Locate JavaScript components
Overview
This topic discusses how to define which JavaScript components and widgets are used on a particular Magento store page.
Locate JS components: walkthrough
To locate scripts used for a certain element:
- Open the store page in a browser, and locate the element's
classoridusing browser debugging tools, such as Firebug (Firefox) or Inspect Element (Chrome). - Select to view the page source.
- Find the corresponding element in the page source and see if there are
data-mage-initor<script type="text/x-magento-init">calls on this element, its children or parents. The calls contain the names of the scripts, as described in JavaScript initialization. - To find the source file of the used script:
-
In the
<head></head>section of the page source, click link torequirejs-config.jsfile. The file contains the Magento RequireJS configuration, collected from all modules of the current theme.Alternatively, you can open the
requirejs-config.jsfile from the file system:pub/static/frontend/<Vendor>/<theme>/<locale>/requirejs-config.js -
In the
var config = {...}section ofrequirejs-config.js, find the required script name, and view the path to its source file. This path is relative to certain directories, depending on whether it contains module reference:- If the module context is not specified, the path is relative to
<theme_dir>/web(current theme). If the file is not found there, according to the assets fallback, it is searched for in the parent themewebdirectory, and then thelib/web(library) directory. For example,knockoutjs/knockoutscript name resolves tolib/web/knockoutjs/knockout.js. - If the module context is specified, the path is relative to
<theme_dir>/<Namespace>_<Module>/web(current theme module). If the file is not found there, according to the assets fallback, it is searched for in the same location in the parent theme files, and then in the<module_dir>(module) directory. For example,Magento_Catalog/js/listscript name resolves toMagento_Catalog/view/frontend/web/js/list.js.
- If the module context is not specified, the path is relative to
-
Locate JS component: example
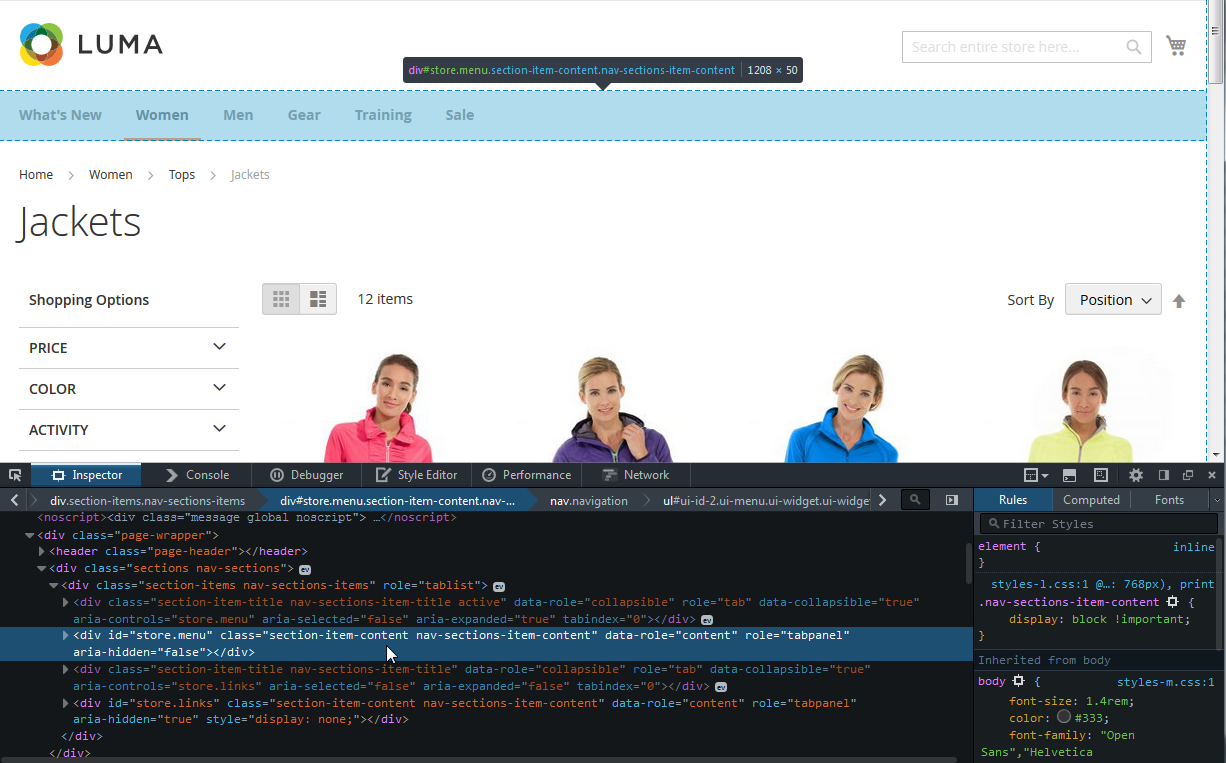
As we discussed in the preceding section, you use browser debugging tools to define which JavaScript component or widget is used for an element. An example follows. To find what JS components are used for displaying the main navigation menu in the Luma theme:
Using the Inspect Element feature of the browser, define that the menu section id is store.menu:

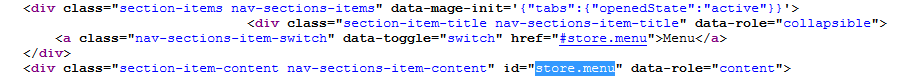
Search the page source for store.menu (illustration follows):

We can see that there's a data-mage-init attribute in the scope of the <div id= "store.menu"></div>
1
data-mage-init='{"menu":{"responsive":true, "expanded":true, "position":{"my":"left top","at":"left bottom"}}}
According to the JS components initialization notation, this means that this code calls menu.js.
To find the source file of menu.js, open requirejs-config.js by clicking the link to it in the section of the page source. The path to menu.js is specified there as follows:
1
"menu": "mage/menu",
This means we should check for mage/menu.js the following locations, in the following priority order (according to the assets fallback rules):
<Magento_Luma_theme_dir>/web/js(current theme JS files)<Magento_Blank_theme_dir>/web/js(parent theme JS files)lib/web(library files)
There is no mage/menu.js in the current theme or parent theme JS files, so the source file for menu component used for the main navigation menu is lib/web/mage/menu.js