Loader widget
The Loader widget blocks page content (all content or a part of it). Its intended use is blocking content when an Ajax request is being sent, but it can be initialized for non-Ajax tasks as well.
The Loader widget source is lib/web/mage/loader.js.
Initialize the loader widget
For information about how to initialize a widget in a JS component or .phtml template, see the Initialize JavaScript topic.
The following example shows how to instantiate the Loader widget:
1
2
3
$('#example').loader({
icon: 'path to icon'
});
Where:
#elementis the selector of the element for Loader is initialized.
1
2
3
4
5
6
7
8
9
<script>
require(['jquery', 'loader'], function ($) {
'use strict';
$('#example').loader({
icon: 'path to icon'
});
});
</script>
Options
The loader widget has the following options:
icon
The URL to the loader image. This image is displayed when the widget is active; that is, between the ajaxSend and ajaxComplete events.
Type: String
Default value: No image by default.
template
HTML wrapper for the output, or a DOM element selector.
Default value:
1
2
3
4
5
6
<div class="loading-mask" data-role="loader">
<div class="loader">
<img alt="<%- data.texts.imgAlt %>" src="<%- data.icon %>">
<p><%- data.texts.loaderText %></p>
</div>
</div>
texts
An object that contains translations for loader text:
texts.loaderText: The text that is displayed under the loader image. Default value: ‘Please wait…’texts.imgAlt: The text that is set as thealtattribute value of the loader image. Default value: ‘Loading…’
Methods
show()
Show the loader.
Invoke the show method:
1
$("#element").loader("show");
hide()
Hide the loader.
Invoke the hide method:
1
$("#element").loader("hide");
Events
Loader is subscribed to the following events:
processStart
Display the loader. Can be triggered on any page element.
Start show loading:
1
$("body").trigger('processStart');
The following is an example of adding a callback to processStart event.
1
2
3
4
5
var callback = function () {
// do something before showing the loader
};
$("body").on('processStart', callback);
processStop
Hide the loader. Can be triggered on any page element.
Stop show loading:
1
$("body").trigger('processStop');
The following is an example of adding a callback to a processStop event.
1
2
3
4
5
var callback = function () {
// do something before hiding the loader
};
$("body").on('processStop', callback);
Code Sample
The following example shows the loader when a processStart event triggers for the #loader-example element.
1
2
3
4
5
6
7
8
9
10
11
<div id="loader-example" data-mage-init='{"loader": { "icon": "{store URL}/static/{static version}/frontend/Magento/luma/en_US/images/loader-2.gif"}}'>
<h3>Block</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos itaque numquam placeat quam recusandae velit voluptas. Ad architecto asperiores eos eveniet id nostrum officiis saepe soluta totam voluptate! Debitis, quibusdam.
</div>
<script>
require(['jquery', 'loader', 'domReady!'], function ($) {
'use strict';
$('#loader-example').trigger('processStart');
});
</script>
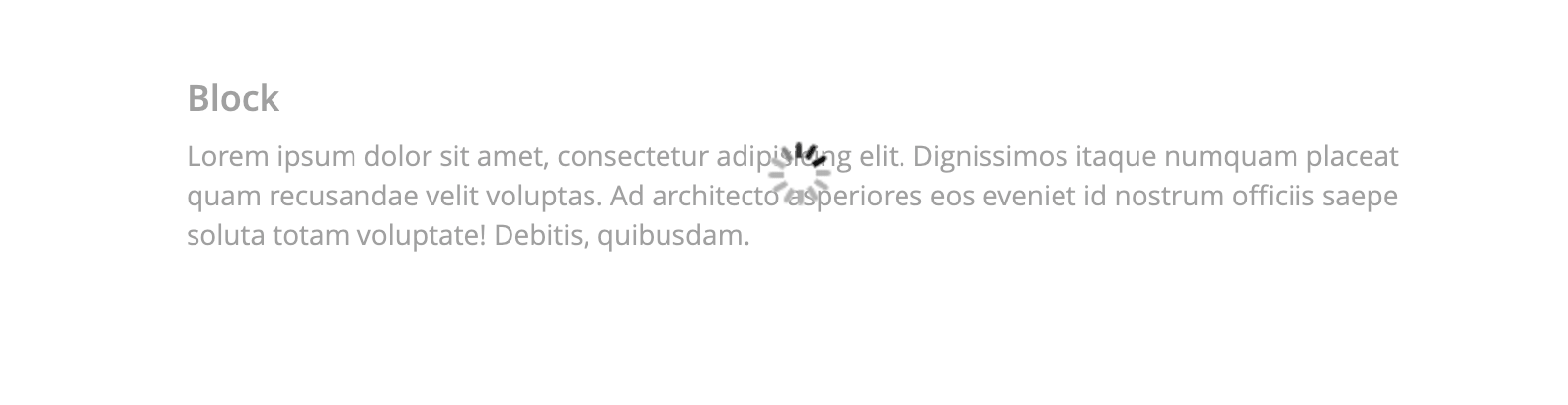
Result
The loader shows when a processStart event triggers for the #loader-example element.