Gallery widget
Overview
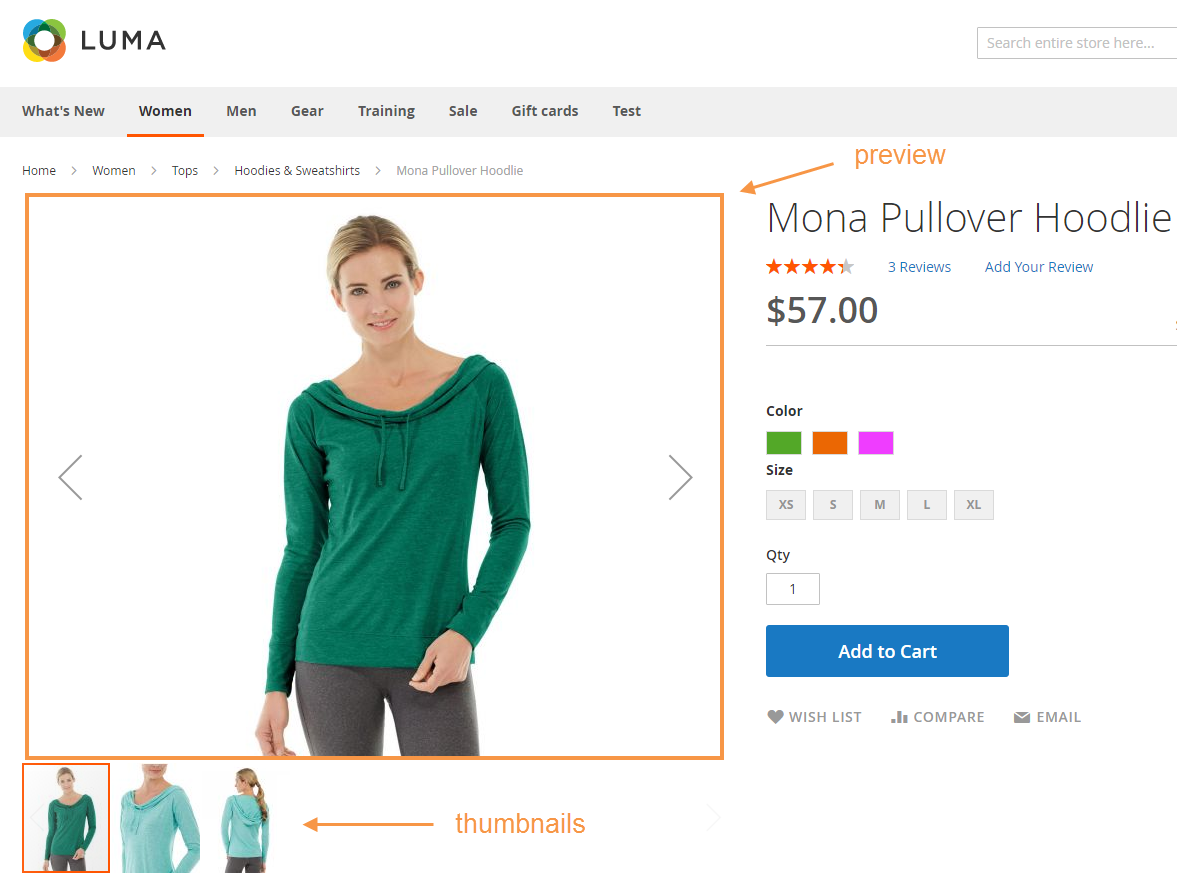
The gallery jQuery widget implements a content area with images organized into preview and thumbnails blocks.
The following picture is an illustration of image displaying on the product page using the gallery widget:

In addition, the magnifier widget can be used to demonstrate images in 100% scaled size in separate dedicated layer, and the gallery fullscreen mode can be used to navigate the entire full sized photo.
Gallery is displayed consistently across all supported browsers and is responsive — it sizes correctly on mobile devices and desktops.
The gallery widget uses the Fotorama widget.
The important feature of the gallery widget implementation is the possibility to configure the widget options in the view.xml configuration file of a theme.
The gallery widget source code is lib/web/mage/gallery/gallery.js.
The gallery magnifier source is lib/web/magnifier/magnify.js.
Contents
Initialize the gallery widget
The gallery widget is initialized as described in JavaScript initialization.
Example of declarative initialization:
1
<Magento_Catalog_module_dir>/view/frontend/templates/product/view/gallery.phtml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<script type="text/x-magento-init">
{
"<element_selector>": {
"mage/gallery/gallery": {
"data": [{
"thumb": "<small_image_url>",
"img": "<small_image_url>",
"full": "<small_image_url>",
"caption": "<message>",
"position": "<number>",
"isMain": "<true/false>"
}],
"options": {
"nav": "<false/thumbs/dots>",
"loop": <true/false>,
"keyboard": <true/false>,
"arrows": <true/false>,
"allowfullscreen": <true/false>,
"showCaption": <true/false>,
"width": <number>,
"thumbwidth": <number>,
"thumbheight": <number>,
"height": <number>,
"transitionduration": <number>,
"transition": "<slide/crossfade/dissolve>",
"navarrows": <true/false>,
"navtype": "<slides/thumbs>",
"navdir": "<horizontal/vertical>"
},
"fullscreen": {
"nav": "<false/thumbs/dots>",
"loop": <true/false>,
"navdir": "<horizontal/vertical>",
"navarrows": <true/false>,
"navtype": "<slides/thumbs>",
"arrows": <true/false>,
"showCaption": <true/false>,
"transitionduration": <number>,
"transition": "<slide/crossfade/dissolve>"
},
"breakpoints": {
"<breakpoint_name>": {
"conditions": {
"max-width": "767px"
}
"options": {}
}
}
}
}
}
</script>
Options
The following option groups are available for the gallery widget:
All options for each group are described further.
data
Array of images to display.
Where image is an object with keys:
1
2
3
4
5
6
7
{
"thumb": "<small_image_url>",
"img": "<small_image_url>",
"full": "<small_image_url>",
"caption": "<message>",
"isMain": "<true/false>"
}
The thumb, img, and full are full paths to proper image files.
data/caption
Set the caption for a specific image in the data field.
Example of the runtime initialization with the caption option specified:
1
2
3
4
5
6
7
8
9
galleryInstance({
data: [
{
img: 'preview_number_one.jpg',
thumb: 'preview_number_one.jpg',
caption: 'T-Shirt Women side'
}
]
});
options
Set of options available for the Preview region.
options/allowfullscreen
Show the button that toggles full screen view of the gallery.
Type: Boolean
options/arrows
Display navigation arrows on the thumbnails sides.
Type: Boolean
options/height
Height of the preview block in pixels or percent.
Type: Number, String
Default value: null
options/keyboard
Switch on/off the keyboard navigation.
Type: Boolean
Default value: false
options/loop
Define whether images are displayed in a loop.
Type: Boolean
Default value: false
options/maxheight
Maximum height of the preview block in pixels or percent.
Type: Number, String
Default value: null
options/maxwidth
Maximum width of the preview block in pixels or percent.
Type: Number, String
Default value: 100%
options/minheight
Minimal height of the preview block in pixels or percent.
Type: Number, String
Default value: null
options/minwidth
Minimal width of the preview block in pixels or percent.
Type: Number, String
Default value: null
options/nav
Variation of thumbnails in navigation.
Possible values:
dots: iPhone-style dotsthumbs: thumbnailsfalse: nothing
Default: dots
options/navdir
Sliding direction of thumbnails.
Possible values:
verticalhorizontal
options/navarrows
Display navigation arrows for thumbnails.
Type: Boolean
options/navtype
Sliding type of thumbnails.
Possible values:
slides: on the arrow button click the thumbs ribbon shifts over several thumbsthumb: on the arrow button click the thumbs ribbon shifts over one thumb
options/ratio
Width divided by height. Recommended if you set width in percents.
Type: Number, String
Default value: calculated from width and height.
options/showCaption
Enable view of caption in preview. Can be for initialized for specific image. Can work globally.
Type: Boolean
options/startindex
The index number of the image that is displayed once the gallery is initialized.
Type: Number
Default value: 0
options/swipe
Moving between preview images by swiping in left and right.
Type: Boolean
Default value: true
options/thumbwidth
Width of thumbnails.
Type: Number, String
options/thumbheight
Height of thumbnails.
Type: Number, String
options/transition
Sets the transition effect for slides changing.
Possible values:
slidecrossfadedissolve
options/transitionduration
Sets transition duration in milliseconds.
Type: Number
Type: Boolean
options/width
Width of the preview in gallery in pixels or percents.
Type: Number, String
Default value: null
fullscreen
Set of options available for the fullscreen view.
fullscreen/arrows
Display navigation arrows on the sides of previews in the fullscreen view.
Type: Boolean
fullscreen/caption
Display alt text as image title in the fullscreen view.
Type: Boolean
fullscreen/keyboard
Switch on/off the keyboard navigation in the fullscreen mode.
Type: Boolean
fullscreen/loop
Define whether images are displayed in a loop.
Type: Boolean
Default value: false
fullscreen/nav
Variation of thumbnails in navigation in the fullscreen view.
Possible values:
dots: iPhone-style dotsthumbs: thumbnailsfalse: nothing
fullscreen/navdir
Sliding direction of thumbnails in the fullscreen view.
Possible values:
verticalhorizontal
fullscreen/navarrows
Show/hide arrows in thumb navigation.
Type: Boolean
Default value: true
fullscreen/navtype
Type of navigation.
Possible values:
thumbsslides
Default value: thumbs
fullscreen/navigation_carousel
Display navigation thumbnails as carousel in the fullscreen view.
Type: Boolean
fullscreen/showCaption
Enable view of caption in the fullscreen mode. Can be for initialized for specific image. Can work globally.
Type: Boolean
fullscreen/thumbwidth
Width of thumbnails in the fullscreen view.
Type: Number, String
fullscreen/thumbheight
Height of thumbnails in the fullscreen view.
Type: Number, String
fullscreen/transition
Sets the transition effect for slides changing in the fullscreen view.
Possible values:
slidecrossfadedissolve
fullscreen/transitionduration
Sets transition duration in milliseconds in the fullscreen view.
Type: Number
breakpoints
Set of options that could be dynamically set while page is resizing.
Set as follows:
1
2
3
4
5
6
7
8
"breakpoints": {
"%breakpoint_name%": {
"conditions": {
...
}
"options": {...}
}
}
Where the options are as follows:
conditions: compiled in media query through and operand. For example:"max-width": "767px"options- object of options that are applied
Configure gallery options in view.xml
Gallery and magnifier options can be set in the view.xml configuration file of a theme. The file is conventionally located in <theme_dir>/etc.
The general gallery options are set as follows:
1
2
3
4
5
<var name="gallery">
<var name="%option1%">%option1_value%</var>
<var name="%option2%">%option2_value%</var>
...
</var>
The fullscreen and breakpoints options are set in a similar way:
1
2
3
4
5
6
7
8
9
10
<var name="fullscreen">
<var name="%fullscreen_option1%">%option1_value%</var>
<var name="%fullscreen_option2%">%option2_value%</var>
...
</var>
<var name="breakpoints">
<var name="%breakpoints_option1%">%option1_value%</var>
<var name="%breakpoints_option2%">%option2_value%</var>
...
</var>
For illustration of setting gallery option in view.xml, you can reference to the view.xml of the Blank theme.
Gallery API
Gallery methods are placed in data storage of the gallery object. To initialize the API, on the gallery object, call the data method with gallery as argument. The illustration follows:
1
2
3
4
5
var api = $(element).data('gallery');
//or
var api = $('[data-gallery-role="gallery"]').data('gallery');
This method returns JS object that contains API functions.
To ensure that the gallery is fully formed, wrap your code with event handler function and add it to the gallery:loaded event:
1
2
3
4
$(element).on('gallery:loaded', function () {
var api = $(element).data('gallery');
/* api methods calls */
});
Then to call a method, use the following notation:
1
api.%method_name%();
All available methods are listed in the following paragraph.
Methods
first()
Displays the first preview image.
last()
Displays the last preview image.
next()
Image ID is passed as an argument. Displays the next preview image.
If the last image ID is passed, the behavior depends on whether loop is enabled:
- if loop is enabled, the first image is displayed.
- if loop is disabled, does not change the displayed image.
prev()
Displays the previous preview image.
If the first image ID is passed, the behavior depends on whether loop is enabled:
- if loop is enabled, the last image is displayed.
- if loop is disabled, does not change the displayed image.
seek()
Displays the image with the specified index.
Doesn’t update preview if the argument is not valid.
Behavior:
seek(0)does not display any previewseek(1)displays the first image.seek(-1)displays the last image.- If the argument is a number bigger than the number of items, or less than “-(number of items)” the gallery shows the modulus of the following division: total images number divided by the argument number.
updateData()
Add new items to the gallery.
Example:
1
2
3
4
5
api.updateData([{
img: 'image1.jpg',
thumb: 'thumb1.jpg',
caption: 'caption'
}]);
updateOptions()
Updates options of active breakpoint or default gallery options, if there is no active breakpoint.
Example:
1
2
3
api.updateOptions([{
nav: 'dots'
}]);