ImageUploader component
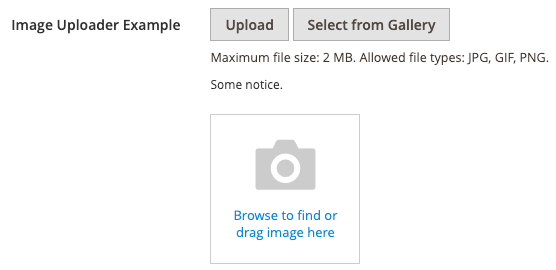
The ImageUploader UI component gives users the ability to upload images to the Magento Media Gallery.
This component is a variation of the FileUploader component and uses the same configuration settings.
Configuration options
| Title | Type | Default | Description |
|---|---|---|---|
openDialogTitle |
String | — | Defines the title that appears when opening the media browser dialog slideout. |
Source files
Extends FileUploader:
app/code/Magento/Ui/view/base/web/js/form/element/image-uploader.jsapp/code/Magento/Ui/view/base/web/templates/form/element/uploader/image.htmlapp/code/Magento/Ui/view/base/ui_component/etc/definition/imageUploader.xsdapp/code/Magento/Ui/Component/Form/Element/DataType/Media/Image.php
Example
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<form>
...
<fieldset>
...
<field name="imageUploaderExample" formElement="imageUploader">
<settings>
<notice translate="true">Some notice.</notice>
<label translate="true">Image Uploader Example</label>
<componentType>imageUploader</componentType>
</settings>
<formElements>
<imageUploader>
<settings>
<allowedExtensions>jpg jpeg gif png</allowedExtensions>
<maxFileSize>2097152</maxFileSize>
<uploaderConfig>
<param xsi:type="string" name="url">path/to/save</param>
</uploaderConfig>
</settings>
</imageUploader>
</formElements>
</field>
...
</fieldset>
...
</form>
Result