Multistore
Localization
This guide will walk you through the process of localizing the content of your storefront using Document Authoring (da.live).
Prerequisites
- You have a storefront project in the Document Authoring app ( da.live ) of the Commerce Storefront powered by Edge Delivery.
- You know the basics of using the Document Authoring tool as described in the documentation here: ( da.live/docs ).
Additional resources
Big picture
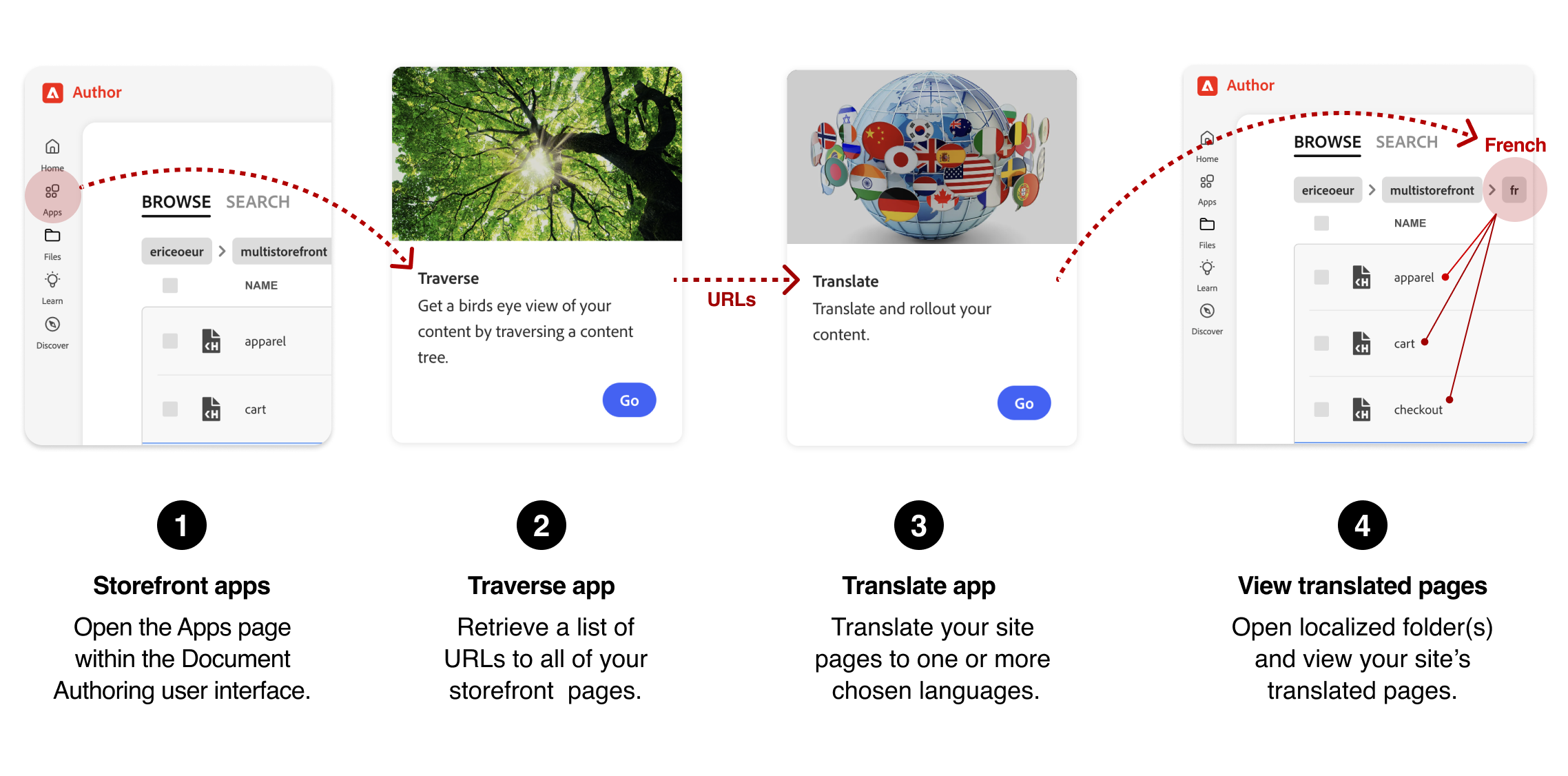
The following diagram provides the basic workflow for translating the Edge Delivery content of your storefront into multiple languages using the Document Authoring apps da.live .

Workflow for localizing your storefront
Step-by-step
These steps provide the details for the translation workflow shown in the diagram. The steps describe how to translate the default English store to another language. In this example, we will translate the default English store to French (fr).
Navigate to your storefront’s apps page
- Open your storefront project in the Document Authoring tool ( da.live ).
- Select Apps from the left sidebar.
Use the Traverse app to get a list of site URLs
- Open the Traverse app by selecting its Go button.
- On the Crawl Tree page, enter your storefront’s organization name and site name. Example:
/acme/storefront. Ensure that you enter a forward slash (/) at the beginning of the string or it will not work. - Select the Crawl button to start the crawl.
- Select the Copy list button after the site’s URLs have been traversed. This puts all the URLs in your clipboard.
- Return to the Apps page.
Use the Translation app to translate your storefront
- Open the Translate app by selecting its Go button.
- On the Localization page, enter the Title of the translation project:
acme-storefront-fr. - Paste the list of URLs from the Traverse app into the URLs field.
- Select the Next button.
- View the validated URLs to ensure that they are all correct.
- Select the Next button.
- Select one or more languages you want to translate to. In this example, we will translate to French (
fr). - For the French language, select Translate from the selector, then select the Create project button.
- From the project page, select the Send all for translation button.
View the translated site
- Navigate back to the main (root) folder for you English storefront.
- Scroll the site files and folders to find the
frfolder and open it. - Select a document to view the translated content. For example, select the
indexdocument to view the translated home page.