Getting started
Lesson 2 — Create a product campaign
In this lesson, you will build two targeted banners: one for the home page and one for the cart page.
Create a home page campaign
In this section, you will create a targeted block for the home page that displays a banner with iPhone 13 promos when a Plan-Connect customer logs in.
- Open the
indexdocument (Home Page) in your project root. - Locate the Hero block.

Open the Home page
Target Plan-Connect subscribers
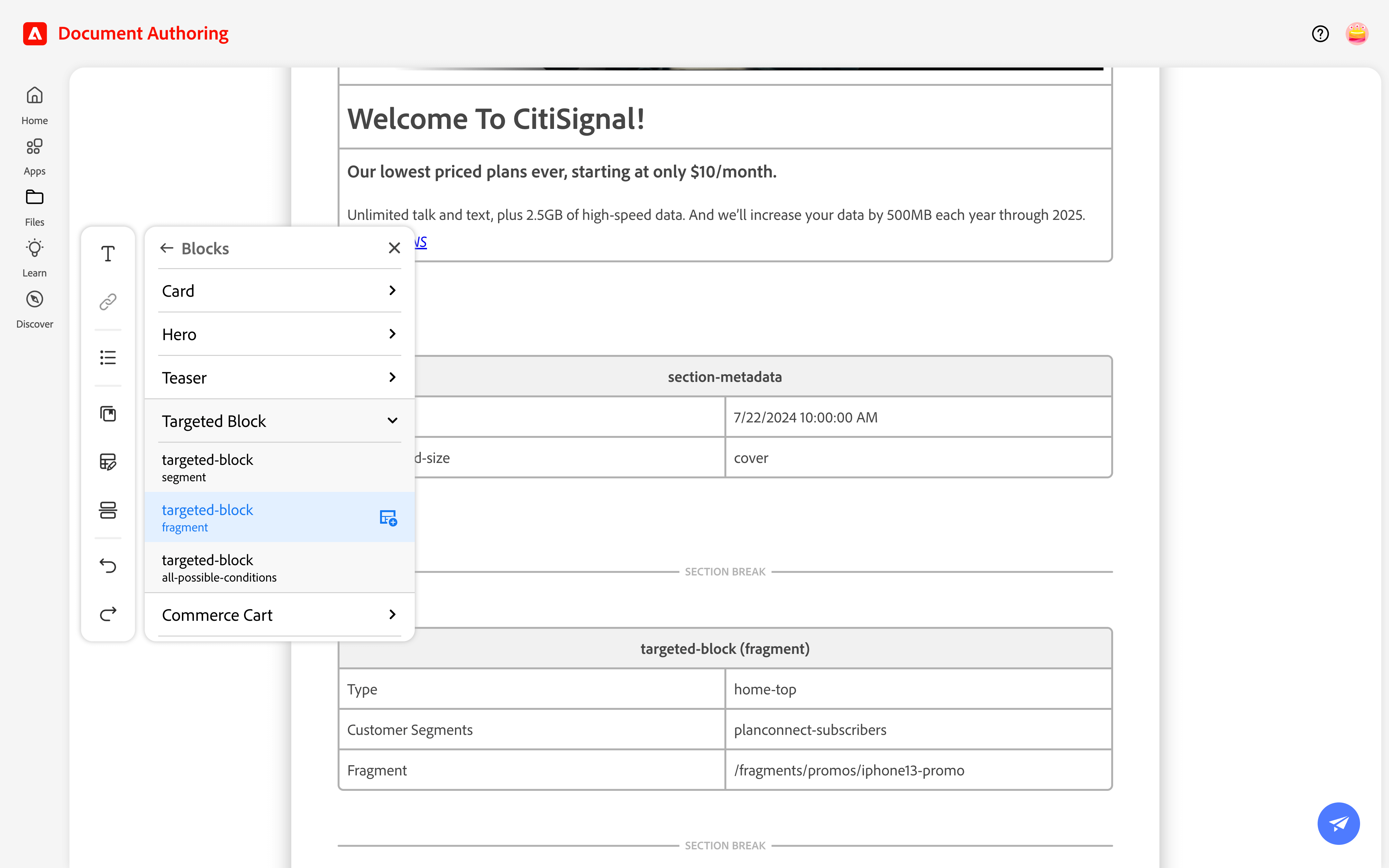
- Insert a new —Section Break— directly after the Hero block’s
section-metadatausing the Section Break tool in the Edit menu. - Insert a
targeted-block fragmentfrom Library > Blocks > Targeted Blocks. - Change the targeted-block values as follows:
- Type:
home-top - Customer Segments:
planconnect-subscribers - Fragment:
/fragments/promos/iphone13-promo
- Type:

Target Plan-Connect subscribers
Target all customers (general audience)
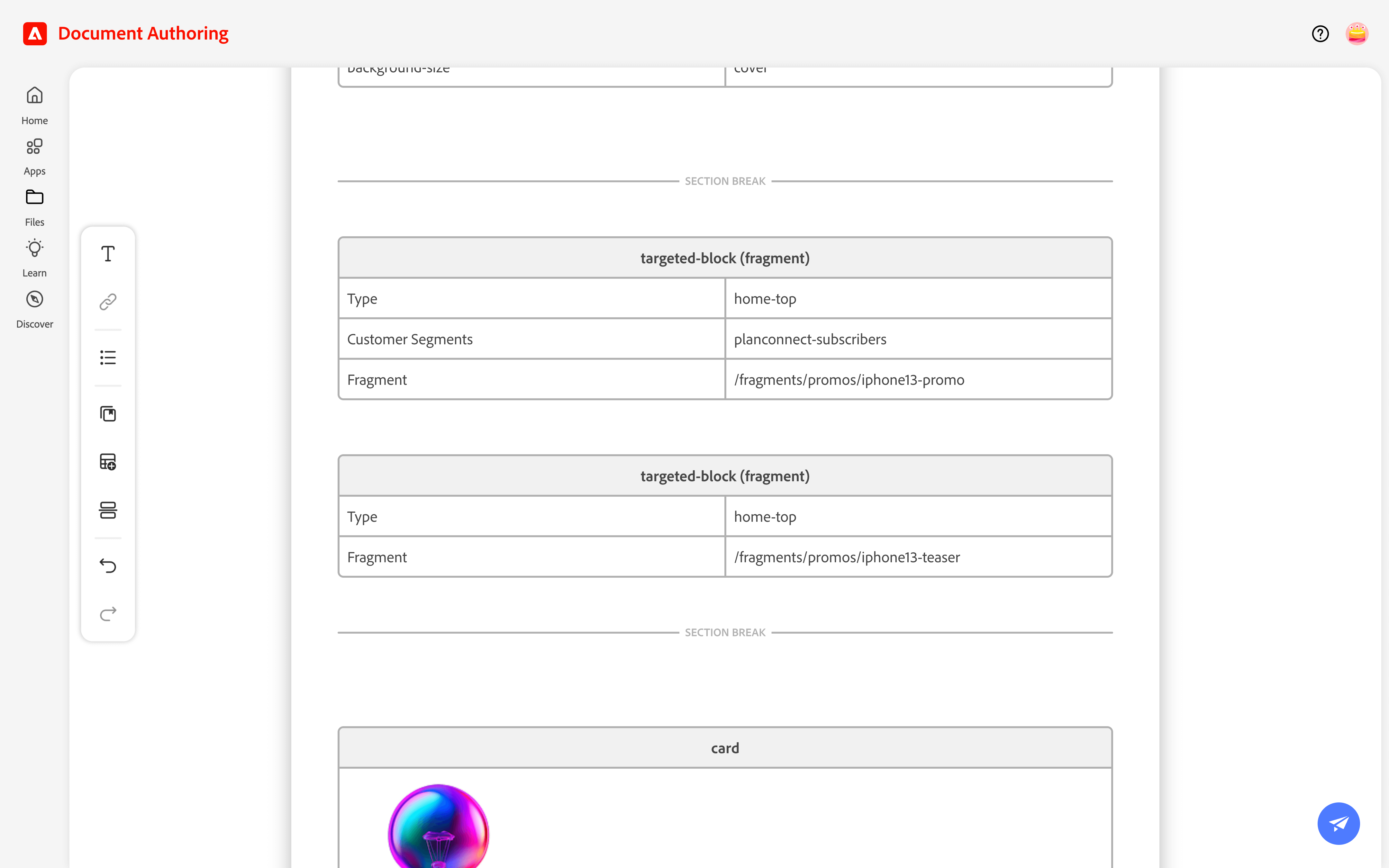
- Insert another
targeted-block fragmentdirect after the previous fragment (within the same section). - Change the targeted-block values as follows:
- Type:
home-top - Customer Segments: Remove the row (delete row)
- Fragment:
/fragments/promos/iphone13-teaser
- Type:

Target all customers
Preview the general customer banner
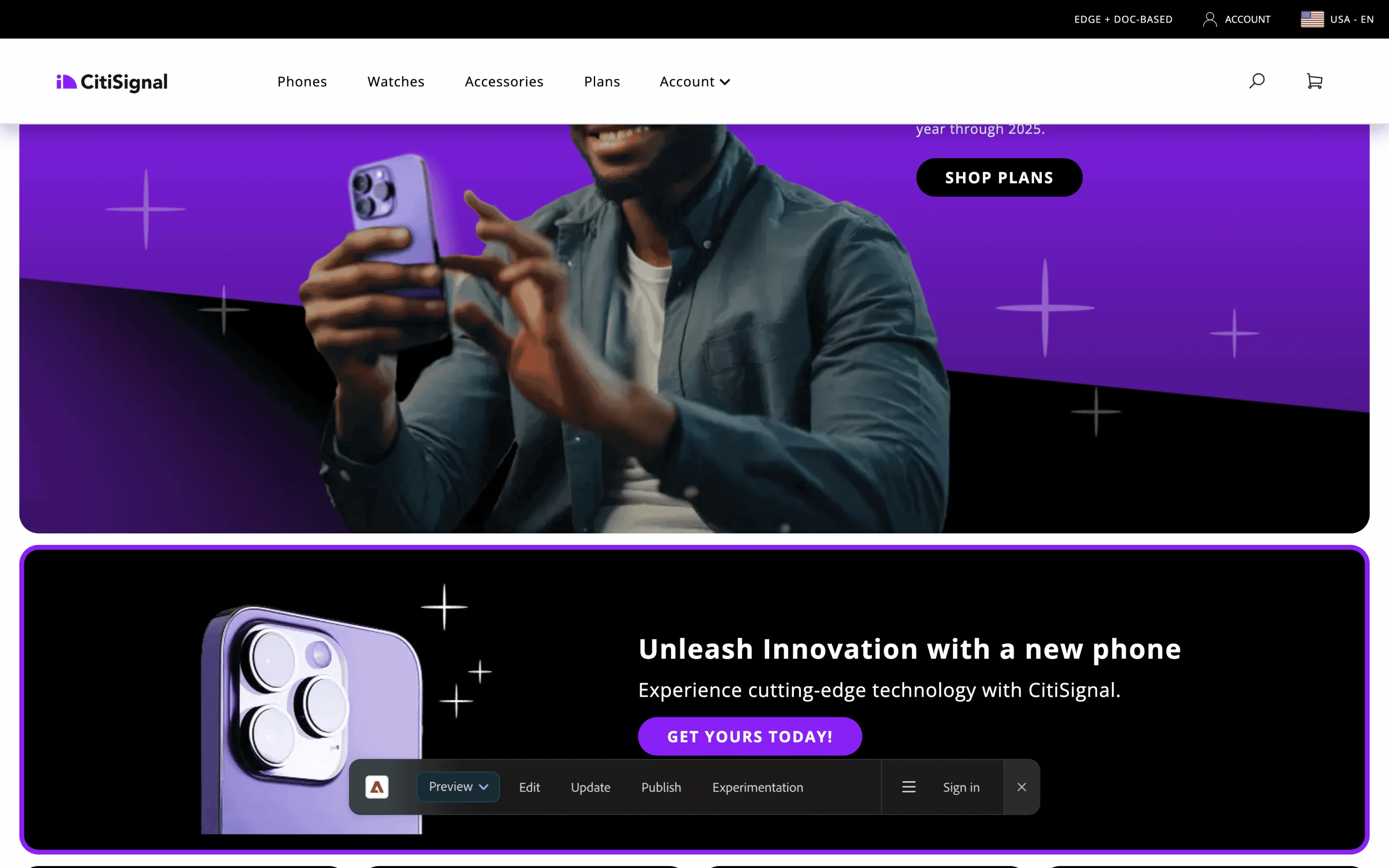
- Click the Action button (paper plane icon), select Preview.
- Confirm that the
iphone13-teaserbanner is displayed.

Preview the general customer banner
Preview the Plan-Connect subscribers banner
- From the home page preview, select Account > Login from the site’s navigation menu and enter these credentials:
- User:
L320+seat-xx@adobeeventlab.com(replacexxwith your 2-digit seat number) - Password:
Adobe4Summit!
- User:
- Confirm that the
iphone13-promobanner is displayed.

Preview the Plan-Connect subscribers banner
Create a cart page campaign
In this section, you will create a targeted block for the cart page that displays a banner with Apple watches when a Plan-Connect customer adds an iPhone 13 to their cart.
- Open the
cartdocument in your project root. - Insert a new —Section Break— directly after the
commerce-cartmetadata block using the Section Break tool in the Edit menu. - Insert a
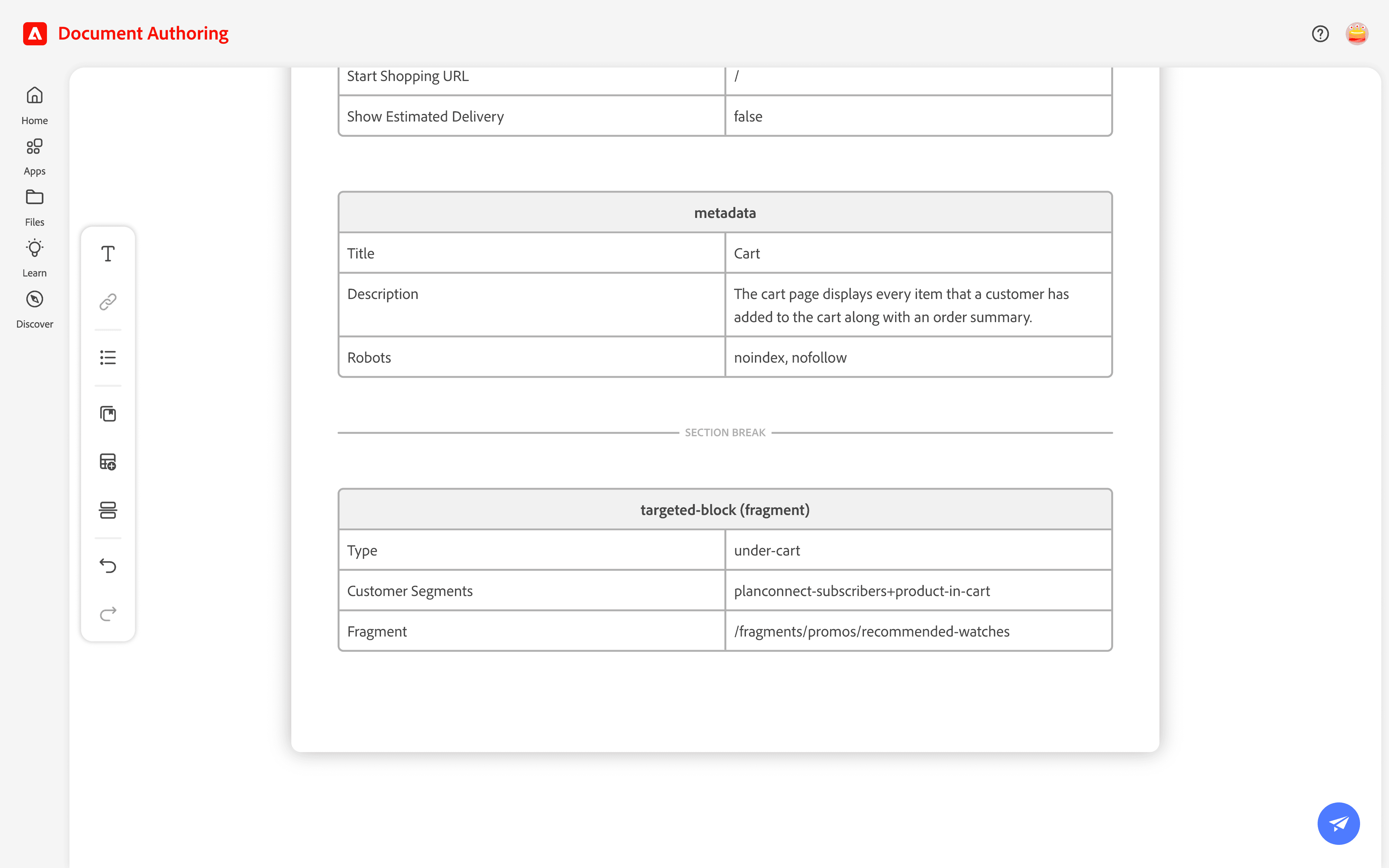
targeted-block fragmentfrom Library > Blocks > Targeted Blocks. - Change the
targeted-blockvalues as follows:- Type:
under-cart - Customer Segments:
planconnect-subscribers+product-in-cart - Fragment:
/fragments/promos/recommended-watches
- Type:

Open the cart document
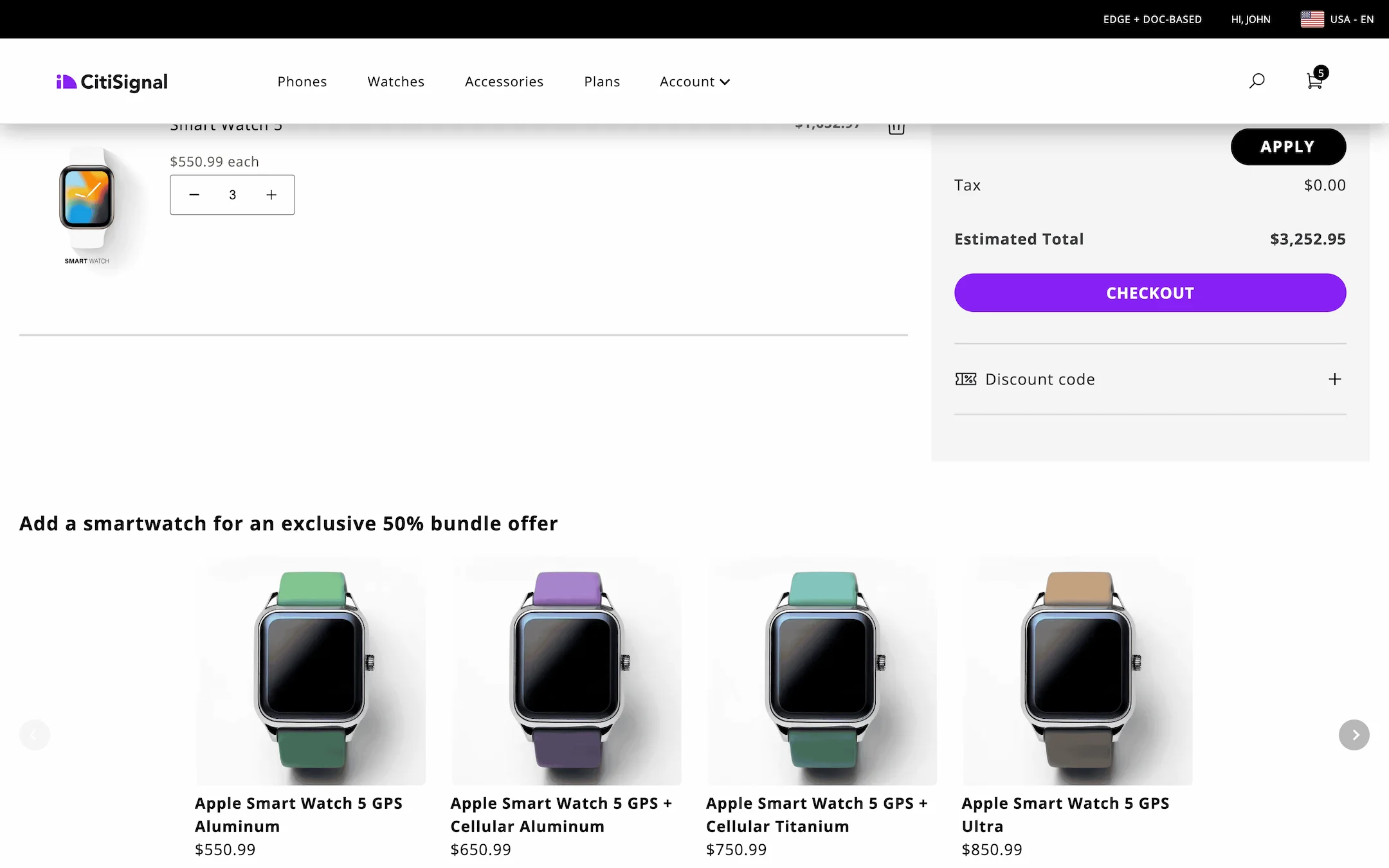
Preview the cart banner
- Click the Action button (paper plane icon), select Preview.
- Login to the site as a Plan-Connect customer (Account > Login) and enter the following credentials:
- User:
L320+seat-xx@adobeeventlab.com(replacexxwith your 2-digit seat number) - Password:
Adobe4Summit!
- User:
- Add iPhone 13 to the cart.
- Confirm that a promo block with Apple watches is shown.

Preview the cart banner