General CLI installation
Code that extends or customizes Adobe Commerce and Magento Open Source behavior is called an extension. You can optionally package and distribute extensions on the Commerce Marketplace or another extension distribution system.
Extensions include:
- Modules (extend Magento capabilities)
- Themes (change the look and feel of your storefront and Admin)
- Language packages (localize the storefront and Admin)
This topic explains how to use the command line to install extensions you purchase from the Commerce Marketplace. You can use the same procedure to install any extension; all you need is the extension’s Composer name and version. To find it, open the extension’s composer.json file and note the values for "name" and "version".
Prior to installation, you may want to:
- Back up your database.
-
Enable maintenance mode:
1
bin/magento maintenance:enable
To install an extension, you must:
- Get an extension from the Commerce Marketplace or another extension developer.
-
If you install an extension from the Commerce Marketplace, make sure that the
repo.magento.comrepository exists in yourcomposer.jsonfile:1 2 3 4 5 6
"repositories": [ { "type": "composer", "url": "https://repo.magento.com/" } ]
- Get the extension’s Composer name and version.
- Update the
composer.jsonfile in your Magento project with the name and version of the extension. - Verify that the extension installed properly.
- Enable and configure the extension.
Get the extension’s Composer name and version
If you already know the extension’s Composer name and version, skip this step and continue with Update your composer.json file.
To get the extension’s Composer name and version from the Commerce Marketplace:
-
Log in to Commerce Marketplace with the username and password you used to purchase the extension.
-
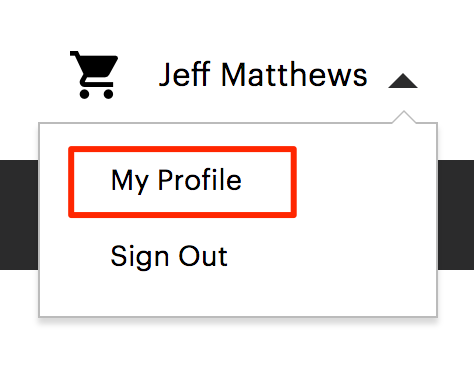
In the upper-right corner, click Your name > My Profile.

-
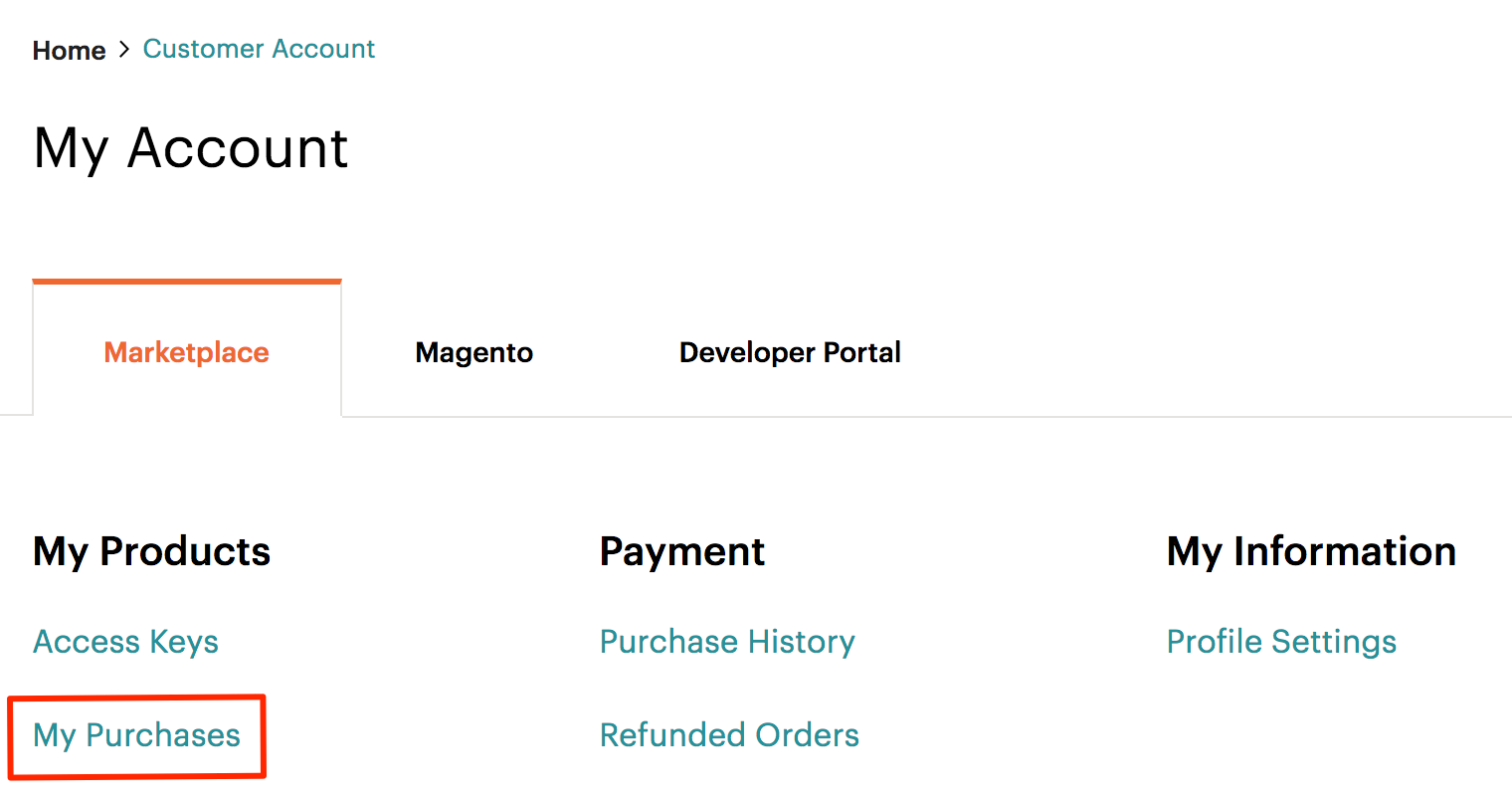
Click My Purchases.

-
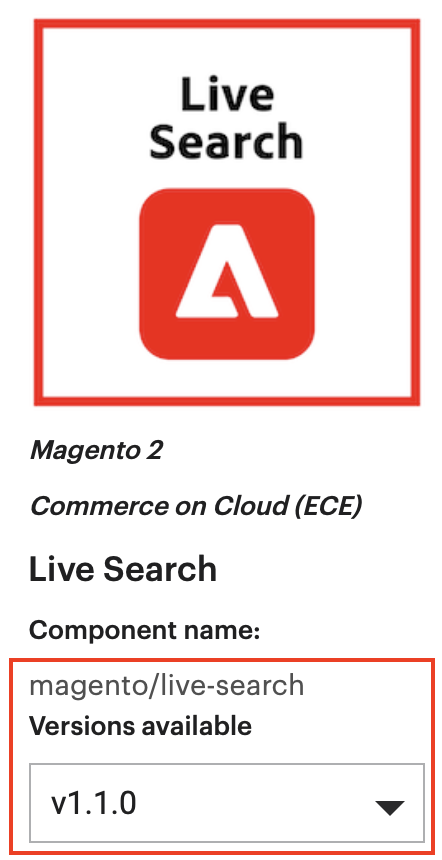
Find the extension you want to install and click Technical Details.

Alternatively, you can find the Composer name and version of any extension (whether you purchased it on Commerce Marketplace or somewhere else) in the extension’s composer.json file.
Update your composer.json file
Add the extension’s name and version to your composer.json file:
-
Navigate to your Magento project directory and update your
composer.jsonfile.1
composer require <component-name>:<version>
For example,
1
composer require j2t/module-payplug:2.0.2
-
Enter your authentication keys. Your public key is your username; your private key is your password.
-
Wait for Composer to finish updating your project dependencies and make sure there aren’t any errors:
1 2 3 4 5
Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing j2t/module-payplug (2.0.2): Downloading (100%) Writing lock file Generating autoload files
Verify the extension
To verify that the extension installed properly, run the following command:
1
bin/magento module:status J2t_Payplug
By default, the extension is probably disabled:
1
Module is disabled
The extension name is in the format <VendorName>_<ComponentName>; this is a different format from the Composer name. Use this format to enable the extension. If you are unsure of the extension name, run:
1
bin/magento module:status
and look for the extension under “List of disabled modules”.
Enable the extension
Some extensions won’t work properly unless you clear Magento-generated static view files first. Use the --clear-static-content option to clear static view files when you’re enabling an extension.
-
Enable the extension and clear static view files:
1
bin/magento module:enable J2t_Payplug --clear-static-contentYou should see the following output:
1 2 3 4 5 6 7
The following modules have been enabled: - J2t_Payplug To make sure that the enabled modules are properly registered, run 'setup:upgrade'. Cache cleared successfully. Generated classes cleared successfully. Please run the 'setup:di:compile' command to generate classes. Generated static view files cleared successfully. -
Register the extension:
1
bin/magento setup:upgrade
-
Recompile your Magento project: In Production mode, you may receive a message to “Please rerun Magento compile command”. Magento does not prompt you to run the compile command in Developer mode.
1
bin/magento setup:di:compile
-
Verify that the extension is enabled:
1
bin/magento module:status J2t_Payplug
You should see output verifying that the extension is no longer disabled:
1
Module is enabled -
Clean the cache:
1
bin/magento cache:clean
-
Configure the extension in Admin as needed.
If you encounter errors when loading the storefront in a browser, use the following command to clear the cache:
bin/magento cache:flush
Upgrade an extension
To update or upgrade a module or extension:
-
Download the updated file from Marketplace or another extension developer. Take note of the module-name and version.
-
Export the contents to your Magento root.
-
If a Composer package exists for the module, run one of the following.
Update per module name:
1
composer update vendor/module-name
Update per version:
1
composer require vendor/module-name ^x.x.x
-
Run the following commands to upgrade, deploy, and clean the cache.
1 2 3
bin/magento setup:upgrade --keep-generated bin/magento setup:static-content:deploy bin/magento cache:clean