ColumnsEditor component
The ColumnsEditor UI component is an extension for the Columns component, allowing users to select and edit grid records data.
Configuration options
| Option | Description | Type | Default Value |
|---|---|---|---|
bulkConfig |
Configurations for the bulk component. | Object | {component: 'Magento_Ui/js/grid/editing/bulk',name: '${ $.name }_bulk',editorProvider: '${ $.name }',columnsProvider: '${ $.columnsProvider }'} |
bulkEnabled |
Enable bulk editing component. | Boolean | true |
clientConfig |
Configurations for the client component. | Object | {component: 'Magento_Ui/js/grid/editing/client',name: '${ $.name }_client'} |
headerButtonsTmpl |
Path to the .html template for the header buttons. |
String | 'ui/grid/editing/header-buttons' |
multiEditingButtons |
Enable multi editing buttons. | Boolean | true |
rowButtonsTmpl |
Path to the .html template for the row buttons. |
String | 'ui/grid/editing/row-buttons' |
successMsg |
The success message which appear when the records data successfully saved. | String | $t('You have successfully saved your edits.') |
templates.record |
Configurations for the record component. | Object | {parent: '${ $.$data.editor.name }',name: '${ $.$data.recordId }',component: 'Magento_Ui/js/grid/editing/record',columnsProvider: '${ $.$data.editor.columnsProvider }',editorProvider: '${ $.$data.editor.name }',preserveFields: {'${ $.$data.editor.indexField }': true}} |
viewConfig |
Configurations for the EditorView component. | Object | {component: 'Magento_Ui/js/grid/editing/editor-view',name: '${ $.name }_view',model: '${ $.name }',columnsProvider: '${ $.columnsProvider }'} |
Sources files
Extends uiCollection:
Examples
Integrate the ColumnsEditor component with the Columns component
This is an example of how the ColumnsEditor component integrates with the Columns component:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
<listing>
...
<columns name="columns">
<settings>
<editorConfig>
<param name="indexField" xsi:type="string">entity_id</param>
<param name="enabled" xsi:type="boolean">true</param>
<param name="selectProvider" xsi:type="string">${ $.columnsProvider }.ids</param>
</editorConfig>
</settings>
<selectionsColumn name="ids">
<settings>
<indexField>entity_id</indexField>
</settings>
</selectionsColumn>
<column name="entity_id">
<settings>
<label translate="true">ID</label>
</settings>
</column>
<column name="title">
<settings>
<filter>text</filter>
<editor>
<validation>
<rule name="required-entry" xsi:type="boolean">true</rule>
</validation>
<editorType>text</editorType>
</editor>
<label translate="true">Title</label>
</settings>
</column>
<column name="is_active" component="Magento_Ui/js/grid/columns/select">
<settings>
<options class="Magento\Config\Model\Config\Source\Yesno"/>
<filter>select</filter>
<editor>
<editorType>select</editorType>
</editor>
<dataType>select</dataType>
<label translate="true">Status</label>
</settings>
</column>
</columns>
</listing>
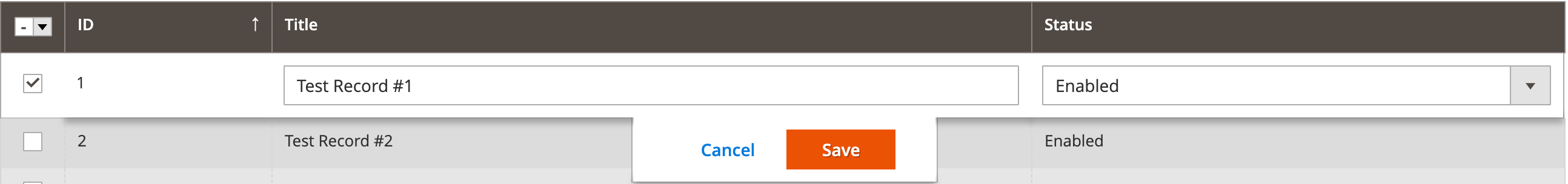
Result