Install, manage, and upgrade extensions
This information includes information for adding extensions to Magento Commerce Cloud, managing enabled and disabled extensions, and upgrading extension code.
When adding extensions to Magento Commerce Cloud, you should add the code to a Git branch, test in Integration, deploy and test in Staging, before finally pushing and using in Production.
Extensions include the following:
- Modules to extend Magento capabilities, with options through Magento Marketplace and directly through company sites
- Themes to change the look and feel of your storefronts
- Language packages to localize the storefront and Admin
These instructions walk through extension installation purchased from Magento Marketplace. You can use the same procedure to install any extension with the extension’s Composer name. To find it, open the extension’s composer.json file and note the values for "name" and "version".
We also include instructions for updating extensions.
Create a branch for adding or updating the extension
We recommend using a branch for adding or updating, configuring, and testing your extension.
- Log in to your local development system, or switch to, the Magento file system owner.
- Change to a directory to which the Magento file system owner has write access.
-
Enter the following command in a terminal to log in to your project:
1
magento-cloud login
-
List your projects. With the project ID, you can complete additional commands.
1
magento-cloud project:list
-
If necessary, clone the project to your local. You should have cloned when setting up your local development workspace.
1
magento-cloud project:get <project ID>
- Change to a project directory. For example,
cd /var/www/html/magento2 -
List environments in the project. Every environment includes an active Git branch of your code, database, environment variables, configurations, and services.
1
magento-cloud environment:list
magento-cloud environment:list—displays environment hierarchies whereas thegit branchcommand does not. -
Fetch origin branches to get the latest code:
1
git fetch origin
-
Check out, or switch to, a specific branch and environment. Git commands only checkout the Git branch. The Magento Cloud command also switches to the active environment.
1
magento-cloud environment:checkout <environment ID>
To create a new environment, use
magento-cloud environment:branch <environment name> <parent environment ID> -
Pull any updated code to your local for the environment ID (which is the Git branch):
1
git pull origin <environment ID>
-
Create a snapshot of the environment as a backup:
1
magento-cloud snapshot:create -e <environment ID>
Install an extension
Extension installation uses the following steps:
- Purchase an extension or module from Magento Marketplace or another site.
- Create a branch to work with the files.
- Get the extension’s Composer name and version from your purchase history.
- In your local Magento Commerce Cloud project, update the Magento
composer.jsonfile with the name and version of the extension and add the code to Git. The code builds, deploys, and is available through the environment. - Verify the extension installed properly.
Step 1: Get the extension’s Composer name and version
If you already know the extension’s Composer name and version, skip this step and continue with Update Magento’s composer.json.
This section discusses how to get a module’s Composer name and its version from Magento Marketplace. Alternatively, you can find the name and version of any module (whether or not you purchased it on Marketplace) in the module’s composer.json file. Open composer.json in a text editor and write down the values of "name" and "version".
To get the module’s Composer name from Magento Marketplace:
- Log in to Magento Marketplace with the username and password you used to purchase the component.
-
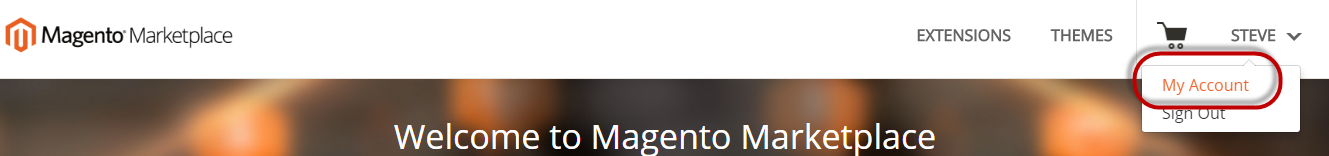
In the upper right corner, click <your username> > My Account as the following figure shows.

-
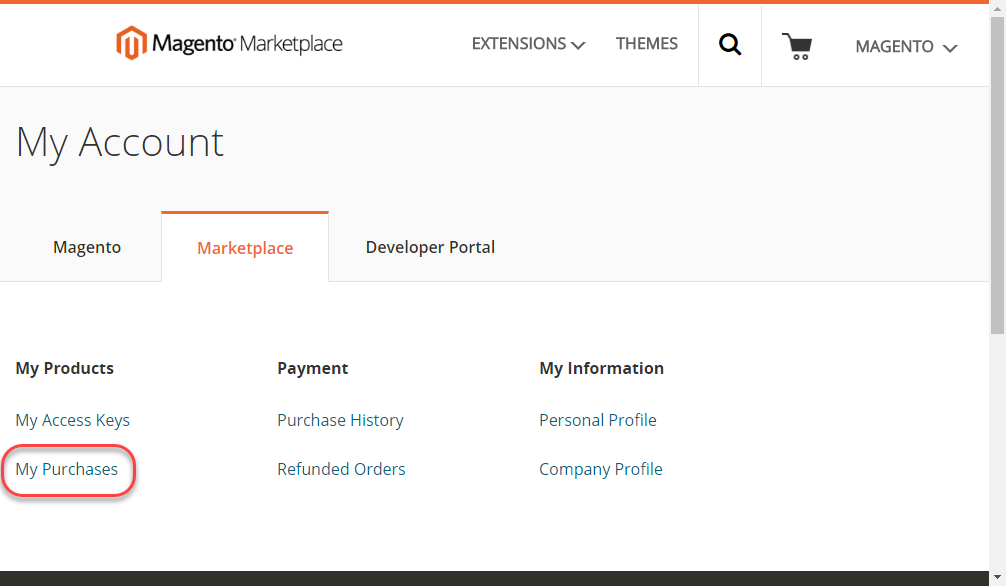
On the My Account page, click My Purchases as the following figure shows.

-
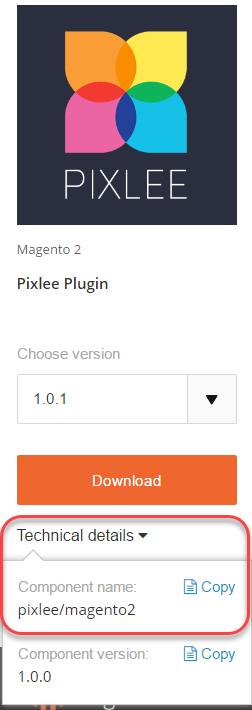
On the My Purchases page, click Technical Details for the module you purchased as the following figure shows.

- Click Copy to copy the component name to the clipboard.
- Open a text editor.
- Paste the module name in the text editor.
- Append a colon character (
:) to the component name. - In Technical Details on the My Purchases page, click Copy to copy the version to the clipboard.
-
Append the version number to the component name after the colon.
A sample follows:
1
pixlee/magento2:1.0.1
Step 2: Update Magento’s composer.json
When adding the module to composer.json, the file app/etc/config.php will also be updated. This file includes a list of installed modules, themes, and language packages, and shared configuration settings. This file differs from config.local.php used by Configuration Management.
To update composer.json:
- If you haven’t done so already, change to your environment root directory.
-
Enter the following commands to update it:
1
composer require <component-name>:<version> --no-update1
composer update
For example:
1
composer require pixlee/magento2:1.0.1 --no-update1
composer update
- Wait for project dependencies to update.
-
Enter the following commands in the order shown to commit your changes, including
composer.lock:1
git add -A1
git commit -m "<message>"
1
git push origin <environment ID>
If there are errors, see extension deployment failure.
When installing and adding the module, you must add the composer.lock file to your Git branch for deployment. This ensures that the module loads properly when you use the composer install command.
Step 3: Verify the extension
To verify the extension installed properly, you can check its functionality in the Magento Admin or you can view enabled modules using the CLI:
- Open a terminal.
- Checkout the branch where the module is installed.
-
Enter the following command to display a list of enabled modules:
1
php bin/magento module:status
- Verify the extension is listed.
The extension name is in the format <VendorName>_<ComponentName>. It will not be in the same format as the Composer name.
Manage extensions
To manage your extensions, you can enable and disable or change settings per environment.
Enable and disable extensions
You can use CLI commands or directly edit app/etc/config.php to enable or disable modules. After updating this file, push your changes from your local to the remote Git and deploy across all environments.
- In a terminal, access your local development environment.
-
List all modules:
1
php bin/magento module:status
-
Enable a module.
1
php bin/magento module:enable <module name>
-
Disable a module.
1
php bin/magento module:disable <module name>
-
Verify the status of a module:
1
php bin/magento module:status
Also, you can navigate to, and edit, the
app/etc/config.phpfile to verify the module is disabled.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
return array ( 'modules' => array ( 'Magento_Core' => 1, 'Magento_Store' => 1, 'Magento_Theme' => 1, 'Magento_Authorization' => 1, 'Magento_Directory' => 1, 'Magento_Backend' => 1, 'Magento_Backup' => 1, 'Magento_Eav' => 1, 'Magento_Customer' => 1, ... ), );
The value 1 or 0 indicates whether a module is enabled or disabled.
-
Push your updates to the Git branch:
1
git add -A1
git commit -m "<message>"
1
git push origin <environment ID>
-
Complete deployment to Integration for testing, then Staging for testing, and finally Production.
Modify configurations
For projects using Magento Commerce Cloud before 2.1.4, to change settings for your extensions and modules, you should make those changes in all environments as needed. We recommend using similar or matching settings between Staging and Production to fully test functionality. If you have an extension or module using sandbox credentials and settings, you must switch those to live settings if in Production.
For projects 2.1.4 and later, you will update configurations according to Configuration Management for config.local.php.
Upgrade an extension
You should have a branch to work in when updating your extension. These instructions use composer to update the files. Before you continue, you must:
- Know the extension’s Composer name and version
- Know the extension is compatible with your project and Magento Commerce Cloud version. In particular, check the required PHP version.
To update an extension:
- If you haven’t done so already, change to your environment root directory.
- Open
composer.jsonin a text editor. - Locate your extension and update the version.
- Save your changes to
composer.jsonand exit the text editor. -
Use the following command to update project dependencies:
1
composer update
-
Enter the following commands in the order to commit the changes and deploy the project, including
composer.lock:1
git add -A1
git commit -m "<message>"
1
git push origin <environment ID>
- Wait for the project to deploy and verify in your environment.
If there are errors, see Component deployment failure.