WishlistToggle container
The WishlistToggle container provides a button for adding and removing specific products.
Configuration options drive its behavior and appearance, such as size and variant.

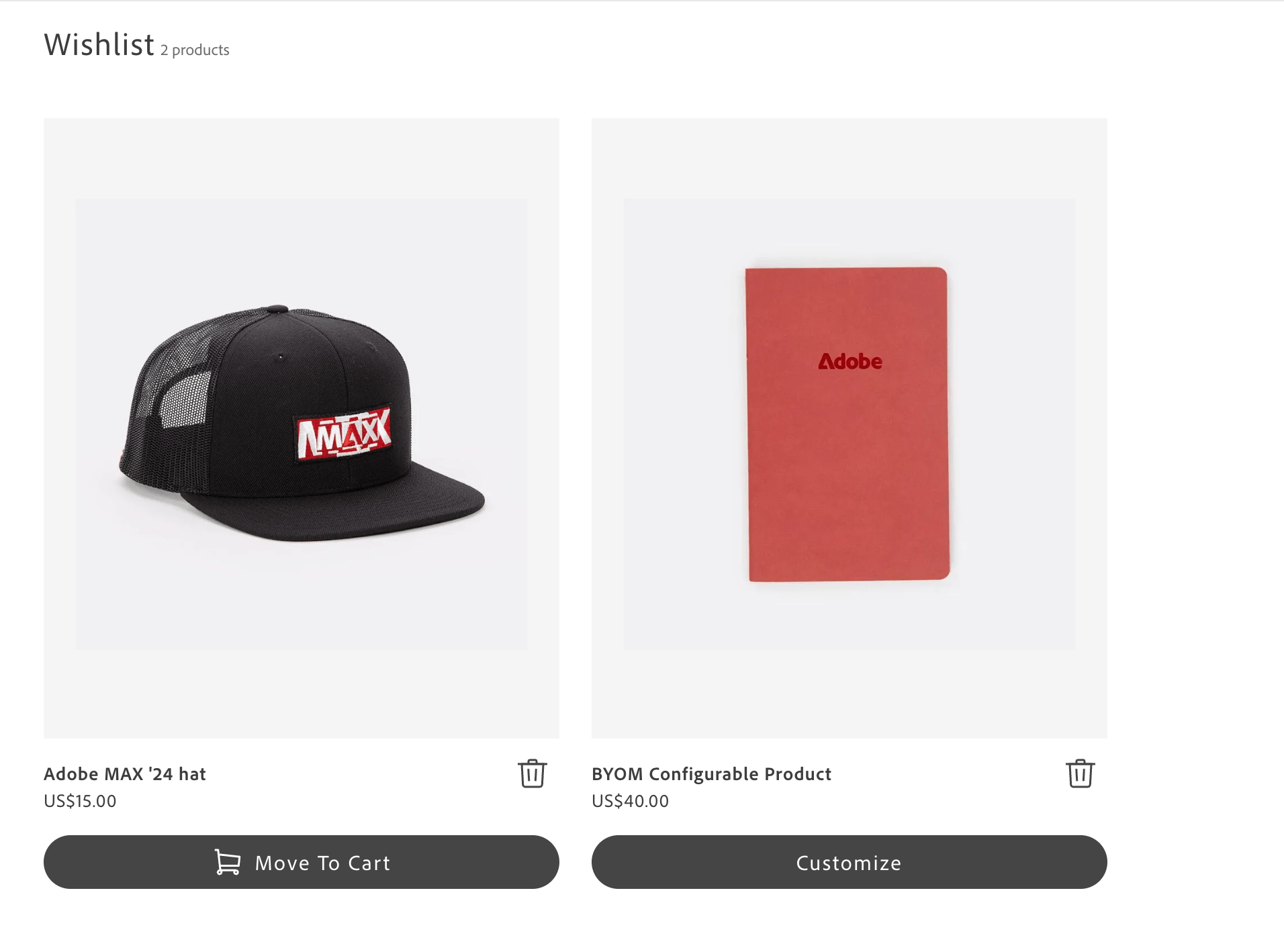
Wishlist container
Configurations
The WishlistToggle container provides the following configuration options:
Example
The following example demonstrates how to render the Wishlist container:
provider.render(WishlistToggle, { product: sampleProduct, iconWishlisted: <Icon name="heart" />, iconToWishlist: <Icon name="heart-outline" />, size: 'medium', variant: 'primary', labelToWishlist: 'Add to Wishlist', labelWishlisted: 'Remove from Wishlist', });