CartSummaryTable container
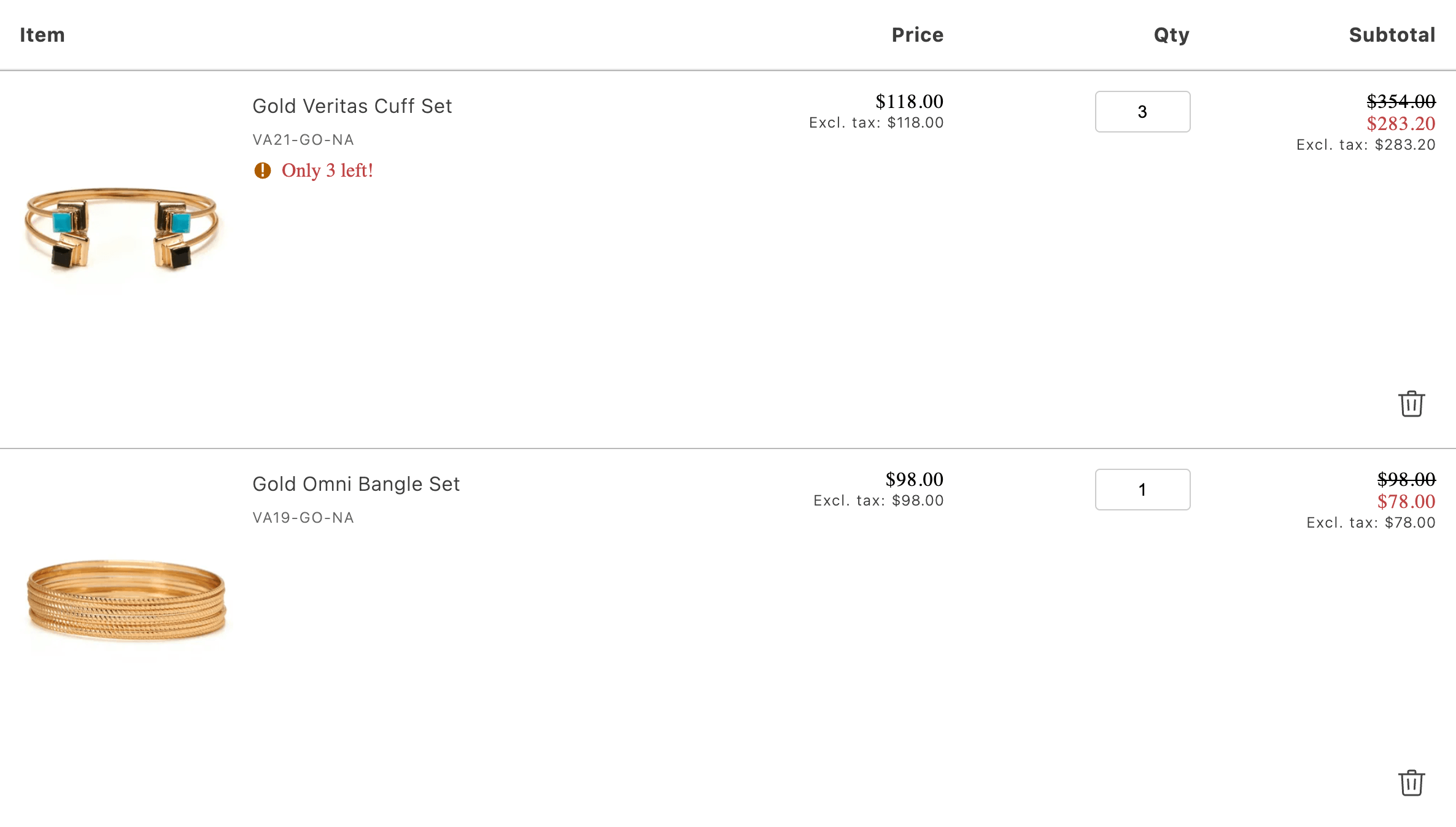
The CartSummaryTable container displays a summary of the items in the shopping cart by rendering a table of cart items. Each row represents an individual item in the cart, with columns for the item details, price, quantity, subtotal, and actions.

Features
The CartSummaryTable container includes the following features:
- Automatic loading state with skeleton UI
- Support for out-of-stock items with visual indicators
- Quantity update functionality with error handling
- Item removal capability
- Tax price display (including/excluding)
- Product image display with lazy loading
- Configurable product routing
- Customizable slots for all major components
- Support for product configurations
- Warning and alert message display
- Discount and savings display
Configurations
The CartSummaryTable container provides the following configuration options:
| Parameter | Type | Required | Description |
|---|---|---|---|
initialData | CartModel | null | No | Initial data for the cart. Defaults to null. |
className | string | No | Optional CSS class name for custom styling. |
routeProduct | function | No | Function for getting the product page route. |
allowQuantityUpdates | boolean | No | Whether to allow quantity updates. Defaults to true. |
allowRemoveItems | boolean | No | Whether to allow removing items. Defaults to true. |
onQuantityUpdate | function | No | Callback function when quantity is updated. |
onItemRemove | function | No | Callback function when an item is removed. |
undo | boolean | No | Enables the undo banner to restore recently removed items to the cart. |
The CartModel object has the following shape:
export interface CartModel { id: string; totalQuantity: number; errors?: ItemError[]; items: Item[]; miniCartMaxItems: Item[]; total: { includingTax: Price; excludingTax: Price; }; discount?: Price; subtotal: { excludingTax: Price; includingTax: Price; includingDiscountOnly: Price; }; appliedTaxes: TotalPriceModifier[]; totalTax?: Price; appliedDiscounts: TotalPriceModifier[]; shipping?: Price; isVirtual?: boolean; addresses: { shipping?: { countryCode: string; zipCode?: string; regionCode?: string; }[]; }; isGuestCart?: boolean; hasOutOfStockItems?: boolean; hasFullyOutOfStockItems?: boolean; appliedCoupons?: Coupon[];}
interface TotalPriceModifier { amount: Price; label: string; coupon?: Coupon;}
interface FixedProductTax { amount: Price; label: string;}
export interface Item { taxedPrice: Price; rowTotal: Price; rowTotalIncludingTax: Price; itemType: string; uid: string; url: ItemURL; quantity: number; sku: string; name: string; image: ItemImage; links?: ItemLinks; price: Price; total: Price; discountedTotal?: Price; discount?: Price; regularPrice: Price; discounted: boolean; bundleOptions?: { [key: string]: any }; selectedOptions?: { [key: string]: any }; customizableOptions?: { [key: string]: any }; message?: string; recipient?: string; recipientEmail?: string; sender?: string; senderEmail?: string; lowInventory?: boolean; insufficientQuantity?: boolean; onlyXLeftInStock?: number | null; outOfStock?: boolean; notAvailableMessage?: string; stockLevel?: String; discountPercentage?: number; savingsAmount?: Price; productAttributes?: Attribute[]; fixedProductTaxes?: FixedProductTax[];}
interface ItemError { id: string; text: string;}
interface ItemImage { src: string; alt: string;}
export interface Price { value: number; currency: string;}
interface ItemURL { urlKey: string; categories: string[];}
interface ItemLinks { count: number; result: string;}
interface AttributeOption { value: string; label: string;}
interface Attribute { code: string; value?: string; selected_options?: AttributeOption[];}
interface Coupon { code: string;}Supported slots
The CartSummaryTable container supports the following slots for customization:
-
Item: Customize the item cell content
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Price: Customize the price cell content
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Quantity: Customize the quantity cell content
- Context:
{ item: CartModel['items'][number], isUpdating: boolean, quantityInputValue: number, handleInputChange: (e: Event) => void, itemUpdateErrors: Map<string, string> }
- Context:
-
Subtotal: Customize the subtotal cell content
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Thumbnail: Customize the thumbnail image on an item
- Context:
{ item: CartModel['items'][number], defaultImageProps: ImageProps, index: number }
- Context:
-
ProductTitle: Customize the product title on an item
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Sku: Customize the product SKU on an item
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Configurations: Customize the product configurations on an item
- Context:
{ item: CartModel['items'][number] }
- Context:
-
ItemAlert: Customize the product alert on an item
- Context:
{ item: CartModel['items'][number] }
- Context:
-
ItemWarning: Customize the product warning on an item
- Context:
{ item: CartModel['items'][number] }
- Context:
-
Actions: Customize the actions on an item
- Context:
{ item: CartModel['items'][number], itemsUpdating: Map<string, { isUpdating: boolean, updatedValue: number }>, setItemUpdating: (uid: string, state: boolean) => void, setItemUpdateError: (uid: string, error: string) => void }
- Context:
Example configuration
The following example demonstrates how to render the CartSummaryTable container with the some of the configuration options and slots:
provider.render(CartSummaryTable, { initialData: cartData, allowQuantityUpdates: true, allowRemoveItems: true, routeProduct: (item) => `/products/${item.urlKey}`, onQuantityUpdate: (item, quantity) => { // Handler after quantity update }, onItemRemove: (item) => { // Handler after item removal }, slots: { Item: (ctx) => { // Custom item cell content }, Price: (ctx) => { // Custom price cell content }, // ... other slot customizations }});