Configure images properties for a theme
What’s in this topic
The properties of product images used on the storefront are stored in the view.xml configuration file. This topic provides all details about what properties are available and how to configure them.
The properties for the images displayed on the product pages are defined by the gallery widget options. The options of the widget can be configured in the theme view.xml as well. For more details, view the Gallery widget topic.
Configure image properties in view.xml
The conventional location of view.xml for a theme is:
1
<theme_dir>/etc/view.xml
For example, here is the view.xml of the Magento Blank theme: app/design/frontend/Magento/blank/etc/view.xml.
In view.xml, image properties are configured in the scope of <images module="Magento_Catalog"> element:
1
2
3
<images module="Magento_Catalog">
...
<images/>
Image properties are configured for each image type defined by the id and type attributes of the <image> element:
1
2
3
4
5
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
...
</image>
<images/>
The following table describes the attributes in detail:
| Attribute | Type | Description |
|---|---|---|
id
|
string |
Image identifier. Unique in the scope of theme.
Can have any value, but in out-of-the- box Magento themes For example, the
|
type
|
string |
The type of the images defined by the specified id. Allowed values:
|
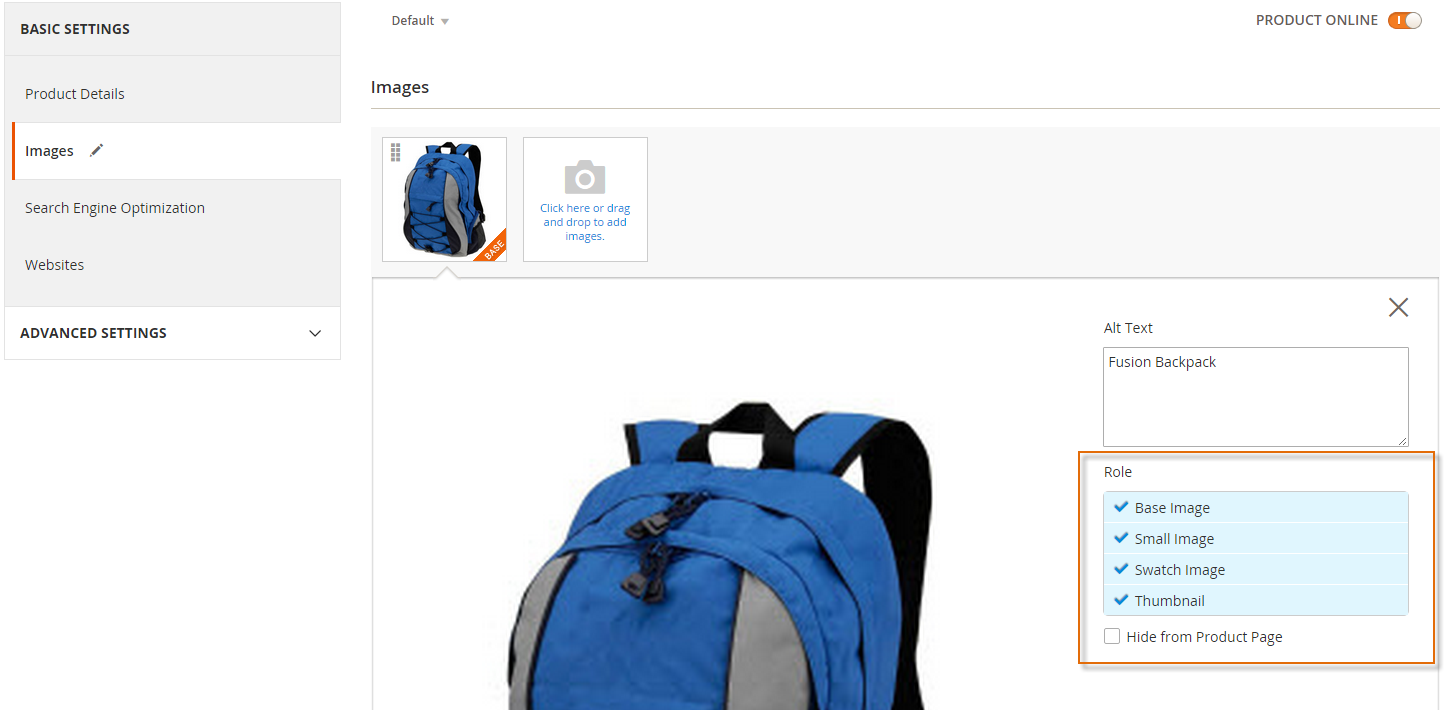
The following picture illustrates how image roles for product images are specified in the Magento Admin:

Image properties are defined by the corresponding elements, for example:
1
2
3
4
5
6
<images module="Magento_Catalog">
<image id="unique_image_id" type="image">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
</images>
All image properties used in view.xml should be listed in the order shown here to prevent a “This element is not expected.” frontend error. The following table contains the list of all properties which can be configured:
| Element | Type | Description | Required |
|---|---|---|---|
width
|
integer | Image width in pixels. | Optional |
height
|
integer | Image height in pixels. | Optional |
constrain
|
boolean |
If set to true, images that are smaller than
required by the configuration, are not enlarged. Default
value: true.
|
Optional |
aspect_ratio
|
boolean |
If set to true, proportions of images are not
changed even if required by the configuration. Default
value: true.
|
Optional |
frame
|
boolean |
If set to true, images are not cropped.
Default value: true. Applied only if
aspect_ratio is set to true.
|
Optional |
transparency
|
boolean |
If set to true, the transparent background of
images is saved. If is set to false, images
have the white background (by default). You can set the
color for the background using the background
parameter. Default value: true.
|
Optional |
background
|
string |
The color for the images background. Not applied to images
with transparency, if transparency is set to
true. Format: "[, , ]", e.g.: "[255,
255, 255]".
|
Optional |
Resize catalog images
Generally, product images are cached while saving the product. However, the magento catalog:images:resize command enables you to resize all images for display on your storefront. Situations where this could be necessary might be:
- After you import products, which might have images of various sizes
- If images were resized or deleted manually from cache
Each image assigned to a product must be resized in accordance with image metadata defined in a module’s view.xml configuration file. After resizing an image, its resized copy is stored in the cache (/pub/media/catalog/product/cache directory). Magento serves storefront images from cache.
Command usage:
1
php <magento install dir>/bin/magento catalog:images:resize
This command has no arguments or options. A progress indicator displays while the command runs.
The message Product images resized successfully displays to confirm the command succeeded.