Simple style changes with client-side LESS compilation vs. server-side
After you create a theme, you need to decide which LESS compilation mode to use before changing styles. You can choose between two modes:
-
Server-side compilation mode (default): less file is compiled with PHP less library. In developer mode, PHP will generate the CSS files on the fly provided there is not one already. Running static content deploy will compile the stylesheet.
-
Client-side compilation mode (recommended for theme development): Less file is compiled client-side on every page load, which results in slow response times and “flash of unstyled text” (FOUT) issues.
The examples in this topic use the simple approach for customizing theme styles. You make changes to the _extend.less file.
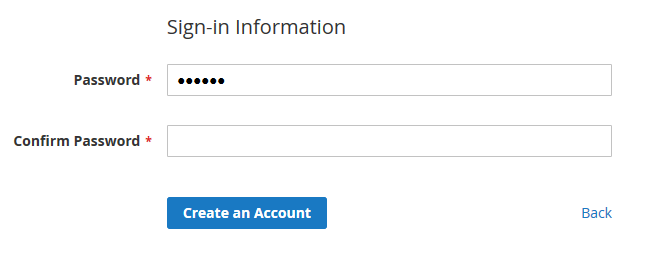
In our examples, we will change the color and font of the primary buttons. The default view of the primary buttons can be illustrated by the Create an Account button view on the Customer login page:

Before you begin
- Create a theme. In your
theme.xmlfile, specify Magento Luma or Magento Blank as the parent theme. - Apply your theme in the Admin.
Using server-side compilation mode
The following is an illustration of how the process of making simple changes looks like with the server-side LESS compilation mode:
- Navigate to your theme directory and add the
web/css/source/_extend.lessfile. -
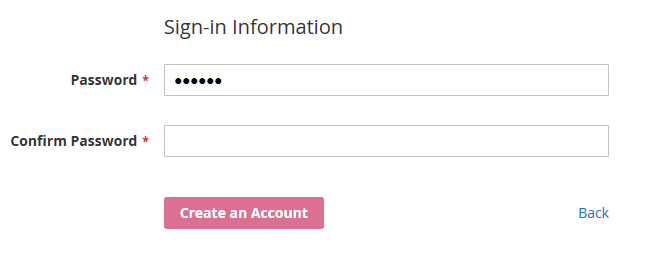
Change the color of the buttons by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; } } - Clean static files cache.
-
Refresh the page and verify your changes.

-
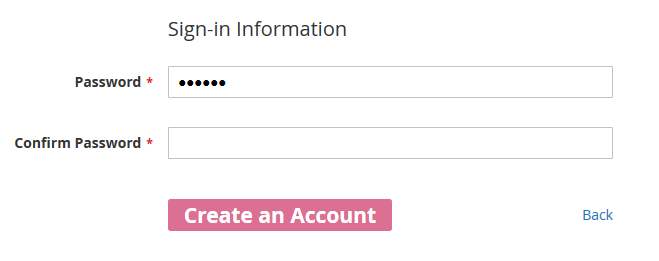
Change the button font size by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } } -
Delete all files in the following directories:
pub/static/frontend/<vendor>/<theme>var/view_preprocessed/pub/static/frontend/<vendor>/<theme>
-
Refresh the page and verify your changes.

If you are using server-side compilation mode, you must clean generated static view files. Continue to the next section to learn how to use Grunt to automate this process.
Using server-side compilation mode with Grunt
- Navigate to your theme directory and create a
web/css/source/_extend.lessfile. - Install Grunt and register your theme as described in Installing and configuring Grunt.
-
From your Magento installation directory, run the following commands:
grunt exec:<your_theme>grunt less:<your_theme>grunt watch
-
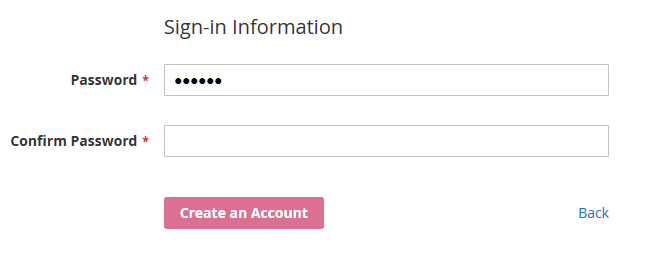
Change the color of the buttons by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; } } -
Refresh the page and verify your changes.

-
Change the button font size by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } } -
Refresh the page and verify your changes.

Using client-side compilation mode
- Navigate to your theme directory and create a
web/css/source/_extend.lessfile. - Log in to the Admin.
- Click STORES > Settings > Configuration > ADVANCED > Developer > Frontend development workflow > Workflow type.
- Change the LESS compilation mode to client-side.
- Clean static view files.
-
Change the color of the buttons by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; } } -
Refresh the page and verify your changes.

-
Change the button font size by adding the following code in the
_extend.lessfile:.action { &.primary { background-color: palevioletred; border-color: palevioletred; font-size: 1.5em; } } -
Refresh the page and verify your changes.

When your Magento instance is in client-side Less compilation mode, simple changes are applied after saving or refreshing the page. For more sophisticated changes, you may need to manually clean the theme sub-directory in the pub/static/frontend directory and generate a new deployment. See Styles debugging.