Layout file types
What’s in this topic
For a particular page, its layout is defined by two major layout components: page layout file and page configuration file.
A page layout file defines the page wireframe, for example, one-column layout. Technically page layout is an .xml file defining the structure inside the <body> section of the HTML page markup. Page layouts feature only containers.
All page layouts used for page rendering should be declared in the page layout declaration file.
Page configuration is also an .xml file. It defines the detailed structure (page header, footer, etc.), contents and page meta information, including the page layout used. Page configuration features both main elements, blocks of particular classes and containers.
We also distinguish the third type of layout files, generic layouts. They are .xml files which define the contents and detailed structure inside the <body> section of the HTML page markup. These files are used for pages returned by AJAX requests, emails, HTML snippets and so on.
This article gives a comprehensive description of each layout file type.
Page layout
Page layout declares the wireframe of a page inside the <body> section, for example one-column layout or two-column layout.
Allowed layout instructions:
Sample page layout:
<Magento_Theme_module_dir>/view/frontend/page_layout/2columns-left.xml
1
2
3
4
5
6
7
8
9
10
11
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="1column"/>
<referenceContainer name="columns">
<container name="div.sidebar.main" htmlTag="div" htmlClass="sidebar sidebar-main" after="main">
<container name="sidebar.main" as="sidebar_main" label="Sidebar Main"/>
</container>
<container name="div.sidebar.additional" htmlTag="div" htmlClass="sidebar sidebar-additional" after="div.sidebar.main">
<container name="sidebar.additional" as="sidebar_additional" label="Sidebar Additional"/>
</container>
</referenceContainer>
</layout>
Page layout files conventional location
Conventionally page layouts must be located as follows:
- Module page layouts:
<module_dir>/view/frontend/page_layout - Theme page layouts:
<theme_dir>/<Namespace>_<Module>/page_layout
Page layouts declaration
To be able to use a layout for actual page rendering, you need to declare it in layouts.xml.
Conventionally layout declaration file can be located in one of the following locations:
- Module layout declarations:
<module_dir>/view/frontend/layouts.xml - Theme layout declaration:
<theme_dir>/<Namespace>_<Module>/layouts.xml
Declare a layout file using the <layout></layout> instruction, for which specify the following:
<layout id="layout_file_name">. For example, the2columns-left.xmlpage layout is declared like following:<layout id="2columns-left"/><label translate="true|false">{Label_used_in_Admin}</label>
Sample page layout declaration file: <Magento_Theme_module_dir>/view/frontend/layouts.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="1column">
<label translate="true">1 column</label>
</layout>
<layout id="2columns-left">
<label translate="true">2 columns with left bar</label>
</layout>
<layout id="2columns-right">
<label translate="true">2 columns with right bar</label>
</layout>
<layout id="3columns">
<label translate="true">3 columns</label>
</layout>
</page_layouts>
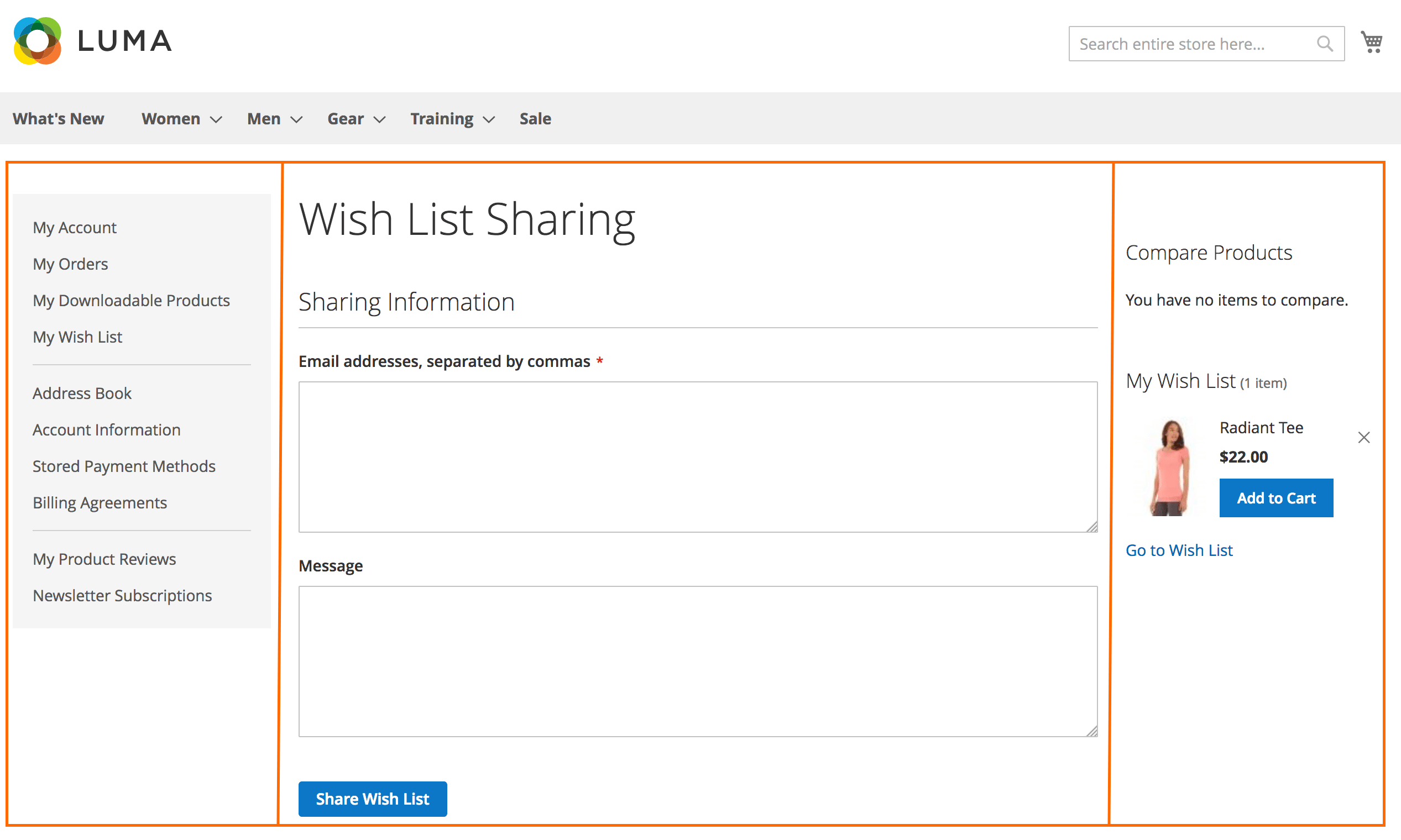
Use the layout attribute in the page section to define a layout type for the page. The following example shows how to use the 3 columns page layout type for the Wish List Sharing page:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="3columns" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="customer_account"/>
<body>
<referenceContainer name="content">
<block class="Magento\Wishlist\Block\Customer\Sharing" name="wishlist.sharing" template="Magento_Wishlist::sharing.phtml" cacheable="false"/>
</referenceContainer>
</body>
</page>

By default, Magento provides 5 page layout types for the frontend (empty, 1column, 2columns-left, 2columns-right, and 3columns) and 3 page layout types for the backend (admin-empty, admin-1column, and admin-2columns-left).
Page configuration
The page configuration adds content to the wireframe defined in a page layout file. A page configuration also contains page meta-information, and contents of the <head> section.
Page configuration file conventional location
Conventionally page configuration files must be located as follows:
- Module page configurations:
<module_dir>/view/frontend/layout - Theme page configurations:
<theme_dir>/<Namespace>_<Module>/layout
Page configuration structure and allowed layout instructions
The following table describes the instructions specific for page configuration files. For the descriptions of common layout instructions see the Layout instructions article.
| Element | Attributes | Parent of | Description |
|---|---|---|---|
<page></page>
|
|
|
Mandatory root element. |
<html></html> |
none |
|
|
<head></head> |
none |
|
|
<body></body> |
none |
|
|
<attribute> |
|
Specified for
|
|
|
|
none | none | Page title |
|
|
|
none | |
|
|
|
none | |
<css>
|
|
none | |
|
|
|
none |
Generic layout
Generic layouts define the contents and detailed structure inside the <body> section of the HTML page markup.
Generic layout file conventional location
Conventionally generic layout files must be located as follows:
- Module generic layouts:
<module_dir>/view/frontend/layout - Theme generic layouts:
<theme_dir>/<Namespace>_<Module>/layout
Generic layout structure and allowed layout instructions
The following table describes the instructions specific for generic layout files. For the descriptions of common layout instructions see the Layout instructions article.
| Element | Attributes | Parent of | Description |
|---|---|---|---|
<layout></layout>
|
|
|
Mandatory root element. |
<update>
|
|
none | |
<container> |
|
|
Mandatory element |
Sample generic layout:
1
2
3
4
5
6
7
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/layout_generic.xsd">
<update handle="formkey"/>
<update handle="adminhtml_googleshopping_types_block"/>
<container name="root">
<block class="Magento\Backend\Block\Widget\Grid\Container" name="googleshopping.types.container" template="Magento_Backend::widget/grid/container/empty.phtml"/>
</container>
</layout>