Columns component
The Columns component is a collection of columns. It renders the <table> element and displays the records of the Listing component in this table.
Configuration options
| Option | Description | Type | Default |
|---|---|---|---|
component |
The path to the component’s .js file. |
String | Magento_Ui/js/grid/listing |
displayMode |
Initial display mode. | String | 'grid' |
displayModes |
List of available display modes. | { [name: string]: DisplayMode } |
{grid: {value: 'grid',label: 'Grid',template: '${ $.template }'},list: {value: 'list',label: 'List',template: '${ $.listTemplate }'}} |
dndConfig |
Configuration of the DragAndDrop component. | Object | Specified in the DragAndDrop component configuration. |
stickyTmpl |
Path to the .html template used for the Toolbar component when it receives a fixed position. |
String | ui/grid/sticky/listing |
template |
Path to the component’s .html template. |
String | ui/grid/listing |
editorConfig |
Configuration of the InlineEditing component. | Object | Specified in the InlineEditing component configuration. |
viewSwitcherTmpl |
Path to the .html template for rendering the list of available display modes. By default this list is not displayed. |
String | ui/grid/view-switcher |
componentType |
The type of component. | String | columns |
resizeConfig |
Configurations of Resize component. |
Object | {name: '${ $.name }_resize',columnsProvider: '${ $.name }',component: 'Magento_Ui/js/grid/resize',enabled: false} |
DisplayMode interface
| Option | Description | Type | Required |
|---|---|---|---|
label |
Label for the list of available modes. | String | Optional |
template |
Path to the .html template used to render listing in the selected mode. |
String | Optional |
value |
Mode’s identifier. | String | Optional |
Source files
Extends uiCollection:
Examples
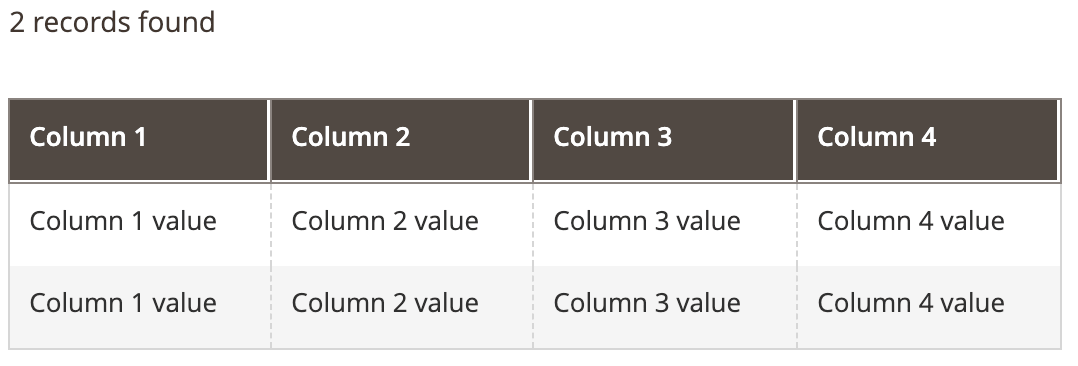
Integrate the Columns component as a grid (default) with the Listing component
This is an example of how the Columns component integrates with the Listing component:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
<listing>
...
<columns name="columns_example">
<column name="column1" sortOrder="10">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 1</label>
<default>1</default>
</settings>
</column>
<column name="column2" sortOrder="13">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 2</label>
<default>2</default>
</settings>
</column>
<column name="column3" sortOrder="14">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 3</label>
<default>3</default>
</settings>
</column>
<column name="column4" sortOrder="15">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 4</label>
<default>4</default>
</settings>
</column>
</columns>
...
</listing>
Result

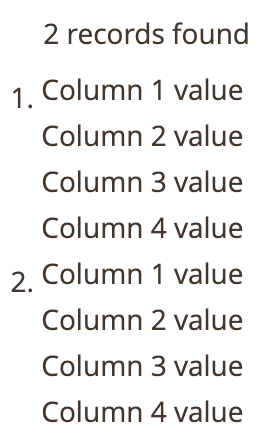
Integrate the Columns component as a list with the Listing component
This is an example of how the Columns component with the list display mode integrates with the Listing component:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<listing>
...
<columns name="columns_list_example">
<settings>
<displayMode>list</displayMode>
</settings>
<column name="column1" sortOrder="10">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 1</label>
<default>1</default>
</settings>
</column>
<column name="column2" sortOrder="13">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 2</label>
<default>2</default>
</settings>
</column>
<column name="column3" sortOrder="14">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 3</label>
<default>3</default>
</settings>
</column>
<column name="column4" sortOrder="15">
<settings>
<filter>text</filter>
<dataType>text</dataType>
<label translate="true">Column 4</label>
<default>4</default>
</settings>
</column>
</columns>
...
</listing>
Result