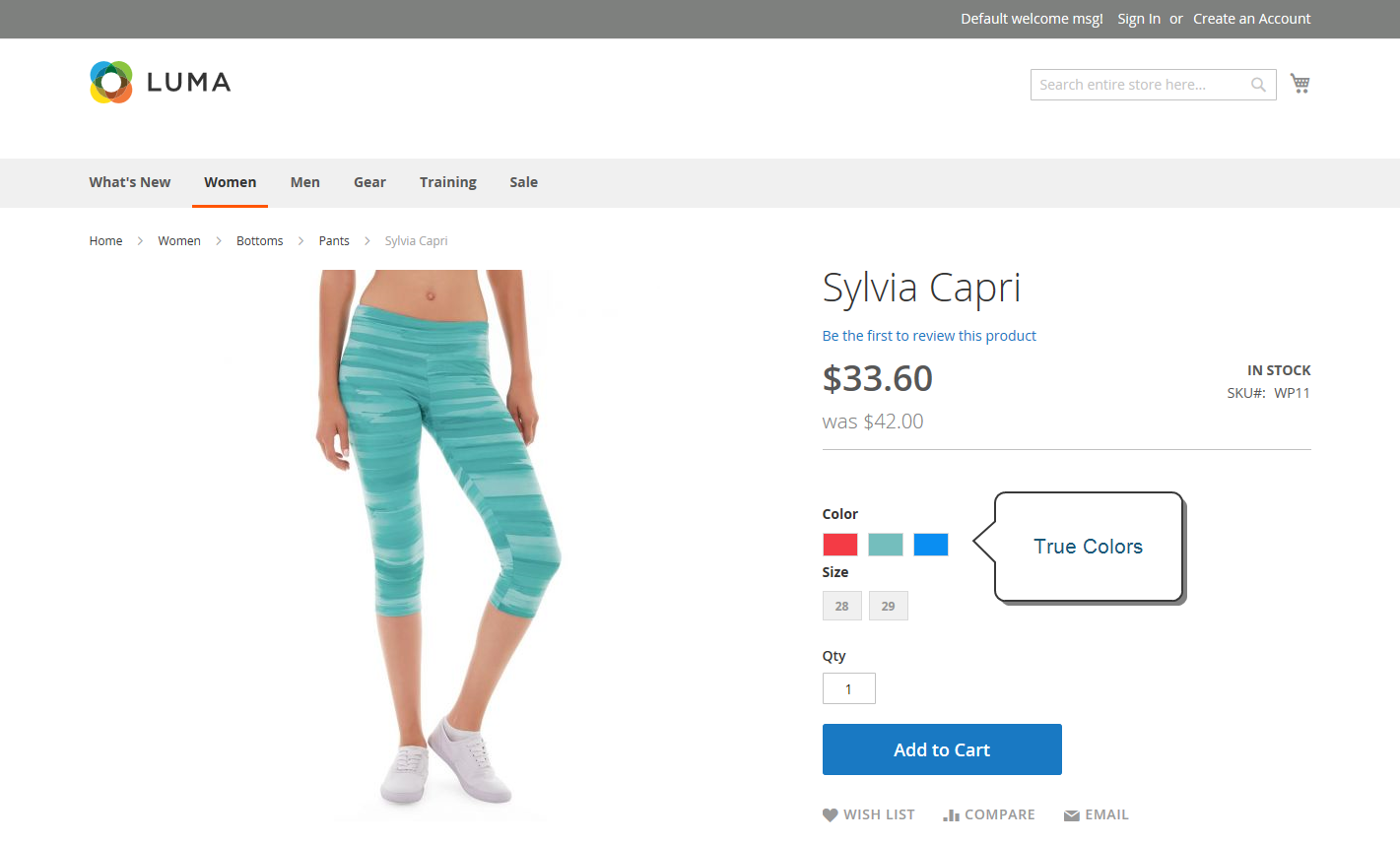
 Swatches on Product Page
Swatches on Product Page
Text-based swatches
If an image isn’t available for a swatch, the attribute value appears as text. A text-based swatch is like a button with a text label, and behaves in the same way as a swatch with an image. When text-based swatches are used to show the available sizes, any size that is not available is crossed out.
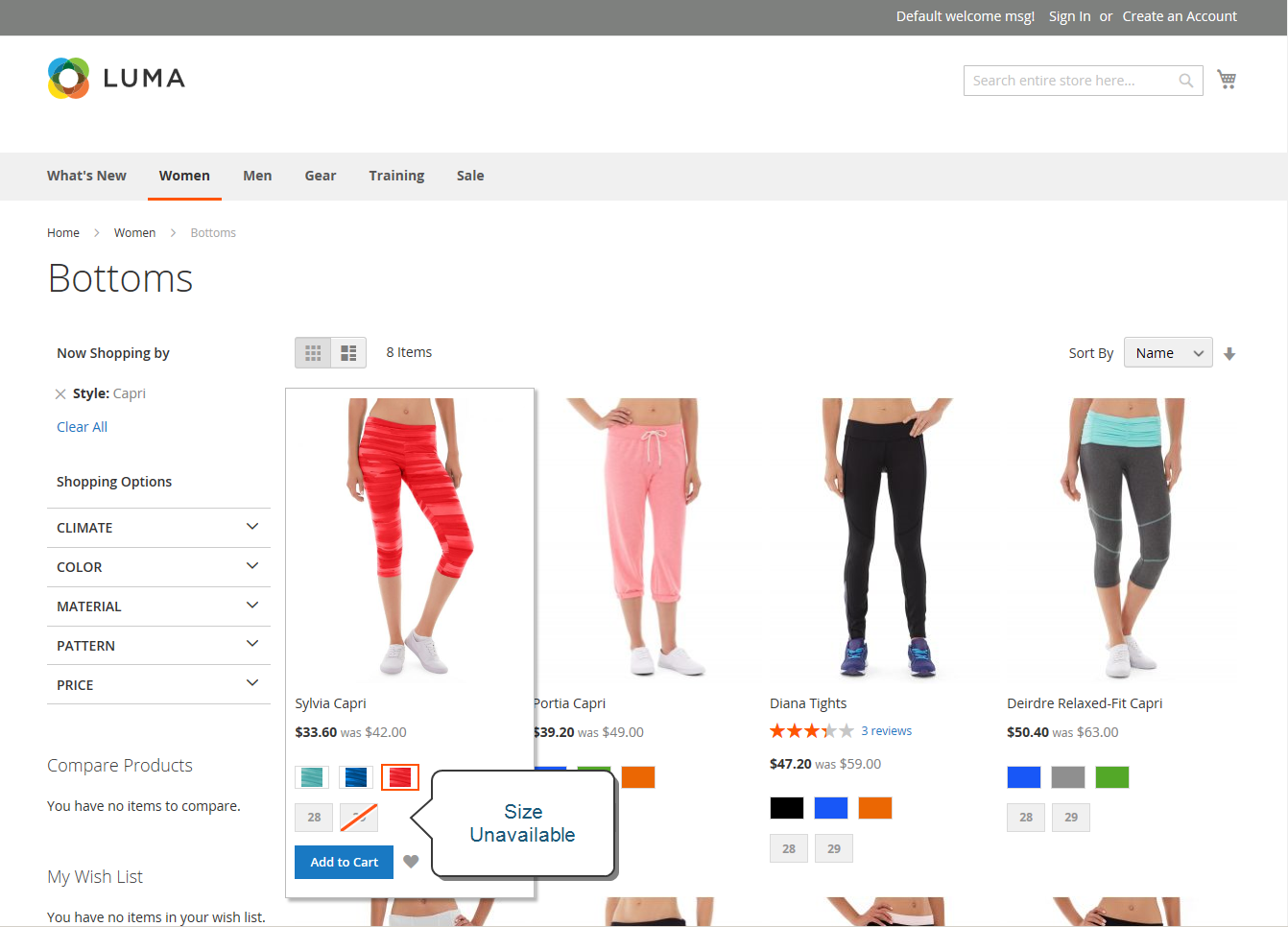
 Text-Based Swatches for Size
Text-Based Swatches for Size
Swatches in layered navigation
Swatches can also be used in layered navigation, provided that the Use in Layered Navigation property of the color attribute is set to Yes. The following example shows both text-based and color image swatches in layered navigation.
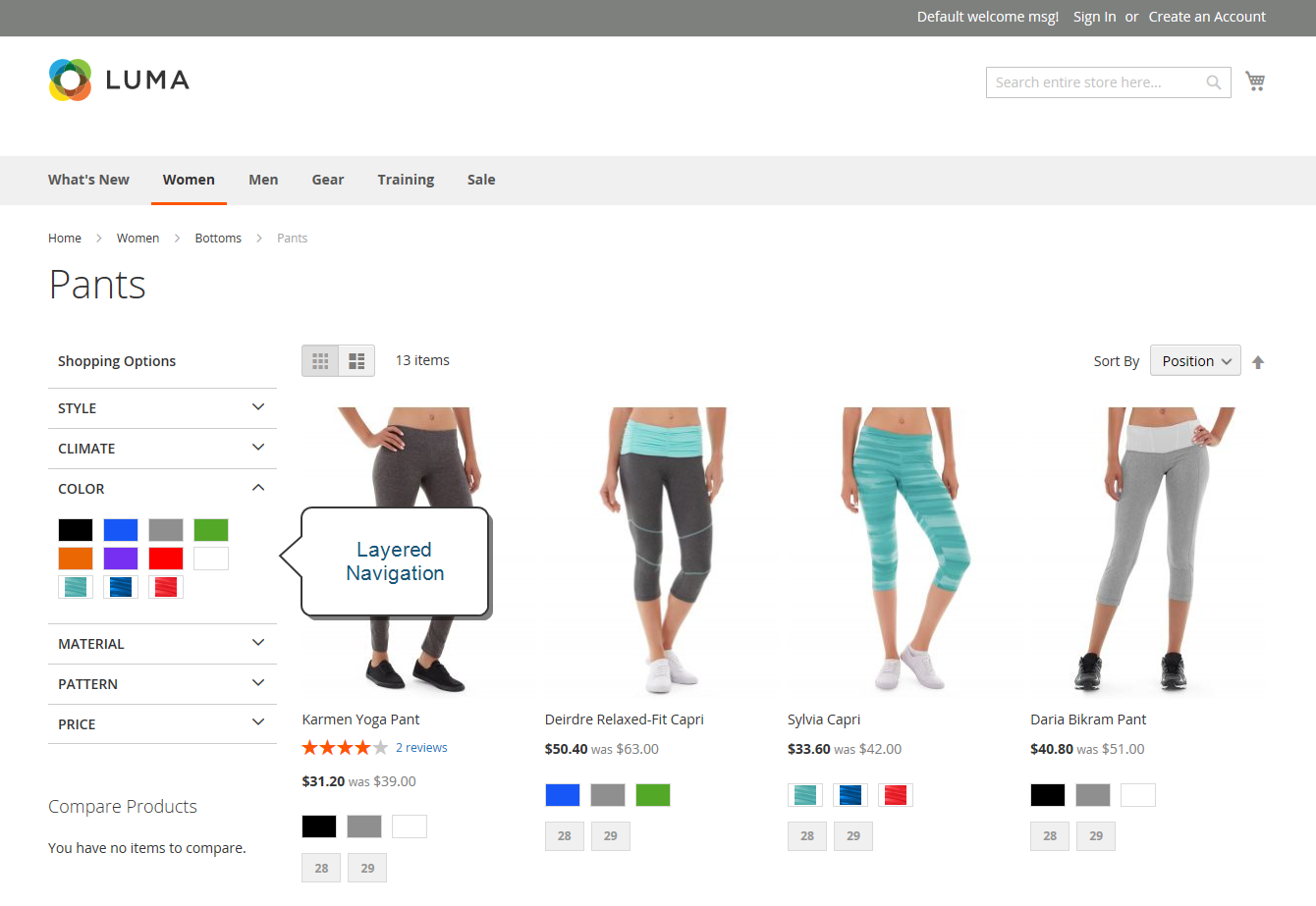
 Swatches in Layered Navigation
Swatches in Layered Navigation