Install a third-party storefront theme
What’s in this topic
This topic describes how to install a third-party theme for a Magento 2 store.
To install a theme, you need to add its code to your Magento 2 instance code base, and then register it in the database. The way a theme is distributed determines how to do this:
- If a theme is just a set of files, for example an archive, add the theme manually.
- If a theme is a Composer package, install it using Composer.
The following sections contain more information about each installation flow.
Prerequisites
Set your Magento application to the developer or default mode.
Install a theme manually
To install a theme manually:
-
Make sure that the directory structure you are copying is
<VendorName>/<theme>. And all the theme files are in the<theme>directory. -
Copy this directory to the
<Magento root dir>/app/design/frontenddirectory.
Install a theme as composer package
To install the theme as composer package, follow the instructions in the Install, manage, and upgrade modules topic.
-
Manually installed themes are stored in the
app/design/directory. Themes loaded through Composer are located in thevendor/directory and can be stored anywhere in root. -
When the application starts up, Composer executes each file included in the
autoload.filessection.registration.phpthen registers itself as a theme.
Composer-based themes are loaded from external sources and cannot be modified directly, whereas local themes are part of the project source code and therefore can be edited directly.
Install a theme as an extension
If a theme is distributed on Commerce Marketplace, see Install the Extension.
Register a theme
After you create or install a theme, open the Magento Admin or reload any Admin page. This way the theme gets registered and added to the database.
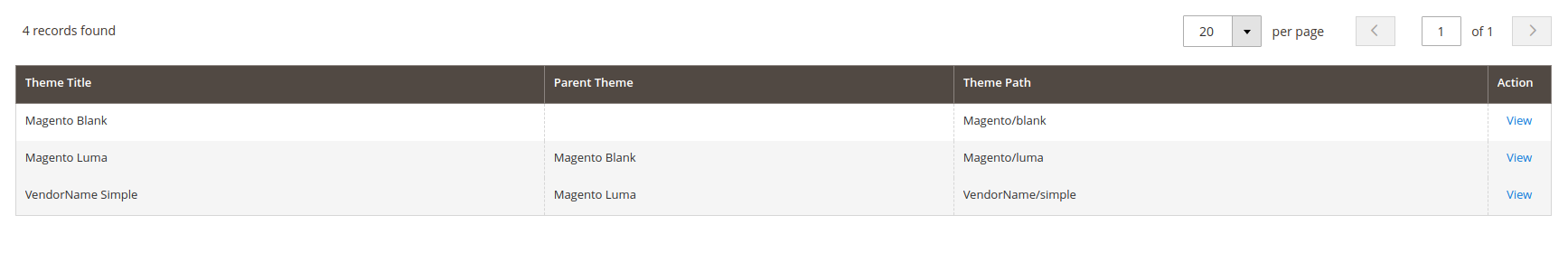
To make sure the theme is registered, in the Admin navigate to Content > Design > Themes. If a theme is registered, it is displayed in the list of available themes.