Blackfire Profiler
Blackfire Profiler helps you locate and investigate performance issues in your environment at the code-level. it creates a performance profile by tracking every PHP call and method and SQL queries performed by your code. Blackfire digs deeper providing granular performance analytics. You can activate and use Blackfire Profiler in all of your environments, especially helpful in Staging and Production.
This information helps you get Blackfire installed on your local, integrated into Integration, and running your first profile.
For full details on integrations, also review Blackfire’s complete Magento Commerce (Cloud) guide. They also include a number of incredible resources to get you started.
Blackfire includes the following environments through their site:
Magento Cloud (<your instance reference>)- Integration and DevelopmentMagento Cloud (<your instance reference>)- StagingMagento Cloud (<your instance reference>)- Production
For Pro plans, you need to enter a Support ticket with your Blackfire credentials to get Staging and Production configured with Blackfire. We’ll help you get Blackfire configured in those environments.
Get your Blackfire credentials
The Project Owner is the account owner. This account’s e-mail address is used as part of the credentials for access to Blackfire for your project. Only the Project Owner credentials can be used to integrate Blackfire with Magento Commerce (Cloud) and to log into the Blackfire site. An invitiation email is sent to the Project Owner’s e-mail address to complete activation.
For information on setting up the account on Blackfire, see Accessing your Blackfire account as a Magento Cloud user. You can also access your Blackfire license key through project details.
Add collaborator accounts
After you have accessed your Blackfire account, you can add additional collaborator accounts.
We recommend adding at least one account through Blackfire to manage all access, integrations, and usage of the tool. We also recommend promoting one of the added members to Admin, to manage all Blackfire access and integrations.
- Using the Project Owner Blackfire credentials, log in to Blackfire.
- Select an environment.
- Select the Settings tab.
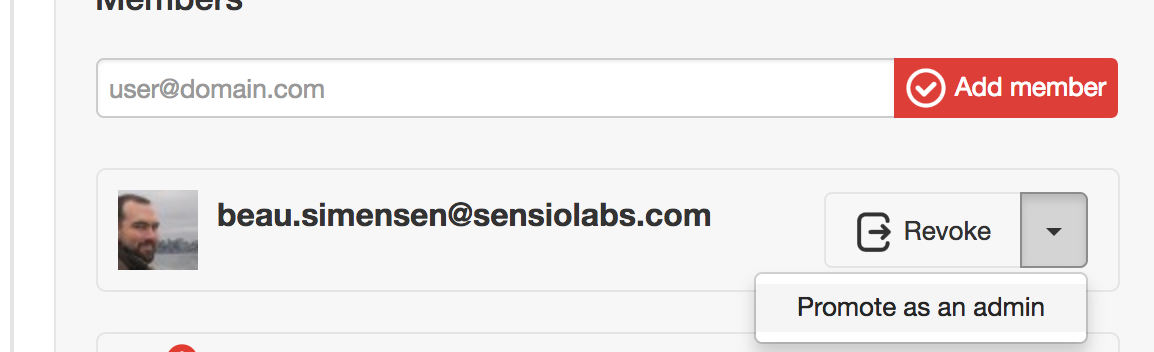
- Enter an e-mail address and click Add Member.
-
For one account, click the menu by Revoke and select Promote as an admin.

Enable Blackfire on your local
You need to install and configure Blackfire on your local workspace with your working Magento Commerce (Cloud) installation. You don’t need to run these installations directly on the hosted environments, only on your local.
We recommend using their installation guide to walk you through the process:
- Log in to Blackfire.
- Select the Integration environment in the Current Environment list.
- Select the Settings tab.
- Scroll to the bottom and locate the Server ID and Server Token for the environment. You will need these values for the instructions.
- Open this guide, select the Operating System, and follow the instructions.
Integrate Blackfire in Integration
We recommend enabling Blackfire in all of your environments including Integration. To integrate, you begin in the Blackfire site. For full details, see their guide.. You can integrate with Pro’s Integration environment and Starter’s development branches.
For Starter plans, pushing your code and .magento.app.yaml file to Staging and Master branches updates those environments directly. You can directly add Blackfire to those environments the way you do with development.
These instructions assume you have fully set up your local workspace.
- Log in to Blackfire.
- Select the Integration and Development environment in the Current Environment list.
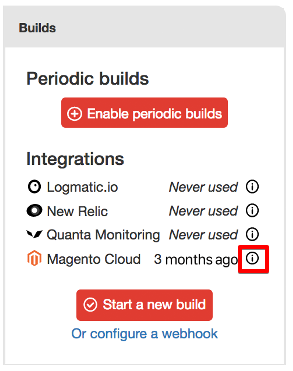
-
Select the Builds tab. In the Builds side panel, click the info icon next to Magento Cloud. This opens a list of commands you will need to execute in order to enable the Blackfire integration.

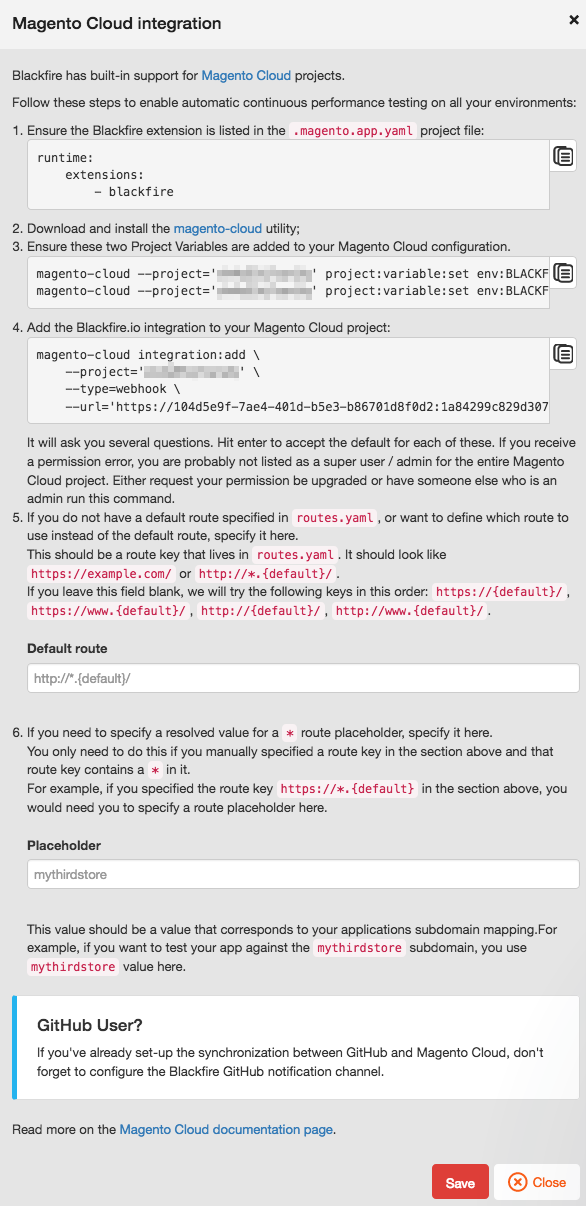
A page like the following opens with additional steps to complete the integration. The marked out content is your Project ID.

The following sections include instructions for completing this list of integration tasks. You can keep this page open to follow and copy information direcrtly.
- Add Blackfire to .magento.app.yaml
- Add project variables
- Add Blackfire integration to the project
- Add a default route
- Save changes in Blackfire
Add Blackfire to .magento.app.yaml
By default, the Blackfire module should be included in the .magento.app.yaml file as part of your Git branch.
The following instructions provide additional instructions if the module is not added to .magento.app.yaml. To enable and integrate Blackfire into your code, you will modify the .magento.app.yaml file, push the file into your remote Git branch, merge, and deploy across all environments.
- For Starter, merging your Git branch across all environments adds the module.
- For Pro, you need to enter a Support ticket to have
.magento.app.yamlupdated to Staging and Production.
We recommend working in a branch and creating a snapshot prior to installing. If you have a branch already created, you can skip down to the steps for modifying the .magento.app.yaml file. If you need instructions creating a branch, complete the following:
- SSH into your local Magento workspace.
-
Log in to your Magento Commerce (Cloud) project.
magento-cloud login -
List projects:
magento-cloud project:list -
List environments in the project:
magento-cloud environment:list -p <project ID> -
See what branch you’re currently in, if any.
git branch -
If necessary, check out an existing branch:
magento-cloud environment:checkout <environment ID>You can also create a new branch using the
magento-cloud environment:branchcommand. -
Back up the environment using a snapshot:
magento-cloud snapshot:create -e <environment ID>
Next, modify the .magento.app.yaml file:
- Use a text editor to locate and edit
<project root dir>/.magento.app.yamlin your branch. -
Enter
- name: blackfirein theextensionsblock underruntime.runtime: extensions: - mcrypt - redis - xsl - json - blackfire - Save your changes to
.magento.app.yamland exit the text editor. -
Add, commit, and push your changes to the environment:
git add -A git commit -m "<message>" git push originIf errors display during deployment, open
.magento.app.yamland check the syntax. Check indentation and spelling and try again.
Add project variables
Add project variables for Blackfire for the server ID and token. You can add these using the Magento Cloud CLI or the Project Web Interface. The following instructions walk through adding them using CLI commands.
- SSH into your local Magento workspace.
-
Log in to your Magento Commerce (Cloud) project.
magento-cloud login - Copy the commands from step 3 on the Blackfire Magento Cloud integration page.
-
Paste and enter the commands in the Magento Cloud CLI. Since you are already in your project, remove the
--project='<Project ID>'content from the command. The commands include the Project ID and Blackfire server ID and token. The commands may look like the following:magento-cloud project:variable:set env:BLACKFIRE_SERVER_ID <Blackfire Server ID> magento-cloud project:variable:set env:BLACKFIRE_SERVER_TOKEN <Blackfire Server Token>
Add Blackfire integration to the project
Using the Magento Cloud CLI, you will enter an integration command to connect Blackfire with the project. This command requires using an account with super user access. Make sure your Cloud Project account has the super user option in the Project through the Project Web Interface.
- SSH into your local Magento workspace.
-
Log in to your Magento Commerce (Cloud) project.
magento-cloud login -
Copy and enter the integration commands from the Blackfire Magento Cloud integration page.
magento-cloud integration:add \ --project='<Project ID>' \ --type=webhook \ --url='<Blackfire provided URL>' - A series of requests display for the command. To accept default values, hit enter for the questions. If you receive a permission error, make sure you have super user access for the Magento Commerce (Cloud) project. Either request your permission be upgraded or have someone else who is an admin run this command.
Add a default route
If you do not have a default route specified in routes.yaml, or want to define which route to use instead of the default route, you will add it to Blackfire and routes.yaml.
Add route information on the Blackfire Magento Cloud integration page:
- Locate step 5 and enter the default route. It should look like
https://example.com/orhttp://*.{default}/. If you leave this field blank, we will try the following keys in this order:https://{default}/,https://www.{default}/,http://{default}/,http://www.{default}/. - If you use a wildcard
*in step 5 for the default rote, you need to enter a resolved value for the*value in step 6. Otherwise, leave step 6 empty. For example, if you specified the route keyhttps://*.{default}in step 5, you would need you to specify a route placeholder in step 6.
If adding a route to Blackfire, make sure to add the default route to routes.yaml:
- SSH into your local Magento workspace.
-
Log in to your Magento Commerce (Cloud) project.
magento-cloud login -
List projects:
magento-cloud project:list -
List environments in the project:
magento-cloud environment:list -p <project ID> -
See what branch you’re currently in, if any.
git branch -
If necessary, check out an existing branch:
magento-cloud environment:checkout <environment ID>You can also create a new branch using the
magento-cloud environment:branchcommand. -
Back up the environment using a snapshot:
magento-cloud snapshot:create -e <environment ID> - Use a text editor to locate and edit
<project root dir>/magento/routes.yamlin your branch. -
Add the route the file. For details, see
routes.yaml. Here’s an example:"http://{default}/": type: upstream upstream: "blackfire:php" - Save your changes to
routes.yamland exit the text editor. It should look likehttps://example.com/orhttp://*.{default}/. If you leave this field blank, we will try the following keys in this order:https://{default}/,https://www.{default}/,http://{default}/,http://www.{default}/. -
Add, commit, and push your changes to the environment:
git add -A git commit -m "<message>" git push originIf errors display during deployment, open
routes.yamland check the syntax. Check indentation and spelling and try again.
Save changes in Blackfire
With all integrations entered on the Blackfire Magento Cloud integration page, click Save. All integration settings save to your Blackfire account with saved integrations and conncetions with changes entered to your Magento Commerce (Cloud) project. Continue to the next section to begin profiling your store to verify the integration.
Profile your store
To verify Blackfire works, you have a couple options: a browser extension or using the CLI. For extensive CLI profiling options and better understanding the profiles, see Blackfire’s resources.
To profile using the browser:
- Install the Blackfire browser extension in Chrome or Firefox. A new Blackfire icon displays in your browser next to the address location. If you don’t see it, you may need to display the bar.
- Visit the store or site URL for your specific environment. For example, access the URL for your Integration environment. If you need this URL, you can find it through the Project Web Site. Select the environment branch and copy the link from the Access section.
-
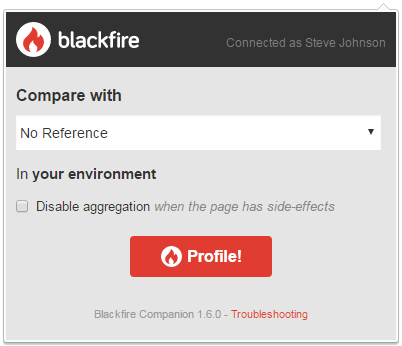
Click the Blackfire icon to profile. For Compare with, select No Reference.

- Click Profile to start.
To profile using the CLI:
- SSH into the development or Integration environment. If you need the SSH command, ou can find it through the Project Web Site. Select the environment branch and copy the SSH command from the Access section. Enter the SSH command in a terminal.
-
Enter the following command:
php --ri blackfireA sample result follows:
blackfire Blackfire => enabled Blackfire => 1.10.3 Timing measurement => cgt Num of CPU => 8 Profiling heap memory => 0 Kb Main instance trigger mode => HTTP header triggered Main instance => enabled Main instance info Output stream => file Signature validated => no EnvId validated => no Fully decoded => no Directive => Local Value => Master Value blackfire.agent_socket => tcp://blackfire.platform.sh:8307 => tcp://blackfire.platform.sh:8307 blackfire.agent_timeout => 10 => 10 blackfire.env_id => no value => no value blackfire.env_token => no value => no value blackfire.log_level => 1 => 1 blackfire.log_file => no value => no value
Blackfire resources
Blackfire provides great information to better profile and investigate the results on their documentation site. Check out some resources:
- Profiling HTTP requests
- Profiling CLI commands
- Writing Tests
- Writing scenarios
- Reference Guide to really understand what you profile